- 使用 duckdb::arrow 实现表格输出的 DuckDB CLI 代码
试图让DeepSeek编写输出列名、并支持各种数据类型的代码,总是不成功,在duckdb-rs主页看到它的示例代码支持arrow表格,把此示例提交给DeepSeek,并让他删除语法高亮代码,就能正常处理各种查询了。如下所示。usestd::{error::Error,io::{self,BufRead},time::Instant,};useduckdb::{params,Connection,a
- 【无标题】Python ---Day2 复合类型之序列类型、映射类型和集合类型的学习!!!
系列文章目录文章目录系列文章目录前言一、复合类型初识1.1列表类型1.1.1列表创建1.1.2列表运算1.1.3列表访问1.1.3.1索引1.1.3.2反向索引1.1.3.3切片1.1.4列表操作1.1.4.1添加数据1.1.4.2修改数据1.1.4.3删除数据1.2元组类型1.2.1元组创建1.2.2元组操作1.2.2.2查看元组1.2.2.3解包技能1.2.3元组运算1.2.4元组不可变二、映
- 脑电分析入门指南:信号处理、特征提取与机器学习
Ao000000
信号处理机器学习人工智能
脑电分析入门指南一、为什么要研究脑电1.课题目标(解决什么问题)2.输入与输出二、脑电分析的整体流程三、每一步详解1.数据采集2.预处理3.特征提取4.特征选择/降维5.分类与识别四、研究过程中遇到的挑战与解决方法五、学习感受一、为什么要研究脑电1.课题目标(解决什么问题)本课题旨在通过对脑电(EEG)的采集与分析,提取有用的神经信息,实现对某类脑状或行为的识别/预测/评估。例如:情绪识别、疾病诊
- 打造自己的组件库(一)宏函数解析
行云&流水
Vue3组件库vue3组件库vue.jsjavascript前端
1.初始化项目npmcreatevite生成项目后,文件目录如下:├──.idea/#IntelliJIDEA配置目录├──.vscode/#VSCode配置目录├──public/#静态资源目录│└──vite.svg#Vite默认图标├──src/#源代码目录│├──assets/#项目资源文件││└──vue.svg#Vue图标│├──components/#Vue组件目录││└──Hell
- 前端如何实现大文件上传
行云&流水
Vue3前端typescript前端
一、基础技术实现文件分片(切片上传)将大文件按固定大小(如2MB/片)切割为多个Blob分片,通过file.slice()实现。优势:避免单次请求超时,支持断点续传。并发控制与异步上传使用Promise.all控制并发,避免浏览器请求阻塞。关键点:上传失败需自动重试。代码实现切片上传importaxiosfrom"axios";import{onMounted}from"vue";function
- MySQL 触发器中判断 NULL 值不生效?问题解析与解决方案
前言在MySQL数据库开发中,触发器是一个非常实用的功能,它能在数据表发生插入、更新或删除操作时自动执行指定的逻辑。但在实际使用中,很多开发者会遇到一个棘手的问题:当触发器中涉及NULL值判断时,预期的逻辑往往不生效。本文就来详细分析这一问题的原因,并提供具体的解决方案。一、问题现象:为什么NULL判断在触发器中“失灵”?先来看一个常见的错误示例。假设我们有一张user表,包含name(姓名)和a
- PyTorch 在 Python 自然语言处理中的运用
Python编程之道
Python编程之道pythonpytorch自然语言处理ai
PyTorch在Python自然语言处理中的运用关键词:PyTorch,Python,自然语言处理,深度学习,文本分类,情感分析摘要:本文全面探讨了PyTorch在Python自然语言处理(NLP)领域的运用。首先介绍了相关背景知识,包括目的范围、预期读者等内容。接着详细阐述了核心概念,如词嵌入、循环神经网络等,并给出了相应的原理示意图和流程图。深入讲解了核心算法原理,结合Python代码进行详细
- 富集分析——GO、KEGG
