JavaScript入门
1、什么是javaScript
JavaScript是一门世界上最流行的脚本语言
1.2、历史
https://blog.csdn.net/kese7952/article/details/79357868
ECMAScript它可以理解为是JavaScript的一个标准
2、快速入门
2.1、引入JavaScript
1.内部标签
<script>
//...
script>
2.外部引入
abc.js
alert('Hello World');
test.html
<script src="abc.js">script>
测试代码
<html lang="en">
<head>
<meta charset="utf-8">
<title>Titletitle>
<script src="abc.js">script>
head>
<body>
body>
html>
2.2、基本语法入门
<html lang="en">
<head>
<meta charset="utf-8">
<title>Titletitle>
<script>
//1、定义变量 变量类型 变量名 = 变量值;
var score = 75;
//alert(score);//弹窗
//2.条件控制
if(score>60 && score<70){
alert("60~70");
}else if(score>70 && score<80){
alert("70~80");
}else{
alert(score);
}
//console.log(score);
/*
在浏览器的控制台打印变量!
System.out.println(score);
*/
script>
head>
<body>
body>
html>
2.3、数据类型
数值、文本、图形、音频、视频…
变量
var 王者荣耀 = "倔强青铜";
number
js不区分正数和小数,Number
123 //整数
123.4//浮点数
1.124e5//科学计数法
-94//负数
NaN //not a number
Infinity //表示无限大
字符串
‘abc’ / “abc”
布尔值
true / false
逻辑运算
&& 两个都为true,结果为true
|| 一个为true,结果为true
! 真即是假,假即是真
比较运算符
= 赋值运算
== 等于(类型不一样,值一样,也会判断为true)
=== 绝对等于(类型一样,值一样,结果为true)
这是一个js的缺陷,坚持不要使用==比较
须知:
- NaN===NaN,这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数是否是NaN
浮点数问题:
console.log((1/3) === (1-2/3));
尽量避免使用浮点数进行运算,存在精度问题!
Math.abs((1/3) === (1-2/3))<0.00000001;
null 和 undefined
- null 空
- undefined 未定义
数组
Java的数组必须是相同类型的对象~而JS不需要
//保证代码的可读性,尽量使用这种方式
var arr = [1,2,3,4,'hello',null,true]
new Array(1,4,536,6456,'你好');
取数组下标,如果越界了。就会undefined
对象
JS中,对象是花括号{},数组是中括号[]
/*
每个属性之间使用逗号隔开,最后一个不需要逗号
*/
//Person person = new Person(1,24,5);
var person ={
name:"RYGAR",
age:18,
tags:['js','java','html']
}
取对象的值
person.name
"RYGAR"
person.age
18
2.4、严格检查格式
<script>
'use strict';
let i = 1;
//ES6 let
script>
3、数据类型
3.1、字符串
1.正常字符串我们使用单引号或者双引号包裹
<script>
'use strict';
let a = 'Hello';
let b = "World";
script>
2.注意转义字符
\' 双引号
\n 换行
\t tab空格
\u4e2d \u#### Unicode字符
\x41 ASCII字符
3.多行字符串编写
<script>
//反引号
var msg = `hello
world
你好
世界`;
script>
4.模板字符串
<script>
'use strict';
let name='RYGAR';
let age=18;
let msg = '你好,我是${name},今年${age}岁。';
script>
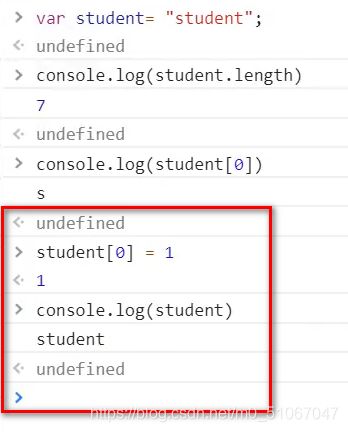
5.字符串长度
var student = "student";
console.log(student.length);
//注意:这里是方法,不是属性了
student.toUpperCase();
student.toLowerCase();
8.student.indexOf(‘t’);
9.student.subString(1,3);
[)
student.subString(1);//从第一个字符截取到最后一个字符
student.subString(1,3);//[1,3)
3.2、数组
Array可以包含任意的数据类型
var arr =[1,2,3,4,5,6,"1","2"]
1.长度
arr.length = 10;
//超出的元素会 undefined
注意:假如给arr.length赋值,数组大小就会发生变化~,如果赋值过小,元素就会丢失
2.indexOf,通过元素获得下标索引
arr.indexOf(1);//0
arr.indexOf("1");//6
字符串的"1"和数字1的下标索引不同
3.slice() 截取Array的一部分,返回一个新数组,类似于String中的subString()
