- 运维工程师发展路线
SZHCI
运维
一、运维工程师发展路线1.传统运维侧重点是解决具体的问题。要求具备扎实的底层的知识储备,如网络、linux、数据库、硬件设备调试、服务部署等。以及一定的故障处理能力和经验,能够快速解决问题,实施变更。能够处理突发故障,顺利完成服务的部署,变更的实施。2.云计算运维侧重点是开源技术方案的使用,为云服务的稳定提供保证。随着业务不断发展,服务器规模扩大,就需要具备大规模服务器的批量管理能力。要求对开源技
- 【题解-Acwing】1057. 股票买卖 IV
X CODE
算法练习题解算法动态规划状态机模型
题目:1057.股票买卖IV题目描述给定一个长度为NNN的数组,数组中的第iii个数字表示一个给定股票在第iii天的价格。设计一个算法来计算你所能获取的最大利润,你最多可以完成kkk笔交易。注意:你不能同时参与多笔交易(你必须在再次购买前出售掉之前的股票)。一次买入卖出合为一笔交易。输入格式第一行包含整数NNN和kkk,表示数组的长度以及你可以完成的最大交易笔数。第二行包含NNN个不超过10000
- MySQL窗口函数学习
小菜0-o
mysql学习java
视频链接基本语法窗口限定一个范围,它可以理解为满足某些条件的记录集合,窗口函数也就是在窗口范围内执行的函数。基本语法窗口函数有over关键字,指定函数执行的范围,可分为三部分:分组子句(partitionby),排序子句(orderby),窗口子句(rows)over(partitionbyorderbyrowsbetweenand)窗口函数适用于在不破坏原有表结构的基础上,新增一列窗口的确定分组
- 【线上故障排查】缓存穿透攻击的识别与布隆过滤器(面试题 + 3 步追问应对 + 案例分析)
程序员岳彬
从项目到面试:Java高频面试题场景化通关指南缓存java后端springbootlinuxredis
一、高频面试题问题1:什么是缓存穿透?它对系统的核心危害是什么?参考答案:缓存穿透指的是用户请求的数据在缓存和数据库中都不存在,导致请求直接绕过缓存打到数据库。核心危害是大量无效请求会耗尽数据库资源,比如CPU、内存或连接数,严重时可能引发数据库宕机,进而导致整个系统崩溃,影响服务可用性。第一步追问:缓存穿透和缓存雪崩有什么本质区别?参考答案:两者本质不同。缓存穿透是请求不存在的数据,攻击或逻辑漏
- 12行脚本实现duckdb自动完成tpch测试
l1t
数据库编程语言软件工程数据库sqlgithub
核心思想:利用duckdbtpch插件内置的tpch_queries()表函数输出查询Sql语句到qs.txt,然后读入生成的qs.txt,将结果输出到res.txt,在控制台输出计时。autotpch.txt脚本如下:LOADtpch;PRAGMAdisable_progress_bar;CALLdbgen(sf=0.3);.outputqs.txt.modelist.headeroffsele
- 沃丰科技和印尼MAP集团战略合作,智能化服务印尼2.8亿消费者
沃丰科技
科技人工智能大数据
在东南亚零售市场风起云涌之际,印尼综合性零售巨头MAP集团与智能客户服务领域领军企业(Udesk)达成深度战略合作,共同启动一项具有里程碑意义的数字化转型工程——通过AI赋能MAP集团旗下客户忠诚度计划平台,为印尼2.8亿消费者打造全场景、个性化的智能客户服务体验。此次合作不仅标志着印尼零售业智能化升级的加速,更将重塑企业与消费者之间的情感连接。一.MAPClub:零售忠诚度战略要地MAP集团:在
- 【机器学习-08】参数调优宝典:网格搜索与贝叶斯搜索等攻略
云天徽上
机器学习机器学习人工智能
博主简介:曾任某智慧城市类企业算法总监,目前在美国市场的物流公司从事高级算法工程师一职,深耕人工智能领域,精通python数据挖掘、可视化、机器学习等,发表过AI相关的专利并多次在AI类比赛中获奖。CSDN人工智能领域的优质创作者,提供AI相关的技术咨询、项目开发和个性化解决方案等服务,如有需要请站内私信或者联系任意文章底部的的VX名片(ID:xf982831907)博主粉丝群介绍:①群内初中生、
- PPT 图形制作神器推荐:从基础到 AI 的高效工具指南
