JavaScript使用
1 阻止标签的默认行为
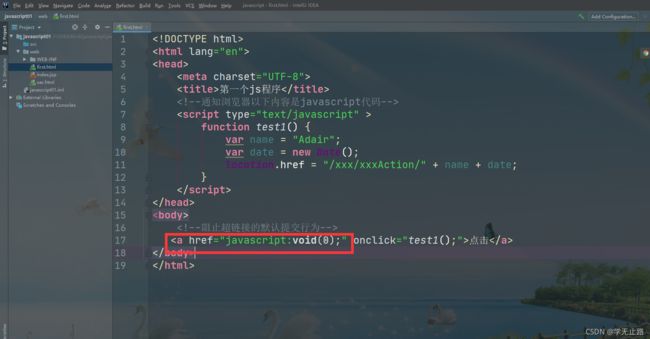
1.阻止超链接的默认提交行为。
演示的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个js程序</title>
<!--通知浏览器以下内容是javascript代码-->
<script type="text/javascript" >
function test1() {
var name = "Adair";
var date = new Date();
location.href = "/xxx/xxxAction/" + name + date;
}
</script>
</head>
<body>
<!--阻止超链接的默认提交行为-->
<a href="javascript:void(0);" onclick="test1();">点击</a>
</body>
</html>
如图所示:
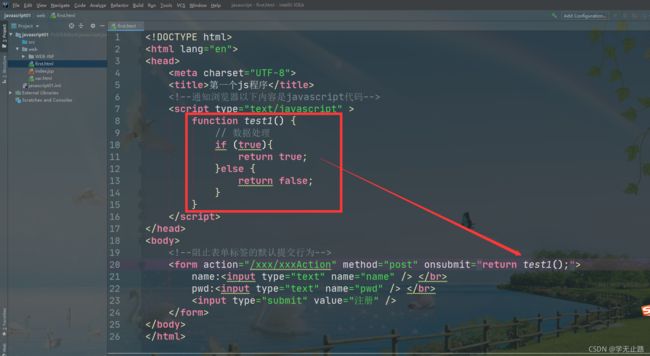
2.阻止表单标签的默认提交行为。
演示的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个js程序</title>
<!--通知浏览器以下内容是javascript代码-->
<script type="text/javascript" >
</script>
</head>
<body>
<!--阻止表单标签的默认提交行为-->
<form action="/xxx/xxxAction" method="post" onsubmit="return false">
name:<input type="text" name="name" /> </br>
pwd:<input type="text" name="pwd" /> </br>
<input type="submit" value="注册" />
</form>
</body>
</html>
如图所示:
注意:onsubmit = “return 调用函数” 以函数的返回结果决定是否提交表单。
2 事件对象 event【了解】
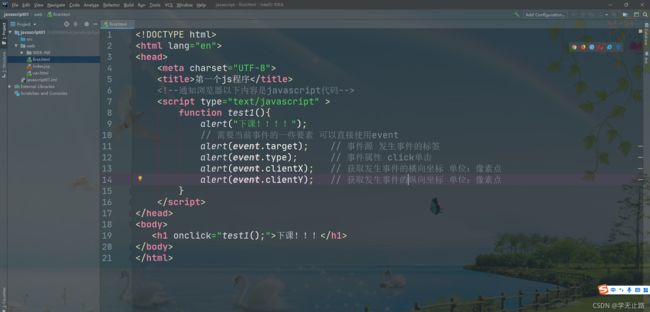
演示的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个js程序</title>
<!--通知浏览器以下内容是javascript代码-->
<script type="text/javascript" >
function test1(){
alert("下课!!!!");
// 需要当前事件的一些要素 可以直接使用event
alert(event.target); // 事件源 发生事件的标签
alert(event.type); // 事件属性 click单击
alert(event.clientX); // 获取发生事件的横向坐标 单位:像素点
alert(event.clientY); // 获取发生事件的纵向坐标 单位:像素点
}
</script>
</head>
<body>
<h1 onclick="test1();">下课!!!</h1>
</body>
</html>
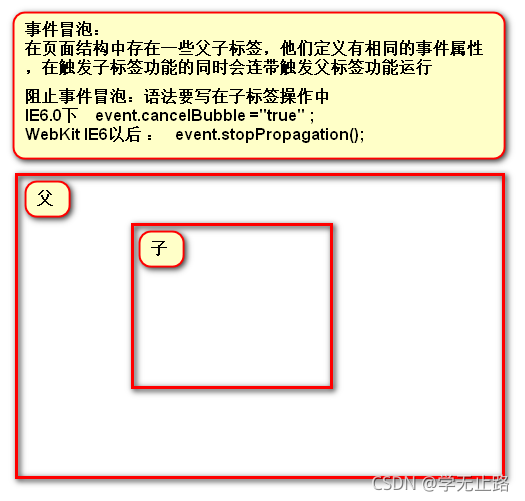
3 Js事件冒泡【了解】
<!DOCTYPE html>
<html lang="en">
<head>
<style type="text/css">
#outer{
border: solid 1px red;
background-color: red;
width: 200px;
height: 200px;
padding: 20px 20px;
}
#inner{
border: solid 1px blue;
background-color: blue;
width: 100px;
height: 100px;
}
</style>
<meta charset="UTF-8">
<title>Js事件冒泡</title>
<script type="text/javascript">
function test1() {
alert("外层单击事件触发");
}
function test2() {
// 阻止事件冒泡
event.stopPropagation();
alert("内层单击事件触发");
}
</script>
</head>
<body>
<div id="outer" onclick="test1();">
outer
<div id="inner" onclick="test2();">
inner
</div>
</div>
</body>
