问题描述
在后台管理项目中,牵涉到权限的东西多数是后端传递过来的数据,前端去展示(当然前端也会做一些控制)。就导航菜单而言,也不能写死了,需要在用户登录了以后,发请求获取用户的对应菜单数据,根据对应的数据去展示对应的菜单。
本文记录一下使用组件递归的方式,封装一个动态的、多级的导航菜单,从而实现动态效果。
看这篇文章之前,可以看看我之前的《vue组件的递归自调用~代码思路分析》文章,本篇文章是之前文章的延伸。地址如下: https://segmentfault.com/a/11...
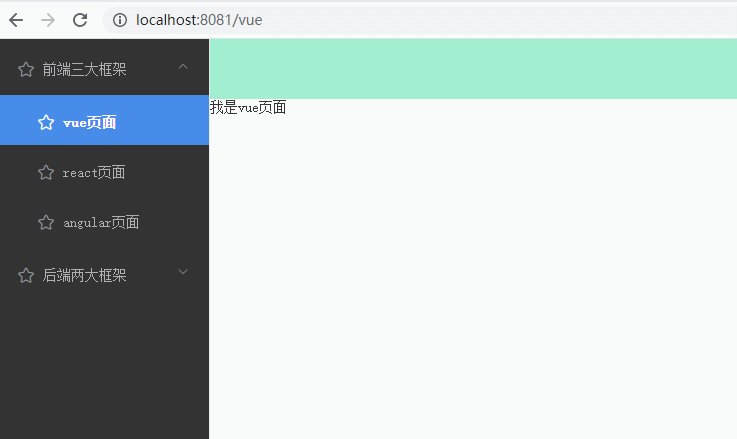
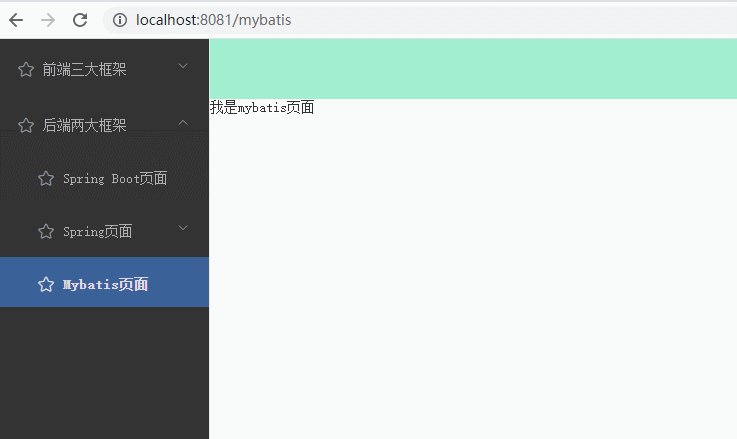
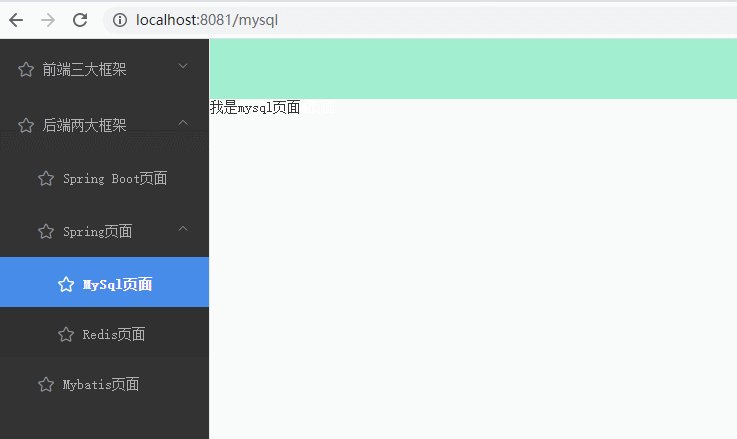
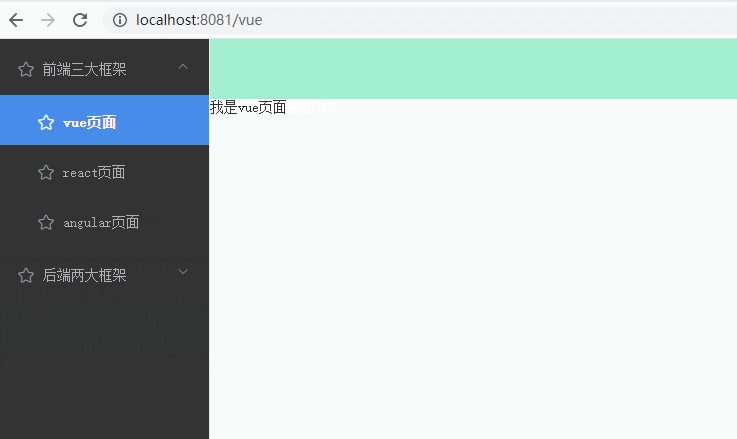
效果图
思路分析
首先,我们要和后端沟通返回的数据格式,我们知道前端的el-menu菜单的核心数据属性有四个:
- 菜单的名字name
- 点击菜单进行路由跳转的路径path
- 菜单上小图标icon
- 菜单是不是最内层的菜单,即children是否是空数组,当children为空的时候,就说明到菜单最里层了。(最里层的菜单children为空数组的时候,点击的时候,做路由跳转)
- 所以需要有name、path、icon、children属性,且得是一个树结构的格式,和左侧导航菜单保持一致。
- 这里我们模拟一下后端返回的代码
后端返回的el-menu菜单数据
menuArr: [
{
// 注意!注意!有children的菜单项,path不会使用的,所以path为什么都无所谓;没children的,即children的length等于0的,才会使用path属性做路由跳转
name: "前端三大框架",
path: "前端三大框架",
icon: "el-icon-star-off",
children: [
{
name: "vue页面",
path: "/vue",
icon: "el-icon-star-off",
children: [],
},
{
name: "react页面",
path: "/react",
icon: "el-icon-star-off",
children: [],
},
{
name: "angular页面",
path: "/angular",
icon: "el-icon-star-off",
children: [],
},
],
},
{
name: "后端两大框架",
