Vue.js 响应式原理(自己手动实现一个vue.js) 【1-3】
1: 数据驱动
【数据响应式 , 双向绑定, 数据驱动】
- 数据响应式: 数据模型仅仅是普通的JS对象,当我们修改数据时,视图会进行更新,避免了 频繁的DOM操作,提高开发效率
- 双向绑定: 数据改变,视图改变;视图改变,数据也改变;使用v-module实现双向数据绑定
- 数据驱动:只关注数据本身,不必关心数据是如何渲染到视图的
2: 数据响应式的核心原理【将data中的成员转换成getter和setter,注入到vue实例中】
1: Vue基础结构
Vue 基础结构
差值表达式
{
{ msg }}
{
{ count }}
v-text
v-model
2: Vue2.x (Object.defineProperty)
Vue 2.x 深入响应式原理
Object.defineProperty
浏览器兼容IE8以上(不包含IE8)
当你把一个普通的 JavaScript 对象传入 Vue 实例作为
data选项,Vue 将遍历此对象所有的 property, Vue2.x 是使用 Object.defineProperty 把这些 property 全部转为 getter/setter。Object.defineProperty( obj, key, { } ) get() set(newVal)
defineProperty
hello
如果data里面有多个成员,如何实现呢????
实现方法如下:
defineProperty 多个成员
hello
3: Vue3.x ( es6 的 Proxy)
Proxy 对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)
当你把一个普通的 JavaScript 对象传入 Vue 实例作为
data选项,Vue 将遍历此对象所有的 property, Vue3.x 是使用 Proxy 把这些 property 全部转为 getter/setter。 不过Proxy兼容性不太好Proxy(data, { }) get(target, key) setter(target, key, newVal)
vue3.x-proxy
hello
3: 实现事件响应式【发布订阅模式 和 观察者模式】
发布订阅模式【应该场景父子组件传值】
发布订阅模式
观察者模式
观察者模式
4: 模拟Vue响应式原理
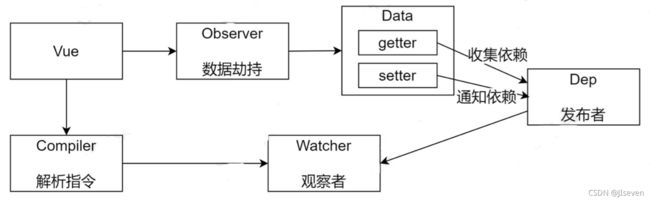
模拟Vue响应式原理分析
- Vue
- 把 data 中的成员注入到 Vue 实例,并且把 data 中的成员转成 getter/setter
- Observer
- 能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知 Dep
- Compiler
- 解析每个元素中的指令/插值表达式,并替换成相应的数据
- Dep
- 添加观察者(订阅者)(watcher),当数据变化 通知 所有观察者
- Watcher
- 数据变化更新视图
数据发生变化后,会重新对页面渲染,这就是 Vue 响应式,那么这一切是怎么做到的呢?想完成这个过程,Vue 知道自己需要做三件事情:
- 侦测数据的变化
首先有个问题,在Javascript中,如何侦测一个对象的变化 ? ?
