前端自动化—使用Jenkins+GitHub自动化部署前端项目
目录
- 前言
- 前置条件
- docker安装和java安装的对比
- 开始,安装java环境
-
- 第一步,下载安装包
- 第二步,配置环境变量
- 第三步,测试安装成功
- 下载git插件
- 下载Jenkins并启动
-
- 第一步,下载Jenkins的war包
- 第二步,使用java运行war包
- 第三步,配置Jenkins和GitHub
-
- GitHub配置
- Jenkins配置
- 安装nodejs插件
- 新建一个Jenkins任务
- 测试环境代码热更新
- nginx配置
-
- 安装nginx
- 修改nginx配置
- 附件
前言
公司使用Jenkins自动部署好久了,但是自己一直停留在使用的阶段,没有自己搭建过。趁这几天有时间,买了个服务器把这个搞一搞。身为一个前端工程师,对服务器的一些东西不太熟悉,基本上所有的困难都出现在搞服务器上,踩过不少坑,在这里记录一下。
前置条件
- 一台服务器(我用的阿里云,系统是CentOs7.6)
- 下载xshell和xftp软件,并连接上你的服务器
- 一个vue项目,区分好测试和生产环境,测试环境代码需要热更新,生产手动构建,可以查看我的这篇博客,初始化之后传到GitHub上面。
docker安装和java安装的对比
两种方式自己都试过,其中docker安装之后在node环境配置的时候出了问题,node和npm都无法执行,是因为docker的Alpine镜像不支持node,也找到了解决方案,但是因为自己不熟悉linux的一些操作,所以放弃了docker的方式选择用java方式安装。这里并不是说java的方式更好,只是记录一下自己踩过的坑,具体选择哪种方案还是要看自己的需求,这里我介绍的是java安装方式。
开始,安装java环境
第一步,下载安装包
要注意的是目前为止(2020.8)Jenkins只支持javajdk8或11,我下载了最新的14不支持,后来卸载重新装的jdk8。
请去官网中下载jdk的安装文件,
由于我的Linux是64位的,因此我下载jdk-8u261-linux-x64.tar.gz
由于下载较慢,在文章末尾我会附上本文所需下载的文件。
之后在服务器usr/下新建一个java文件夹
cd ../usr/
mkdir java
cd java
如下图所示,然后再点击上面的绿色图标打开xftp把刚才下载下来的文件传到服务器上

如上图,上传完成,使用命令解压
tar -zxvf jdk-8u261-linux-x64.tar.gz
第二步,配置环境变量
通过命令
vim /etc/profile
vim是linux内置的一个编辑器,打开之后按“i”进入编辑模式,底部会出现“INSERT”的提示,键盘的上下左右操控光标位置,无法使用鼠标。用↓键移动到文档最下面,添加
export JAVA_HOME=/usr/java/jdk1.8.0_261
export JRE_HOME=${
JAVA_HOME}/jre
export CLASSPATH=.:${
JAVA_HOME}/lib:${
JRE_HOME}/lib:$CLASSPATH
export JAVA_PATH=${
JAVA_HOME}/bin:${
JRE_HOME}/bin
export PATH=$PATH:${
JAVA_PATH}
其中“JAVA_HOME=/usr/java/jdk1.8.0_261”是jdk安装路径,如果jdk版本不一样,文件名可能不一样,注意下这里。
然后按esc,退出编辑模式,底部的“INSERT”会消失,在按冒号即键盘上的“:”,输入wq,回车保存。

第三步,测试安装成功
先输入
java -version
查看java版本,会出现版本提示
在输入
echo $PATH
下载git插件
在接下来的Jenkins拉取GitHub代码的时候会用到,先下载下来
yum install git
出现询问是否下载时,输入y按下回车
最后通过
git --version
查看是否安装成功
下载Jenkins并启动
第一步,下载Jenkins的war包
去Jenkins的官网下载

下载完成之后,在根目录下新建一个jenkins文件夹,并上传下载下来的war包
cd ../../
mkdir jenkins
cd jenkins
第二步,使用java运行war包
运行之前别忘了去你的服务器把8080端口放开
阿里云位置:云服务器ECS-网络与安全-安全组

运行后台启动命令:
nohup java -jar jenkins.war &
ps -ef | grep jenkins
第三步,配置Jenkins和GitHub
接下来在浏览器输入:
http://你的服务器ip地址:8080/
cat 上面的地址
查看第一次进入的密码,输入并继续。
接下来选择安装推荐插件,这个时间会比较长


之后建一个管理员账号,以后在登录Jenkins就输入账号密码登录了

之后一直下一步,直到出现这个页面,表示Jenkins安装完成

值得注意的是,有些插件可能会安装失败,进入之后会有消息提示,要先把安装失败的插件重新安装一下,并重启Jenkins,没有提示的话忽略这一步。
GitHub配置
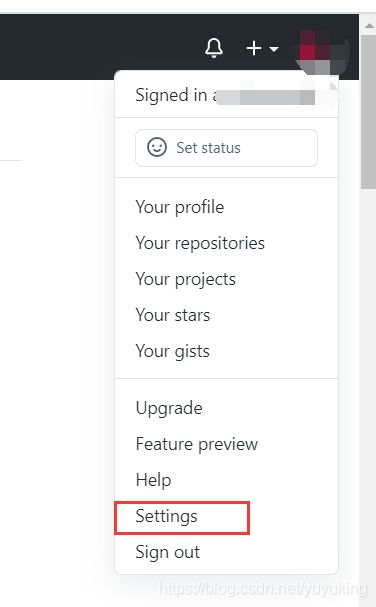
首先登录你的GitHub账号,依次点击
右上角头像->Settings->Developer settings->Personal access tokens->Generate new token



