- Spring Data JPA
Vic2334
JAVASpringspring后端java开源
SpringDataJPA什么是JPA?相同处:1.都跟数据库操作有关,JPA是jdbc的升华,升级版。2.JDBC和JPA都是一组规范1接口。3.都是由SUN公司推出的不同处:1.JDBC是有各个关系型数据库实现的,JPA是有ORM框架实现。2.JDBC使用SQL语句和数据库通信,JPA用面向对象方式,通过ORM框架生成SQL,进行操作。3.JPA在JDBC之上,JPA也要依赖JDBC才能操作数
- 分享vue好用的pdf 工具实测
何包蛋H
vue.jspdfjavascript
vue3-pdf-app:带大纲,带分页,带缩放,带全屏,带打印,带下载,带旋转下载依赖:yarnaddvue3-pdf-appornpminstallvue3-pdf-app配置类:创建文件pdfConfig.ts//工具栏配置项exportconstconfig={//右侧其他区工具sidebar:{viewThumbnail:true,//启用缩略图视图viewOutline:true,//
- Java与Elasticsearch集成详解,以及使用指南
qzw1210
javaelasticsearchjenkins
Java与Elasticsearch集成详解1.环境配置首先,你需要在Maven项目中添加ElasticsearchJava客户端依赖:co.elastic.clientselasticsearch-java8.10.0com.fasterxml.jackson.corejackson-databind2.15.2jakarta.jsonjakarta.json-api2.1.12.客户端初始化E
- Hive SQL 精进系列: JSON_TUPLE 快速提取多键值
进一步有进一步的欢喜
HiveSQL精进系列hivesqlhadoop
目录一、引言二、json_tuple函数基础2.1基本语法参数解释返回值简单示例三、应用场景3.1数据提取与分析3.2数据集成与转换3.3复杂JSON数据处理四、json_tuple、get_json_object和from_json的对比4.1功能特点4.2语法和使用复杂度4.3性能表现4.4示例对比使用json_tuple使用get_json_object使用from_json五、使用注意事项
- python:数据类构建器
愚戏师
python基础与机器学习pythonwindows开发语言
在Python中,数据类(DataClasses)用于快速创建主要目的是存储数据的类,自动生成__init__,__repr__,__eq__等方法。“Python提供了几种构建简单类的方式,这些类只是字段的容器,几乎没有额外功能。这种模式称为“数据类”(dataclass),dataclasses包就支持该模式。”引用自《流畅的python(第二版)》1.基础数据类使用@dataclass装饰器
- 如何使用 Spring Boot 实现分页和排序
大G哥
springboot后端javaspring
在SpringBoot中实现分页和排序通常是通过SpringDataJPA或者SpringDataMongoDB提供的分页功能来完成的。以下是一个基于SpringDataJPA的分页和排序实现的基本步骤。1.添加依赖首先,确保你在pom.xml中包含了SpringDataJPA和数据库驱动的依赖。org.springframework.bootspring-boot-starter-data-jp
- Redis7——进阶篇(四)
啥也不会的小神龙·
Redis系列redis缓存学习redis经典面试题
前言:此篇文章系本人学习过程中记录下来的笔记,里面难免会有不少欠缺的地方,诚心期待大家多多给予指教。基础篇:Redis(一)Redis(二)Redis(三)Redis(四)Redis(五)Redis(六)Redis(七)Redis(八)进阶篇:Redis(九)Redis(十)Redis(十一)接上期内容:上期完成了缓存双写一致性方面的学习。下面学习HyperLogLog/Geo/Bitmap实际案
- Certbot实现SSL免费证书自动续签(CentOS 7版 + Docker部署的nginx)
程序猿S先森丶
sslcentosdocker
前置安装,可参考Certbot实现SSL免费证书自动续签(CentOS7+nginx/apache)如果是通过Docker运行Nginx,certbot无法直接检测到本地的Nginx配置。解决方案是使用standalone模式或挂载Webroot方式获取SSL证书,并手动配置Nginx。方案1:Standalone模式(临时关闭Nginx获取证书)如果你的服务器不支持Webroot(或Nginx配
- 自动同步多服务器下SQL脚本3.0
a栋栋栋
遇到的问题sql自动化事务失效
由于上一版发现数据库【MySQL】不支持DML事务回滚,该迭代主要是去兼容这种问题。数据表新增一个completed字段,用来表示当前版本下同步成功的个数。数据表CREATETABLE`auto_sql_version`(`id`intNOTNULLAUTO_INCREMENT,`version`varchar(20)CHARACTERSETutf8mb4COLLATEutf8mb4_0900_a
- 什么是mybatis?