其实有2种办法可以侦测到变化:
使用
Object.defineProperty和 ES6的Proxy这就是进行数据劫持或数据代理。
- 收集视图依赖了哪些数据
这里涉及 订阅者 Dep 和 观察者 Watcher
- 数据变化时,自动“通知”需要更新的视图部分,并进行更新
对应专业俗语分别是:
- 数据劫持 / 数据代理 (Observer)
- 依赖收集 (Dep)
- 发布订阅模式
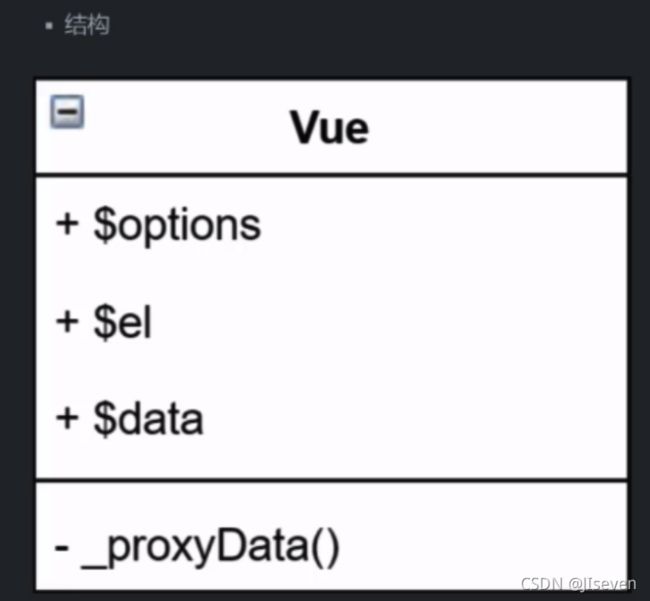
vue.js
功能
- 负责接收初始化的参数(选项)
- 负责把 data 中的属性注入到 Vue 实例,转换成 getter/setter
- 数据调用 observer 监听 data 中所有属性的变化
- 负责调用 compiler 解析 指令/ 差值表达式: { { 变量 }}
class Vue {
constructor (options) {
// 1: 通过属性保存选项的数据
this.$options = options || {}
this.$data = options.data || {}
this.$el = typeof options.el === 'string'? document.querySelector(options.el): options.el
// 2: 将data中的成员转化成getter和setter,并注入到vue实例中
this._ProxyData(this.$data)
// 3: 调用observer对象,监听数据变化
new Observer(this.$data)
// 4: 调用compiler对象,解析指令和差值表达式
new Compiler(this)
}
_ProxyData(data) {
// 遍历data中的所有属性
Object.keys(data).forEach(key => {
// 把data的属性注入到vue实例中
Object.defineProperty(this, key, {
enumerable: true,
configurable: true,
get () {
return data[key]
},
set (newValue) {
if (newValue == data[key]) {
return
}
data[key] = newValue
}
})
})
}
}observer.js
功能
- 负责把 data 需哪些中的属性转化成响应式数据
- data 中的某个属性也是对象,把该属性转化为响应式数据
- 数据发送通知
// Observer作用:负责吧data选项中的属性转化为响应式数据
class Observer {
constructor (data) {
this.walk(data)
}
// 将data中的数据进行循环递归
walk (data) {
// 1: 判断data是不是对象
if (!data || typeof data !== 'object') {
return
}
// data: { msg: 'Hello Vue', person: { name: 'zs'} };Object.keys(data) ====> [msg, person]
// 2: 遍历data对象的所有属性,
Object.keys(data).forEach(key => {
this.defineReactive(data, key, data[key])
})
}
// 通过Object.defineProperty()将data属性转化为getter和setter方法来监听数据的变化,实现响应式数据
defineReactive (obj, key, val) {
// 负责收集依赖,并发送通知
let dep = new Dep()
// 递归子属性:如果val是对象==>{ name: 'zs' } 把val内部的属性转化成响应式数据
this.walk(val)
Object.defineProperty(obj, key, {
enumerable: true, //可枚举(可以遍历)
configurable: true, //可配置(比如可以删除,和使用defineProperty重新定义)
get () {
// 收集依赖:
// 当获取数据时,会触发reactiveGetter函数把当前的 Watcher 对象(存放在 Dep.target 中)收集到 Dep 类中去
// 修改data对象成员的值,则会触发 reactiveSetter 方法,通知 Dep 类调用 notify 来触发所有 Watcher 对象的 update 方法更新对应视图。
Dep.target = dep.addSub(Dep.target)
// return obj[key]
return val
},
set (newVal) {
if (newVal === val) {
return
}
val = newVal
// data: {msg: 'Hello Vue'}; vm.msg = { test: 'Hello' }
this.walk(newVal) //如果赋值是一个对象,也要递归子属性,将子属性转化为getter和setter方法来实现监听数据的变化
// 发送通知:执行 watcher 的 update 方法
dep.notify()
}
})
}
}监听data数据变化实现方法有 2 种:
方法1: Object.defineProperty实现:
Vue 通过设定对象属性的 setter / getter 方法来监听数据的变化,通过 getter 进行依赖收集,而 每个setter 方法就是一个观察者,在数据变更的时候通知订阅者更新视图
上面这段代码的主要作用在于:
walk这个函数传入一个obj(需要被追踪变化的对象),通过遍历所有属性的方式对该对象的每一个属性都通过defineReactive处理,以此来达到实现侦测对象变化。值得注意的是,walk会进行递归调用。那我们如何侦测 Vue 中
data中的数据??方法如下:// 在vue.js中 class Vue { /* Vue构造类 */ constructor(options) { this.$data = options.data || {}; observer(this.$data); } }【问题思考】:
Object.defineProperty无法检测到对象属性的添加或删除(如
data.location.a=1)。这是因为 Vue 通过
Object.defineProperty来将对象的 key 转换成getter/setter的形式来追踪变化,但getter/setter只能追踪一个数据是否被修改,无法追踪新增属性和删除属性。
- 如果是删除属性,我们可以用
vm.$delete实现,- 那如果是新增属性,该怎么办呢?
