最近一直在学习 Vue3 相关的技术栈,包括 CompositionAPI 、TypeScript、vite以及Element UI 对 Vue3 的支持版本 Element Plus。
因此想要使用 Vue3 写一个简单的 RBAC 的用户权限系统。
之前一直是使用 MySQL 这个关系型数据库,正好最近在学习 Kong 网关的时候,接触到了 Postgres 这个关系型数据库,并且还看到了一句话,说是:“MySQL 是目前使用最广泛的数据库,但是 Postgres 是目前最先进的数据库。”
当然这个最先进也是 Postgres 的开源组织自己标榜的。但是对我来说,Postgres 貌似确实要比 MySQL 用起来爽,最起码在数据类型的支持方面,就是一个非常不错的点。
我经常会使用 Json 或者 Array 这种字段,Postgres 就支持的非常不错,当然 MySQL 5.7 以后也是支持 Json 字段的,但是从性能和使用上来说,我还感觉还是 Postgres 用的更好一些,也不排除,是我自己对 MySQL 了解不深入。
好了,废话不多说,我们来实际看看项目吧。
本项目不管是前后端都不会进行过度的封装,该封装的封装,不该封装的就不会进行封装,不会为了装 X 而过度封装代码,减少大家在看代码的时间成本。
github:https://github.com/lanyulei/sky , 如果觉得还可以,还请不要吝啬指尖的跳动,轻轻点上一个 star 。
Casbin 权限控制
本系统,使用 Casbin 作为接口的权限管理依赖,使用 RBAC 的方式进行管理,支持用户的多角色绑定。
Casbin 模型文件内容如下:
[request_definition]
r = sub, obj, act
[policy_definition]
p = sub, obj, act
[role_definition]
g = _, _
[policy_effect]
e = some(where (p.eft == allow))
[matchers]
m = g(r.sub, p.sub) && r.obj == p.obj && r.act == p.act其实就是 Casbin 官网上给出的 RBAC 模型内容,如果需要使用自定义函数,可参考官网自行添加即可。
https://casbin.org/docs/zh-CN...
Casbin Gin 中间件的简单封装。
package permission
import (
"sky/pkg/conn"
"sky/pkg/logger"
"sky/pkg/tools/response"
"time"
"github.com/casbin/casbin/v2"
gormAdapter "github.com/casbin/gorm-adapter/v3"
"github.com/gin-gonic/gin"
"github.com/spf13/viper"
)
var Enforcer *casbin.SyncedEnforcer
func CasbinSetup() *casbin.SyncedEnforcer {
var (
err error
adapter *gormAdapter.Adapter
)
adapter, err = gormAdapter.NewAdapterByDBWithCustomTable(conn.Orm, nil, viper.GetString("casbin.tableName"))
if err != nil {
logger.Fatal("创建 casbin gorm adapter 失败,错误:%v", err)
}
Enforcer, err = casbin.NewSyncedEnforcer(viper.GetString("casbin.rbacModel"), adapter)
if err != nil {
logger.Fatal("创建 casbin enforcer 失败,错误:%v", err)
}
err = Enforcer.LoadPolicy()
if err != nil {
logger.Fatal("从数据库加载策略失败,错误:%v", err)
}
// 定时同步策略
if viper.GetBool("casbin.isTiming") {
// 间隔多长时间同步一次权限策略,单位:秒
Enforcer.StartAutoLoadPolicy(time.Second * time.Duration(viper.GetInt("casbin.intervalTime")))
}
return Enforcer
}
func CheckPermMiddleware() gin.HandlerFunc {
return func(c *gin.Context) {
//获取资源
obj := c.Request.URL.Path
//获取方法
act := c.Request.Method
//获取实体
sub := c.GetString("username")
isAdmin := c.GetBool("isAdmin")
if isAdmin {
c.Next()
} else {
//判断策略中是否存在
if ok, _ := Enforcer.Enforce(sub, obj, act); ok {
c.Next()
} else {
response.Error(c, nil, response.NoPermissionError)
c.Abort()
}
}
}
}菜单权限
菜单通过对角色可访问的菜单标识进行权限控制,可使多个菜单标识。
路由实例如下:
{
path: '/user',
name: 'User',
component: () => import('/@/views/user/list.vue'),
meta: {
title: '用户列表',
auth: ['system:user:list'] // 此为路由标识,只有角色关联了此标识,才可访问。
},
}校验当前用户是否有权限,用户的权限标识列表将存入到 Vuex 中,当前系统给用户定义了超级管理员的概念,因此当遇到程序是超级管理员的话,则直接放行。
export function setFilterRoute(chil: any) {
let filterRoute: any = [];
chil.forEach((route: any) => {
if (route.meta.auth) {
route.meta.auth.forEach((metaAuth: any) => {
store.state.userInfos.userInfos.authPageList.forEach((auth: any) => {
// 如果是超级管理员,则直接通过
if (store.state.userInfos.userInfos.is_admin || metaAuth === auth) filterRoute.push({ ...route });
});
});
}
});
return filterRoute;
}项目演示
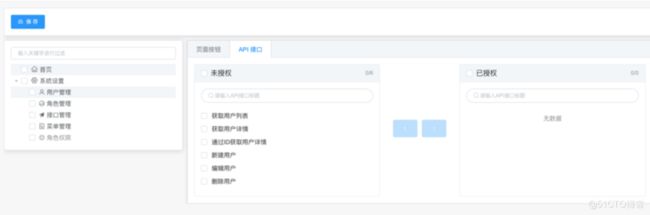
菜单管理,进行菜单创建、页面元素创建及菜单绑定 API 接口。
为菜单绑定 API 接口方便进行接口权限管理。
页面元素管理,包括但是不限于按钮。
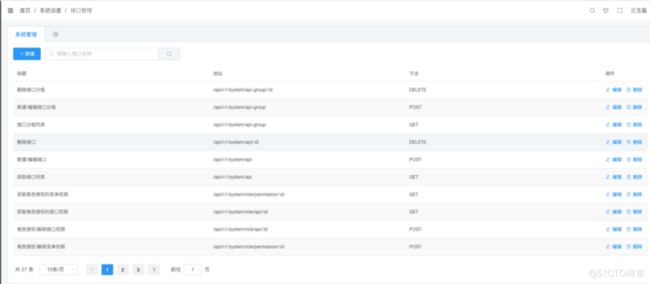
接口管理,后端所有需要通过 Casbin 进行接口校验的接口。
为角色授权。
截图内容,仅是功能的一部分,详细的内容,可自行访问演示站点查看。
有任何问题,可以到此处进行留言讨论,https://www.fdevops.com 。