本文是 "更新 Android 12 中 widget" 系列的第二篇文章。在上一部分 我们探讨了通过一些简单的方法,为 APP 用户呈现出非常显性的视觉更新。在这篇文章中,我们将一起了解一些更高级别的特性,这些功能会让您的 widget 更具交互性,更容易配置,并能在 Android 12 上呈现更好的 UI 体验。
更简单的配置
在 Android 12 之前,重新设置 widget 意味着用户必须删除现有 widget,然后使用新配置重新添加。Android 12 在多个方面改进了 widget 的配置方式,从而帮助用户采用更简单的方式对 widget 进行个性化配置。
用户可重新设置原有 widget
可重组的 widget 允许用户对 widget 进行自定义设置。在 Android 12 中,用户将无需通过删除和重新添加 widget 来调整这些原有设定。
要使用这一功能,您需在 appwidget-provider 中把 widgetFeatures 属性设置为 reconfigurable。
xml/app_widget_info_checkbox_list.xml
默认配置
如果您的 widget 依赖默认设置,在 Android 12 中您可跳过初始化操作,通过默认配置来设置 widget。
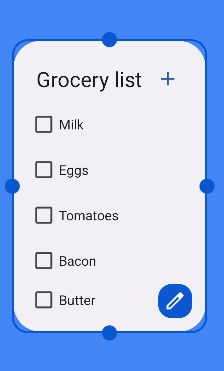
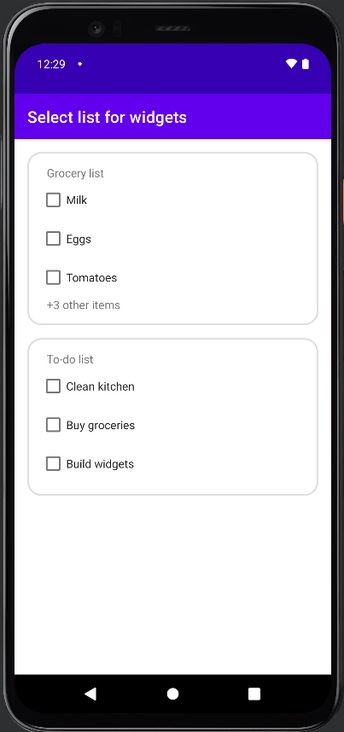
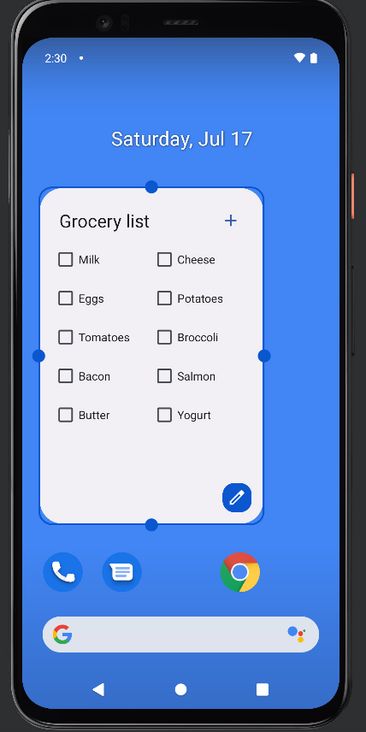
让我们一起看下示例 widget 如何工作吧。在这个用例中,我们希望用户能够在两种不同的 widget 布局之间进行选择,即 Grocery List 和 To-Do List。我们会设定 Grocery List 为默认设置,这样用户就不需要执行配置步骤,除非他们想切换至 To-Do List。
要实现此用例,您可以存储用户选项,并在没有做出选择操作的前提下,将 Grocery List 作为返回默认值。
ListAppWidget.kt
val layoutId = ListSharedPrefsUtil.loadWidgetLayoutIdPref(
context, appWidgetId
)
val remoteViews = if (layoutId == R.layout.widget_grocery_list) {
// 以 dp 为单位,指定最大宽度和高度,
// 并指定一个用于已指定尺寸的布局
val viewMapping = mapOf(
SizeF(150f, 150f) to constructRemoteViews(
R.layout.widget_grocery_list
), SizeF(250f, 150f) to constructRemoteViews(
R.layout.widget_grocery_grid
)
)
RemoteViews(viewMapping)
} else {
constructRemoteViews(
layoutId
)
}
appWidgetManager.updateAppWidget(appWidgetId, remoteViews)此时,该 widget 已被设定为 "提供默认配置",您需要将 configuration_optional flag 设置为 widgetFeatures 属性。这个操作会跳过额外的配置步骤,您可以直接在用户的主屏幕上呈现 widget。与此同时,请您确保添加 reconfigurable flag,以便用户后续可以更改生效的默认配置。
xml/app_widget_info_checkbox_list.xml
基于此更改,当用户将 widget 添加至主屏幕时,该 widget 会自动启用 Grocery List 布局。由于我们把配置活动添加至 appwidget-provider 的 configure 属性中,用户长按 widget 并点击编辑/重新设置按钮时,配置就会生效。
当用户配置该 widget 时,新的配置会被记录在 ListWidgetConfigureActivity 中。
ListWidgetConfigureActivity.kt
private fun onWidgetContainerClicked(@LayoutRes widgetLayoutResId: Int) {
ListSharedPrefsUtil.saveWidgetLayoutIdPref(this, appWidgetId, widgetLayoutResId)
// 配置活动有责任更新 app widget
val appWidgetManager = AppWidgetManager.getInstance(this)
ListAppWidget.updateAppWidget(this, appWidgetManager, appWidgetId)
// 请您确保回传原始的 appWidgetId
val resultValue = Intent()
resultValue.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId)
setResult(RESULT_OK, resultValue)
finish()
}全新&改良版 API
谈及 Android 系统的设备,用户的选择颇多,无论是手机、平板电脑、可折叠设备,还是其他类型的产品。Android 12 引入了完善的尺寸属性和更灵活的布局,这使得 widget 更易于定制,且在不同设备和屏幕尺寸上均有稳定可靠的表现。
Widget 的尺寸限制
除了现有的 minWidth、minHeigh、minResizeWidth 以及 minResizeHeight 以外,Android 12 还添加了新的 appwidget-provider 属性。
您可以使用新的 maxResizeWidth 和 maxResizeHeight 属性,来定义用户所能够调整的 widget 尺寸的最大高度和宽度。新的 targetCellWidth 和 targetCellHeight 属性能够定义设备主屏幕上的 widget 默认尺寸。