</html>
4 DOM 【重点】
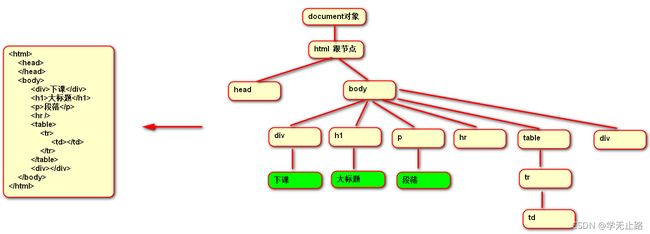
1.什么是DOM Document Object Model 文档对象模型。
Js会将页面封装成一个document对象,页面当中的每个标签也会封装成对应的一个标签对象,并且以树状结构存储。
目的:方便对页面结构进行操作。
DOM = 文档对象模型树 + 相关操作方法(API)。如图所示:
2.相关操作方法
a.获取标签对象
document.getElementById(“id值”) ; //通过标签id属性值获取标签对象。
获取的时单个标签对象。
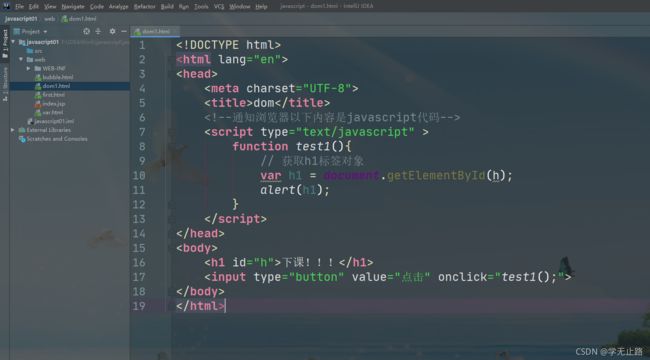
演示的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dom</title>
<!--通知浏览器以下内容是javascript代码-->
<script type="text/javascript" >
function test1(){
// 获取h1标签对象
var h1 = document.getElementById(h);
alert(h1);
}
</script>
</head>
<body>
<h1 id="h">下课!!!</h1>
<input type="button" value="点击" onclick="test1();">
</body>
</html>
如图所示:
b.操作标签属性
获取: 标签对象.属性名
演示的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dom</title>
<!--通知浏览器以下内容是javascript代码-->
<script type="text/javascript" >
function test1(){
// 获取h1标签对象
// var h1 = document.getElementById(h);
// 获取id属性值 标签对象.属性名
//alert(h1.id);
// 获取输入框的标签对象
var input = document.getElementById(i1);
// 获取标签对象的属性值
var name = input.value;
if (name.length >= 6 && name.length <= 16){
alert("输入正确!");
}else {
alert("输入错误!");
}
alert(name);
}
</script>
</head>
<body>
<h1 id="h">下课!!!</h1>
姓名:<input id="i1" type="text" name="name">
<input type="button" value="点击" onclick="test1();">
</body>
</html>
如图所示:
修改: 标签对象.属性名 = “值”
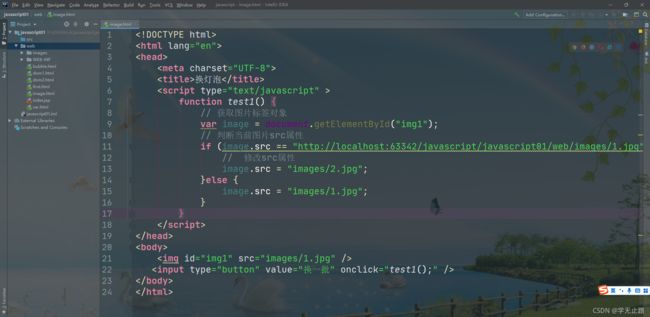
演示的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>换灯泡</title>
<script type="text/javascript" >
function test1() {
// 获取图片标签对象
var image = document.getElementById("img1");
// 判断当前图片src属性
if (image.src == "http://localhost:63342/javascript/javascript01/web/images/1.jpg"){
// 修改src属性
image.src = "images/2.jpg";
}else {
image.src = "images/1.jpg";
}
}
</script>
</head>
<body>
<img id="img1" src="images/1.jpg" />
<input type="button" value="换一批" onclick="test1();" />
</body>
</html>
如图所示:
c.操作标签体文本
获取:标签对象.innerText 只获取内部文本信息。
标签对象.innerHTML 获取内部文本以及子标签。
修改:
标签对象.innerText= “文本” 会覆盖标签内所有内容。
标签对象.innerHTML= “文本” 会覆盖标签内所有内容。
演示的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dom</title>
<!--通知浏览器以下内容是javascript代码-->
<script type="text/javascript" >