arr.slice(1,5);//[2,6)
4.push(),pop() 尾部
push:压入到尾部
pop:弹出尾部的一个元素
5.unshift(),shift() 头部
unshift:压入到头部
shift:弹出头部的一个元素
6.排序sort()
var arr = ["B","C","A"];
arr.sort();
["A","B","C"]
7.元素反转 reverse()
var arr = ["A","B","C"];
arr.reverse();
["C","B","A"]
8.合并多个数组 concat()
var arr = ["A","B","C"];
arr.concat([1,2,3]);
["A","B","C",1,2,3]
arr
["A","B","C"]
注意:concat()并没有修改原数组,只是会返回一个新的数组
9.连接符 join()
打印拼接数组,使用特定的字符串连接
var arr = ["C","B","A"];
arr.join("-");
"C-B-A"
10.多维数组
var arr =[[1,2],[3,4],['5','6']];
arr[1][1]
4
3.3、对象
若干个键值对
var 对象名 ={
属性名1:属性值1,
属性名2:属性值2,
属性名3:属性值3
}
//定义了一个person对象
var person = {
name:'RYGAR',
age:18,
email:'[email protected]',
phone:029-123456789
}
JS中对象{xxx}表示一个对象,键值对描述属性xxx:xxx,多个属性之间使用逗号隔开,最后一个属性不加逗号!
JavaScript中的所有的键都是字符串,值是任意对象!
1.对象赋值
person.name='RYGAR'
'RYGAR'
person.name
'RYGAR'
2.使用一个不存在的对象属性,不会报错!undefined
person.addr
undefined
3.动态的删减属性,通过delete删除对象的属性
delete person.name
true
4.动态的添加
person.address='陕西'
'陕西'
5.判断属性值是否在这个对象中! xxx in xxx
'age' in person
true
//继承
'toString' in person
true
6.判断一个属性是否是这个对象自身拥有的 hasOwnProperty()
person.hasOwnProperty('toString');
false
person.hasOwnProperty('age');
true
3.4、流程控制
if判断
var age = 3;
if(age >= 18){
alert('你已经成年了,允许去网吧上网!');
}else{
alert('你是未成年,不能入吧内上网!');
}
while循环,避免死循环
var age = 0;
//while循环
while(age < 100){
age = age+1;
console.log(age);
}
//do{...}while(...)循环
do{
age = age + 1;
console.log(age);
}while(age < 100);
for循环
for(let i = 1;i<100;i++){
console.log(i);
}
forEach()循环
var arr = [13,324,53,64364,6534,3242];
//函数
arr.forEach(function(value){
console.log(value);
})
for…in…
var arr = [13,324,53,64364,6534,3242];
//for(var index in object)
for(var num in arr){
console.log(arr[num]);
}
3.5、Map和Set
ES6的新特性
Map:
//学生的成绩,学生的名字
//var names = ['Tom','Jerry','Jack'];
//var scores = [100,90.80];
var map = new Map([['tom',100],['Jerry',90],['Jack',80]]);
var score = map.get('tom');//通过key获得value
console.log(score);
map.set('admin',75);//新增一个元素
map.delete('tom');//根据key删除value
Set:无序不重复的集合
var set = new Set([3,1,1,5,3]);//set可以去重,set不能包含重复的元素
console.log(set);//3,1,5
set.add(2);//添加元素
set.delete(1);//删除元素
console.has(set.has(3));//是否包含某个元素
3.6、iterator
for…of…遍历的是每一个元素
for…in…遍历的是每个元素的下标
遍历数组
<script>
'use strict'//严格检查语法
var arr = [1,2,5,4,86];
for(let x of arr){
console.log(x);//遍历的是每一个元素
}
script>
迭代map
var map = new Map([['Tom',100],['Jerry',85],['Jack',95]]);
for(let x of map){
console.log(x);
}
迭代set
var set = new Set([42,53,546,234]);
for(let x of set){
console.log(x);
}
4、函数及面向对象
4.1、函数
4.1.1、定义函数
绝对值函数
function abs(x){
if(x>=0){
return x;
}else{
return -x;
}
}
一旦执行return,代表函数执行结束,返回结果!