ersanshi055
生信小菜鸟富集分析GOkegg
一、富集分析的基础认知在生物信息学研究领域,基因功能解析及通路阐释是众多分析流程中的关键环节,富集分析(EnrichmentAnalysis)是将基因或蛋白列表按照功能进行分类的统计方法,目的是找出在特定基因集中显著富集的功能类别或通路。通过这种方法,研究人员可以理解一组基因(如差异表达基因)在哪些生物学过程、分子功能或通路中代表。1.富集分析分类基因本体论富集分析(GeneOntologyEnr
- Redis 实现同步锁
1、技术方案1.1、redis的基本命令1)SETNX命令(SETifNoteXists)语法:SETNXkeyvalue功能:当且仅当key不存在,将key的值设为value,并返回1;若给定的key已经存在,则SETNX不做任何动作,并返回0。2)expire命令语法:expireKEYseconds功能:设置key的过期时间。如果key已过期,将会被自动删除。3)DEL命令语法:DELkey
- 钉钉企业应用开发系列:前端实现钉钉扫码登录功能
脑袋大大的
钉钉生态创业者专栏钉钉前端第三方登录
本文将围绕“钉钉扫码登录”这一功能点展开讲解,并结合前端技术栈(HTML+JavaScript+Vue3)进行实现。我们将通过调用钉钉开放平台提供的JSAPI来实现扫码登录的功能,并展示完整的代码示例。一、前置准备1.注册钉钉开发者账号并创建企业应用访问钉钉开放平台。创建一个企业内部应用或第三方企业应用。获取corpId和redirect_uri等信息,用于后续配置。2.获取扫码登录权限确保你的应
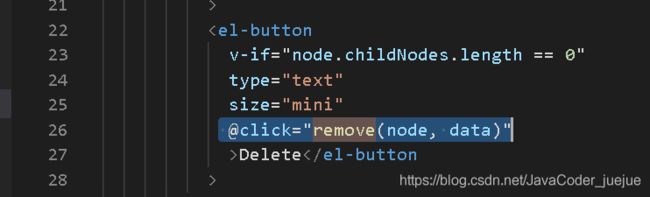
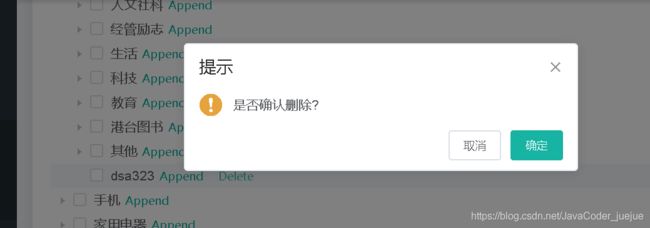
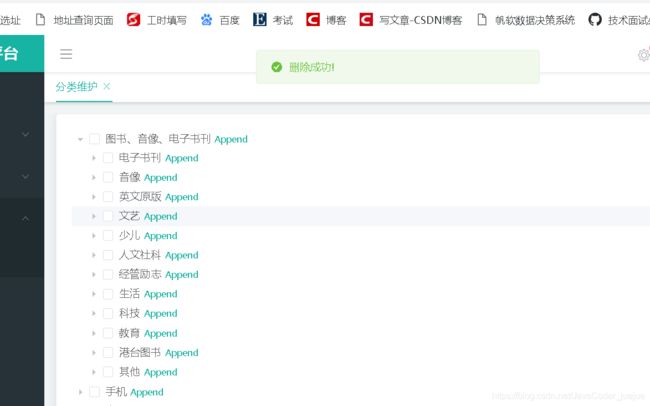
- Vue侧边索引跳转
Vue侧边索引跳转效果如图所示:首先要去除不存在的几个首字母(我刚开始没有去除,于是前面是还很正常的跳转,后面就会有偏差,这图看上去点击的和跳转的有偏差,实际上是没有的哈)需要跳转的列表要先排好序要明白侧边的索引和列表的index是一一对应的,所以index是关键获取到索引的index,找到列表对应的index,将列表index的offsetTop赋值给document.documentEleme
- windows中dify本地部署,非docker环境
第一章win11中安装配置Archlinux文章目录第一章win11中安装配置Archlinux一、安装Archlinux1.直接在wsl中安装2.本地镜像安装3.wsl中卸载archlinux二、在Archlinux中创建新用户1.包管理工具升级2.使用useradd创建用户3.设置新用户密码4.测试用户5.删除用户三、其他设置1.wsl的互作性2.systemd支持四、安装vim1.安装前准备
- vue3 + element-plus el-table表格二次封装,支持复选框,排序,分页。
前端vue.js
一、customTable.vue组件{{(currentPage-1)*pageSize+scope.$index+1}}{{btn.text}}import{ref,onMounted}from"vue";letloading=defineModel("loading");constemits=defineEmits(["selection-change","sort-change"]);co
- 稀缺工具,效率拉满!
在办公场景中,图像和文档是最常接触的两类文件类型。日常工作中经常需要对多个文件进行批量处理,如图片转文档、PDF文件空白页删除、PDF转双层、图片校正等操作。这些重复性操作如果逐个处理不但效率极低下,还可能出现错误,而利用批量操作工具。可以快速完成大量文件的批量操作;分享一款高效的文档、图片批量操作工具:图档批处理助手v1.2.1;图档批处理助手是一款专注于高效处理文档与图像批任务的轻量级工具,软
- Vue3 面试不再慌:这 8 个问题答得好,基本稳了!