之后命名为jenkins,勾选下图两项

点击确定,第一次创建完成,会在列表页显示token值,复制下来。

如果忘记了也不要紧,点进去,点击Regenerate token,会重新显示token,复制下来。



Jenkins配置
依次点击系统管理->系统设置,找到GitHub,添加GitHub服务器,其中API URL是固定的,输入名称,点击添加,添加一个凭据。


类型选择Secret text,Secret输入刚才复制的tonken,描述随意写,就是一个别名。


之后点击连接测试,如图所示,表示连接成功

至此,我们的GitHub和Jenkins建立了初步的连接,接下来就是新建一个任务了,不过因为我们是vue项目,需要node环境,所以先安装上nodejs插件,再去建任务。
安装nodejs插件
点击系统管理->插件管理

在可选插件中输入nodejs搜索,因为我已经安装过了,所以在已安装中找到

安装之后重启Jenkins。
之后需要在系统设置->全局工具配置中配置node

下拉找到nodejs,新增nodejs,输入别名,选择版本。在接下来的新建任务中,用的是这个别名

之后点击保存。
新建一个Jenkins任务
点击新建任务,输入名称,选择“构建一个自由风格的软件项目”

输入描述,写上你的GitHub地址

源码管理:
这里输入的url是以.git结尾的,就是你克隆项目是使用的url。
之后点击添加,选择账号密码,输入即可。
默认分值为master,在你的github上切一个test分支,并指定构建test分支

构建触发器:空着

构建环境:选择nodejs,刚才在全局配置工具中配置的

构建:选择增加构建步骤->执行shell

在命令中输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org;
cnpm i;
npm run test;
ls;
上面的命令解释为:
1. 下载cnpm
2. 用cnpm安装依赖
3. 测试环境打包
4. 查看当前目录下的所有文件
其中第一行只用执行一次即可,第二行只有在有新的依赖安装时执行
保存之后,点击立即构建。第一次构建时间会比较长,因为要安装node,会卡很长时间,等待安装完成。点击下面的蓝色小球,构建失败的话是红色。查看控制台输出。

如果构建成功,会在最后的ls命令输出当前文件夹的文件,可以看到成功打包出了dist文件。

现在,我们已经完成了项目的Jenkins构建,感觉是不是缺点什么。
没错,自动化构建部署,缺少了自动化。那么现在我们就加上test环境的自动化构建,即监测到代码push,Jenkins自动构建项目。
除此之外,我们并不想把项目打包之后的dist文件放在这里不管,我们想把所有web项目放在一个文件夹下统一管理。
那现在我们就有了两点需求:
- git项目test环境自动构建,代码热更新
- 移动当前构建完成的dist文件到一个统一的目录下
测试环境代码热更新
首先我们去GitHub找到当前项目的Settings->Webhooks->Add webhook

输入的url为,其中/github-webhook/是固定的
http://你的ip地址:8080/github-webhook/

点击确定之后,在列表页显示一个对号表示成功

之后回到Jenkins,找到刚才的任务,点击配置

构建触发器:

之后把shell执行的命令也改下
打包test环境
移动dist文件夹到 /root/web/ 目录下,并更名为myproject
npm run test;
mv dist /root/web/myproject
这个命令需要去服务器新建web文件夹:
cd ../../
cd root
mkdir web
![]()
保存之后。我们在本地改一下myproject项目的代码,在test分支:
Home.vue改为:
<template>
<div class="home">
jenkins测试项目<br></br>
我在 {
{
process.NODE_ENV }} 环境,url为:{
{
process.VUE_APP_URL }}
</div>
</template>
<script>
export default {
name: 'Home',
data() {
return {
process:process.env
}
},
created() {
console.log(process.env)
},
methods: {
}
}
</script>

然后push上去,可以看到Jenkins自动开始构建

构建完成之后,去 web目录下查看
cd /root/web
ls
可以看到有个myprioject文件

至此,Jenkins的自动化构建已经完成。但是我们并不能看到自己打包的页面,接下来我们使用nginx配置前端页面显示。
nginx配置
在配置之前需要去服务器安全组打开80端口,nginx默认使用80端口
阿里云服务器配置如下:

安装nginx
yum install nginx
然后询问是否下载,输入y回车,进入下载,下载完成
nginx -v
显示nginx版本,表示安装完成

这时候直接在浏览器中输入你的ip地址,就可以看到nginx的欢迎页面

修改nginx配置
vim /etc/nginx/nginx.conf
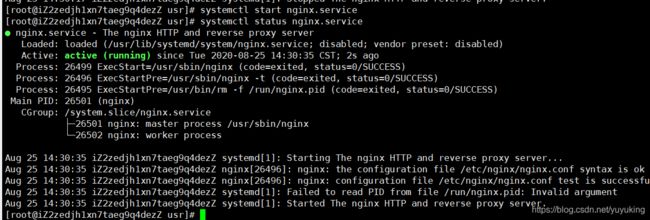
systemctl start nginx.service
systemctl status nginx.service

但是现在输入你的ip地址,会报403错误。
反过来查看刚才的配置文件,发现用的nginx这个用户启动的服务

这里是因为nginx用户没有/root/的访问权限,有两种解决方式
- 把上面的nginx改为root,用root用户启动。之后重启
systemctl reload nginx.service
- 把root文件夹的权限给nginx用户
chown -R nginx /root/
之后在根目录下查看权限
ls -la

可以看到root文件夹的权限已经给了nginx。
之后重启nginx
systemctl reload nginx.service
附件
javajdk8和Jenkins的war包