在当今信息飞速传播的时代,PPT已成为展示观点、传递信息的重要媒介。一份出色的PPT,不仅要有清晰的逻辑和丰富的内容,美观且直观的图形更是吸引观众注意力、提升信息传达效率的关键。无论是商务汇报中展示数据趋势的图表,还是教学课件里解释概念的示意图,恰当的PPT图形都能让演示效果事半功倍。那么,如何高效地生成这些助力PPT出彩的图形呢?接下来,我们将深入探讨多种实用方法,并着重为您推荐功能强大的Pic
- Spring 进阶-第三十篇:Spring 框架的未来发展与前沿技术融合
程序员勇哥
Java全套教程springjava后端SpringBootspringcloud
Spring进阶-第三十篇:Spring框架的未来发展与前沿技术融合一、云原生技术与Spring1.1Spring对云原生的支持演进Spring与云原生技术的融合经历了从适配到深度整合的过程:早期探索(2015-2018):通过spring-boot-starter-container等模块初步支持容器化部署,简化Docker镜像构建;推出SpringCloud生态,提供服务注册与发现(Eurek
- 大小不足5M,轻量级PDF阅读工具
“你是否也遇见过这样的窘境:明明只需要打开查看几页内容,却要安装一个几十兆甚至上百兆的软件,等待半天才能加载完成,老旧电脑更是卡顿得让人失去耐心。直到我发现了SmartPDF,才明白原来一款纯粹的PDF阅读器可以如此轻巧高效。它像一把精准的手术刀,剔除了所有冗余功能,只留下最核心的阅读体验,却解决了日常使用中的诸多痛点。4.7M的体积,装得下所有阅读需求第一次看到SmartPDF的安装包时,我简直
- 微信小程序--顶部轮播图
wendyNo
小程序小程序
效果图市面是手机尺寸有很多,那如何让我们的轮播图根据手机来进行自适应呢?常见的手机尺寸:wxmlWXSS.banneritem{width:100%;}.banneritemimage{width:100%;}JSconstapp=getApp();varpage=1;Page({data:{bannerUrls:[//轮播图的图片{url:'/images/banner1.jpeg',linkU
- layui table 合并相同的列
wendyNo
JSjs
效果table.render({elem:'#samples',url:'/index/Develorderss/samplelists?od_id='+od_id//数据接口,page:{//支持传入laypage组件的所有参数(某些参数除外,如:jump/elem)-详见文档layout:['prev','page','next','count','skip','limit']//自定义分页布
- C++ 内存泄漏排查全攻略:万字实战宝典
TravisBytes
编程问题档案c++开发语言linuxubuntu
写在前面本文定位为“从入门到精通”的深度教程,全文超过12,000字,结合作者多年在Qt框架、游戏引擎、服务器端及高并发协程框架中的一线经验,系统梳理C++内存泄漏的原理、检测、定位与修复方案。示例代码均可在GCC/Clang/MSVC(C++20标准)下编译通过,并特别对Windows、Linux、macOS三大平台的差异化工具与坑点进行说明。欢迎评论区互动交流~目录1.序章:为什么你迟早会遇到
- 专业PPT动画模板资源包下载
爽新全效瓷兔膏
本文还有配套的精品资源,点击获取简介:PPT动画制作模板是专门为创建具有动画效果的演示文稿设计的资源。这些模板适用于商业、教育和创意领域,其中包含了设计元素和内置动画效果,能增强观众的视觉体验,使演示文稿更生动有趣。用户可选择合适的模板,轻松地插入个人内容,节省设计时间。同时,本资源包可能包含179个独特的模板,每个模板都有预设的动画效果。在使用模板时,用户需要考虑兼容性、内容适应性、动画适度、自
- Spring 生态创新应用:微服务架构设计与前沿技术融合实践
七夜zippoe
#Javaspring微服务java
在数字化转型的深水区,企业级应用正面临从“单体架构”向“分布式智能架构”的根本性跃迁。Spring生态以其二十年技术沉淀形成的生态壁垒,已成为支撑这场变革的核心基础设施。从2002年RodJohnson发布《ExpertOne-on-OneJ2EEDesignandDevelopment》奠定的理论基础,到如今覆盖从开发到运维全链路的技术矩阵,Spring始终以“简化开发”为初心,构建出适配不同业
- 公众号 SEO 排名优化效果跟踪:基础数据记录表
xinxinseo_
搜索引擎微信公众平台微信百度大数据
