如果对上一篇感兴趣的话可以看看Android原生绘图Paint
下面步入正题:先看看效果图
1.Canvas提供的绘制函数
canvas.drawColor(); canvas.drawRGB(); canvas.drawRect(); canvas.drawRoundRect(); canvas.drawCircle(); canvas.drawPath(); canvas.drawLine(); canvas.drawArc(); canvas.drawOval(); canvas.drawPoint(); canvas.drawPoints(); canvas.drawText(); canvas.drawTextOnPath(); canvas.drawBitmap();
2.绘制背景
用于初始化和清空画布
//绘制颜色,默认模式
public void drawColor(@ColorInt int color) {
super.drawColor(color);
}
//颜色绘制,设置mode
public void drawColor(@ColorInt int color, @NonNull PorterDuff.Mode mode) {
super.drawColor(color, mode);
}
//参数0-255
public void drawARGB(int a, int r, int g, int b) {
super.drawARGB(a, r, g, b);
}
//参数0-255
public void drawRGB(int r, int g, int b) {
super.drawRGB(r, g, b);
}
第二个函数中用到PorterDuff.Mode,PorterDuff.Mode主要用于图像混合模式,后面细说
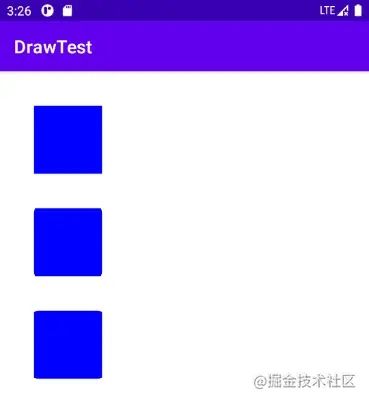
3.绘制矩形drawRect
//传入RectF
public void drawRect(@NonNull RectF rect, @NonNull Paint paint) {
super.drawRect(rect, paint);
}
//传入Rect
public void drawRect(@NonNull Rect r, @NonNull Paint paint) {
super.drawRect(r, paint);
}
//把Rect的四个点坐标传入
public void drawRect(float left, float top, float right, float bottom, @NonNull Paint paint) {
super.drawRect(left, top, right, bottom, paint);
}
Rect 和RectF都是提供一个矩形局域。
(1)精度不一样,Rect是使用int类型作为数值,RectF是使用float类型作为数值。
(2)两个类型提供的方法也不是完全一致。
Rect rect = new Rect(100,100,300,300); RectF rectf = new RectF(100,400,300,600); canvas.drawRect(rect, mPaint); canvas.drawRect(rectf, mPaint); canvas.drawRect(100, 700, 300, 900, mPaint);
4.绘制圆角矩形drawRoundRect
public void drawRoundRect(@NonNull RectF rect, float rx, float ry, @NonNull Paint paint) {
super.drawRoundRect(rect, rx, ry, paint);
}
//不利用RectF,直接设置四个点
public void drawRoundRect(float left, float top, float right, float bottom, float rx, float ry,
@NonNull Paint paint) {
super.drawRoundRect(left, top, right, bottom, rx, ry, paint);
}
rect:RectF对象,一个矩形区域。
rx:x方向上的圆角半径。
ry:y方向上的圆角半径。
paint:绘制时所使用的画笔。
Rect rect = new Rect(100,100,300,300); RectF rectf = new RectF(100,400,300,600); canvas.drawRect(rect, mPaint); canvas.drawRoundRect(rectf, 5, 20, mPaint); canvas.drawRoundRect(100, 700, 300, 900, 20, 5, mPaint);
5.绘制圆形drawCircle
public void drawCircle(float cx, float cy, float radius, @NonNull Paint paint) {
super.drawCircle(cx, cy, radius, paint);
}
参数解释:
cx: 圆心x
cy: 圆心y
radius:半径
canvas.drawCircle(500, 300, 100, mPaint);
6.绘制路径drawPath
public void drawPath(@NonNull Path path, @NonNull Paint paint) {
super.drawPath(path, paint);
}
需要一个Path
Path path = new Path(); path.moveTo(100, 100); path.lineTo(100, 200); path.lineTo(200, 300); mPaint2.setStrokeJoin(Paint.Join.MITER); canvas.drawPath(path, mPaint2);
7.绘制直线drawLine
//提供起点,终点和画笔
public void drawLine(float startX, float startY, float stopX, float stopY,
@NonNull Paint paint) {
super.drawLine(startX, startY, stopX, stopY, paint);
}
public void drawLines(@Size(multiple = 4) @NonNull float[] pts, int offset, int count,
@NonNull Paint paint) {
super.drawLines(pts, offset, count, paint);
}
public void drawLines(@Size(multiple = 4) @NonNull float[] pts, @NonNull Paint paint) {
super.drawLines(pts, paint);
}
绘制线的集合,参数中pts是点的集合,两个值代表一个点,四个值代表一条线,互相之间不连接。
offset跳过的点,count跳过之后要绘制的点的总数,可以用于集合中部分点的绘制。
canvas.drawLine(500, 500, 500, 300, mPaint);
float[] pos = {20, 30, 40 , 100, 120, 160, 200, 290};
canvas.drawLines(pos, mPaint);
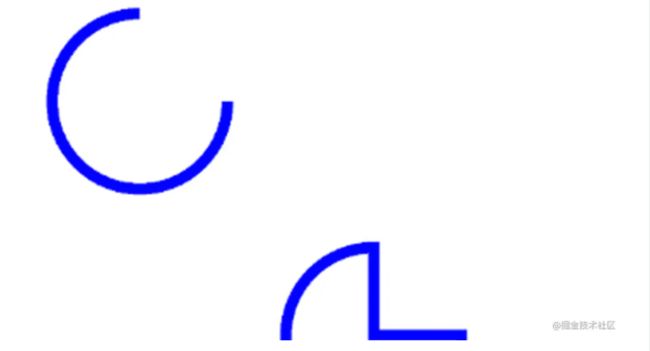
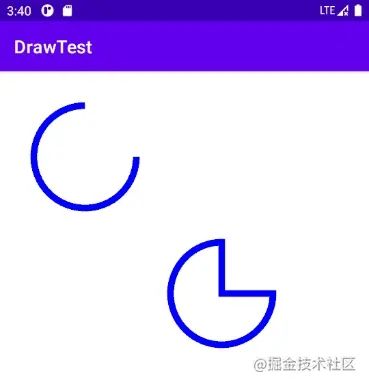
8.绘制圆弧drawArc
