PyQt5 开发注册、登陆和功能界面案例与知识点梳理
最近在学习 PyQt5 GUI 编程,大致路线是找了套网课《撩课-Python-GUI编程-PyQt5》,以梳理思维导图的形式梳理了下基础知识点以及 QtDesigner 应用流程,跳过各种具体控件的细节,结合课程中具体的综合案例来进行具体练习。
本文就是在完成注册、登陆和功能界面的综合案例后进行梳理,力图整理出 PyQt5 GUI 编码过程以及应用到的知识点,以及个人技术点方面的收获。
案例效果展示
因为是回顾,比从零开始记录的优势是可以结合着最终案例效果来进行演示。本个案例分为三个界面:注册、登陆和功能界面,通过图形界面中各按钮选项相互联系跳转。
MVP 概念
首先 MVP 概念:最简可行产品(minimum viable product),有部分机能,恰好可以让设计者表达其核心设计概念的产品。
这也是我在工作中接触到的概念,学习或者介绍某个技术应用时,通过一个 MVP 的开发和演示,能够形象具体地将知识点应用落实到具体场景,高效且实用。
注册页
先提注册页是因为它比较独立,界面元素是背景图、左上角按钮、左下角输入框和注册按钮:

当点选左上方不同按钮时也会产生不同的交互效果;当输入的账号密码符合要求时,注册按钮可以被激活等。
登陆界面
登陆界面是根据课程案例指引,仿 QQ 登陆界面,界面上方是一个动图,左下角“注册账号”点击跳转注册界面,右下角二维码图片可以跳转链接,中间的账号输入部分也会有相应地检测逻辑:

功能界面
当登陆界面能够正常登陆后,便进入功能界面,根据课程案例的指引,功能界面被做成了个简单的计算器:
动态展示
案例项目概览
项目结构
首先是项目结构,在项目中,我们有个控制所有界面的 main.py, 它负责控制整个项目的运行流程与界面切换,比如最开始运行项目要展示登陆界面,当点击“注册账号”时就要控制注册界面取代登陆界面。
控制各界面展现的是项目中的 Register_Pane.py(注册界面)、Login_Pane.py(登陆界面)、Calculate_Pane.py(功能界面),它们负责将每个界面前端布局有组件间的逻辑关系进行关联生成类,通过在 main.py 中建立实例具体展现。
此外,因为项目开发中采用了 QtDesigner,所以会有 resource 文件夹中的 UI 文件以及图片素材等,相应的 *.ui 文件也都有对应的 py 文件来控制布局等。
项目编写过程
在我们对项目有了大致思路后,整个项目编写过程大致可以分为三个阶段:
- 按页面使用 QtDesigner 绘制 UI 界面
- 为不同界面建立相应的 class 类
- 在主代码中导入类实例化通过流程进行控制
注意,这里在设计图形界面时,我们借助了 QtDesiner 工具,首先是因为它的操作方便、拖拽式操作设置可以加速设计过程,再者是因为它的设计符合 MVC 框架
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。MVC被独特的发展起来用于映射传统的输入、处理和输出功能在一个逻辑的图形化用户界面的结构中。
百度百科-MVC框架
通过 QtDesigner 设计生成的 .ui 文件(实质上是XML格式的文件)可以通过 pyuic5 工具转换成 .py 文件,相当于视图(View)。之后通过类的导入,我们在视图基础上添加逻辑控制构成控制器(Controller)部分。最终将前二者联系合并起来形成模型,用于最终程序代码中。
编码过程梳理
工具环境配置
根据个人计算机系统和代码编辑器来有选择地搭建,我个人是 Mac + Pycharm 下进行配置:
Mac 下 PyQt5 开发环境的搭建
按照该教程指引,最终配置 PyRcc 时候,出现 No code object available for PyQt5.pyrcc 问题,可以将 Parameters 修改为:-m PyQt5.pyrcc_main F i l e N a m e FileName FileName -o F i l e N a m e W i t h o u t E x t e n s i o n FileNameWithoutExtension FileNameWithoutExtension_rc.py -x
注意这里的 -x 作用是在生成的 .py 代码中添加 main 可执行部分用于调试。
界面设计
以注册界面为例,按照设计,要为窗口导入背景图片,需要将图片资源导入到项目中,这里是通过 qrc 来实现。先将准备好的素材图片放到文件夹中备用。
设置背景图
在生成的窗口界面中我们要为窗口添加背景图:右键单击选择 Change styleSheet 选项

点击 Add Resource :