在进行公众号SEO排名优化时,系统记录和分析数据是评估优化效果、调整策略的关键。以下为精心设计的基础数据记录表模板,涵盖核心指标,助你清晰掌握优化进展。一、文章基础数据记录表文章标题发布时间阅读量点赞数在看数留言数分享数阅读完成率平均阅读时长搜索来源阅读量搜索来源占比[填写文章标题][具体年月日时分][数字][数字][数字][数字][数字][百分比][X分X秒][数字][百分比][填写文章标题][
- java 同步redis到mysql_Yii2 redis同步数据到mysql
兰艳知己
java同步redis到mysql
将redis数据写入mysql中:本次案例讲解将如何将商城中商品浏览次数通过缓存记录并写入mysql中具体的redis安装过程暂且就省略了.....一、安装redis插件|配置rediscomposerrequireyiisoft/yii2-redis找到common的config文件,在components下加入redis配置参数'redis'=>['class'=>'yii\redis\Con
- linux环境下tomcat安装
M.za
linuxtomcat运维服务器
Tomcat一、什么是Tomcat?1.1、Tomcat介绍Tomcat又叫ApacheTomcat最早是sun公司开发的,1999年捐献给apache基金会,隶属于雅加达项目,现在已经独立成一个顶级项目,因为tomcat技术先进,性能稳定,又是一个开源的web应用服务器,所以很多企业都在使用,很多Java开发者也在使用,开发调试jsp的首选,被更多企业用于Java容器。Tomcat官网:http
- 基于单片机的住宅防火防盗报警系统设计
启初科技
51单片机毕业设计单片机毕业设计单片机嵌入式硬件
文章目录一、系统概述二、项目内容和功能介绍三、效果图四、资料获取一、系统概述基于单片机的住宅防火防盗报警系统设计介绍一、系统设计背景与意义随着城市化进程的加快和居民生活水平的提高,住宅安全已成为人们关注的焦点。火灾和盗窃是威胁住宅安全的两大主要因素,传统的人工巡查和简单的安防设备已难以满足现代住宅的安全需求。基于单片机的住宅防火防盗报警系统集成了传感器技术、单片机控制技术和无线通信技术,能够实时监
- 企业内网系统:从传统开发到智能赋能的进化之路
飞算JavaAI开发助手
科技人工智能大数据java
在当今数字化浪潮中,企业内网系统作为支撑日常运营的核心基础设施,其开发效率与质量直接关系到企业的竞争力。传统开发模式下,程序员需要手动完成需求分析、架构设计、代码编写、测试调试等全流程工作,不仅耗时费力,还容易因人为疏忽导致质量隐患。而随着人工智能技术的突破性进展,以飞算JavaAI为代表的智能开发工具正在重塑企业内网系统的开发范式,为程序员提供从设计到落地的全链路智能支持。一、传统企业内网系统开
- MCP协议采用客户端-服务器架构的深层逻辑与架构对比分析
一、架构选择的核心动因1.功能解耦与安全边界的强制性要求MCP采用客户端-服务器(C/S)架构的核心动因源于AI系统与真实世界交互的特殊性:权限分层控制:主机(Host)作为协调层,严格划分客户端(Client)与服务端(Server)的操作权限。例如医疗场景中,诊断模型(Client)仅能通过医院授权的主机访问脱敏病历服务器,无法直接接触原始数据。沙箱隔离需求:每个MCP服务器运行在独立容器中(
- 时序数据库 TDengine × SSRS:专为工业、能源场景打造的报表解决方案
每当听到“做报表”三个字,是不是内心都会先叹口气?尤其在工业、能源、制造等场景,面对那些结构固定、字段繁多、格式要求严苛的报表任务,用Excel手动拼,真的是既费时又容易出错。现在解决方案来了——时序数据库TDengine与SQLServerReportingServices(SSRS)已经完成无缝集成!高性能时序数据库+企业级报表平台,帮你用更少的操作、更高的效率,制作出更稳定、更规范的专业报表
- 京东携手HarmonyOS SDK首发家电AR高精摆放功能
在电商行业的演进中,商品的呈现方式不断升级:从文字、图片到视频,再到如今逐渐兴起的3D与AR技术。作为XR应用探索的先行者,京东正站在这场体验革新的最前沿,不断突破商品展示的边界,致力于通过创新技术让消费者的选购过程更加直观、真实和高效。“3D技术能够提供更逼真的视觉呈现、更沉浸的交互体验,让消费者"所见即所得”,帮助品牌更好实现与用户的深入连接,“3D信息流"将成为下一代内容形态的重要载体。”-