十二.413
mybatisjava数据库
目录一、mybatis框架介绍二、mybatis配置三、mybatis逆向工程三、userMapper.xml配置一、mybatis框架介绍1.1mybatis本是apache的一个开源项目iBatis,2010年这个项目由apachesoftwareoundation迁移到了googlecode,并且改名为MyBatis。2013年11月迁移到Github。mybatis是一个基于Java的持久
- 【MyBatis笔记06】MyBatis中的三种关联查询方式(一对一、一对多、多对多)
Mr.小朱同学
SSM专栏笔记mybatis关联查询一对一一对多多对多
这篇文章,主要介绍MyBatis中的三种关联查询方式(一对一、一对多、多对多)。目录一、MyBatis关联查询1.1、准备环境(1)SQL建表语句(2)创建实体类1.2、一对一查询(1)创建Mapper接口方法(2)创建XML映射文件(3)测试程序1.2、一对多关联查询(1)实体类(2)创建XML映射文件(3)测试程序1.3、多对多关联查询一、MyBatis关联查询MyBatis框架支持三种关联查
- 基于asp.NET的病历管理系统 (源码+net+vue+部署文档+讲解等)
qq_1406299528
计算机毕业设计aspasp.netvue.js后端
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言程序资料获取一、项目技术二、项目内容和功能介绍三、核心代码数据库参考四、效果图五、资料获取前言博主介绍:✨全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师,专注于Java/Python/小程序app/深度学
- 过滤器和拦截器的区别详解
总是学不会.
JavaWeb开发javaspringbootmavenspring
文章目录过滤器和拦截器的区别详解一、基本概念1.过滤器(Filter)2.拦截器(Interceptor)二、核心区别三、执行流程对比四、具体实现1.过滤器的实现常用场景:2.拦截器的实现2.1.`preHandle`方法2.2.`postHandle`方法2.3.`afterCompletion`方法五、应用场景总结过滤器适合场景拦截器适合场景六、总结过滤器和拦截器的区别详解过滤器(Filter
- 对象存储(OSS)使用指南
总是学不会.
java开发语言springboot阿里云七牛云存储
文章目录一、阿里云OSS集成步骤一:创建阿里云OSS账号步骤二:获取AccessKeyId和AccessKeySecret步骤三:添加阿里云OSSSDK依赖步骤四:编写AliOssUtil工具类步骤五:编写阿里云OSS接口代码二、七牛云OSS集成步骤一:添加七牛云OSSSDK依赖步骤二:编写七牛云OSS上传逻辑三、其他事项统一配置管理错误处理和日志记录安全性考虑统一接口抽象接口参数校验参考一、阿里
- 爬取电影标题、评论、评分(21-11-4)
穆桥
Python爬虫XPath解析MySQL数据库电影信息疾病数据
功能描述:1、爬取网页1中的电影名称、评分、简介到mysql数据库中。2、爬取网页2中的标题、时间、正文、采集时间到mysql数据库中。使用的技术:requests请求、xpath解析、mysqlxpath解析语法//子孙节点/直接子节点.选取当前节点…选取当前节点的父节点@选取属性通过Python的lxml库,利用XPath进行HTML的解析。scrapy封装了lxml也可以导入scrapy任务
- 什么是Mybatis?最全的Mybatis知识点整合!
Tyloo_wdnmd
数据库mybatisjavapythonmysql
什么是Mybatis?最全的Mybatis知识点整合!一、什么是Mybatis?MyBatis是一个半ORM(对象关系映射)框架,它内部封装了JDBC,开发时只需要关注SQL语句本身,不需要花费精力去加载驱动、创建连接、创建Statement等繁杂过程。程序员直接编写原生态sql,可以严格控制sql执行性能,灵活度高。Mybatis可以使用XML或注解来配置和映射原生信息,将POJO映射成数据库中
- MyBatis高级查询:一对多查询详解
蓝天资源分享
mybatistomcatjava
MyBatis高级查询:一对多查询详解MyBatis是一个优秀的持久层框架,它支持定制化SQL、存储过程以及高级映射。MyBatis免除了几乎所有的JDBC代码和手动设置参数以及获取结果集的工作。MyBatis可以使用简单的XML或注解用于配置和原始映射,将接口和Java的POJOs(PlainOldJavaObjects,普通的Java对象)映射成数据库中的记录。本文将深入探讨MyBatis中的
- 什么是 MyBatis?