1)可以使用
Vue.set(location, a, 1)方法向嵌套对象添加响应式属性;
2)也可以给这个对象重新赋值,比如data.location = {...data.location,a:1}方法2:Proxy实现
Proxy的代理是针对整个对象的,而不是对象的某个属性,因此不同于Object.defineProperty的必须遍历对象每个属性,Proxy只需要做一层代理就可以监听同级结构下的所有属性变化,当然对于深层结构,递归还是需要进行的。此外Proxy支持代理数组的变化
收集依赖
1: 为什么要收集依赖?
我们之所以要观察数据,其目的在于当数据的属性发生变化时,通知那些曾经使用了该数据的地方,进行视图的更新, 我们只有通过收集依赖才能知道哪些地方依赖我的数据,以及数据更新时派发更新
2: 依赖收集是如何实现的?
其中的核心思想就是“ 事件发布订阅模式 ”【父子组件传值,$on, $emit】
接下来我们先介绍两个重要角色-- 订阅者 Dep 和 观察者 Watcher
Dep.js 发布者
前言:收集依赖需要为依赖找一个存储依赖的地方,为此我们创建了Dep,它用来收集依赖、删除依赖和向依赖发送消息等。说得具体点,它的主要作用是用来存放 Watcher 观察者对象。我们可以把 Watcher理解成一个中介的角色,数据发生变化时通知它,然后它再通知其他地方。
Dep 类
功能:
- 收集依赖,添加观察者(订阅者)(watcher)
- 通知所有观察者(订阅者)
class Dep {
constructor() {
// 储存所有观察者:Watcher对象的数组
this.subs = []
}
// 添加观察者:在subs中添加一个Watcher对象
addSub (sub) {
if (sub && sub.update) {
this.subs.push(sub)
}
}
// 发送消息通知:通知所有Watcher对象更新视图
notify () {
this.subs.forEach(sub => {
sub.update()
})
}
}以上代码主要做两件事情:
- 用 addSub 方法可以在目前的 Dep 对象中增加一个 Watcher 的订阅操作;
- 用 notify 方法通知目前 Dep 对象的 subs 中的所有 Watcher 对象触发更新操作。
所以当需要依赖收集的时候(observer.js的getter中)调用 addSub,
当需要派发更新的时候(observer.js的setter中)调用 notify。
调用也很简单:
let dp = new Dep() dp.addSub(sub => { console.log('emit here') }) dp.notify()
Watcher.js 观察者 (订阅者)
为什么引入Watcher ?
