- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- webstorm报错TypeError: this.cliEngine is not a constructor
Blue_Color
点击Details在控制台会显示报错的位置TypeError:this.cliEngineisnotaconstructoratESLintPlugin.invokeESLint(/Applications/RubyMine.app/Contents/plugins/JavaScriptLanguage/languageService/eslint/bin/eslint-plugin.js:97:
- [附源码]SSM计算机毕业设计游戏账号交易平台JAVA
计算机程序源码
java游戏mysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- Python+Django毕业设计校园易购二手交易平台(程序+LW+部署)
Python、JAVA毕设程序源码
课程设计javamysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- WebStorm 配置 PlantUML
weijia_kmys
其他webstormideuml
1.安装PlantUML插件在WebStorm插件市场搜索PlantUMLIntegration并安装,重启WebStorm使插件生效。2.安装GraphvizPlantUML需要Graphviz来生成图形。使用Homebrew安装Graphviz:打开终端(Terminal)。确保你已经安装了Homebrew。如果没有,请先安装Homebrew,可以在Homebrew官网获取安装命令。在终端中输
- ReactNative 常用开源组件
2401_84875852
程序员reactnative开源react.js
WebStormReactNative的代码模板插件,包括:1.组件名称2.Api名称3.所有StyleSheets属性4.组件属性https://github.com/virtoolswebplayer/ReactNative-LiveTemplateReact-native调用cordova插件https://github.com/axemclion/react-native-cordova-
- 【附源码】计算机毕业设计java智慧后勤系统设计与实现
计算机毕设程序设计
javamybatismysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- web期末作业网页设计——我的家乡黑龙江(网页源码)
软件技术NINI
html+css+js旅游旅游htmlcss
一、网站题目旅游,当地特色,历史文化,特色小吃等网站的设计与制作。二、✍️网站描述静态网站的编写主要是用HTMLDIV+CSS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,
- JAVA计算机毕业设计校园二手书交易系统(附源码、数据库)
卓杰计算机设计
java数据库开发语言
JAVA计算机毕业设计校园二手书交易系统(附源码、数据库)目运行环境项配置:Jdk1.8+Tomcat8.5+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:JAVA+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1
- JAVA毕设项目校园二手商品交易系统(java+VUE+Mybatis+Maven+Mysql)
贤杰程序源码
mybatisjavavue.js
JAVA毕设项目校园二手商品交易系统(java+VUE+Mybatis+Maven+Mysql)项目运行环境配置:Jdk1.8+Tomcat8.5+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:JAVA+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需
- html5 css3 JavaScript响应式中文静态网页模板js源代码
Yucool01
html5javascriptcss3
该批次模板具备如下功能:首页,二级页面,三级页面登录页面均有,页面齐全,功能齐全,js+css+html,前端HTML纯静态页面,无后台,可用dreamweaver,sublime,webstorm等工具修改;部分网页模板效果图:有需要的同学可以下载学习一下:https://download.csdn.net/download/Yucool01/22408278https://download.c
- 2018-10-31
马修斯
WebStormmac下如何安装WebStorm+破解1、下载软件最好的地址就是官网了下载地址选择好系统版本以后点击DOWNLOAD下载Webstorm2、安装双击下载好的安装包、将WebStromt拖入application文件夹,然后在Launchpad中找到并打开安装.png3、等待一段时间后,WebStorm将进行第一次运行,当出现如下页面的时候第一行选择Activate,第二行选择Act
- [附源码]JAVA毕业设计基于web旅游网站的设计与实现(系统+LW)
晶涛计算机毕设
java前端旅游
[附源码]JAVA毕业设计基于web旅游网站的设计与实现(系统+LW)目运行环境项配置:Jdk1.8+Tomcat8.5+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:JAVA+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是ja
- [附源码]java毕业设计基于web旅游网站的设计与实现
李会计算机程序设计
java前端旅游
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- Module not found: Error: Can‘t resolve ‘sass-loader‘ in...
Coisini_甜柚か
web前端sassvue.jscss
"sass-loader"报错!!!Failedtocompile../src/main.jsModulenotfound:Error:Can'tresolve'sass-loader'in'E:\study_software\JetBrains\WebStorm2021\WebstormProjects\vue-element-admin-master'npminstallsass-loader
- pycharm 打开大文件代码洞察功能不可用的解决方法
weixin_44482092
intellij-ideajavaintellijidea
