前面我们学的数字类型、字符串类型、布尔类型、数组类型等等可能都是我们比较熟悉的数据类型,在其他计算机语言中也能经常见到。而本节我们要学习的是 TypeScript 中的高级类型,例如交叉类型、联合类型、类型别名、字面量类型等。
交叉类型
交叉类型是将多个类型合并为一个类型。可以通过 & 来实现合并,生成的新类型包含了所需的所有类型的特性。
举一个例子,假设 A、B、C 是三种不同的数据类型, 我们将三种类型合并为一个新的交叉类型 A & B & C ,那么使用这个交叉类型声明的对象可以同时包含 A、B、C 这个三种类型的成员。
一般交叉类型大多用于混入(mixins),或其他不适合典型面向对象模型的地方使用。在 JavaScript 里发生这种情况的场合很多。
示例:
我们来看一个简单的例子,下面 User 和 Student 是我们定义好的两个接口:
interface User {
id: number,
username: string,
age: number
}
interface Student{
id: number,
score: number[],
}
let cross: User & Student; // 交叉类型
// 变量cross拥有两个接口中的所有属性
cross.id;
cross.username;
cross.age;
cross.score;交叉类型 User & Student 就包含了上述两个接口中的所有属性,而通过交叉类型声明的变量 cross,拥有两个接口中的所有的属性。
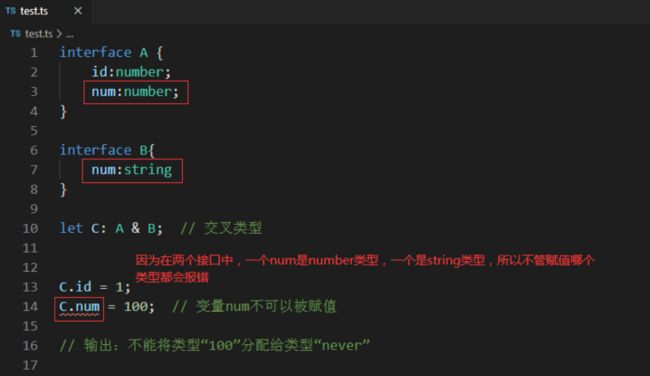
但是这种方式也需要注意一个问题,就是如果两个接口中有相同的属性,但是属性的类型不同,这样就会造成冲突,不可以赋值。例如:
联合类型
联合类型可以通过管道将变量设置多种类型,赋值时可以根据设置的类型来赋值。也就是说联合类型的变量可以是指定的几种数据类型中的一种,我们可以通过竖线 | 来分隔不同的类型。
语法格式:
Type1|Type2|Type3 需要注意的是,声明为联合类型的变量,只能赋值指定的类型的值,如果赋值其他类型的值也会报错哟。
示例:
例如我们声明一个联合类型的变量 our:
let our:number|string|boolean;
our = 18;
our = 'xkd';
our = true;上述的代码表示变量 our 的值可以是 number 类型、string 类型或者 boolean 类型中的一种。如果我们给变量 our 赋值为这三个指定数据类型以外的类型值,则会导致报错哟。
类型别名
我们在使用类型时,可以通过 type 关键字为类型起一个别名,类型别名较多应用于联合类型、交叉类型这种复合类型,这样可以避免我们重复它们的定义。
起别名并不会新建一个类型,只是创建了一个新的名字来引用那个类型。
示例:
例如给一个自定义的联合类型加上一个类型别名 admix,然后我们在使用这个联合类型来声明变量的时候,就只需要指定变量为 admix 类型即可。这样我们就不需要多次定义 number|string|boolean ,而直接使用别名 admix 来引用此类型就行了:
type admix = number|string|boolean; // 给联合类型加上别名
let a:admix = 100;
let b:admix = 'xkd';
let c:admix = true;
console.log(a);
console.log(b);
console.log(c);编译成 JavaScript 代码:
var a = 100;
var b = 'xkd';
var c = true;
console.log(a);
console.log(b);
console.log(c);输出:
100
xkd
true字面量类型
在 TypeScript 中,字面量类型允许我们指定必须的固定值,通过分隔符 | 将不同字面量分隔,且也可以通过 type 关键字为自定义的字面量类型加上别名。
示例:
例如当变量的值为”小飞侠”就是“水星仔”其中之一,那我们就可以将这两个值构成一个联合类型字面量,:
type names = '小飞侠' | '水星仔';
let a:names = '小飞侠';
let b:names = '水星仔';上述代码中通过别名 names 将变量 a、b 声明为我们自定义的字面量,那么这两个变量的值仅能为“小飞侠” 或者 “水星仔” 其中之一,否则会报错。
一般我们是很少直接这样使用的,在一些特殊情况下,例如使用字符串字面量类型来区分函数重载,或用于缩小范围调试 bug 等,可以这样使用。
访问联合类型的属性或者方法
当 TypeScript 不确定一个联合类型的变量到底是哪个类型的时候,我们只能访问此联合类型的所有类型里共有的属性或方法。
示例:
例如我们在一个函数 info 中定义两个参数,参数 username 的类型为 string 类型,而 age 的类型为一个联合类型,可以是 string 类型或 number 类型:
function info( username: string, age : string | number) {
console.log(age.length); // 报错
}我们在使用 age 来访问属性 length 时会导致报错,这是因为只有字符串类型中才有属性 length,数字类型没有这个属性。 由于 length 并不是数字类型和字符串类型的共有属性,所以被声明为这个联合类型的变量 age 不能访问这个属性。
function info( username: string, age : string | number) {
console.log(age.toString());
}通过 age 来访问 toString() 方法不会报错,这是因为 toString() 方法是数字类型和字符串类型共有的方法,所以被声明为联合类型的 age 可以访问这个方法。