- 4.服务注册发现:微服务的神经系统
在微服务架构中,服务之间不再是固定连接,而是高度动态、短暂存在的。如何让每个服务准确找到彼此,是分布式系统治理的核心问题之一。服务注册发现机制,正如神经系统之于人体,承担着连接、协调、感知变化的关键角色。本文将围绕Netflix开源的服务注册发现组件Eureka展开,深入剖析其原理,并以SpringCloud实战为导向,帮助你掌握服务治理的第一步。一、为什么需要服务注册发现?在单体架构中,服务调用
- 2.Spring Cloud生态全景解析:核心组件、能力边界与定位
碎风影
SpringCloud深度解析springcloudspring后端
导语:SpringCloud并非单一框架,而是基于SpringBoot构建的分布式系统工具集。它通过标准化封装,将服务发现、配置管理、熔断限流等复杂基础设施转化为开箱即用的组件,让开发者聚焦业务逻辑。本文将系统解析其核心组成、与SpringBoot的共生关系,并客观审视其能力边界,助您构建清晰的微服务技术选型地图。一、核心基石:SpringBoot与SpringCloud的共生关系关键结论:Spr
- 华为云服务器debain11.1 安装zerotier,并改成moon节点
碎风影
华为云服务器运维
看到华为云,46元一年2c2g的云服务器,果断入手。首先用它“安装zerotier,并改成moon节点”,据说可以提升两台机器之间的网速Debian11.1系统中安装ZeroTier的步骤首先,您需要更新您的系统以确保所有的包都是最新的。这可以通过运行以下命令来完成:aptupdate&&aptupgrade接下来,您需要下载ZeroTier的安装脚本。可以通过运行以下命令来实现:curl-sht
- AI生成一个战斗PK应用
这两天在CSDN顶部栏里面看到inscode,点进去发现“InsCode是一个一站式的软件开发服务平台,从开发-部署-运维-运营,都可以在InsCode轻松完成。”,里面有个一句话生成应用的功能挺有意思。下面是我生成的应用,AI战斗PKAI战斗PK简单来说就是想起来之前B站还是哪里看到的奥特曼大战叶问,由此想到了这个应用,输入两个历史、电影或动漫中的角色名字,然后AI输出他们战斗的过程和结果。这是
- 内网环境部署Deepseek+Dify,构建企业私有化AI应用
我是鲁阿姨
0.简介#公司为生产安全和保密,内部的服务器不可连接外部网络,为了可以在内网环境下部署,采用的方案为ollama(Docker)+Dify(DockerCompose),方便内网环境下迁移和备份,下文将介绍部署的全部过程。1.镜像拉取#镜像拉取为准备工作,因服务器在内网环境,需要先在可以连接外网的电脑上拉取相关镜像或文件。由于公司笔记本的Windows系统屏蔽了MicrosoftStore,导致D
- 微服务世界的“导航仪”!Spring Cloud五大注册中心选型指南,从此不再迷路!
码农技术栈
微服务微服务springcloud架构springbootjava后端
引言:为什么微服务需要“导航仪”?想象一下,你走进一座巨大的迷宫(微服务集群),里面有成百上千个房间(服务实例),每个房间都在动态变化位置(服务扩缩容)。注册中心就像迷宫里的导航仪,实时记录所有房间的位置,告诉你怎么最快找到目标。没有它?你可能会永远迷失在“服务调用”的迷宫里!注册中心的核心作用服务注册:服务启动时,主动上报自己的地址和状态。服务发现:调用方通过注册中心查询目标服务的位置。健康监测
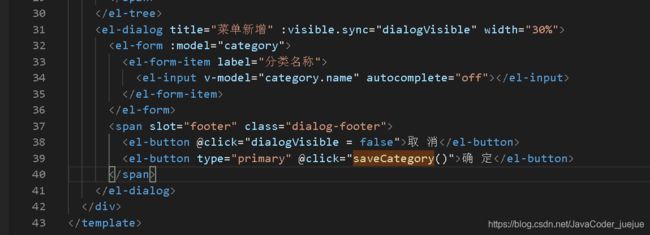
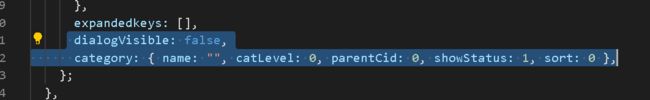
- Vue侧边索引跳转
Vue侧边索引跳转效果如图所示:首先要去除不存在的几个首字母(我刚开始没有去除,于是前面是还很正常的跳转,后面就会有偏差,这图看上去点击的和跳转的有偏差,实际上是没有的哈)需要跳转的列表要先排好序要明白侧边的索引和列表的index是一一对应的,所以index是关键获取到索引的index,找到列表对应的index,将列表index的offsetTop赋值给document.documentEleme
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_