- Tomcat新手入门指南:从零开始安装与基本配置
金枪鱼net
tomcat
Tomcat新手入门指南:从零开始安装与基本配置Tomcat是一个广泛使用的Javaservlet容器,用于运行Web应用服务器。它将JavaBean转换为Servlet,并作为JVM的一个虚拟进程运行。以下是一步一步的教程,帮助您快速安装和配置Tomcat。第一步:准备环境安装JavaDevelopmentKit(JDK)打开命令提示符或Terminal。输入以下命令并按回车键:brewinst
- tomcat下直接访问html网页
努力的搬砖人.
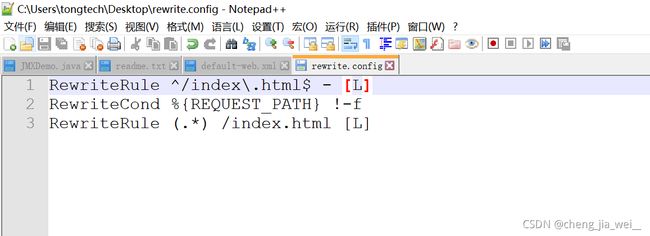
在conf/server.html配置文件中添加(在标签上添加)访问地址:http://localhost:8081/hello.html
- 28.Vulmap:Web 漏洞扫描与验证工具
白帽少女安琪拉
安全工具网络安全网络
一、项目介绍Vulmap是一款功能强大的Web漏洞扫描和验证工具,专注于对Web容器、Web服务器、Web中间件及CMS等Web程序的漏洞检测与利用。其集成了漏洞扫描(PoC)和漏洞利用(Exp)两种模式,帮助安全人员快速发现并验证目标系统的安全漏洞,适用于渗透测试、漏洞挖掘及安全评估等场景。1.1核心功能漏洞扫描(PoC模式):支持对多种Web程序(如Tomcat、WebLogic、Shiro、
- Tomcat 新手入门指南:从零开始掌握安装与配置
超级小狗
tomcatjava
Tomcat新手入门指南:从零开始掌握安装与配置一、Tomcat是什么?ApacheTomcat是一个开源的轻量级Web应用服务器,专为运行JavaServlet和JSP设计。它是初学JavaWeb开发的必备工具,也是企业级应用的常见选择。核心功能:处理HTTP请求、管理Servlet生命周期、支持动态网页渲染。适用场景:开发测试环境、中小型Web应用部署、微服务架构中的容器化组件。二、快速安装T
- Apache Tomcat 新手入门指南:从安装到部署的全流程解析
小志开发
服务apachetomcatjava
ApacheTomcat作为一款轻量级的JavaServlet容器,被广泛应用于开发和运行基于Java的Web应用程序(如Servlet和JSP)。对于刚接触Tomcat的开发者来说,快速掌握其基本操作至关重要。本文将从零开始,详细介绍Tomcat的安装、配置、部署及常见问题的解决方法,助你轻松入门。第一部分:环境准备与安装1.确认JDK环境Tomcat依赖Java运行环境,因此需提前安装JDK8
- Tomcat新手入门指南:从零开始搭建Web服务器
xiaoyu❅
javatomcat前端服务器
目录一、Tomcat是什么?二、快速安装指南1.环境准备2.下载安装3.验证安装三、目录结构解析四、第一个Web应用部署1.创建标准目录结构2.编写测试JSP3.部署方式对比五、核心配置详解1.修改端口号2.配置虚拟主机3.JVM参数优化六、常用操作命令七、常见问题排查1.端口冲突2.应用热更新失败3.内存溢出八、最佳实践建议九、学习资源推荐一、Tomcat是什么?ApacheTomcat是一个开
- Tomcat新手入门指南,从零开始,快速掌握Tomcats安装与基本配置技巧
日记成书
反正看不懂系列tomcatfirefoxjava
以下是Tomcat新手入门指南,从零开始快速掌握安装与基本配置技巧:一、安装前准备确认Java环境Tomcat依赖JDK运行,需提前安装JDK8及以上版本。验证Java环境:命令行输入java-version和javac,若无报错则配置成功。下载Tomcat访问Tomcat官网,选择与系统匹配的版本(如Windows解压版)。二、安装步骤解压安装包将下载的Tomcat压缩包解压至无中文路径的目录(
- Java代码实现文件上传
啊侠
Java学习java实现文件上传
Java代码实现文件上传在文件上传过程中,文件是以流的形式从浏览器提交到服务端的。一般情况下采用Apache公司的开源文件上传组件common-fileupioad来进行文件的上传。由于common-fileupioad依赖于common-io,所以还要下载common-io这个包。准备工作:下载jar包,建立项目,把包导入lib目录,将lib添加到项目输出目录,配置好Tomcat。我们只编写简单
- springboot是如何在没有web.xml的情况下在外部tomcat启动的
菜鸟王老汉
spring
最近在公司部署测试环境的时候遇到了问题,本地用springboot内嵌tomcat启动没有问题,部署到测试环境的外部tomcat就不加载,在咨询了同事之后在启动类上继承了SpringBootServletInitializer之后就没有了问题,但并没有深入去想。由于servlet的规范是要配置web.xml的,包括Struts2和spring都是要在web.xml配置的,有一天在服务器上看编译后的
- windows安装es怎么在后台运行_Windows-ElasticSearch安装和启动
weixin_39531037
步骤二:安装ES服务Window版的ElasticSearch的安装很简单,类似Window版的Tomcat,解压开即安装完毕,解压后的ElasticSearch的目录结构如下:修改elasticsearch配置文件,config/elasticsearch.yml文件,增加文件内容如下:http.cors.enabled:truehttp.cors.allow-origin:"*"添加配置是为了
- K8S学习之基础二十八:k8s中的configMap
云上艺旅
K8S学习kubernetes学习容器云原生
k8s中的configMapconfigMap是k8s的资源对象,简称cm,用于保存非机密性的配置,数据可以用key/value键值对形式保存,也可以通过文件形式保存在部署服务的时候,每个服务都有自己的配置文件,如果一台服务器上部署多个服务:nginx、tomcat、apache等,那么这些配置都存在这个节点上,假如一台服务器不能满足线上高并发的要求,需要对服务器扩容,扩容之后的服务器还是需要部署
