- 前端学习 vben 之 axios interceptors
aha-凯心
vbenadmin启航前端学习
前端学习vben之axiosinterceptorsinterceptor拦截器,是一种软件设计模式,核心思想就是在程序执行的特定阶段(如请求发送前,响应返回后,方法调用前后等)自动插入自定义逻辑。实现对核心流程的“拦截”和增强。它本质上是一种面向切面编程(AOP)的具体实现,用于解耦横跨多个模块的通用功能(如日志、认证、错误处理)。axios中的interceptoraxios中实现了inter
- 如何像我这样创建一个酷炫且能赚钱的网站(使用宝塔安装WordPress搭建子比主题)
海拥✘
100个前端优质项目前端服务器网络
个人网站:【海拥】【摸鱼小游戏】【神级源码资源网站】风趣幽默的前端学习课程:28个案例趣学前端想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】免费且实用的前端刷题(面经大全)网站:点击跳转到网站3ÿ
- 学习记录:DAY33
2301_79760424
每日学习记录学习
前端学习之旅:Node.js模块与HTTP服务前言----------------------------------------又是许久许久没有更新,在苦哈哈弄完期末,然后花一天时间把计算机网络课设写了之后。现在又即将回到前后端学习的状态。我想现在正处于一个调整期的状态。一个是随着blog的不断堆积,有必要把它们整理成更具有逻辑性的知识片。另一个是我需要了解当前前后端需要学习的路线,这样我可以有
- JAVA进阶之路
夜澜听雨声
JavaAdvancejava开发语言
JAVA进阶之路一、Java企业开发基础1.JavaWeb2.SSM框架3.Maven4.Springboot25.mybatis-plus6.前端学习(不算很重要)7.SpringSecurity(有时间再看,不重要)8.代码开发规范(不重要,有时间看)9.Git10.Linux(不重要,会用就行)二、Java企业开发进阶1.设计模式2.Redis(核心)3.消息队列RocketMQ(核心)4.
- vue3项目练习大全(附github源码)
尔嵘
Vue3.0vue.js前端javascript
vue慢慢的成为了前端最受欢迎的框架之一,在很多项目之中开发都能用得到,如今也已经发展到3.0了,可能是因为这个框架可以提高工作效率,因此受到大家的追捧,在之前的文章里面也说过,2019年,大前端学习小程序和vue是必备技能。2023年必将是vue3-ts主流,拥抱新技术必须是我们要接受的!如果在平时的工作里,有些公司用不到这两项技能,那你也要在业余的时间里面,找一些教程和练手的vue小项目。以下
- 前端学习不迷茫(建议收藏)学习路线
aha-凯心
前端学习
theme:cyanosis前端学习不迷茫(建议收藏)当你点进来的时候,我默认你是一个前端开发的新手,或者是一个想要了解前端开发的人。让我们开启前端学习路线指导之旅。什么是前端?狭义上的前端开发,是指使用HTML、CSS、JavaScript进行网页制作。而广义上的前端开发,则是包括了网页,微信小程序,手机app,电脑软件,电视app,等一系列有屏幕显示,可进行人机交互的开发工作。前端招聘要求这样
- 【Python@arcpy】 GeoDataBase 导出为Shapefile
seelingzheng
pythonarcpyGIS可视化
关注公众号"seeling_GIS",领取前端学习视频资料数据源是gdb,需要用超图发布成服务,所有想到的办法就是通过将数据转换成shp然后在通过shp导入到超图udb文件中,然后发布成服务。虽然arcmap中能够通过界面化操作就能够实现,但是如果如果数据量过大,分类过多就比较费时费力,只是一个没有技术含量的体力活,所有想着用arcpy来实现通过脚本的方式批量转换。以下代码实现了gdb数据到shp
- Web API总结与深化进阶
是一条大黄鱼呀
前端前端javascripthtml
提示:这是一个非常弱智的前端学习者的一点追求弱智简单清晰的傻瓜笔记,一个经常打完代码打辩论的某弗雷尔卓德寒冷211高校的天天想家的孩子的“胡说八道”。这是第四节——WebAPI总结与深化进阶HHYYZZ的蓝旭笔记WebAPI进阶一、变量声明与WebAPI基本认知1、变量声明关键字特点使用场景注意事项var函数作用域,可重复声明旧版代码兼容存在变量提升,建议淘汰let块级作用域,不可重复声明需要重新