public void drawArc(@NonNull RectF oval, float startAngle, float sweepAngle, boolean useCenter,
@NonNull Paint paint) {
super.drawArc(oval, startAngle, sweepAngle, useCenter, paint);
}
public void drawArc(float left, float top, float right, float bottom, float startAngle,
float sweepAngle, boolean useCenter, @NonNull Paint paint) {
super.drawArc(left, top, right, bottom, startAngle, sweepAngle, useCenter, paint);
}
RectF oval:生成弧的矩形,中心为弧的圆心
float startAngle:弧开始的角度,以X轴正方向为0度,顺时针
float sweepAngle:弧持续的角度
boolean useCenter:是否有弧的两边,True,还两边,False,只有一条弧
RectF rectF = new RectF(100, 100, 400, 400); canvas.drawArc(rectF, 0, 270, false, mPaint2); rectF = new RectF(500, 500, 800, 800); canvas.drawArc(rectF, 0, 270, true, mPaint2);
9.绘制椭圆drawOval
public void drawOval(@NonNull RectF oval, @NonNull Paint paint) {
super.drawOval(oval, paint);
}
public void drawOval(float left, float top, float right, float bottom, @NonNull Paint paint) {
super.drawOval(left, top, right, bottom, paint);
}
在矩形框内画一个椭圆,如果是个正方形会画出一个圆。
RectF rectF = new RectF(100, 100, 400, 400); canvas.drawOval(rectF, mPaint2); rectF = new RectF(500, 500, 900, 800); canvas.drawOval(rectF, mPaint2);
10.绘制点drawPoint
public void drawPoint(float x, float y, @NonNull Paint paint) {
super.drawPoint(x, y, paint);
}
public void drawPoints(@Size(multiple = 2) float[] pts, int offset, int count,
@NonNull Paint paint) {
super.drawPoints(pts, offset, count, paint);
}
public void drawPoints(@Size(multiple = 2) @NonNull float[] pts, @NonNull Paint paint) {
super.drawPoints(pts, paint);
}
只需要提供两个点一个坐标就可以绘制点。
canvas.drawPoint(100, 100, mPaint2);
float[] points = {30, 40, 50, 60, 70, 80};
canvas.drawPoints(points, mPaint2);
11.绘制文本drawText 沿路径绘制文本drawTextOnPath
public void drawText(@NonNull char[] text, int index, int count, float x, float y,
@NonNull Paint paint) {
super.drawText(text, index, count, x, y, paint);
}
public void drawText(@NonNull String text, float x, float y, @NonNull Paint paint) {
super.drawText(text, x, y, paint);
}
public void drawText(@NonNull String text, int start, int end, float x, float y,
@NonNull Paint paint) {
super.drawText(text, start, end, x, y, paint);
}
public void drawText(@NonNull CharSequence text, int start, int end, float x, float y,
@NonNull Paint paint) {
super.drawText(text, start, end, x, y, paint);
}
canvas.drawText("MatumbaMan的博客",100,100,mTextPaint);
Path path = new Path();
path.addArc(new RectF(100, 100, 600, 600), 0, 260);
canvas.drawTextOnPath("MatumbaMan的博客", path, 10, 20, mTextPaint);
canvas.drawText("MatumbaMan的博客",100,100, mTextPaint);
drawTextOnPath
沿着一条 Path 来绘制文字
text 为所需要绘制的文字
path 为文字的路径
hOffset 文字相对于路径的水平偏移量,用于调整文字的位置
vOffset 文字相对于路径竖直偏移量,用于调整文字的位置
12.绘制bitmap drawBitmap
public void drawBitmap(@NonNull Bitmap bitmap, @Nullable Rect src, @NonNull RectF dst,
@Nullable Paint paint) {
super.drawBitmap(bitmap, src, dst, paint);
}
public void drawBitmap(@NonNull Bitmap bitmap, @Nullable Rect src, @NonNull Rect dst,
@Nullable Paint paint) {
super.drawBitmap(bitmap, src, dst, paint);
}
Rect src:指定绘制图片的区域
Rect dst或RectF dst:指定图片在屏幕上的绘制(显示)区域
首先指定图片区域,然后指定绘制图片的区域。
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.rocket2); canvas.drawBitmap(bitmap, 100, 100, mPaint); Rect src = new Rect(0, 0, 100,100); Rect dst = new Rect(200, 500, 300, 600); canvas.drawBitmap(bitmap, src, dst, mPaint);
到此这篇关于Android原生绘图工具Canvas详细的文章就介绍到这了,更多相关Android原生绘图工具Canvas内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!