如果没有执行return,函数执行完也会返回结果,结果就是undefined
定义方式二
var abs = function(x){
if(x>=0){
return x;
}else{
return -x;
}
}
function(x){…}这是一个匿名函数。但是可以把结果赋值给abs,通过abs就可以调用函数!
方式一和方式二等价!
调用函数
abs(10); //10
abs(-10); //10
参数问题:JavaScript可以传任意个参数,也可以不传递参数~
参数进来是否存在的问题?
假设不存在参数,如何规避?
var abs = function(x){
if(typeof x != 'number'){
throw 'Not a number!';
}
if(x>=0){
return x;
}else{
return -x;
}
}
arguments
arguments是一个JS免费赠送的关键字!
代表传递进来的所有的参数,是一个数组!
var abs = function(x){
console.log('x=>'+x);
for(let i = 0;i<arguments.length;i++){
console.log(arguments[i]);
}
}
问题:arguments包含所有的参数,我们有时候想使用多余的参数来进行附加操作。需要排除已有参数~
rest
以前:
if(arguments.length>2){
for(let i = 2;i<arguments.length;i++){
//....
}
}
ES6引入的新特性,获取除了已经定义的参数之外的所有参数~…
function aaa(a,b,...rest){
console.log('a=>'+a);
console.log('b=>'+b);
console.log(rest);
}
rest参数只能写在最后面,必须使用…标识!
4.2、变量的作用域
在JavaScript中,var定义变量实际是有作用域的
假设在函数体中声明,则在函数体外不可以使用~(闭包)
function ry(){
var x = 1;
x = x+1;
}
x = x+2;//Uncaught ReferenceError: x is not defined
如果两个函数使用了相同的变量名,只要在函数内部,就不冲突
function ry1(){
var x = 1;
x = x+1;
}
function ry2(){
var x = 'A';
x = x+1;
}
内部函数可以访问外部函数的成员,外部函数访问不到内部函数资源
function wai(){
var x = 1;
//内部函数可以访问外部函数的成员,外部函数访问不到内部函数资源
function nei(){
var y = x+1;
}
var z = y+1;//Uncaught ReferenceError: y is not defined
}
假设内部函数变量和外部函数的变量,重名
function wai(){
var x = 1;
function nei(){
var x = 'a';
console.log('nei'+x);//neia
}
console.log('wai'+x);//wai1
nei()
}
wai()
假设在JavaScript中函数查找变量从自身函数开始~,由"内"向"外"查找,假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量。
提升变量的作用域
function ry1(){
var x = 'x'+y;
console.log(x);
var y = 'y';
}
结果为xundefined
说明:JS执行引擎,自动提升了y的声明,但是不会提升变量y的赋值;
function ry2(){
var y;
var x = 'x'+y;
console.log(x);
y = 'y';
}
这个是在JavaScript建立之初就存在的特性。养成规范;所有的变量定义都放在函数的头部,不要乱放,便于代码维护。
function ry2(){
var x = 1;
y = x+1;
z,i,a;//undefined
}
全局变量
//全局变量
var x = 1;
function f(){
console.log(x);
}
f();
console.log(x);
全局对象
var x = "xxx";
alert(x);
alert(window.x);//默认所有的全局变量,都会自动绑定在window对象下;
alert()这个函数本身也是一个window变量;
var x = 'xxx';
window.alert(x);
var old_alert = window.alert;
window.alert=function(){
};
//发现alert()失效了
window.alert()=old_alert;
window.alert(456);
JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内找到,就会向外找,如果在全局作用域都没有找到,报错ReferenceError
规范
由于我们所有的全局变量都会绑定到我们的window上,如果不同的JS文件,使用了相同的全部变量,冲突~如何减少冲突?