总是学不会.
Mybatismybatis开发java后端
文章目录1️⃣MyBatis简介MyBatis主要特点2️⃣MyBatisvs传统JDBCvsHibernate3️⃣MyBatis核心组件️1.SqlSessionFactory2.SqlSession3.Mapper(映射器)4️⃣MyBatis配置文件结构`mybatis-config.xml`示例`UserMapper.xml`示例5️⃣MyBatis的典型使用流程6️⃣适用场景与总结1️
- linux(ubuntu)中Conda、CUDA安装Xinference报错ERROR: Failed to build (llama-cpp-python)
小胡说技书
杂谈/设计模式/报错Data/Python/大模型linuxubuntuconda大模型pythonXinference
文章目录一、常规办法二、继续三、继续四、缺少libgomp库(最终解决)在Conda环境中安装libgomp如果符合标题情况执行的:pipinstall"xinference[all]"大概率是最终解决的情况。一、常规办法llama-cpp-python依赖CMake、Make和g++来编译,所以可能是缺少依赖或者环境配置不对。按照以下步骤排查问题并解决:1.确保Python版本符合要求llama
- 中国首款AI原生IDE:字节跳动Trae国内版深度解析与实践指南
代码的建筑师
学习记录模型学习笔记AIIDETrae字节跳动AI代码编辑器
一、Trae国内版重磅发布:中国AI编程新标杆2025年3月3日,字节跳动正式推出国内首个AI原生集成开发环境(AIIDE)——Trae国内版。作为对标Cursor的国产工具,Trae以动态智能协作为核心,重新定义开发者与AI的协同模式。其核心目标是通过深度集成AI能力,帮助开发者从“工具使用者”向“AI协同创新者”转型,显著提升全流程开发效率。关键发布亮点:模型支持:搭载字节自研的Doubao-
- uni-app移动端应用开发底部安全区域适配
向凡而生
uni-app前端
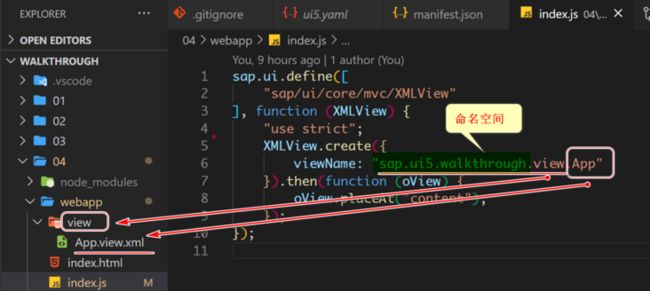
针对IOS机型,底部安全区域是系统动态计算的,所以我们也需要动态获取底部安全区域来适配在uniapp的manifest.json,打开源码视图,对需要适配的页面添加如下配置"styles":{"safeArea":{"bottom":"auto"}}如果使用CSS。一种常见的方法是使用padding-bottom或margin-bottom属性,并使用vh-unit单位来确保底部安全距离不受屏幕尺
- 大模型火爆 2025:LLaMA、Qwen、DeepSeek 核心原理+就业秘籍,快速入门 AI 工程师
weixin_40941102
llama人工智能
1.大模型核心原理:从零开始理解AI模型这些是大型语言模型(LLMs)的核心技术,适合初学者逐步深入学习。以下是详细拆解,让小白也能掌握:LLaMA系列模型核心原理详解:什么是LLaMA?:LLaMA是一个基于人工智能的语言模型,像一个超级聪明的聊天机器人,能理解和生成人类语言。它由Meta公司开发,类似ChatGPT,但更开源、灵活。核心原理:Transformer架构:想象一个工厂流水线,LL
- Qt之动画编程之窗体透明度效果
我不是程序员~~~~
Qt实战qtandroid开发语言
#ifndefOPACITY_WIDGET_H#defineOPACITY_WIDGET_H#include#includeclassopacity_widget:publicQWidget{Q_OBJECTQ_PROPERTY(qrealopacityREADwindowOpacityWRITEsetWindowOpacity)public:opacity_widget(QWidget*pare
- 【AI热点】OpenAI新发布API技术深度洞察
碣石潇湘无限路
人工智能
