谷粒商城-Day06
商品详情的介绍
前台与后台的区别:
前台页面更丰富,服务于消费者用户,前台系统压力更大,多用缓存负载均衡,数据的一致性;
后台页面更专业,后台管理人员或商家,后台系统压力更小,后台系统直连数据库,
前后台数据不一致,有的允许,有的不允许。
提交订单会进行强一致性校验,如果价格发生变更,库存数量变化,不会直接提交请求。
前后台联系:
数据结构是同一套,后台的一些设置可以控制前台系统的运行方式,如果在促销节前将一些用户信息提前放入缓存中;
前台系统中包含的业务功能
- 首页(静态化,快速访问)
- 检索页(搜索引擎)
- 详情页(缓存、切换、推荐)
- 购物车页(cookie,redis):session有局限性(不共享,用户每跳转一个也页面都需要重新登录,去掉seesion,直接用redis来缓存用户信息)
- 结算页(一致性校验、安全)
- 支付页(安全、对接支付平台)
好处:分布式缓解压力,
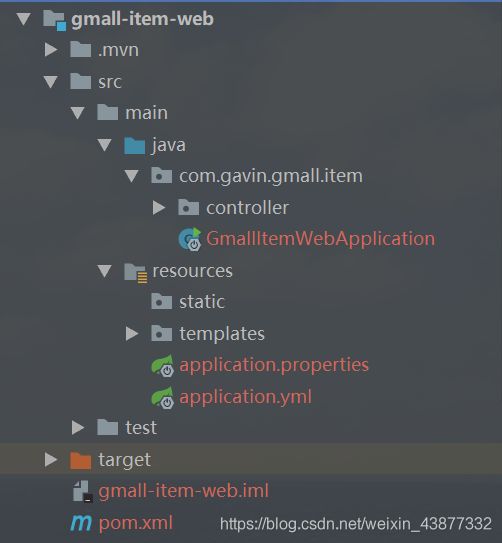
工程创建(商品详情页)
创建新模板gmall-item-web,目录结构如下:

首先是对pom.xml进行设置,里面的配置同gmall-manage-web,然后对配置文件进行配置,拷贝gmall-manage-web的配置文件,只是将端口号和dubbo的application名字进行更改即可。
controller类编写测试类:
@Controller
public class ItemController {
@RequestMapping("index")
public String index(){
return "index";
}
}
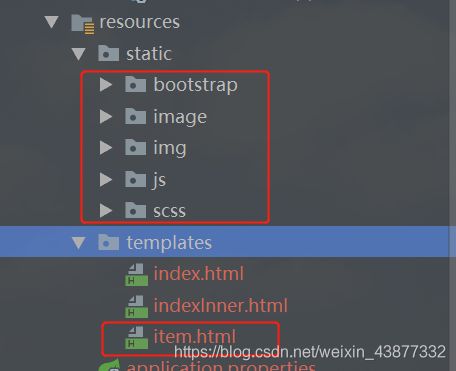
在templates文件夹下编写index相应的index.html的Thymeleaf模板文件
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>Titletitle>
head>
<body>
你好呀,Thymeleaf!!
body>
html>
此时运行程序,浏览器访问http://localhost:8082/index,效果如下:

Thymeleaf
SpringBoot不推荐使用jsp,推荐使用thymeleaf,thymeleaf是spring boot的原生渲染模板,它使用的是html的扩展标签,需要在页面上声明thymeleaf的模板约束。(依赖在web-util模块中已经依赖了)
<html lang="en" xmlns:th="http://www.thymeleaf.org">
重启模板:Ctrl+Shift+F9
为thymeleaf加入松校验,热部署:
thymeleaf:
cache: false #关闭thymeleaf的缓存(热部署)
mode: LEGACYHTML5 #松校验
thymeleaf的一些常用操作(th:xx):
取值:
@Controller
public class ItemController {
@RequestMapping("index")
public String index(ModelMap modelMap){
//传值
modelMap.put("hello","thymeleaf又见面了!");
return "index";
}
}
<p th:text="${hello}">默认值p>
集合
for (int i = 0; i < 5; i++) {
list.add("yangyujie"+i);
}
modelMap.put("list",list);
<!--循环遍历操作-->
<p th:each="str:${list}" th:text="${str}"></p>
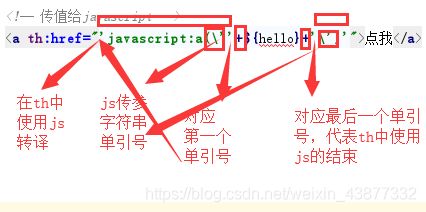
在th模板中使用js并且在js中使用th的标签表达式传参:
<a th:href="'javascript:a(\''+${hello}+'\')'">点我a>
<script language="JavaScript">
function a(hello) {
alert("js函数被调用:"+hello);
}
<!--页面引入-->
<div th:include="indexInner::innerPart">被引入的页面</div>
新建一个indexInner.html页面
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>Titletitle>
head>
<body>
欢迎来到被引入的页面
<div th:fragment="innerPart">被引入页面的部分内容div>
body>
html>
sku根据销售属性的动态切换
1、数据模型(根据销售属性切换一个sku 的其他兄弟姐妹)
pms_sku_info pms_sku_image
pms_sku_sale_attr_value
pms_spu_sale_attr
pms_spu_sale_attr_value
2、如何实现这些数据模型对应的业务功能
A 页面获得销售属性列表(当前sku对应spu 的id)
B 页面根据销售属性的选择的组合,定位到关联的sku
通过页面被选择的属性值id
查询中间表pms_sku_sale_attr_value
得到skuId
C 根据skuId查询到商品信息返回前台页面
D 功能优化
在用户进入某一个spu领域后,将该spu所包含的sku们和这些sku对应的销售属性值生成一个k是销售属性值组合,v是skuId的hash表格,放到页面上,在用户选择完销售属性完后,根据hash组合找到对应的skuId。
效果:

源码地址:https://github.com/gavin-yyj/gmall