//唯一全局变量
var student={
};
//定义全局变量
student.name='RYGAR';
student.add = function(a,b){
return a+b;
}
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题~
jQuery
局部作用域let
function a(){
for(var i = 0;i<100;i++){
console.log(i);
}
console.log(i);//101,i除了for的作用域还可以使用?
}
ES6推出了let关键字,解决局部作用域冲突问题!
function a(){
for(let i = 0;i<100;i++){
console.log(i);
}
console.log(i);//Uncaught ReferenceError: i is not defined
}
建议使用let去定义局部作用域的变量;
常量const
在ES6之前,怎么定义常量;只有用全部大写字母命名的变量就是常量;建议不要修改这样的值
var PI='3.14';
console.log(PI);
PI='200';//可以改变这个值
console.log(PI);
在ES6引入了常量关键字const
const PI = '3.14';//只读变量
console.log(PI);
PI='200';//TypeError:Assignment to constant variable.
console.log(PI);
4.3、方法
定义方法
方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
var student ={
name:'RYGAR',
birthday:2000,
//方法
age:function(){
var now = new Date().getFullYear();
return now-this.birthday;
}
}
//属性
student.name
//方法,一定要带()
student.age()
this始终指向调用它的人
拆开上面的代码
function getAge(){
var now = new Date().getFullYear();
return now-this.birthday;
}
var student={
name:'RYGAR',
birthday:2000,
age:getAge
}
student.age()
getAge()// NaN window
this是无法指向的,是墨人指向调用它的那个对象;
apply
在JS中可以控制this指向!
function getAge(){
var now = new Date().getFullYear();
return now-this.birthday;
}
var student={
name:'RYGAR',
birthday:2000,
age:getAge
}
student.age()
getAge.apply(student,[]);//this.指向student,参数为空
5、内部对象
标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {
}
"object"
typeof Math.abs
"function"
typeof undedined
"undefined"
5.1、Date
var now = new Date();
now.getFullYear();//年
now.getMonth();//月 0~11代表月
now.getDate();//日
now.getDay();//星期
now.getHours();//小时
now.getMinutes();//分
now.getSeconds();//秒
now.getTime();//时间戳 1970-01-01 0:00:00 毫秒
console.log(new Date(now.getTime()));
转换
now = new Date();
now.toLocaleString();
now.toGMTString();
5.2、JSON
什么是JSON
早期,所有数据传输习惯使用xml文件!