function test1() {
var div = document.getElementById("d");
// div.innerText = "TXWang";
// alert(div.innerHTML);
div.innerHTML = "TXWang";
}
</script>
</head>
<body>
<div id="d">
<div>Adair</div>
</div>
<input type="button" value="点击" onclick="test1();">
</body>
</html>
如图所示: d.标签对象的常用属性
d.标签对象的常用属性
标签对象.parentNode 获取当前标签对象的父节点 【常用】。
演示的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dom</title>
<!--通知浏览器以下内容是javascript代码-->
<script type="text/javascript" >
function test1() {
var li = document.getElementById("li2");
var ol = li.parentNode;
alert(ol);
}
</script>
</head>
<body>
<ol>
<li>Adair1</li>
<li id="li2">Adair2</li>
<li>Adair3</li>
<li>Adair4</li>
</ol>
<input type="button" value="点击" onclick="test1();">
</body>
</html>
如图所示:
标签对象.childNodes 获取当前标签对象的子节点 返回数组 空格也算子节点。
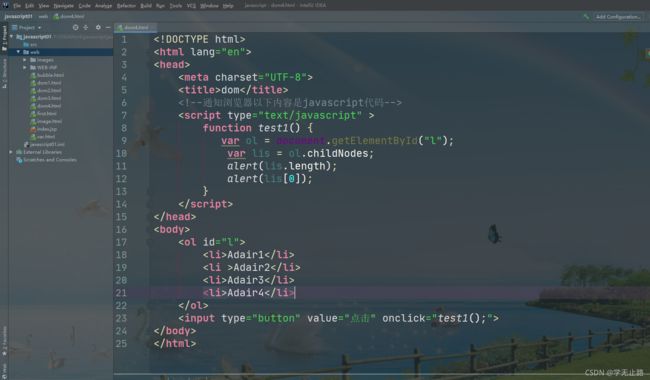
演示的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dom</title>
<!--通知浏览器以下内容是javascript代码-->
<script type="text/javascript" >
function test1() {
var ol = document.getElementById("l");
var lis = ol.childNodes;
alert(lis.length);
alert(lis[0]);
}
</script>
</head>
<body>
<ol id="l">
<li>Adair1</li>
<li >Adair2</li>
<li>Adair3</li>
<li>Adair4</li>
</ol>
<input type="button" value="点击" onclick="test1();">
</body>
</html>
如图所示:
标签对象.firstChild 获取当前标签对象的第一个子节点。
标签对象.lastChild 获取当前标签对象的最后一个子节点。
演示的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dom</title>
<!--通知浏览器以下内容是javascript代码-->
<script type="text/javascript" >
function test1() {
var ol = document.getElementById("l");
alert(ol.firstChild.innerText);
alert(ol.lastChild.innerText);
}
</script>
</head>
<body>
<ol id="l"><li>Adair1</li>
<li >Adair2</li>
<li>Adair3</li>
<li>Adair4</li>
</ol>
<input type="button" value="点击" onclick="test1();">
</body>
</html>
如图所示:
标签对象.proviousSibling 获取当前标签对象上一个兄弟节点。
标签对象.nextSibling 获取当前标签对象下一个兄弟节点。
演示的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dom</title>
<!--通知浏览器以下内容是javascript代码-->
<script type="text/javascript" >
function test1() {
var li = document.getElementById("l2");
var l3 = li.nextSibling.nextSibling;
alert(l3.innerText);
