1、前提
当我们在使用nuxt ssr部署上线的时候,如果在asyncData也就是服务端请求的方法中出现报错,那么会导致线上环境出现server error的报错页面。对于普通用户来说体验感极差,不利于项目的稳定性。
2、如何解决?
这个可以分为两部分:
1、从代码方面入手
上线前严格测试代码的可行性。确保万无一失,尤其是接口返回的冗余、业务逻辑的处理、代码书写的正确性、返回值是否存在等等。
2、改变Server error 报错页面交互。
默认的页面报错给人的感觉就是服务不可用,让用户有一种不信任的感觉。潜在的风险就是导致用户的流失。所以可以以一种友好的交互方式,让用户看到报错不在那么焦急。
3、实现方式
Nuxt官方提供了简单的解决方法。在asyncData中如果出现错误抛出的话就会跳转到指定页面。但是此方法只适用于前端报错,如果是服务端出现错误还是会出现Server error。
所以有了本文的方法
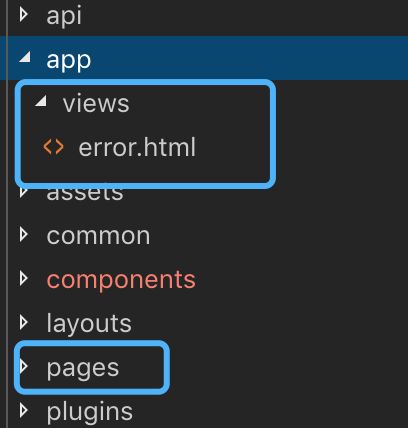
1、在Pages的同级目录下建一个app的文件夹,在app中新建views文件夹。
2、在views中创建一个error.html用来显示出现Server error报错后的展示。
3、html的样式可以根据网站实际情况让UI做一个特定情况的展示页。
那么下次在出现Server error的时候,浏览器就不是显示一个系统报错,而是显示自己设定的指定页面。