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript一切皆为对象,任何JS支持的类型都可以用JSON来表示
- 对象使用{}
- 数组使用[]
- 所有的键值对都使用key:value
JSON字符串和JS对象的转换
var user ={
name:"RYGAR",
age:18,
sex:'男'
}
//对象转换为JSON字符串
var jsonUser = JSON.stringify(user);
//JSON字符串转换为对象
var objUser = JSON.parse(jsonUser);
JSON和JS对象的区别
var obj = {
a:'helloA',b:'helloB'};
var json = '{"a":"helloA","b":"helloB"}';
5.3、Ajax
- 原生的js写法 xhr异步请求
- jQuery封装好的方法 $("#name").ajax("")
- axios请求
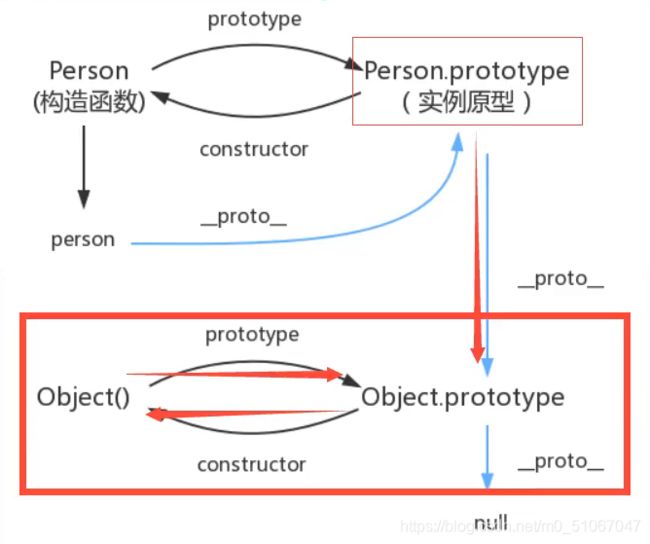
6、面向对象编程
原型对象
JavaScript·、java、C#…面向对象;JavaScript有些区别!
- 类:模板 原型对象
- 对象:具体的实例
原型
var student ={
name:'RYGAR',
age:18,
run:function(){
console.log(this.name+'run...');
}
}
var people={
name:'xiaozhi'
}
//小智的原型是student
//原型对象
people.__proto__=student;
function student(name){
this.name=name;
}
//给student新增一个方法
student.prototype.hello=function(){
alert('hello');
}
class继承
class关键字,在ES6引入的
//定义一个学生的类,属性,方法
class student{
constructor(name){
this.name=name;
}
hello(){
alert('hello');
}
}
var people = new student("xiaozhi");
var xiaohong = new student("xiaohong");
people.hello();
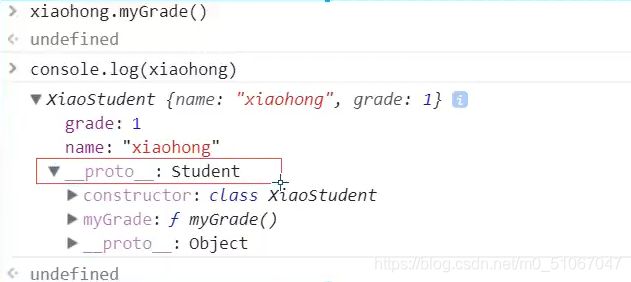
2.继承
class student{
constructor(name){
this.name=name;
}
hello(){
alert('hello');
}
}
class XiaoStudent extends student{
constructor(name,grade){
super(name);
this.grade = grade;
}
MyGrade(){
alert('我是小学生');
}
}
var people = new student("xiaozhi");
var xiaohong = new student("xiaohong",1);
原型链
proto
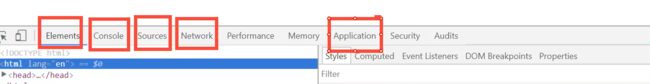
7、操作BOM对象(重点)
浏览器介绍
JavaScript和浏览器关系?
JavaScript诞生就是为了能够让他在浏览器中运行!