var l1 = li.previousSibling.previousSibling;
alert(l1.innerText);
}
</script>
</head>
<body>
<ol id="l">
<li>Adair1</li>
<li id="l2">Adair2</li>
<li>Adair3</li>
<li>Adair4</li>
</ol>
<input type="button" value="点击" onclick="test1();">
</body>
</html>
如图所示:
e.操作页面结构 对页面元素的添加或者删除
添加:
1.创建标签对象 document.createElement(“标签名”);
2.创建文本对象 document.createTextNode(“文本”);
3.在父节点中添加子节点 : 父节点.appendChild(子节点);
演示的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dom</title>
<!--通知浏览器以下内容是javascript代码-->
<script type="text/javascript" >
function test1() {
// 创建一个div Adair
// 1.创建div标签对象
var div = document.createElement("div");
// 2.创建文本对象
var TestNode = document.createTextNode("Adair");
// 3.将文本放入div标签中
div.appendChild(TestNode);
// 4.将div放入body中
var body = document.getElementById("bd");
body.appendChild(div);
}
</script>
</head>
<body id="bd">
<input type="button" value="点击" onclick="test1();">
</body>
</html>
如图所示:
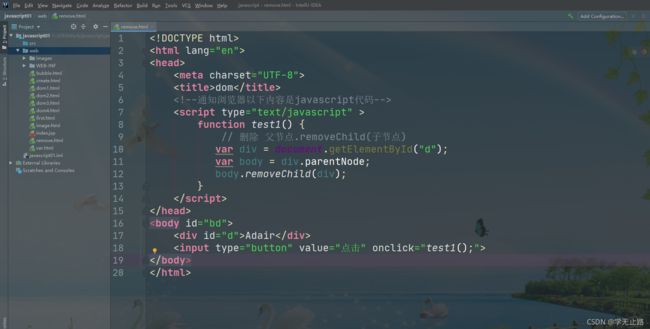
删除:
父节点.removeChild(子节点) 。
演示的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dom</title>
<!--通知浏览器以下内容是javascript代码-->
<script type="text/javascript" >
function test1() {
// 删除 父节点.removeChild(子节点)
var div = document.getElementById("d");
var body = div.parentNode;
body.removeChild(div);
}
</script>
</head>
<body id="bd">
<div id="d">Adair</div>
<input type="button" value="点击" onclick="test1();">
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小案例</title>
<script TYPE="text/javascript">
// 动态表格 添加
function addUser() {
// 获取用户输入的属性
nameText = document.getElementById("name").value;
emailText = document.getElementById("email").value;
phoneText = document.getElementById("phone").value;
// 将获取的文本数据封装成文本对象
var nameNode = document.createTextNode(nameText);
var emailNode = document.createTextNode(emailText);
var phoneNode = document.createTextNode(phoneText);
// 创建td
var nameTd = document.createElement("td");
var emailTd = document.createElement("td");
var phoneTd = document.createElement("td");
// 创建删除按钮的td
var delTd = document.createElement("td");
// 创建删除按钮
var delInput = document.createElement("input");
