【注】本文译自:
GraphQL - Quick Guide (tutorialspoint.com)
在本章中,我们将创建一个简单的 API,它返回一条问候消息 HelloWorld,并使用 GraphiQL 访问它。
示例
本示例基于 NodeJS、Express 和 Apollo 服务器。我们将学习通过以下步骤将所有概念结合起来:
第 1 步:设置 Express
ExpressJS 是一个 Web 应用框架,可帮助构建网站和 Web 应用程序。在这个例子中,我们将在 Express 框架之上构建一个 GraphQL API。 下一步是创建文件夹 hello-world-server 并从终端导航到同一文件夹。添加 package.json,并为包命名。由于此包仅在内部使用,我们可以将其声明为私有。
{
"name": "hello-world-server",
"private": true
} 安装 Express 服务器的依赖项,如下所示:C:\Users\Admin\hello-world-server>npm install express body-parser cors
body-parser 是一个中间件包,可以帮助 Express 有效地处理 HTTP Post 请求。cors 是另一个处理跨源资源共享的中间件包。
在项目文件夹中创建 server.js 文件并在其中键入以下内容:
const bodyParser = require('body-parser')
const cors = require('cors')
const express = require('express')
const port = process.env.PORT|| 9000
const app = express()
//register middleware
app.use(bodyParser.json() , cors())
app.listen(port, () => console.log(`server is up and running at ${port}`)) 要验证 Express 服务器是否已启动并正在运行,请在终端窗口中执行以下代码:C:\Users\Admin\hello-world-server>node server.js
以下输出显示在服务器控制台中。这表明 express 服务器正在端口 9000 上运行。server is up and running at 9000
如果您打开浏览器并输入 http://localhost:9000 ,您将看到以下屏幕:
要停止服务器,请按 Ctrl + C。
第 2 步:安装 GraphQL 和 Apollo Server
现在 Express 已配置,下一步是下载以下 GraphQL 依赖项:
- graphql
- graphql-tools
apollo-server-express@1
我们将使用 Apollo 服务器 v1.0,因为它是一个稳定版本。键入以下命令来安装这些依赖项:
`C:\Users\Admin\hello-world-server>npm install graphql graphql-tools apollo-server-express@1
`
我们可以通过检查我们之前创建的 package.json 文件来验证这些依赖项是否安装成功。{ "name": "hello-world-server", "private": true, "dependencies": { "apollo-server-express": "^1.4.0", "body-parser": "^1.18.3", "cors": "^2.8.4", "express": "^4.16.3", "graphql": "^0.13.2", "graphql-tools": "^3.1.1" } }第 3 步:定义模式
GraphQL 模式定义了可以从服务中获取什么样的对象,以及它具有哪些字段。可以使用 GraphQL 模式定义语言来定义模式。现在,在 server.js 文件中添加以下代码片段:
// Adding Type Definitions const typeDefinition = ` type Query { greeting: String }`此处,查询包含返回字符串值 的 greeting 属性。
第 4 步:创建解析器
创建解析器的第一步是添加一些代码来处理对问候字段的请求。这是在解析器中指定的。解析器函数的结构必须与模式匹配。在 server.js 文件中添加以下代码片段。
// Adding resolver const resolverObject = { Query: { greeting: () => 'Hello GraphQL From TutorialsPoint !!' } }第二步是使用 makeExecutableSchema 绑定模式和解析器。这个函数是在 graphql-tools 模块中预定义的。在 server.js 文件中添加以下代码片段。
const {makeExecutableSchema} = require('graphql-tools') const schema = makeExecutableSchema({typeDefs:typeDefinition, resolvers:resolverObject})第 5 步:定义从 ReactJS/GraphiQL 应用获取数据的路由
在 server.js 文件中添加以下代码片段:
const {graphqlExpress, graphiqlExpress} = require('apollo-server-express')
//create routes for graphql and graphiql
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'})) graphqlExpress 函数有助于注册路由
http://localhost:9000/graphql。 ReactJS 应用程序可以使用此端点来查询数据。同样,graphqliExpress 函数有助于注册路由 http://localhost:9000/graphiql。这将被 GraphiQL 浏览器客户端用于测试 API。
完整的 server.js 代码如下:
Const bodyParser = require('body-parser')
const cors = require('cors')
const express = require('express')
const port = process.env.PORT || 9000
const app = express()
//register middleware
app.use(bodyParser.json(), cors())
app.listen(port, () => console.log(`server is up and running at ${port}`))
// Adding Type Definitions
const typeDefinition = `
type Query {
greeting: String
}`
// Adding resolver
const resolverObject = {
Query: {
greeting: () => 'Hello GraphQL From TutorialsPoint !!'
}
}
const {makeExecutableSchema} = require('graphql-tools')
const schema = makeExecutableSchema({typeDefs:typeDefinition, resolvers:resolverObject})
const {graphqlExpress, graphiqlExpress} = require('apollo-server-express')
//create routes for graphql and graphiql
app.use('/graphql',graphqlExpress({schema}))
app.use('/graphiql',graphiqlExpress({endpointURL:'/graphql'}))第 6 步:启动应用
使用 Node.js 执行 server.js,如下所示:C:\Users\Admin\hello-world-server>node server.js
第 7 步:测试 GraphQL API
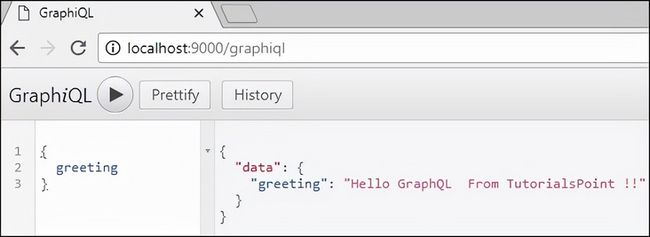
打开浏览器并输入
http://localhost:9000/graphiql。 在GraphiQL的查询选项卡中,输入以下内容:
{
greeting
}来自服务器的响应如下:
{
"data": {
"greeting": "Hello GraphQL From TutorialsPoint !!"
}
}