当属性发生改变时,我们要通知用到数据的地方,而且使用这个数据的地方有很多,并且类型不也一致,有可能是模版,也有可能是用户写的一个watch, 这时候需要一个能集中收集这些情况的类,我们在依赖收集阶段只收集这个封装好的类的实例进来, 通知也只通知它一个,再由它负责通知其他地方。
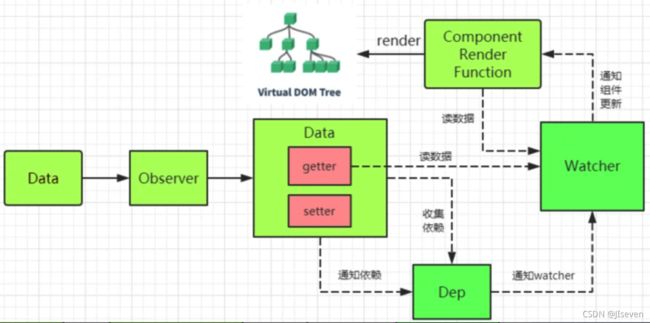
依赖收集的目的是将观察者(订阅者) watcher 对象存放到当前闭包中的 Dep 的 subs 中,形成如下所示的这样一个关系(图参考《剖析 Vue.js 内部运行机制》)。
收集依赖
- 所谓的依赖,其实就是 Watcher。
- 至于如何收集依赖,总结起来就一句话,在observer.js里 (getter中收集依赖,在setter中触发依赖)。
- 先收集依赖,即把用到该数据的地方收集起来,然后等属性发生变化时,把之前收集好的依赖循环触发一遍就行了。
- 具体来说,当外界通过Watcher读取数据时,便会触发 getter 从而将 当前Watcher 添加到依赖中,哪个 Watcher 触发了getter,就把哪个 Watcher 收集到 Dep 的subs中。当数据发生变化时,会循环依赖列表,把所有的 Watcher 都通知一遍。
最后我们对 defineReactive 函数进行改造,在自定义函数中添加 依赖收集 和 派发更新 相关的代码,实现了一个简易的数据响应式。
class Watcher {
constructor(vm, key, cb) {
this.vm = vm
// data中的属性名称
this.key = key
// 回调函数负责更新视图
this.cb = cb
// 1: 把watcher对象记录到Dep类的静态属性target
Dep.target = this
// 2: 触发get方法,在get方法中会调用addSub
this.oldValue = vm[this.key]
Dep.target = null // 防止多次赋值
}
// 当数据发生变化的时候更新视图
update () {
let newValue = this.vm[this.key]
if (newValue == this.oldValue) {
return
}
this.cb(newValue)
}
}当 render function 被渲染的时候,
读取所需对象的值,会触发 reactiveGetter 函数把当前的 Watcher 对象(存放在 Dep.target 中)收集到 Dep 类中去【Dep.target && Dep.addSub(Dep.target) 】。
之后如果修改对象的值,则会触发 reactiveSetter 方法,通知 Dep 类 调用 notify 来触发所有 Watcher 对象的 update 方法更新对应视图【new Dep().notify() 】。。
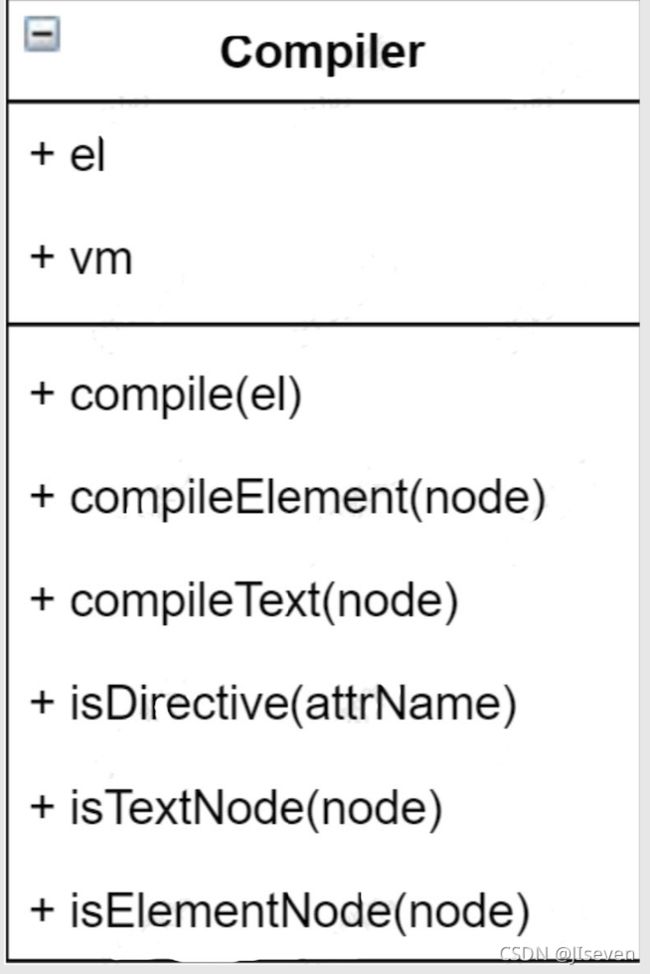
compiler.js
功能:
- 负责编译模板,解析指令/插值表达式
- 负责页面的首次渲染
- 当数据变化后重新渲染视图
class Compiler {
constructor (vm) {
this.el = vm.$el
this.vm = vm
this.compiler(this.el)
}
// 编译模版: 处理 文本节点 和 元素节点
compiler (el) {
// 获取模版的所有子节点
let childNodes = el.childNodes
// Array.from(childNodes): 将伪数组转化为真正的数组
Array.from(childNodes).forEach(node => {
// 需要注意:箭头函数不会改变this的指向
if (this.isTestNode(node)) {
// 处理文本节点
this.compilerText(node)
} else if (this.isElementNode(node)) {
// 处理元素节点
this.compilerElemnet(node)
}
// 判断node节点, 是否有子节点,如果有要递归调用compiler
if (node.childNodes && node.childNodes.length) {
this.compiler(node)
}
})
}
// 编译元素节点, 处理指令 v-module v-show 。。。。
compilerElemnet (node) {
// 遍历所有属性节点