// 对象.属性名 = "值"
delInput.type = "button";
delInput.value="删除"
// 添加单击事件 事件属性 也是标签的一个属性
delInput.onclick = function(){
deleteUser();
}
// 把删除按钮放入td中
delTd.appendChild(delInput);
// 将文本节点放入对应的td中
nameTd.appendChild(nameNode);
emailTd.appendChild(emailNode);
phoneTd.appendChild(phoneNode);
// 创建tr
var tr = document.createElement("tr");
// 将td放入tr中
tr.appendChild(nameTd);
tr.appendChild(emailTd);
tr.appendChild(phoneTd);
tr.appendChild(delTd);
//将tr放入table中
var table = document.getElementById("tb");
table.appendChild(tr);
}
// 动态删除
function deleteUser(){
// 删除 父节点.removeChild(子节点)
// 获取发生事件的源头标签
var btn = event.target;
// 获取父节点的父节点
var tr = btn.parentNode.parentNode;
// 获取tr父节点
var parentNode = tr.parentNode;
// 删除
parentNode.removeChild(tr);
}
</script>
</head>
<body>
<center>
name:<input id="name" type="text" />
email:<input id="email" type="text" />
phone:<input id="phone" type="text" />
<input type="button" value="提交" onclick="addUser();" />
</center>
<hr/>
<br/>
<table id="tb" border="1px" width="75%" align="center" cellspacing="0"cellpadding="0">
<tr>
<td>NAME</td><td>EMAIL</td><td>PHONE</td><td>操作</td>
</tr>
<tr>
<td>Adair</td><td>1578533828@qq.com</td><td>15786876143</td><td><input type="button" value="删除" onclick="deleteUser();"></td>
</tr>
<tr>
<td>LITiao</td><td>345611145@qq.com</td><td>18275769841</td><td><input type="button" value="删除" onclick="deleteUser();"></td>
</tr>
</table>
</body>
</html>
如图所示:
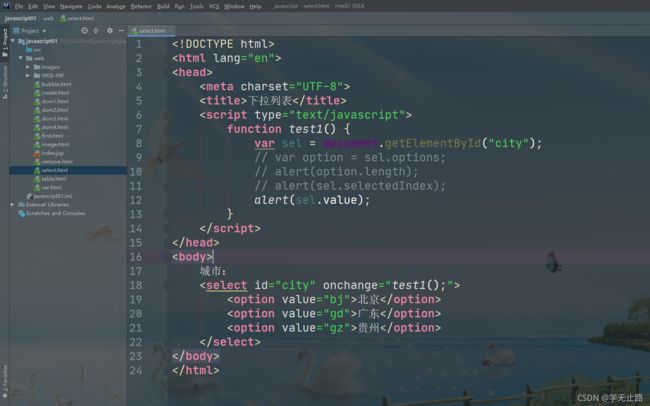
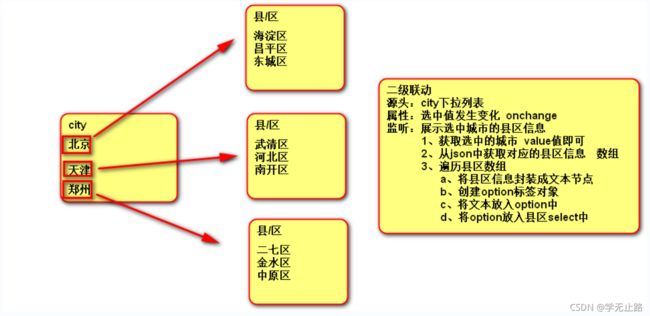
f.下拉列表相关的属性
sel.options 获取当前下拉列表所有的option标签。
sel.selectedIndex 获取当前选中option的下标。
sel.value 获取当前选中option的value值。
演示的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉列表</title>
<script type="text/javascript">
function test1() {
var sel = document.getElementById("city");
// var option = sel.options;
// alert(option.length);
// alert(sel.selectedIndex);
alert(sel.value);
}
</script>
</head>
<body>
城市:
<select id="city" onchange="test1();">
<option value="bj">北京</option>
<option value="gd">广东</option>
<option value="gz">贵州</option>
</select>
</body>
</html>