- 前端学习<四>JavaScript基础——37-通过style对象获取和设置行内样式
style属性的获取和修改在DOM当中,如果想设置样式,有两种形式:className(针对内嵌样式)style(针对行内样式)这篇文章,我们就来讲一下style。需要注意的是:style是一个对象,只能获取行内样式,不能获取内嵌的样式和外链的样式。例如: Title div{ border:6pxsolidred; }
- 一文快速学习HTTP协议知识:前端学习调试必须掌握
Microi风闲
【全栈】全栈开发http前端调试
文章目录前言一、HTTP协议基础1.1HTTP协议概述1.2HTTP工作流程二、HTTP请求详解2.1请求结构2.2请求方法(HTTPMethods)2.3请求头(RequestHeaders)2.4请求参数三、HTTP响应详解3.1响应结构3.2状态码(StatusCodes)3.3响应头(ResponseHeaders)3.4响应体(ResponseBody)四、HTTP高级特性4.1持久连接
- 【前端学习笔记】Redux
Love__Tay
前端学习笔记
文章目录前言Redux1简介2笔记创建一个ReduxStore从ReduxStore获取状态分发ActionEvent在Store里处理Action使用Switch语句处理多个Actions使用const声明ActionTypes注册Store监听器组合多个Reducers发送ActionData给Store使用中间件处理异步操作前言前端开发库学习笔记,仅供参考交流,如有侵权,请联系删除。Redu
- 《前端学习》-css之border-image记录
颠沛流离笑忘书
菜鸟css前端学习
border-image:设置图像用作围绕元素的边框,必须要先设置border属性才能起作用。border-image的三大部分:1、用作边框的图像:border-image-source属性;定义:规定边框使用的图像,代替border-style属性中设置的边框样式,如果值为“none”,或者图像无法显示,则使用border-style设置的边框样式,可使用绝对路径与相对路径,例:div{bor
- JavaScript- 4.3 轮播图实现指南
Yvonne爱编码
前端javascript开发语言ecmascriptjava前端csshtml
本系列可作为前端学习系列的笔记,代码的运行环境是在HBuilder中,小编会将代码复制下来,大家复制下来就可以练习了,方便大家学习。HTML和CSS系列文章已经收录在前端专栏,有需要的宝宝们可以点击前端专栏查看!点赞关注不迷路!您的点赞、关注和收藏是对小编最大的支持和鼓励!本文实现了两种轮播图,大家可以都试一下!系列文章目录JavaScript-1.1行内、内部、外部三种引用方式JavaScrip
- 前端学习 后端工程师 #2
好学且牛逼的马
前端框架前端后端
#2JAVAweb知识点回顾#1前端三大件htmlcssjs(看的懂基础语法即可)4.DOM(前端底层原理了解即可)网页编程接口抽象成对象模型DOM事件DOM树动态操作->5.dom是bom的一部分DOM是Web开发的核心机制之一,通过将网页结构化,使JavaScript能高效控制页面动态行为。现代框架(如React、Vue)虽封装了部分DOM操作细节,但底层仍依赖DOM原理,理解DOM是前端开发
- JavaScript- 1.1 行内、内部、外部三种引用方式
Yvonne爱编码
前端css前端htmlHBuilder状态模式javascript
本系列可作为前端学习系列的笔记,代码的运行环境是在HBuilder中,小编会将代码复制下来,大家复制下来就可以练习了,方便大家学习。HTML和CSS系列文章已经收录在前端专栏,有需要的宝宝们可以点击前端专栏查看!点赞关注不迷路!您的点赞、关注和收藏是对小编最大的支持和鼓励!系列文章目录JavaScript-1.1行内、内部、外部三种引用方式JavaScript-1.2ECMA基本语法和控制流Jav
- CSS-5.1 Transition 过渡
Yvonne爱编码
css前端状态模式HBuilderhtml5
本系列可作为前端学习系列的笔记,代码的运行环境是在HBuilder中,小编会将代码复制下来,大家复制下来就可以练习了,方便大家学习。HTML系列文章已经收录在前端专栏,有需要的宝宝们可以点击前端专栏查看!点赞关注不迷路!您的点赞、关注和收藏是对小编最大的支持和鼓励!系列文章目录CSS-1.1css选择器CSS-2.1实战之图文混排、表格、表单、学校官网一级导航栏CSS-3.1盒子模型-块级元素、行
- 前端学习总结(十四)javascript设计模式
浩时代
javascriptjavascript设计模式前端
一什么是设计模式设计模式(Designpattern)是一套被反复使用、多数人知晓的、经过分类编目的、代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性。二设计原则要学会设计模式,首先要了解设计模式所依托的设计原则:(1)单一职责原则(SRP原则):一个对象(方法)只做一件事情。运用的设计模式:代理模式,单例模式,装饰者模式等。(2)最少知识原则(LKP原则)
- WEB前端学习JAVA的一些建议
caperxi
前端开发的Java之路:DOM到Spring的跨界笔记前端学习java
作为前端开发者转型Java,需结合已有编程思维(如JS异步、组件化),聚焦Java核心差异(强类型、JVM、框架生态),以**“项目驱动+前后端联动”**加速上手。一、学习资源优化(前端友好型)1.快速入门:语法+核心特性(1-2周)视频课(B站免费):黑马Java基础(3天速通):重点看「面向对象」「异常处理」「集合框架」,对比JS的类、Promise异常、数组操作(如ArrayListvsJS
- 2025.3.29-2025.8.29前端学习计划
jjjjjjjjj¢
学习
详细学习计划(4月-8月,每周安排)目标:在5个月内掌握Vue3源码、TypeScript高级用法、微前端(qiankun)、Node.js、前端性能优化、地图&WebGL。4月:Vue3源码&TypeScript高级目标:深入理解Vue3响应式原理&熟练TypeScript类型进阶,能编写高质量前端代码。Week1(4.1-4.7):Vue3响应式原理✅Vue3reactive&ref实现原理✅
- 前端学习笔记之5 静态页面练习(登录)
庞仕山
前端学习笔记前端html
引言:博主目前是一名iOS开发者,所会的语言有Objective-C和Swift,目前正在学习前端;这篇文章只是作为我的笔记发在这里,供自己业余时间看看;全是很基础的东西,看到的小伙伴酌情略过吧^_^效果图:1.代码-HTML登录欢迎登录下次自动登录忘记密码?登录还没账号?马上注册社交账号登录2.代码-CSS*{padding:0px;margin:0px;}body{background-col
- 前端学习之CSS---定位、锚点、精灵图、浮动、窗口自适应
Jonahr
前端学习css前端学习
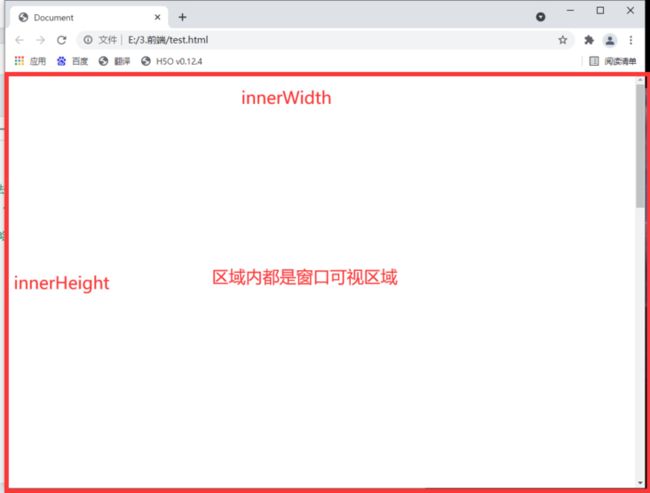
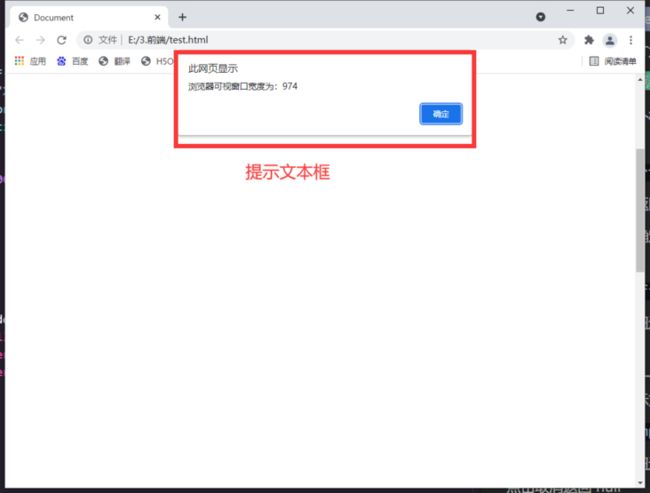
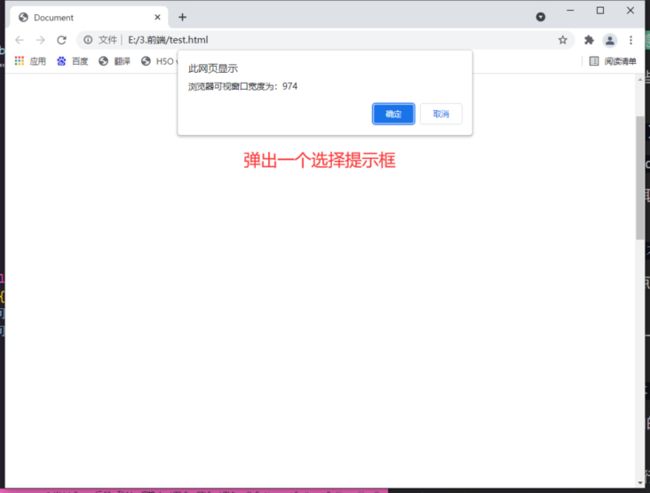
定位、锚点、精灵图、浮动、窗口自适应一、定位—positionposition:static/absolute/relative/fixed/stickystatic:默认值absolute:绝对定位,脱离文档流,当没有父元素或者父元素没有定位,参照物为浏览器窗口的第一屏有父元素且父元素有定位时,参照物为父元素relative:相对定位,不脱离文档流,相对于自己的初始位置fixed:固定定位,脱离
- 一些实用的网站...持续更新
吴_知遇
windows
文章目录学习CursorAIIDE额外的网站学习英语的网站学习编程的网站学习Cursor链接:Cursor入门教程链接:前端学习_MDN链接:极客学习网站(python)_需要付费链接:可视化的学习代码网站——codedexAIIDE国内第一款AIIDE产品TraeAI,让AI融入到了编码阶段中,掌握AI编程技能,不仅能够应对未来的技术变革,还能在竞争激烈的市场中脱颖而出。支持用户免费使用Clau
- 学习记录:DAY13
2301_79760424
每日学习记录学习
Vue前端学习之旅:工程化、ElementPlus与路由配置前言有两天没更新blog了,不是因为我懒哈,主要是确实没有学什么新东西。昨天做前端的时候被狠狠卡住了,因为不会构建Vue工程。所以花点时间学学前端,大概两到三天。日程2:00起床,写了一会接口文档,开始学习前端。18:00,吃了顿饭,回来继续。经典修bug不看报错位置,找半天问题发现找错地方了22:00,快进了一些地方,来写写要点。学习内
- 前端学习——nodejs篇
每月一瓶米诺地尔
apaas线搭建前端javascriptnodejs
是的,当你实例化一个类时,会自动执行该类的构造函数(constructor)。例如:constBaseService=require("./Base");classStoreServiceextendsBaseService{constructor(data={}){data.model="store";super(data);}//获取所有门店idasyncfindOneByStoreId(st
- 裸辞后找工作有多难?分享个人经历+面经+学习路线【内含免费下载初级前端面试题】- 回忆我的2023
前端Jerry_Zheng
前端面试分享学习前端vue.js面试jshtmlcss
个人博客主页一个努力学习的程序猿专栏:HTML和CSSJavaScriptjQueryVueVue3ReactTypeScriptuni-appLinux前端面试分享前端学习+方案分享(VitePress、html2canvas+jspdf、vuedraggable、videojs)前端踩坑日记(ElementUI)重要的说明放在前面(“免责声明”):因为大家也都知道面试的时候,一个问题肯定会有多
- GitHub 上值得前端学习的数据结构与算法项目
2401_84435838
github前端学习
★algo:https://github.com/wangzheng0822/algo”数据结构和算法必知必会的50个代码实现。包含数组、链表、栈、队列、递归、排序、二分查找、散列表、字符串、二叉树、堆、图、回溯、分治、动态规划等。每个代码实现有解释,测试用例。//选择排序constselectionSort=(arr)=>{if(arr.length<=1)return//需要注意这里的边界,因
- 使用 HTML、CSS 和 JavaScript 的简单模拟时钟
海拥✘
100个前端优质项目javascriptcsshtml
个人网站:【海拥】【小霸王游戏机】风趣幽默的前端学习课程:28个案例趣学前端想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】免费且实用的计算机相关知识题库:进来逛逛给大家安利一个免费且实用的前端刷题(面经大全)网站,
- 【前端学习】Day-18 js定时器、事件绑定、案例
ChenAi140
前端学习前端javascript学习
文章目录1.js定时器2.事件绑定3.案例前端三大技术:HTML、CSS、JS(原生JS、JQuery、Vue)DOM-节点(标签)操作(增删改查)—D->DocumentBOM-打开窗口、滚动窗口、定时事件B->Browser1.js定时器js中的定时器有两种:Interval、TimeoutInterval定时器的开启和关闭setInterval(函数,时间)-创建定时器对象,每隔指定时间就自
- web前端期末大作业:网站设计与实现——咖啡网站HTML+CSS+JavaScript
web学生网页设计
web前端html网页模版html网页期末作业javascriptweb课程设计与制作web期末大作业
精彩专栏推荐✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【echarts大屏展示大数据平台可视化(150套)】免费且实用的WEB前端学习指南:【web前端零基础到高级学习视频教程120G干
- 前端学习路线:从零基础到初级工程师的完整指南(2025最新版)
超浪的晨
前端学习
前言作为连接设计与技术的核心岗位,前端开发在数字化时代持续释放强大生命力。本路线图专为初学者设计,通过「渐进式学习路径」+「实战项目驱动」的模式,助你系统掌握现代前端开发技能体系。一、基础筑基阶段(4-6周)三大核心基石HTML5语义化标签()表单验证与多媒体支持SEO基础与无障碍访问CSS3Flex/Grid布局(重点掌握)动画与过渡(@keyframes+transition)响应式设计(媒体
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&