对于大多数人来说制作 PPT 体验并不是很好,其中最烦人的莫过于排版样式。而 Markdown 用简洁的语法代替排版,而不需像我们用的字处理软件 Word 或 Pages 有大量的排版、字体设置。Markdown 让你只需要专注内容而不用关心排版样式,Markdown 帮你处理排版样式。Markdown 主要用于替代 Word,是否可以将简洁易用的 Markdown 用于制作 PPT 呢?
下面我将介绍仅需要简单的 Markdown 文档就可以生成幻灯片的工具:Marp。
安装
对于普通用户而言,现阶段使用 Marp 的最好方式就是通过其发布的 VS Code 插件,可以创建并导出为 PPTX、 PDF 和 HTML 的演示文稿。
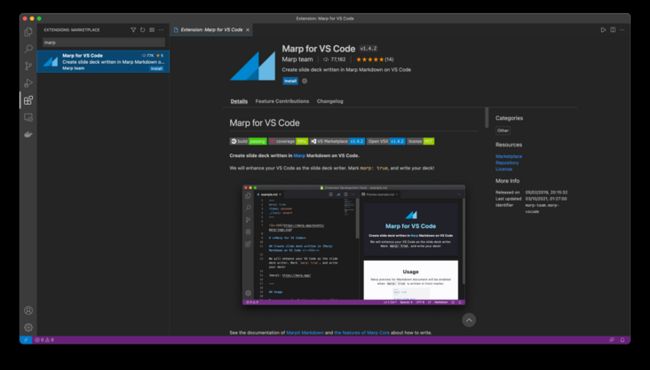
我们可以先前往 VSCode 的网站 下载并安装 VSCode。一旦进入 VSCode,点击 Extensions 选项卡并搜索 Marp:
按下安装按钮,几秒钟后你就可以安装了。安装完成后在电脑的任何地方创建一个文件夹(这里我取名 marp_slideshow),然后在 VSCode 中打开它并在里面创建了一个 slideshow.md 文件。
使用 Markdown 制作最简单的幻灯片,只需要让编辑器知道:它是幻灯片(不是文档)以及它该在哪里分页。
通过在文档的开头添加如下字段告诉编辑器你正在使用 Marp
---
marp: true
---
通过使用分割线语法 --- 来创建一个新的幻灯片(需要添加一个空行)
---基本使用
创建第一张幻灯片
告诉编辑器正在使用 marp
---
marp: true
---
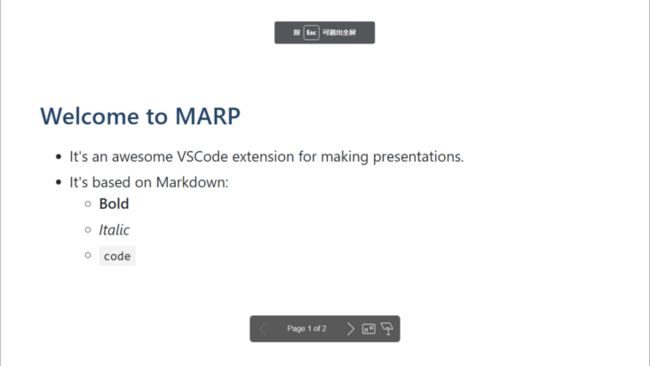
打开预览
添加内容
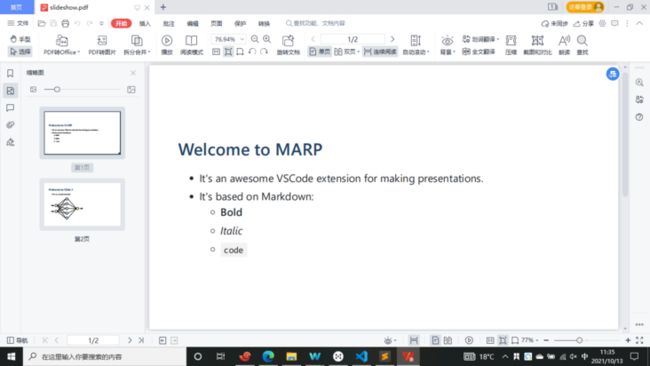
添加如下内容,第二个元素有子元素,每个元素都有不同的样式。以下是如何使用粗体、斜体和行内代码的示例:
# Welcome to MARP
- It's an awesome VSCode extension for making presentations.
- It's based on Markdown:
- **Bold**
- _Italic_
- `code`创建第二张幻灯片
使用分割线语法 --- 创建一个新的幻灯片
---添加图片
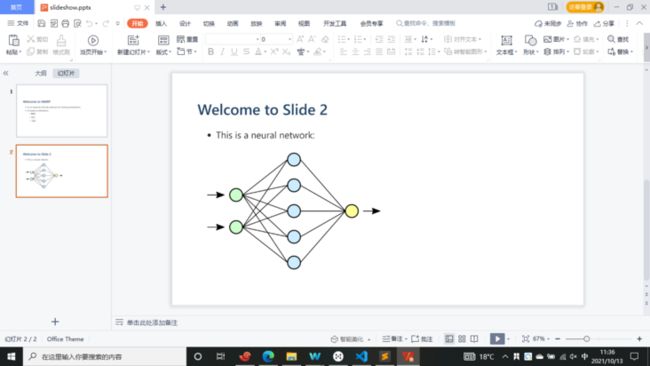
添加如下内容,将标题、要点和图片添加到幻灯片中:
# Welcome to Slide 2
- This is a neural network:
导出演示文稿
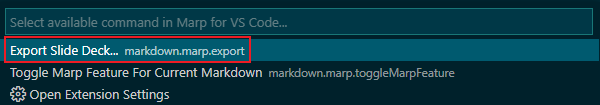
可以将演示文稿保存为 PowerPoint 文档、 PDF 文件或 HTML。PNG 和 JPG 选项只会导出第一张幻灯片。通过编辑器右上角的 Marp 图标按钮就可以调出 Export Slide Deck 命令并导出幻灯片。