以下内容基于对OpenAI最新发布的AgentAPI及相关工具的官方信息、技术演示和已有报道进行综合解读与深度分析,供您参考。本报告将围绕最新发布的ResponsesAPI(智能体核心新接口)、内置工具(websearch、filesearch、computeruse)、全新的AgentsSDK以及核心安全与可观测性机制,帮助您深入理解其原理、特性及应用价值。一、背景:为什么要推出新的AgentA
- 【C++】继承
月亮有痕迹诶
C++c++开发语言
目录前言一、继承的概念及定义1.1继承的概念1.2继承的定义1.2.1定义格式1.2.2继承关系和访问限定符1.2.3继承基类成员访问方式的变化二、基类和派生类对象复制转换三、继承中的作用域四、派生类的默认成员函数五、继承与友元六、继承与静态成员七、复杂的菱形继承及菱形虚拟继承八、继承的总结和反思总结前言随着面向对象编程(OOP)在现代软件开发中的广泛应用,继承作为其核心机制之一,成为了代码复用和
- 正则表达式全解析 + Java常用示例
我真的不想做程序员
算法javajava后端开发语言算法正则表达式
目录一、正则表达式基础(一)元字符(二)字符集(三)量词二、正则表达式常用示例(一)验证邮箱格式(二)验证电话号码格式(三)提取网页中的链接(四)验证日期格式(五)验证URL格式三、正则表达式在Java中的应用(一)匹配操作(二)替换操作(三)分割操作四、总结一、正则表达式基础正则表达式是一种用于匹配字符串的强大工具。它使用特定的语法来定义匹配模式,可以在文本处理、表单验证、数据提取等场景中发挥重
- 带你拿捏哈希表
ん贤
算法哈希算法算法散列表c++java数据结构
向Carl老师学习,用最简单的话,讲述最复杂的知识。(•̀ω•́)✧什么是哈希表?灵魂一问,这是正常人看到后,都会产生的疑问,就好比你是谁。初学者可以将其看成一个数组!大家都知道数组是怎么存数据的!通过下标(0~N,是一串连续的数字),将对应数据为其赋值。哈希表大致就是这样存储的。既然如此,那为啥它不叫数组,而叫哈希表(⊙_⊙)?因为哈希表计算计算下标的时候,是通过一个名为哈希函数的工具,将key
- 深入 Python 网络爬虫开发:从入门到实战
南玖yy
pythonpython爬虫
一、为什么需要爬虫?在数据驱动的时代,网络爬虫是获取公开数据的重要工具。它可以帮助我们:监控电商价格变化抓取学术文献构建数据分析样本自动化信息收集二、基础环境搭建1.核心库安装pipinstallrequestsbeautifulsoup4lxmlseleniumscrapy2.开发工具推荐PyCharm(专业版)VSCode+Python扩展JupyterNotebook(适合调试)三、爬虫开发
- 便捷搞定计算机名、IP 与 Mac 地址修改及网卡问题的软件
开开心心就好
tcp/ipmacos网络协议androidpdf软件工程智能手机
今天要给大家推荐一款超实用的小软件——“IPtool”。别看它体积小巧,还不到1M,而且是绿色单文件版,无需复杂安装,使用起来却相当给力,能帮我们轻松搞定一些日常网络设置中的小麻烦。在修改IP地址这件事上,以往我们得在系统设置里,一步步打开“网络和Internet”相关选项进行操作,过程较为繁琐。但有了“IPtool”就不一样了,操作变得格外便捷。就拿我自己举例,原本我的IP地址是82,打开这款软
- 深入探究 C 语言内存函数:memcpy、memmove、memset 和 memcmp
南玖yy
C语言基础c语言开发语言
一,常见的内存函数在C语言的编程世界里,对内存的高效操作至关重要。C标准库为我们提供了一系列强大的内存操作函数,其中memcpy、memmove、memset和memcmp这四个函数是处理内存数据的得力助手。接下来,让我们深入了解它们的功能、使用方法以及适用场景。1.memcpy:简单直接的内存复制功能memcpy函数的主要功能是从源内存地址复制指定数量的字节到目标内存地址。它不关心内存中的内容是
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st
![]()