掘金安东尼
vue.js前端javascript
面试Vue3岗位,真的只是复习CompositionAPI、生命周期和响应式吗?你以为自己准备得差不多了,但一上来,面试官问的是:“Vue3中的响应式是怎么实现的?和Vue2有什么本质不同?”——你还在“setup里写逻辑就完事了”的认知,可能就被这一问击穿了。作为Vue开发者,这些年我面过别人,也被别人面过。今天就来整理一份Vue3面试高频问题+高质量回答,不止是应试,更是一次知识体系的整理升级
- 【Git】Git的远程分支已删除,为何本地还能显示?
墨苒孤
git
场景:当我们把本地分支提交到远程后,又在远程删除了这个分支,此时远程没有了,但是本地一直存在,解决方案如下:下面命令选任意一个执行即可。1.gitremotepruneorigin用途:此命令用于删除本地Git仓库中与远程仓库(在此例中为origin)不再存在的引用(refs)。行为:它会检查远程分支的状态,并删除那些在远程仓库中已经被删除的分支的本地引用。这个命令不会更新任何远程分支的信息,只是
- Vue Router 的query和params的区别?
嘉琪001
前端
区别一:(1)query相当于get请求,页面跳转的时候可以在地址栏看到请求参数(2)params相当于post请求,参数不会在地址栏中显示区别二:(1)query刷新不会query里面的数据(2)params刷新会丢失params里面的数据区别三:1.query:方式传参和接受参数(1)传递数据较多时,用query,因为query传入的是一个对象2.params:方式传参和接受参数(1)传一个值
- 第5章 Linux用户及权限管理
lihuhelihu
Linux运维学习linuxunixcentosubuntu运维开发运维服务器
Linux是一个多用户的操作系统,引入用户,可以更加方便管理Linux服务器,系统默认需要以一个用户的身份登入,而且在系统上启动进程也需要以一个用户身份去运行,用户可以限制某些进程对特定资源的权限控制。本章介绍Linux系统如何管理创建、删除、修改用户角色、用户权限配置、组权限配置及特殊权限深入剖析。5.1Linux用户及组Linux操作系统对多用户的管理,是非常繁琐的,所以用组的概念来管理用户就
- 经典JS面试题——数组去重
MonsterQy
javascript前端开发语言
文章目录一、双指针二、filter方法三、includes四、indexOf五、reduce()六、set一、双指针基本思想:遍历数组,两层for循环比较元素是否相等,相等就删除重复元素。代码如下for(vari=0;i{returnarr.indexOf(value)==index})三、includes基本思想:利用includes方法去判断新声明的数组中是否已存在待操作的元素。vararr=
- Softhub软件下载站实战开发(十四):软件收藏集设计
叹一曲当时只道是寻常
softHub前端golang
文章目录Softhub软件下载站实战开发(十四):软件收藏集设计引言:为什么我们需要收藏集功能?收藏集功能的核心价值1.资源整合与分类管理技术架构设计数据库设计核心接口设计后端实现详解1.收藏集服务层2.列表查询实现3.添加软件实现前端实现详解1.收藏集列表页面2.软件管理弹窗组件3.软件选择与添加逻辑Softhub软件下载站实战开发(十四):软件收藏集设计前面几篇我们讲了软件管理相关实现,本篇我
- 神经网络初步学习3——数据与损失
X Y O
神经网络学习人工智能
一、传统机器学习与神经网络前言:该部分需要一定的机器学习与数学基础(很浅的基础),如果有不理解的地方可以自行查阅。(1)区别这里不妨以图像识别为例子:(1)在传统的机器学习视角中:我们需要人工手动去设置并提取我们的特征量,例如常见的SIFT、SURF和HOG等,随后需要我们选择合适的分类器(例如:SVM、KNN等分类器),接着把我们的参数训练出来。(2)而在神经网络的视角中:我们只需要把图片喂给它
- Softhub软件下载站实战开发(十七):用户端API设计
文章目录Softhub软件下载站实战开发(十七):用户端API设计前言用户端API概览1.分类管理API2.首页API3.资源集管理API4.软件管理API5.资源下载API⬇️API设计原则Softhub软件下载站实战开发(十七):用户端API设计前言在Softhub软件下载站的开发过程中,我们终于来到了用户端API的设计阶段!用户端API是整个系统与前端交互的核心桥梁,良好的API设计能极大
- 构建一个vue2的项目并安装echarts
啃火龙果的兔子
开发DEMOechartsjavascript前端