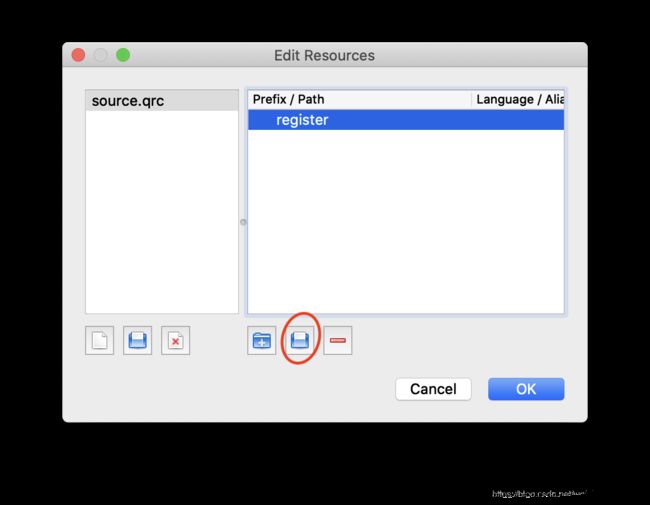
在 Select Resource 界面中点击铅笔按钮,进入到 Edit Resources:


点击左下角新建按钮:

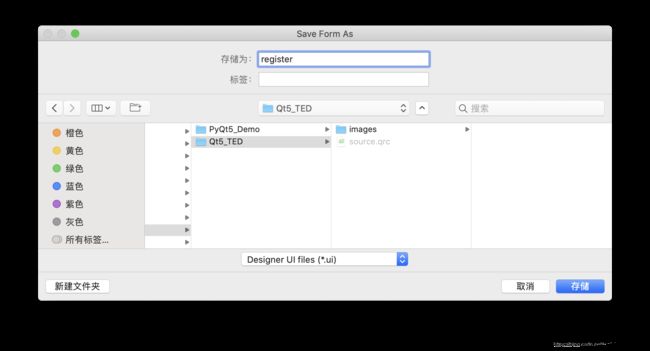
弹出的窗口中输入新建的 resource 名字并存储:

接下来选中 source.qrc 点击下方添加按钮:

输入 Prefix/Path 名字然后点击 OK:

之后点击下方添加文件按钮:

找到自己准备的背景图片,添加完成后如图,点击 OK:

继续 ok,直到回到 Edit Style Sheet 界面,可以看到图片路径已经有了:

此时可以在该图片路径前手动添加 border-image: 等属性,或者全部删掉,点击 Add Resource 右侧下拉三角,选择 border-image 再选择到我们刚添加的图片,最终修改如下:

点击 ok,便可看到新建的 widget 界面背景图已经设置好了:
此外,当向界面内拖拽按钮时,会发现每个按钮也被设置了背景图,这时,再次点到编辑样式窗口,为界面样式添加限定:

添加控件
根据预先设计,向界面中拖拽按钮 Push Button、输入框 Line Edit 等控件,通过样式调整逐步弄成喜欢的样子:
调整控件位置、样式等:
保存 ui 文件
最终将界面保存:

至此,我们得到了页面布局 register.ui 文件。
ui 文件转 py 文件
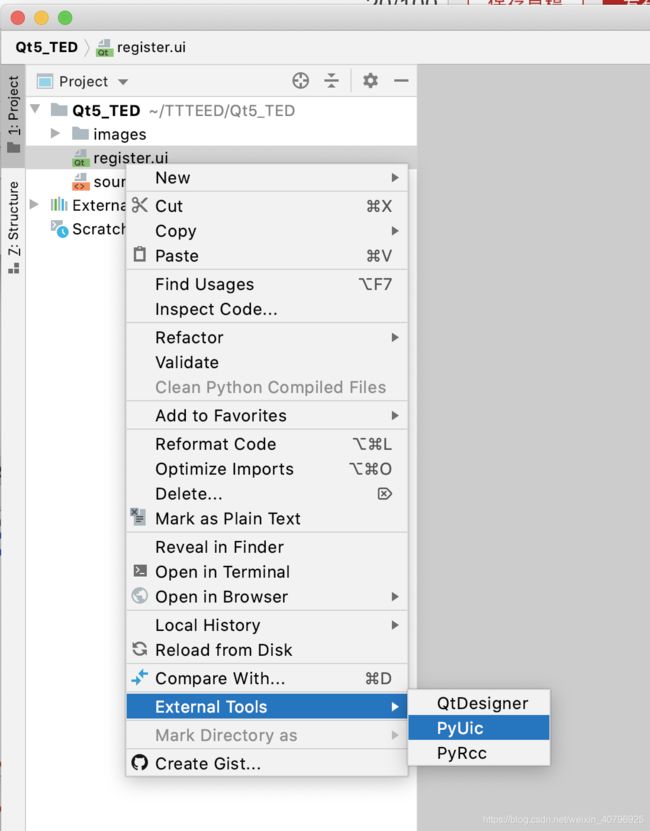
按照我们之前在 pycharm 中的配置,在 pycharm 中打开我们新生成的文件夹,找到 register.ui 文件,右键 External Tools 找到自己添加的 PyUic 工具点击:

接下来文件夹内会自动生成 register.py 文件,它就是由 ui 界面直接转化来的布局文件,因为我们添加的转化指令中有 -x, 该代码最下方有如下部分:
if __name__ == "__main__":
import sys
app = QtWidgets.QApplication(sys.argv)
Form = QtWidgets.QWidget()
ui = Ui_Form()
ui.setupUi(Form)
Form.show()
sys.exit(app.exec_())
这也意味着我们可以直接运行该代码查看效果,但此刻我们运行会导致报错:ModuleNotFoundError: No module named ‘source_rc’
是的,我们还没有将图片等素材资源导入。
qrc 文件转 py
类似刚步骤,这次对 source.qrc 文件采用配置的 PyRcc 工具:

之后便可得到 source_rc.py,它相当于把我们之前导入的所有图片素材全部以二进制的形式写入到该 py 代码中。
注意,该过程中可能由于添加的图片素材过多、过大,会导致 pycharm 提示超出 xxx MB 限制,该问题可以通过设置 PyCharm 读取超大文件限制来解决,或者如果不做修改,控制图片素材不超限。
测试 register.py
此时,可以运行 register.py 得到单个注册页面样式的展示,比如刚我们在背景图上只加了几个按钮,没有继续做样式调整,此时通过 ui 生成的 py 和 qrc 生成的 py,运行 register.py 便可得到如下界面:
样式设计完善之后,便能得到最终版效果。
添加控制模块
注意,目前我们的 register.py 是由 register.ui 直接转化来的,倘若我们之后对 ui 进行修改调整,那么就会新生成 register.py,覆盖掉我们在 register.py 中的修改。换言之,目前的 register.py 相当于只是个界面文件,并不适合向其中直接添加功能逻辑代码,我们需要新建个 py 文件,导入 register.py 界面,再对其界面中的按钮、输入框等进行相应功能的控制和添加。
为了展示功能效果,我们在上图只有五个按钮和背景图的 register.ui 中为最下方的按钮添加个点击功能。
用 QtDesigner 打开 register.ui,点击上方菜单栏中的 Edit - Edit Signal/Slots 进入编辑信号/槽模式,该模式下点击界面中按钮往外拉出如下效果:

在弹出的窗口中选择点击事件 clicked():

点击右侧的 Edit… 编辑个自定义信号比如 test()
选择 ok 后,将 clicked() 与 test() 绑定

完成上述操作,保存。这时我们的 register.ui 就会更新,回到 Pycharm,重新将 ui 文件转化为 py 文件,运行 register.py 会得到如下提示信息:
AttributeError: ‘QWidget’ object has no attribute ‘test’
这就表明我们刚添加的 test 信号已经生效了,但代码检测不到 test 究竟要做什么所以报错。
刚我们也说了,register.py 不适合编辑功能,那么我们要新建个 py 文件来告诉代码 test 究竟要做什么。为了统一名字和格式,我们建立个 Register_Pane.py:
from PyQt5.Qt import *
from register import Ui_Form
class RegisterPane(QWidget,Ui_Form):
def __init__(self):
super().__init__()
self.setAttribute(Qt.WA_StyledBackground, True)
self.setupUi(self)
def test(self):
print("Hello World")
if __name__ == '__main__':
import sys
app = QApplication(sys.argv)
window = RegisterPane()
window.show()
sys.exit(app.exec_())
将该代码文件放到与 register.py 相同的文件夹内,可以从代码中看出该代码先从 register.py 中导入了 Ui_Form 类,在其中又定义了 test 方法,也就实现了将界面页面与功能模块的绑定。
此时运行 Register_Pane.py 点击最下方的按钮,就会看到打印 Hello World,实现了图形界面中点击按钮实现功能的简单演示。
编写 main.py
注意刚我们编号的 Register_Pane.py 中只是定义了一个 Regisrter_Pane 类,从中实现注册界面和功能的绑定,现在除了注册界面还有登陆界面,类似地也要有 Login_Pane.py 等,最终其实需要一个统筹各界面,根据操作流程来处理各界的程序代码,也就是这里我们需要的 main.py
由于目前我们只有 Register_Pane, 我们就只在 main.py 中控制该界面:
from Register_Pane import RegisterPane
from PyQt5.Qt import *
if __name__ == '__main__':
import sys
app = QApplication(sys.argv)
# 注册面板的创建
register_pane = RegisterPane()
register_pane.show()
sys.exit(app.exec_())
至此,我们便实现了对于注册页面的 MVC 架构,之后要做的便是相似的流程完成对登陆界面、功能界面的代码文件。最终各个界面的交互、跳转,写在 main.py 中加以控制。
知识点梳理
后续实现过程
在刚我们简单展示的基础上,仍需对界面中各种控件的导入、修改样式、布局设计等;
同时界面设计完,在 *_Pane.py 中进行功能与页面绑定时,也要设计好方法函数参数传递等,这些需要通过 PyQt5 中信号/槽的连接以及自定义信号等;
最终在 main.py 中处理各个界面的交互,也是通过在 Pane 类中定义自定义信号,并在类的方法中将信号通过 emit 发出;最终在 main.py 中会检测各类实例的信号,若检测到,则触发新的槽函数实现不同界面的交互与切换。
知识点梳理
接下来以思维导图的形式梳理编码过程涉及到的各个知识点:







