JavaScript-ES6新特性
最新文章:Node-模块加载及包
欢迎交流学习!!!
持续更新中…
文章目录
- 1. ES6简介
- 2. ES6新增语法
-
- let
- const
- let、const、var的区别
- 解构赋值
- 箭头函数
- 剩余参数
- 3. ES6的内置对象扩展
-
- Array的扩展方法
- String的扩展方法
- Set数据结构
1. ES6简介
ES全称 ECMAScript,是由ECMA国际标准化组织制定的一项倨傲本语言的标准化规范
| 年份 | 版本 |
|---|---|
| 2015-06 | ES2015 |
| 2016-06 | ES2016 |
| 2017-06 | ES2017 |
| 2018-06 | ES2018 |
| … | … |
ES6泛指ES2015及后续的版本。
每一次标准额的诞生都意味着语言的完善,功能的加强,同时JS中也有一些令人不满意的地方:
- 变量提升特性增加了程序运行时的不可预测性(var和let)
- 语法过于松散,实现相同的功能,不同人可能会写出不同的代码
2. ES6新增语法
let
用于声明变量的关键字。
- let声明的变量只在所处的块级作用域(一对{}产生的作用域)有效(ES6之前只有全局作用域和局部作用域)
if (true) {
let a = 10;
} console.log(a) // a is not defined
块级作用域好处:在业务逻辑比较复杂时能够防止内层变量覆盖外层变量
注意:使用let关键字声明的变量才具有块级作用域,使用var声明的白能量不具备块级作用域特性。
- 不存在变量提升(只能先声明再使用,否则就会报错)
console.log(a); // a is not defined
let a = 20;
- 暂时性死区
var tmp = 123;
if (true) {
console.log(temp)
let temp = 20; //undefined
}
因为在if的块级作用域内部回去先寻找声明的temp(if作用域内声明的temp已经和该作用域绑定,不会返回上一级作用域去寻找
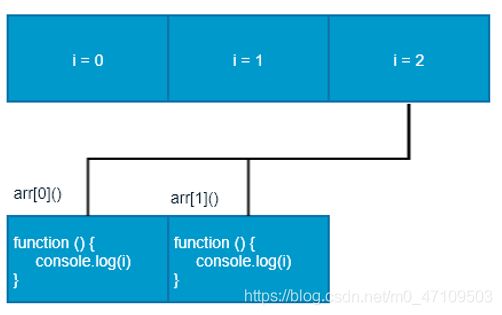
【经典题】let
var arr = [];
for (var i = 0; i < 2; i++) {
arr[i] = function () {
console.log(i); //当i的值为2时,不满足条件,才会跳出循环,输出2
}
}
arr[0]();
arr[1]();

此题的关键点在于变量i是全局的,函数执行时输出的都是全局作用域下的i值。
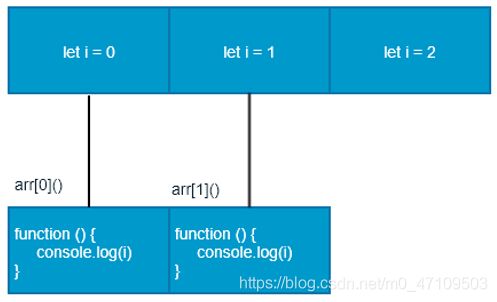
【经典题】let
let arr = [];
for (let i = 0; i < 2; i++) {
arr[i] = function () {
console.log(i);
}
} //循环结束后产生了两个块级作用域,且产生的两个i处于不同的块级作用域中,互不影响
arr[0]();
arr[1]();

此题的关键点在于每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的是自己上一级(循环产生的块级作用域)作用域下的i值
const
作用:声明常量(即值(内存地址)不能变化的量)
- 具有块级作用域
if (true) {
const a = 10;
} console.log(a) // a is not defined
- 声明常量时必须赋值
const PI; // Missing initializer in const declaration使用const声明常量时丢失了初始值
- 常量赋值后,值不能修改
const PI = 3.14;
PI = 100; // Assignment to constant variable. 不能更改此常量的值
const ary = [100, 200];
ary[0] = 'a';
ary[1] = 'b';//对于复杂数据类型来说,里面的值可以修改
console.log(ary); // ['a', 'b']; 因为并没有更改ary常量在内存中的存储地址
ary = ['a', 'b']; // Assignment to constant variable. 对于复杂数据类型来说,对它重新赋值是不可以的,即常量值对应的内存地址不可更改
let、const、var的区别
- 使用 var 声明的变量,其作用域为该语句所在的函数内(变量起作用的范围不同),且存在变量提升现象
- 使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升
- 使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值

解构赋值
ES6中允许从数组中提取值(分解数据结构),按照对应位置,对变量赋值。对象也可以实现解构
按照一定模式,从数组中或对象中提取值,将提取出来的值赋值给另外的变量
**数组解构:**先将数组中的值提取出来,然后赋值给另外的变量
let [a, b, c] = [1, 2, 3];
或者
let ary = [1,2,3]
let [a,b,c] = ary
console.log(a)
console.log(b)
console.log(c) //1 2 3
若解构不成功,变量的值为undefined。(变量的值与数组解构中的值个数不一样)
let [foo] = [];
let [bar, foo] = [1];
**对象解构:**实际是属性匹配,(允许使用)变量的名字匹配对象中属性的名字,如果匹配成功,就将对象中属性的值赋值给变量。
let person = {
name: 'zhangsan', age: 20 };
let {
name, age } = person; //=右边是person对象,左边代表对象解构
console.log(name); // 'zhangsan'
console.log(age); // 20
另一种写法:
let person = {
name:'zhangsan',age:20,sex:'男'}
let {
name: myName, age: myAge} = person; // myName myAge 属于别名
console.log(myName); // 'zhangsan'
console.log(myAge); // 20
箭头函数
ES6中新增定义函数的方式
() => {
} //小括号用来放形参
const fn = () => {
}
函数体中只有一句代码,且代码的执行结果就是返回值,可以省略大括号
function sum(num1, num2) {
return num1 + num2;
}
箭头函数定义方式:
const sum = (num1, num2) => num1 + num2;
若只有一个形参,可以省略小括号
function fn (v) {
return v;
}
const fn = v => v;
箭头函数中的this指向:解决了this指向不明问题
箭头函数不绑定this关键字,箭头函数没有自己的this关键字,箭头函数中的this指向的是函数定义位置的上下文this
const obj = {
name: '张三'}
function fn () {
console.log(this);
return () => {
console.log(this)//指向箭头函数定义区域的this,即fn函数区域的this,即obj对象
}
}
const resFn = fn.call(obj);
resFn();
【经典题】
var obj = {
//因为obj是一个对象,不能产生作用域,因此箭头函数(say方法)实际上被定义在了全局作用域下
age = 20,
say:() => {
alert(this.age) //即this指向window,而window没有age属性,因此弹出的值为undefined
}
}
obj.say(); //undefined
剩余参数
该语法允许将一个不定数量的参数表示为一个数组。即将剩余的元素放在一个数组中。
function sum (first, ...args) {
//...表示剩余的形参该函数都接收了
console.log(first); // 10
console.log(args); // [20, 30]
}
sum(10, 20, 30)
【案例】数组求和
const sum = (...args) => {
let total = 0;
args.forEach(item => total += item);
/*{ //forEach循环数组,数组有多少个值循环就会执行多少次,item就是当前循环的这一项
total += item;
})*/
return total;
};
剩余参数和解构配合使用
let students = ['wangwu', 'zhangsan', 'lisi'];
let [s1, ...s2] = students; //s2前面加上...即s2变量接收了剩余的值
console.log(s1); // 'wangwu'
console.log(s2); // ['zhangsan', 'lisi']
3. ES6的内置对象扩展
Array的扩展方法
剩余参数是将剩余的元素放在一个数组中,而扩展运算符刚好与剩余参数相反,是将数组拆分成以逗号分隔的参数序列。
扩展运算符(展开语法):
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列。
let ary = [1, 2, 3];
...ary // 1, 2, 3
console.log(...ary); // 1 2 3 因为,被当做console.log的参数分隔符,所以输出结果中没有,
console.log(1, 2, 3) //1 2 3
扩展运算符可以应用于合并数组。
// 方法一
let ary1 = [1, 2, 3];
let ary2 = [3, 4, 5];
let ary3 = [...ary1, ...ary2];
// 方法二
ary1.push(...ary2); //将ary2数组中的元素追加到ary1数组中
将类/伪数组或可遍历对象转换为真正的数组(,因此就可以调用数组中的方法)
let oDivs = document.getElementsByTagName('div');
oDivs = [...oDivs];
构造函数方法:Array.from()
将类/伪数组或可遍历对象转换为真正的数组:Array.from()
let arrayLike = {
'0': 'a',
'1': 'b',
'2': 'c',
length: 3
};
let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']