2019-11-13阅读1.3K0今天在使用WebStorm打开一个6.58MB的文件时,编辑器提示文件超过最大限制,代码洞察功能不可用。编辑器很多功能不可用,包括标签折叠、自动补齐、标签自动匹配等。Thefilesize(6.58MB)exceedsconfiquredlimit(2.56MB).Codeinsightfeaturesarenotavailable.其实JetBrains软件有一
- html+css网页设计 动漫 海贼王14个页面
html+css+js网页设计
htmlcss前端
html+css网页设计动漫海贼王14个页面网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/896773022,点
- 使用WebStorm进行高效的全栈JavaScript开发
vvvae1234
webstorm
JavaScript的日益普及,成为全栈开发者已经成了当今开发者追求的重要目标。全栈开发者不仅需要掌握前端技术栈(如HTML、CSS和JavaScript),还必须理解后端技术(如Node.js、Express等)和数据库(如MongoDB或MySQL)。在这个过程中,选择一个合适的集成开发环境(IDE)至关重要。WebStorm作为一款强大的JavaScript开发工具,为开发者提供了丰富的功能
- html+css网页设计 淘宝登录页面
qq_42431718
htmlcss前端
html+css网页设计淘宝登录页面网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/896520032,点击上方下
- Python+Django毕业设计新生报到管理系统(程序+LW+部署)
Python、JAVA毕设程序源码
课程设计javamysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- IntelliJ IDEA 的安装、配置与使用
坏孩子充电自习室
开发经验大数据
一、IntelliJIDEA介绍–EclipseIBM1.JetBrains公司介绍IDEA(https://www.jetbrains.com/idea/)是JetBrains公司的产品,公司旗下还有其它产品,比如:WebStorm:用于开发JavaScript、HTML5、CSS3等前端技术;PyCharm:用于开发pythonPhpStorm:用于开发PHPRubyMine:用于开发
- java项目的.idea目录out目录src目录
小小宇宙中微子
java开发语言
`.idea`目录通常是由JetBrains的开发工具(如IntelliJIDEA、PyCharm、WebStorm等)自动生成的。这个目录包含了项目的配置文件、临时文件和其他与项目相关的元数据。一些常见的文件和子目录包括:-`workspace.xml`:包含了项目的工作空间设置,如窗口布局、打开的文件等。-`modules.xml`:包含了项目的模块设置。-`project.iml`:包含了项
- 【远程开发调试】Pycharm或Webstorm使用远程服务器调试开发
weixin_43343144
webstormide
Pycharm如何使用远程服务器环境进行开发_pycharm使用服务器环境-CSDN博客Pycharm配置远程调试_pycharm远程调试-CSDN博客
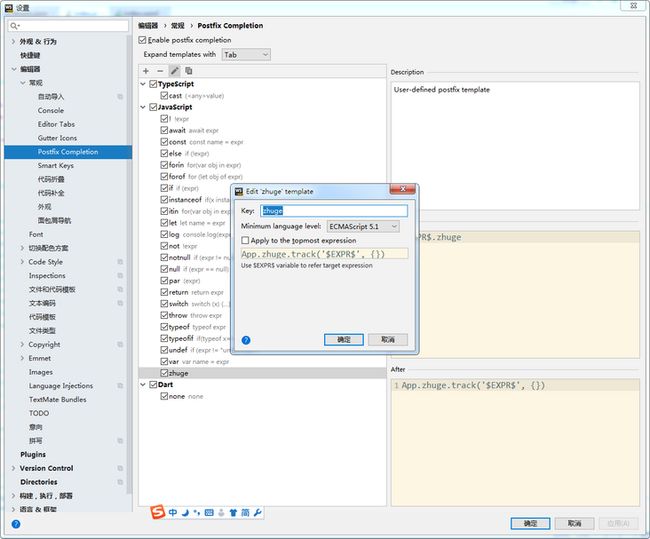
- Webstorm-创建文件模板
FlyElephant
Webstorm新建文件过程中现在文件头部加入创建时间,作者信息,项目名称,需要用到修改默认的模板.模板.pngWebstorm提供了常用的预定义模板变量,用户名,项目名称,时间,年,月,日.${PROJECT_NAME}-当前项目的名称${NAME}-在创建文件期间在新建文件对话框中指定的文件名称${USER}-系统的当前用户登录名称${DATE}-当前系统日期${TIME}-当前系统时间${Y
- Python-Django毕业设计企业资产管理系统(程序+Lw)
罗曼计算机毕设程序
课程设计javamysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 体验文心一言AI大模型生成一篇关于OpenAI、Notepad++、WPS、pycharm、git、svn、Webstorm、Chrome、Edge和向日葵客户端的报告
「已注销」
文心一言人工智能notepad++
OpenAI是一家非营利性人工智能研究公司,致力于研究人工智能和其他机器学习技术1。OpenAI由一群科技领袖,包括山姆·阿尔特曼(SamAltman)、彼得·泰尔(PeterThiel)、里德·霍夫曼(ReidHoffman)和埃隆·马斯克(ElonMusk)等人创办于2015年12。OpenAI免费体验OpenAIOpenAI是一个人工智能研究实验室,由营利组织OpenAILP与母公司非营利组
- [工具探索]VSCode介绍和进阶使用
ifanatic
工具IDEvscodeide编辑器
相比较GoLand、PhpStorm、PyCharm、WebStorm的重量级内存占用,从Windows系统来,各种卡死,换到MacOS倒不会卡死,但是内存占用太多,影响体验,决定换到VSCode。当然这个过程需要适应过渡期,旧伙计都属于JetBrainsIDE,已经用习惯了,该新伙计VSCode交班了;VisualStudioCode(简称VSCode)是由Microsoft开发的一款免费、轻量
- 【附源码】计算机毕业设计java学生宿舍管理系统设计与实现
李会计算机程序设计
javamybatismysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- codewhy_vue笔记01
qq_43827247
前端html5es6webpackvue.js
Vue.js安装这里我们使用方式二:去官网,下载vue.js(开发版本)使用webstorm新建项目,然后新建js文件夹,把刚才下载的vue.js放到js文件夹下修改数据第一个vue代码Title{{message}}//let(变量)const(常量)//newVue,说明有一个functionVue()//声明式编程constapp=newVue({//用于挂载要管理的元素el:'#app',
- WebStorm | 如何修改webstorm中新建html文件默认生成模板中title的初始值
红星编程实验室
前端研究院前端html
在近期的JS的学习中,使用webstorm,总是要先新建一个html文件,然后再到里面书写标签,真是麻烦,而且标题也是默认的title,想改成文件名还总是需要手动去改经过小小的研究,找到了修改生成模板的方法1.设置2.文件|设置|编辑器|文件和代码模板3.快速进入这里可以看到HTML的模板了,默认模板代码如下(不用复保存的,一会儿教你一键还原)#[[$Title$]]##[[$END$]]#首先先
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那