构建Vue2项目并安装ECharts5.2.2下面是从零开始构建Vue2项目并安装指定版本ECharts的完整步骤:1.创建Vue2项目#安装VueCLI(如果尚未安装)npminstall-g@vue/cli#创建Vue2项目vuecreatevue2-echarts-demo#选择Vue2预设#手动选择特性时确保选择Vue2.x2.进入项目目录并安装ECharts5.2.2cdvue2-ech
- 异物检测的计算机视觉算法技术路线
思绪漂移
计算机视觉算法人工智能
异物检测的计算机视觉算法技术路线在现代智能监测系统中,异物检测有着其必要性和运维重要性,通过计算机视觉算法,可以实时识别各种异常物体,为设备安全运行提供有力保障。本文将介绍异物检测的主要技术路线。一、分类识别适应场景分类识别技术主要适用于已知目标类别的异物检测场景。在运维环境中,这类场景包括:固定区域内的障碍物监测(如轨道区域的石块、工具、动物等)关键部件的异物附着检测(如固定装置上的杂物)安全通
- 代码整洁之道:在 Vue 项目中使用 ESLint 的最佳实践
乐闻x
Vue进阶笔记手册前端知识图谱vue.js前端javascript
系列文章ESLint使用教程(一):从零配置ESLintESLint使用教程(二):一步步教你编写Eslint自定义规则ESLint使用教程(三):12个ESLint配置项功能与使用方式详解ESLint使用教程(四):ESLint有哪些执行时机?ESLint使用教程(五):ESLint和Prettier的结合使用与冲突解决ESLint使用教程(六):从输入eslint命令到最终代码被处理,ESLi
- vue中如何关闭eslint
方案一:vue脚手架创建工程的时候,不要选择Linter/Formatter选项,(那如何选择启用,请参照方案二)方案二:如果已经选择了eslint,我们可以通过删包的方法来使他失效。在packge.json中,将devDependencies下的关于eslint的依赖包给删除掉。然后退出服务为,重新npmi,在重启服务即可。再次基础上,如果又想使用eslint了。就需要在重新将这几个包手动安装。
- 网络工程师组网必用,动态路由OSPF及MPLS静态LSP配置
wozuimang
ICT网络工程师集训营路由交换网络工程师MPLS
一、MPLSMPLS基于标签转发,在数据链路层及网络层之间增加MPLS头部,属于2.5层MPLS域中的相关MPLS名词1、LSR标签交换路由器,支持MPLS的路由器2、LER,MPLS边界连接其他网络的LSR设备3、区域内部LSR为核心LSR二、LSR分类1、入站(ingress)LSR:IP报文中压入MPLS头部2、中转(transit)LSR:用于MPLS标签交换,将报文继续MPLS域中转发3
- SpringBoot+Mybatis+MySQL+Vue+ElementUI前后端分离版:整体布局、架构调整(二)
喜欢敲代码的程序员
前后端分离SpringBootSpringspringbootmybatismysqlvue.jselementui
目录一、前言二、后端调整1.实体类调整2.菜单相关接口3.用户相关接口4.新增工具类5.新增菜单树返回类6.配置类、拦截器三、前端调整1.请求调整2.页面布局、样式调整1.user.vue2.index.vue3.请求拦截四、开发过程中的问题五、附:源码1.源码下载地址六、结语一、前言此文章在上次的基础上进行了部分调整,并根据用户体验(我自己)确认了页面整体布局和数据呈现,暂定就先这样,后续有需要
- linux-用户和组
2501_92004703
linux服务器运维
linux-用户和组前言一、用户管理1.用户账户类型2.主要命令2.1useradd2.2usedel2.3usermod2.4su3.查看用户登录信息3.1w3.2who3.3last3.4lastlog3.5lastb4.用户配置文件4.1/etc/passwd4.2/etc/shadow4.3/etc/login.defs5.手工新建用户二、组管理1.组分类2.组配置文件总结前言用户和组是进
- ResNet:深度卷积神经网络的里程碑
心想事“程”
小知识点cnn人工智能神经网络
一、引言在深度学习的发展历程中,深度卷积神经网络(CNN)不断演进,旨在提升对图像等数据的特征提取与分类能力。然而,随着网络层数的增加,传统CNN面临着梯度消失、梯度爆炸以及退化等棘手问题,训练变得愈发困难。2015年,由微软研究院提出的ResNet(ResidualNetworks,残差网络)横空出世,它以独特的残差学习思想,成功攻克了这些难题,在ImageNet竞赛中大放异彩,开创了深度神经网
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户