方法还可以接受第二个参数(数组中的函数,作用是对数组中的元素进行加工处理,数组中有多少个元素,函数就会被调用多少次,函数有一个形参代表当前要处理的那个值,只需要将当前要处理的值返回即可),作用类似于数组的map方法,用来对每个元素进行处理,将处理后的值放入返回的数组。
let arrayLike = {
"0": 1,
"1": 2,
"length": 2
}
let newAry = Array.from(aryLike, item => item *2)
console.log(newAry)
实例方法:fin()
用于查找第一个符合条件的数组成员,如果没有找到返回undefined
let ary = [{
id: 1,
name: '张三‘
}, {
id: 2,
name: '李四‘
}];
let target = ary.find((item, index) => item.id == 2);//item表示当前循环到的值,index表示循环到的索引,没有用到index可以省略
console.log(target)
实例方法:findIndex()
用于找出第一个符合条件的数组成员的位置,如果没有找到返回-1
let ary = [1, 5, 10, 15];
let index = ary.findIndex((value, index) => value > 9);
console.log(index); // 2
实例方法:includes()
表示某个数组是否包含给定的值,返回布尔值
let a = [1, 2, 3].includes(2) // true
let b = [1, 2, 3].includes(4) // false
console.log(a)
console.log(b)
String的扩展方法
模板字符串:
ES6新增的创建字符串的方式,使用反引号定义
let name = `zhangsan`;
模板字符串中可以解析变量。
let name = '张三';
let sayHello = `hello,my name is ${
name}`; // hello, my name is zhangsan
模板字符串中可以换行。
let result = {
name: 'zhangsan',
age: 20,
sex: '男'
}
let html = `
${
result.name}
${
result.age}
${
result.sex}
`;
console.log(html)
在模板字符串中可以调用函数。
const sayHello = function () {
return '落霞与孤鹜齐飞,秋水共长天一色';
};
let greet = `${
sayHello()} 哈哈哈哈`;
console.log(greet); // 落霞与孤鹜齐飞,秋水共长天一色哈哈哈哈
实例方法:startsWith()和endsWith()
- startsWith():表示参数字符串是否在原字符串的头部(即判断字符串是否以某字符开头),返回布尔值
- endsWith():表示参数字符串是否在原字符串的尾部(即判断字符串是否以某字符结尾),返回布尔值
let str = 'Hello world!';
let n = str.startsWith('Hello') // true
str.endsWith('!') // true
console.log(n)
实例方法:repeat()
repeat方法表示将原字符串重复n次,返回一个新字符串。
'x'.repeat(3) // "xxx"
'hello'.repeat(2) // "hellohello"
Set数据结构
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。(常用于电商网站中搜索历史关键字)
Set本身是一个构造函数,用来生成 Set 数据结构。
const s = new Set();
console.log(s.size) //0
Set函数可以接受一个数组作为参数,用来初始化。
const set = new Set([1, 2, 3, 4, 4]);
Set函数可以用来数组去重。
const s = new Set(["a","a","b","b"]);
console.log(s.size) //2
const ary = [...s3]
console.log(ary) //["a","b"]
实例方法:
const set = new Set([1, 2, 3, 4, 4]);
add(value):添加某个值,返回 Set 结构本身,add()方法可以链式调用
delete(value):删除某个值,返回一个布尔值,表示删除是否成功
has(value):返回一个布尔值,表示该值是否为 Set 的成员
clear():清除所有成员,没有返回值
const s = new Set();
s.add(1).add(2).add(3); // 向 set 结构中添加值 可以链式调用
s.delete(2) // 删除 set 结构中的2值
s.has(1) // 表示 set 结构中是否有1这个值 返回布尔值
s.clear() // 清除 set 结构中的所有值
遍历:
Set 结构的实例与数组一样,也拥有forEach方法,用于对每个成员执行某种操作,没有返回值。
s.forEach(value => console.log(value))
const s = new Set(['a','b','c']);
s.forEach(value => {
//value调用时候传递的参数,即为当前循环的值
console.log(value)
}) //a b c