Array.from(node.attributes).forEach(attr => {
// 判断是否是指令
let attrName = attr.name
if (this.isDirective(attrName)) {
// v-text ===> text
attrName = attrName.substr(2)
// key是data的属性名
let key = attr.value
this.update(node, key, attrName)
}
})
}
update (node, key, attrName) {
let updateFn = this[attrName + 'Updater']
// 注意这里的this指向问题:使用call()重定义this指向Compiler
updateFn && updateFn.call(this, node, this.vm[key], key)
}
// 处理v-text 指令
textUpdater (node, value, key) {
node.textContent = value
new Watcher(this.vm, key, (newValue) => {
node.textContent = newValue
})
}
// 处理 v-module 指令
modelUpdater (node, value, key) {
node.value = value
new Watcher(this.vm, key, (newValue) => {
node.value = newValue
})
// 双向绑定 视图改变,数据也改变
node.addEventListener('input', () => {
this.vm[key] = node.value
})
}
// 编译文本节点,处理差值表达式 {
{ }}
compilerText (node) {
// {
{ msg }}
let reg = /\{\{(.+?)\}\}/
let value = node.textContent
if (reg.test(value)) {
// RegExp.$1 : 获取(.+?)里的值 就是差值表达式是{
{}}里面的内容
// RegExp.$1.trim(): 去除多余空格
let key = RegExp.$1.trim()
node.textContent = value.replace(reg, this.vm[key])
}
}
// 判断元素是否是指令
isDirective (attName) {
return attName.startsWith('v-')
}
// 判断节点是否是文本节点
isTestNode (node) {
return node.nodeType === 3
}
// 判断节点是否是元素节点
isElementNode (node) {
return node.nodeType === 1
}
}index.html
Mini Vue
差值表达式
{
{ msg }}
{
{ count }}
v-text
v-model
总结
问题思考:
- 给属性重新赋值成对象,是否是响应式的? 是响应式
- 给Vue实例新增一个成员是否是响应式的?不是响应式
要实现新增成员是响应式
猜想: 会执行observe.js的defineReactive()方法,给新成员添加getter/setter,使其变成响应式数据
- 在 new vue() 后,Vue 会调用 _init 函数进行初始化,也就是init过程,在这个过程中Data通过_proxyData(this.$data)将 Data 数据注册到Vue实例上,然后将Data数据通过Observer转化为getter/setter形式,来对数据变化追踪,当被设置的对象被读取的时候会执行 getter 函数, 当被赋值时候会执行 setter 函数,并发送通知,
- 当 render function 执行时候,因为会读取所需对象的值,所以会触发 getter 函数从而将watcher 添加到依赖中进行依赖收集,收集依赖到Dep的subs中
- 在修改对象值的时候,会触发对应的 setter,setter 通知之前依赖收集得到的Dep中的每一个 watcher ,告诉他们自己的值改变了,需要重新渲染试图,这时候 watcher就会调用 update 函数来更新视图
- 页面首次加载,Compiler会编译模版,渲染页面,更新视图
参考:
- 深入响应式原理
- https://github.com/DMQ/mvvm