JavaScript浅拷贝与深拷贝
浅拷贝与深拷贝
-
- 1. 什么是浅拷贝,深拷贝?
- 2. 常用的浅拷贝方法
-
- 2.1) '=' 赋值
- 2.2) 扩展运算符
- 2.3) Object.assign()
- 2.4) for ... in
- 3. 常用的深拷贝方法
-
- 3.1) 递归
- 3.2) JSON做字符串转换
1. 什么是浅拷贝,深拷贝?
浅拷贝:只复制一层对象,即只复制引用,没有复制真正的值。
( 浅拷贝仅仅是指向被复制的内存地址,如果原对象被改变了,那么新对象也会相应改变 )
深拷贝:彻底复制一个对象,拷贝多层,而不是只复制对象的引用。
( 深拷贝建一个新的对象,将原对象的各属性的值拷贝过来,改变原对象的值时,不会改变新对象的值 )
举个例子:
let drinking = {
name : "milk",
volume : "250mL",
pride : {
value : 8
}
};
function deepCopy(object) {
let obj = object instanceof Array ? [] : {
};
for (const [key, val] of Object.entries(object)) {
obj[key] = typeof val === "object" ? deepCopy(val) : val;
}
return obj;
};
let drinking1 = drinking;
let drinking2 = deepCopy(drinking);
console.log("drinking: ", drinking);
console.log("drinking1: ", drinking1);
console.log("drinking2: ", drinking2);
drinking.name = "coffee";
console.log("drinking: ", drinking);
console.log("drinking1: ", drinking1);
console.log("drinking2: ", drinking2);
2. 常用的浅拷贝方法
2.1) ‘=’ 赋值
let drinking = {
name : "milk",
pride : 8
};
let drinking1 = drinking;
drinking1.name = "coffee";
console.log("drinking: ", drinking);
2.2) 扩展运算符
我们可以使用扩展运算符 … 来进行浅拷贝
需要注意的是:
扩展运算符 … 可以进行一层的深拷贝
let drinking = {
name : "milk",
pride : 8,
volume : {
value : "250mL"
}
};
let drinking1 = {
...drinking};
drinking1.name = "water";
drinking1.volume.value = "550mL";
console.log("drinking_name: ", drinking.name); // milk,因为进行了一层的深拷贝
console.log("drinking_volume_value: ", drinking.volume.value); // 到了一下层,所以是浅拷贝
2.3) Object.assign()
Object.assign() 将一个或多个对象的属性复制给目标对象。
- 接受一个参数时:浅拷贝
let drinking = {
name : "milk",
pride : 8,
volume : {
value : "250mL"
}
};
let drinking2 = {
name2 : "tea"
}
let drinking1 = Object.assign(drinking2,drinking);
drinking1.name = "water";
drinking1.volume.value = "550mL";
console.log("drinking_name: ", drinking.name);
console.log("drinking_volume_value: ", drinking.volume.value);
- 接受多个参数时:
需要注意的是:
Object.assign() 会进行一层的深拷贝,剩下层都是浅拷贝。
let drinking = {
name : "milk",
pride : 8,
volume : {
value : "250mL"
}
};
let drinking1 = Object.assign({
}, drinking);
drinking1.name = "water";
drinking1.volume.value = "550mL";
console.log("drinking_name: ", drinking.name); // milk, 因为是第一层,进行了一次深拷贝
console.log("drinking_volume_value: ", drinking.volume.value); // 550mL,因为到了下一层,进行浅拷贝
2.4) for … in
会进行一层深拷贝,剩下层都是浅拷贝。
let drinking = {
name : "milk",
pride : 8,
volume : {
value : "250mL"
}
};
let drinking1 = {
};
for (const key in drinking) {
drinking1[key] = drinking[key];
};
drinking1.name = "coffee";
drinking1.volume.value = "550mL";
console.log("drinking_name: ", drinking.name);
console.log("drinking_volume_value: ", drinking.volume.value);
3. 常用的深拷贝方法
3.1) 递归
let drinking = {
name : "milk",
volume : "250mL",
pride : {
value : 8
}
};
function deepCopy(object) {
let obj = object instanceof Array ? [] : {
};
for (const [key, val] of Object.entries(object)) {
obj[key] = typeof val === "object" ? deepCopy(val) : val;
}
return obj;
};
let drinking1 = deepCopy(drinking);
drinking1.name = "coffee";
drinking1.pride.value = 12;
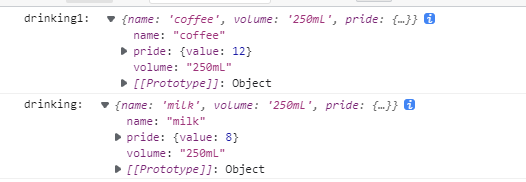
console.log("drinking1: ", drinking1);
console.log("drinking: ", drinking);
3.2) JSON做字符串转换
利用 JSON.stringify() 和 JSON.parse()
需要注意的是:
只有可以转成JSON格式的对象才可以这样用,像function没办法转成JSON,就不可以。
let drinking = {
name : "milk",
volume : "250mL",
pride : {
value : 8
}
};
let strDrinking = JSON.stringify(drinking);
let drinking1 = JSON.parse(strDrinking);
console.log("drinking1", drinking1);
drinking1.name = "coffee";
drinking1.pride.value = 12;
console.log("drinking1", drinking1);
console.log("drinking", drinking);