BOM:浏览器对象模型
- IE 6~11
- Chrome
- Safari
- FireFox
- Opera
三方
- QQ浏览器
- 360浏览器
Window
window代表浏览器窗口
window.alert(1);
window.innerHeight
window.innerWidth
window.outerHeight
window.outerWidth
Navigator
Navigator封装了浏览器的信息
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.114 Safari/537.36"
navigator.userAgent
"Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.114 Safari/537.36"
navigator.platform
"Win32"
大多数时候,我们不会使用navigator对象,因为会被人为修改
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
screen.width
1920
screen.height
1080
location
location代表当前页面的URL信息
host: "www.baidu.com"
href: "https://www.baidu.com/"
protocol: "https:"
reload: ƒ reload()//重载页面
//设置新的地址
location.assign('https://www.jd.com/')
document(内容)
document代表当前的页面,html dom文档树
document.title
"百度一下,你就知道"
document.title='RYGAR'
"RYGAR"
获取具体的文档树节点
<dl id="js">
<dt>Java</dt>
<dd>JavaSE</dd>
<dd>JavaEE</dd>
</dl>
<script>
var dl = document.getElementById('js');
</script>
获取cookie
document.cookie
劫持cookie原理
访问淘宝www.taobao.com
<script src="aa.js"></script>
<!--恶意人员;获取你的cookie上传到其他的服务器-->
服务器端可以设置cookie:httpOnly
history(不建议使用)
history.back();//后退
history.forward();//前进
8、操作DOM对象(对象)
核心
浏览器网页就是一个Dom树形结构!
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的Dom节点
要操作一个Dom节点,就必须要先获得这个Dom节点
获得Dom节点
<div id='d'>
<h1>标题一h1>
<p id="p1">p1p>
<p class="p2">p2p>
div>
<script>
var h1 = document.getElementByTagName('h1');
var p1 = document.getElementById('p1');
var p2 = document.getElementByClassName('p2');
var d = document.getElementById('d');
var childerns = d.children;//获取父节点下的所有子节点
script>
这是原生代码,之后我们使用jQuery!
更新节点
<div id="id1">
div>
<script>
var id1 = document.getElementById('id1');
script>
id1.innerText='456'修改文本的值
id1.innerHTML='123'可以解析HTML文本标签
操作JS
id1.style.color='yellow';//属性使用 字符串 包裹
id1.style.fontSize='200px';//- 转 驼峰命名
id1.style.padding='2em';
删除节点
删除节点的步骤:先获取父节点,再通过父节点删除自己
<div id='d'>
<h1>标题一h1>
<p id="p1">p1p>
<p class="p2">p2p>
div>
<script>
var self = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(self);
//删除节点是一个动态的过程
father.removeChild(father.children[0])
father.removeChild(father.children[1])
father.removeChild(father.children[2])
script>
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意
插入节点
我们获得了某个dom节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个dom节点已经存在元素了,就不能这么干了~会产生覆盖
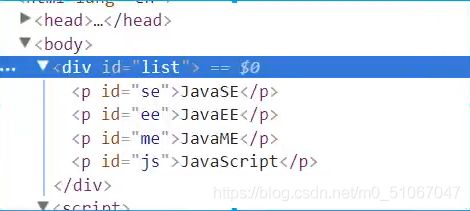
<p id="js">JavaScriptp>
<div id="list">
<p id="se">JavaSEp>
<p id="ee">JavaEEp>
<p id="me">JavaMEp>
div>
<script>
var js = document.getElementById('js');
var list = document.getElementById('list');
list.appendChild(js);//追加到后面
script>
创建一个新的标签,实现插入
<script>
var js = document.getElementById('js');//已经存在的节点
var list = document.getElementById('list');
//通过js创建一个新的节点
var newP = document.createElement('p');//创建一个p标签
newP.id='newP';
newP.innerText = 'Hello World';
//创建一个标签节点(通过这个属性,设置任意值)
var myScript = document.createElement('script');
myScript.setAttribute('type','text/javascript');
//可以创建一个style标签
var myStyle = document.createElement('style');//创建了一个空style标签
myStyle.setAttribute('type','text/css');
myStyle.innerHTML = 'body{background-color:chartreuse;}';//设置标签内容
document.getElementByTagName('head')[0].appendChild(myStyle)
script>
insertBefore
var ee = document.getElementById('ee');
var js = document.getElementById('js');
var list = document.getElementById('list');
//要包含的节点 insertBefore(newNode,targetNode)