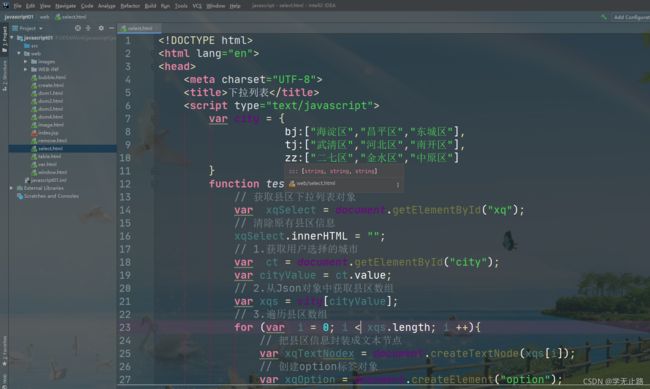
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉列表</title>
<script type="text/javascript">
var city = {
bj:["海淀区","昌平区","东城区"],
tj:["武清区","河北区","南开区"],
zz:["二七区","金水区","中原区"]
}
function test1() {
// 获取县区下拉列表对象
var xqSelect = document.getElementById("xq");
// 清除原有县区信息
xqSelect.innerHTML = "";
// 1.获取用户选择的城市
var ct = document.getElementById("city");
var cityValue = ct.value;
// 2.从Json对象中获取县区数组
var xqs = city[cityValue];
// 3.遍历县区数组
for (var i = 0; i < xqs.length; i ++){
// 把县区信息封装成文本节点
var xqTextNodex = document.createTextNode(xqs[i]);
// 创建option标签对象
var xqOption = document.createElement("option");
// 将县区文本节点放入option中
xqOption.appendChild(xqTextNodex);
// 将option放入县区下拉列表中
xqSelect.appendChild(xqOption);
}
}
// 页面加载完成之后执行的内容
function init() {
test1();
}
</script>
</head>
<body onload="init()">
城市:
<select id="city" name="city" onchange="test1()">
<option value="bj">北京</option>
<option value="tj">天津</option>
<option value="zz">郑州</option>
</select>
县区:
<select id="xq">
</select>
</body>
</html>
5 BOM Browser Object Model 浏览器对象模型 window.alert(); // 弹框提示。
window.alert(); // 弹框提示。
演示的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>window</title>
<!--通知浏览器以下内容是javascript代码-->
<script type="text/javascript" >
function test1() {
// 浏览器弹框提示
// window.alert();
// 确认提示框。参数:提示内容 返回值:布尔值 确定:true 取消:false
// var result = window.confirm("确定删除?");
// alert(result);
// 可输入提示框。 参数:提示内容 返回值:输入的内容
// var input = window.prompt("请输入您的银行卡卡号和密码,中间用#分隔!");
// alert(input);
// 定时任务 在指定时间后,执行指定任务 时间单位:毫秒 返回值:当前定时任务id值
var timeId = window.setTimeout(function () {
alert("嘻嘻哈哈");
},300);
// 取消定时任务 需要定时任务的id
window.clearTimeout(timeId);
// 定时任务 循环执行 时间单位:毫秒 返回值:当前定时任务id值
var interId = window.setInterval(function () {
alert("一口气上五楼,不费劲");
},300);
// 取消定时任务 需要定时任务的id
window.clearInterval(interId);
}
</script>
</head>
<body>
<input type="button" value="点击" onclick="test1();" />
</body>
</html>
如图所示:
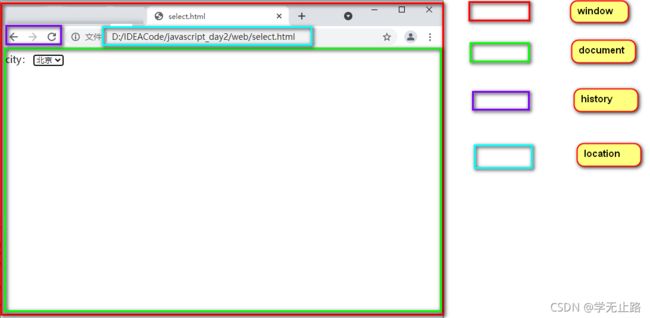
Location:对象 表示地址栏【重点】
location.href = “ url” ; 通过js形式发送请求
发送请求的方式:
1.地址栏
2.超级链接
3.表单
4. Js location.href。