当定义了 targetCellWidth 和 targetCellHeight 属性后,搭载 Android 12 的设备将使用这些属性,而非 minWidth 和 minHeight。搭载 Android 11 及以下版本的设备将继续使用 minWidth 和 minHeight 属性。
提示: targetCellWidth 和 targetCellHeight 属性在 cells 中定义,而 maxResizeWidth 和 maxResizeHeight 属性是在 dps 中定义的。
xml/app_widget_info_checkbox_list.xml
响应式布局
尽管通过尺寸限制可以帮助用户根据自身需求调整 widget 大小,但您可能更想根据 widget 的大小,提供不同的布局和内容类型。这也使系统能在不唤醒应用的情况下,显示不同尺寸的 widget。
要做到这一点,首先您需要创建一组不同尺寸的布局,然后调用 updateAppWidget() 函数,并传入一组布局 (如下图所示)。当 widget 尺寸发生变化时,系统会自动更改布局。
val viewMapping: MutableMap = mutableMapOf()
// 以 dp 为单位,指定最大宽度和高度,
// 并指定一个用于已指定尺寸的布局
val viewMapping = mapOf(
SizeF(150f, 110f) to RemoteViews(
context.packageName,
R.layout.widget_grocery_list
),
SizeF(250f, 110f) to RemoteViews(
context.packageName,
R.layout.widget_grocery_grid
),
)
appWidgetManager.updateAppWidget(appWidgetId, RemoteViews(viewMapping))
//... 复合式按钮
在 Android 12 上,用户无需启动应用也能用 widget 做更多的事情啦!有了新的复合式按钮,您可以将 widget 变得更具交互性。这并不会改变 widget 的无状态特性,但您可以添加一个监听器来观察状态的变化。您可以调用 RemoteResponse.fromPendingIntent(),并在状态发生变化时向监听器发送一个 PendingIntent。
ItemsCollectionAppWidget.kt
remoteViews.setOnCheckedChangeResponse(
R.id.item_switch,
RemoteViews.RemoteResponse.fromPendingIntent(
onCheckedChangePendingIntent
)
)另一方面,如果 widget 有一个控件列表,不建议您在单项目 collection 上设置 PendingIntent,因为这会导致性能不佳。在这种情况下,您可以在该 collection 上设置一个 PendingIntent 模板,调起 RemoteResponse.fromFillInIntent(),并在状态发生变化时向监听器发送一个 fillInIntent。
ItemsCollectionAppWidget.kt
remoteViews.setOnCheckedChangeResponse(
R.id.item_switch,
RemoteViews.RemoteResponse.fromFillInIntent(
onCheckedChangeFillInIntent
)
)Collection 中简化版的 RemoteViews
Android 12 引入了一个新的 API,能够简化发送单个 collection 去填充 widget 列表的过程。在此之前,如果您想通过项目的 collection 来填充 ListView、GridView、StackView 或其他视图,则需要执行 RemoteViewsService 返回 RemoteViewsFactory 的动作。有了新的 setRemoteAdapter() API,您便可以轻松使用核心 RemoteView 来发送 collection。我们也正在做 androidx 的回传工作,以确保该 API 在旧 Android 版本上仍然生效。
如果该 collection 不采用常量设定布局,您可以通过 setViewTypeCount() 函数的方式,来设置此 collection 中 RemoteView 将使用的布局 ID 的最大值。
ItemsCollectionAppWidget.kt
remoteViews.setRemoteAdapter(
R.id.items_list_view,
RemoteViews.RemoteCollectionItems.Builder()
.addItem(/* id= */ ID_1, RemoteViews(...))
.addItem(/* id= */ ID_2, RemoteViews(...))
//...
.setViewTypeCount(MAX_NUM_DIFFERENT_REMOTE_VIEWS_LAYOUTS)
.build()
)结语
请将现有的 widget 更新到 Android 12 吧!您会体验到一个有着全新外观和更具交互性的 widget。
现在您已经在这篇文章中了解到可配置的、新的或是改进中的 API,请查阅我们之前的推文《更新您的 widget 以适配 Android 12》,了解更新 widget 设计以及在 widget picker 中提供更好的用户体验的方法。如需更进一步,请查阅文章中提及的 代码示例。
如果您正在构造新的 widget,请您留意后续的发布。为了使构造新的 widget 更加简单,我们一直在努力!
欢迎您 点击这里 向我们提交反馈,或分享您喜欢的内容、发现的问题。您的反馈对我们非常重要,感谢您的支持!