最后为了方便演示我们可以导出 HTML ,也可以使用 GitHub 托管静态 HTML 进行分享:
进阶使用
设置样式
可以通过两种方式完成,一是通过在文件头部的 YAML 命令区输入命令键值对。
---
marp: true
size: 4:3
theme: default
---
另一种方式是通过类似 HTML 备注的样式 完成,该命令默认对当前与其后所有的幻灯片生效。
可以在命令前加一个 $ 使其针对整个文档有效,或在前面加一个下划线 _ 使其仅对当前一张幻灯片生效。
主题设置
更改演示文稿的主题:
---
marp: true
theme: gaia
---长宽比设置
更改演示文稿的长宽比为 4 : 3:
---
marp: true
size: 4:3
---标题自适应
Marp 还保留了一个 命令用于标题的自适应,将它放在Markdown 标题的 # 后可以使得标题自动填充幻灯片的大小,比较适合于首页大标题等场景。
# Welcome to MARP其他样式
Marp 支持的命令还算丰富,包括主题 theme、长宽比 size、是否显示页码 paginate、页眉 header、页脚 footer、背景设置 backgroundColor 、backgroundImage 和文字颜色 color 等等。更多命令在 官方说明页 上有详细的解释。
自定义样式
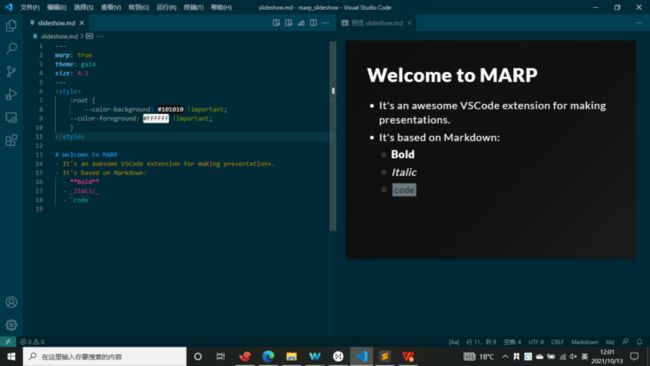
对于更复杂的样式可以使用 CSS 样式表自定义:
使用黑暗的主题:
图片设置
Marp 使用了在原生的 Markdown 图片语法的基础上进行了拓展,可以直接在Markdown 语法中控制图片的表现形式,一般形式为 ![keyword: value]()。
更改长宽
对于背景图片,更改图片长或宽可以使用关键词 width、height 或简称为 w 和 h。

图片滤镜(Image Filter)
基于 CSS 的 filter 属性,Marp 可以对图片进行一些基于模糊、亮度、对比度等的操作。


背景图片
Marp 提供了简单的方式将某张图片设为背景,在方括号中写入 bg 即可。

同时通过在bg 后追加图片的格式属性,如 [bg fit],可以具体设置背景图片的缩放方式。其中 cover 表示充满页面,fit 表示拉伸以适应页面,auto 为不做缩放使用原图片比例。
显示设置
无序列表语法 * 被保留为放映幻灯片时会按元素依次显示列表内容。
* **Bold**
* _Italic_
* `code`
无序列表语法 - 与 + 可同时显示所有内容。
* **Bold**
* _Italic_
* `code`
类似的,有序列表语法 1) 被保留为依次显示列表元素。
1) **Bold**
2) _Italic_
3) `code`
有序列表语法 1. 为同时显示所有元素。
1. **Bold**
2. _Italic_
3. `code`结论
如果演示文稿不需要动画和过渡,可以将其保存为 PDF 文档,因为 PDF 更容易分享和打开。当然也可以导出 HTML 方便演示,同时使用 GitHub 托管静态 HTML 进行分享。
如果你需要 Powerpoint 所提供的所有功能,那么对你来说 Marp 可能太基础了,Marp 提供的动画和过渡相对简单。
参考
Marp:用 Markdown「写」PPT 的新选择
Bye-bye PowerPoint. Hello Marp!