path: "后端两大框架",
icon: "el-icon-star-off",
children: [
{
name: "Spring Boot页面",
path: "/springBoot",
icon: "el-icon-star-off",
children: [],
},
{
name: "Spring页面",
path: "Spring页面",
icon: "el-icon-star-off",
children: [
{
name: "MySql页面",
path: "/mysql",
icon: "el-icon-star-off",
children: [],
},
{
name: "Redis页面",
path: "/redis",
icon: "el-icon-star-off",
children: [],
},
],
},
{
name: "Mybatis页面",
path: "/mybatis",
icon: "el-icon-star-off",
children: [],
},
],
},
]我们先看一下非动态多级菜单的写法,然后再看一下递归组件动态多级菜单的写法
非动态多级菜单(写死了,不灵活,不建议使用)
前端三大框架
vue页面
react页面
angular页面
后端两大框架
Spring Boot页面
Spring页面
MySql页面
Redis页面
Mybatis页面
发现规律
通过上述代码,我们发现,el-menu代码大致分为两类,有子集和没有子集的
- 有子集:
用的是el-submenu标签包template标签指定名字跟很多个el-menu-item标签 - 没子集:
直接用很多个el-menu-item标签
得出上述规律,我们就能使用递归组件方式去封装一个动态菜单
动态菜单代码
外层菜单部分
html部分
js部分
import myitem from "./components/myitem.vue"; // 引入递归菜单组件
export default {
name: "Home",
components: {
myitem, // 注册一下
},
data() {
return {
activeIndex: this.$route.path,
menuArr: [...] // 数据是上述我们模拟的数据,#后端返回的el-menu菜单数据#
};
}
};内层递归菜单项部分
{{ item.name }}
{{ item.name }}
完整代码
完整代码我上传到Gitee上去了,欢迎大家下载查看,这样更加方便理解。
地址:https://gitee.com/ah-shuai/dy...