list.insertBefore(js,ee)
9、操作表单(验证)
表单是什么 form dom树
- 文本框 text
- 下拉框
- 单选框 radio
- 多选框 checkbox
- 隐藏域 hidden
- 密码框 password
表单的目的:提交信息
获得表单提交的信息
<form action="#">
<p>
<span>用户名:span><input type="text" id="username">
p>
<p>
<span>性别:span>
<input type="radio" name="sex" value="man" id="boy">男
<input type="radio" name="sex" value="woman" id="boy">女
p>
form>
<script>
var input_text = document.getElementById('username');
var boy_radio = document.getElementById('boy');
var girl_radio = document.getElementById('girl');
//得到输入框的值
input_text.value
//修改输入框的值
input_text.value='孙悟空'
//对于单选框,多选框等固定的值,boy_radio.value只能取到当前的值
boy_radio.checked;//查看返回的结果,是否为true,如果为true,则被选中
girl_radio.checked=true;//赋值
script>
提交表单md5
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js">script>
<form action="#" method="POST" obsubmit="return hs()">
<p>
<span>用户名:span><input type="text" id="username" name="username">
p>
<p>
<span>密码:span><input type='text' id="input-password" name="password">
p>
<input type="hidden" id="md5-password" name="password">
<button type="submit" onclick="hs()">提交button>
form>
<script>
function hs(){
var uname = document.getElementById('username');
var pwd = document.getElementById('input-password');
var md5pwd = document.getElementById('md5-password');
consolo.log(uname.value);
consolo.log(pwd.value);
//MD5算法
md5pwd.value = md5(pwd.value);
console.log(pwd.value);
//可以校验判断表单内容,true就提交表单,false阻止提交
return false;
}
script>
10、jQuery
JavaScript和jQuery:
jQuery库,里面存在大量的JavaScript函数
<html lang="en">
<head>
<meta charset="utf-8">
<title>Titletitle>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
head>
<body>
<a href="" id="test-jquery">点击我a>
<script>
//js
//document.getElementById('text-jquery');
//jquery $代表jquery
$('#test-jquery').click(function(){
alert('Hello jQuery');
})
script>
body>
html>
jQuery选择器
//原生js
//标签
document.getElementByTagName();
//id
document.getElementById();
//class
document.getElementByClassName();
//jQuery css中的选择器它全部都能使用
$('p').click();//标签选择器
$('#id').click();//id选择器
$('.class').click();//class选择器
文档工具:jQuery中文文档API
jQuery事件
<html lang="en">
<head>
<meta charset="utf-8">
<title>Titletitle>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
<style>
#divMove{
width:500px;
height:500px;
border:1px solid red;
}
style>
head>
<body>
mouse:<span id="mouseMove">span>
<div id="divMove">
这里移动鼠标试试
div>
<script>
//当网页元素加载完毕之后,响应事件,执行里面的函数
$(document).ready(function(){
});
//默认是document,开始事件,简写为
$(function(){
$('#divMove').mousemove(function(e){
$('#mouseMove').text('x:'+e.pageX+'y:'+pageY);
});
});
script>
body>
html>
操作dom
<html lang="en">
<head>
<meta charset="utf-8">
<title>Titletitle>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js">script>
head>
<body>
<ul id="test-ul">
<li class="js">JavaScriptli>
<li name="java">Javali>
ul>
<script>
//获取值
$('#test-ul li[name=java]').text();
//设置值
$('#test-ul li[name=java]').text('MySQL');
//jQuery中的html函数相当于原生js的innerHTML
$('#test-ul li[name=java]').html();
$('#test-ul li[name=java]').text('我爱计算机
');
script>
body>
html>
css操作
//单个参数
$("#test-ul li[name=java]").css("color","red");
//多个参数
$("#test-ul li[name=java]").css({
"color": "#ff0011",
"background": "blue"
});
元素的显示和隐藏:本质
display:none
$("#test-ul li[name=java]").show();//显示
$("#test-ul li[name=java]").hide();//隐藏
$("#test-ul li[name=java]").toggle();//切换