转前端的第一天
转前端的第一天
国庆好无聊呀,莫事干只好敲一敲代码,原计划跟朋友准备去看panda,想了想两个人会不会很尴尬,还是等人多起来再去吧。
1.准备工作
准备好环境
1.nodejs
2.vue/cli
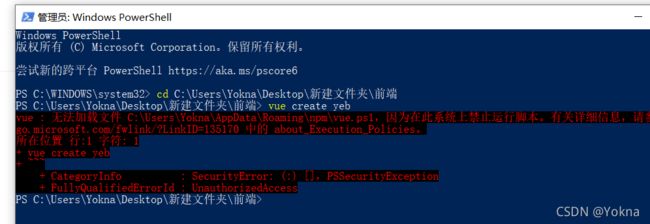
使用powershell创建一个vue项目
cd + 项目存放路径
vue create + 项目名
出现以上问题不要慌张
输入以下命令,修改其执行策略。
set-ExecutionPolicy RemoteSigned
根据提示创建好项目后,进入到项目目录,把项目先跑起来
npm run serve
访问本地8080后显示如下,就说明项目成功启动
2.基本语法
以引入script文件为例来说,首先第一步,创建一个html文件,需要导入vue的js文件,官网上快速开始的样例如下:
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
完整是这样的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
<title>Vue基础title>
head>
<body>
<div id = "app">
{
{ message }}<br>
{
{ myMessage.name }}<br>
<ul>
<li>
{
{girlFriends[0]}}
li>
ul>
<h2 v-text="message">打招呼h2>
<h2>打招呼{
{message}}h2>
<p v-html="message">p>
<input type="button" value="v-on" v-on:click = "doIt">
<input type="button" value="v-on" @click = "doIt">
div>
<script>
var app = new Vue({
// #是id选择器,设置挂载点
el:"#app",
data:{
message:"hello Vue!",
myMessage:{
name:"yokna",
mobile:"181xxxxxxxx"
},
girlFriends:["girl1","girl2","girl3"]
},
methods:{
doIt:function(){
alert("ahahaha");
}
},
})
script>
body>
html>
script中创建一个vue实例,然后通过id选择器选择需要挂载的dom元素上,data中写待用的数据,这样就可以将数据渲染出来。
v-text:将字符内容绑定到标签上
v-html:将html内容绑定到标签上,并且自动解析成html标签
v-on:为元素绑定一个事件,可以替代成@
v-show:设置一个组件是否显示,一般来说与data中的数据配合使用
v-if:根据表达式的真假值,来切换元素的显示与隐藏
v-bind:设置元素的属性,也可以用:来代替
<div id = "app3">
<input type="button" value="是否显示图片?" @click = "changeIsShow">
<img src="img.jpg" v-show="isShow">
<img src = "img.jpg" v-if="isShow">
<img :src="imgSrc" :title="imgTitle+'!!!'">
div>
var app3 = new Vue({
el:"#app3",
data:{
age:17,
imgSrc:"img.jpg",
imgTitle:"中秋快乐",
isShow:true
},
methods:{
changeIsShow:function(){
this.isShow = !this.isShow;
}
}
})
v-for:根据数据生成列表结构
v-on自定义参数以及事件修饰符
v-model:双向数据绑定
<div id="app">
<ul>
<li v-for="(item,index) in food">
{
{index+1}} {
{item.name}}
li>
ul>
div>
<script>
var app = new Vue({
el:"#app",
data:{
arr:[1,2,3,4,5],
food:[
{
name:"rice"},
{
name:"egg"}
]
}
})
script>
<div id="app">
<input type="text" v-model="message" @keyup.enter="getM">
<input type="button" value="修改M" @click="setM">
<h2>
{
{message}}
h2>
div>
<script>
var app = new Vue({
el:"#app",
data:{
message:"nihao",
arr:[1,2,3,4,5],
food:[
{
name:"rice"},
{
name:"egg"}
]
},
methods:{
getM:function(){
alert("M function is running!")
},
setM:function(){
this.message = "setM";
}
}
})
script>
今天是学起Vue的第一天,hac无聊学学。