- tomcat8.5
咱家阿星
tomcat
Tomcat主要功能是提供HTTP的服务器。底层使用TCP/IP的进行的socket通信。它遵循了Servlet的规范、进行了具体实现,完成servlet容器的管理。连接:服务器与客户端进行的Socket通信的连接。请求:客户端向服务器发送数据。应答:服务器向客户端发送数据。HTTP协议:服务器与客户端之间交流的一种协议,通过规定好的结构来识别相互的内容。BIO(blockingio)阻塞IO,N
- 常用 J2EE 应用服务器比较
King-Blog
JAVAWEB
Weblogic和Tomcat的区别J2ee开发主要是浏览器和服务器进行交互的一种结构.逻辑都是在后台进行处理,然后再把结果传输回给浏览器。可以看出服务器在这种架构是非常重要的。这几天接触到两种Java的web服务器,做项目用的Tomcat,看视频看的是WebLogicServer(WLS),都是web服务器,有什么区别和联系呢?(一)先简单介绍一下这两种服务器。WebLogic是美国bea公司出
- Java 8 + Tomcat 9.0.102 的稳定环境搭建方案,适用于生产环境
无极低码
javajavatomcat开发语言
一、安装Java8安装OpenJDK8bashsudoaptupdatesudoaptinstallopenjdk-8-jdk-y验证安装bashjava-version应输出类似:openjdkversion“1.8.0_412”OpenJDKRuntimeEnvironment(build1.8.0_412-8u412-ga-1~22.04-b08)OpenJDK64-BitServerVM(
- tomcat的工作流程
My heart is toward you
tomcat
目录1、程序基本内容:2、实现原理:3、浏览器与tomcat4、tomcat核心功能5、总结:tomcat有主方法,servlet借助tomcat运行。tomcat文件夹1、程序基本内容:bin:包含各种脚本conf:是confige的缩写,有很多配置文件,程序启动肯定会读取配置文件lib:程序的主体部分,包含程序的主体代码logs:运行日志,运行期间的各种情况webapps:存放网站,一个文件就
- springBoot 项目GET请求包含[]报400错误解决方法。
lynn-66
tomcatGETY请求包特殊字符javahttpshttptomcatspring
网上好多方法试了都不行,最后解决了。tomcat下配置文件server.xml添加relaxedQueryChars="[,]"
- 13、JavaEE核心技术 - Servlet与JSP
跟着汪老师学编程
javajava-eeservlet
二、JavaEE核心技术-Servlet与JSP一、ServletServlet(服务器端小程序)是JavaEE中用于处理HTTP请求的核心组件。它是一个Java类,运行在Web服务器上,负责接收和响应HTTP请求。1.Servlet的生命周期Servlet的生命周期由以下几个阶段组成:初始化阶段(Initialization):触发:当Servlet容器(如Tomcat)启动时,或者当第一次请求
- java零到一:Servlet和JSP-12: jstl和el表达式注意以及servlet的mvc模式
慕容屠苏
java基础零到一
1、在javaee5.0及以上版本当中,如果要使用jstl和el表达式,应该注意的问题:1)常识javaee1.4---->servlet2.4(tomcat5.5)javaee5.0---->servlet2.5(tomcat6.0)sun公司在发布javaee5.0时,已经将jstl对应的jar文件合并到javaee5.0当中了,所以,不必拷贝2)解决方式:方式一:建议使用tomcat6.0及
- Java Spring Boot 常用技术及核心注解
微笑的曙光(StevenLi)
JAVAjavaspringboot开发语言
一、常用技术自动配置(Auto-Configuration)SpringBoot根据类路径中的依赖自动配置应用程序。例如,引入spring-boot-starter-web会自动配置内嵌Tomcat和SpringMVC。@EnableAutoConfiguration//启用自动配置起步依赖(StarterDependencies)通过预定义的依赖集合(如spring-boot-starter-d
- 漏洞预警 | Apache Tomcat 存在远程代码执行漏洞(CVE-2025-24813)
盛邦安全
apachetomcatjava
漏洞概述漏洞类型远程代码执行漏洞等级高危漏洞编号CVE-2025-24813漏洞评分无利用复杂度中影响版本11.0.0-M1至11.0.210.1.0-M1到10.1.349.0.0.M1到9.0.98利用方式远程POC/EXP已公开近日,ApacheTomcat发布更新修复漏洞(CVE-2025-24813)。为避免您的业务受影响,建议您及时开展安全风险自查。ApacheTomcat是一个Apa
- springboot新手入门搭建项目
stayhungerstayflush
springboot后端java
SpringBoot新手入门指南:从原理到实践一、SpringBoot简介SpringBoot是基于Spring框架的快速开发脚手架,通过约定优于配置的设计理念,简化了Spring应用的初始化搭建和开发过程。主要优势包括:内嵌Web服务器(Tomcat/Jetty)自动配置Spring和第三方库提供生产级监控端点无需XML配置二、核心概念解析1.自动配置(Auto-Configuration)@S
- 阿里云服务器使用教程:CentOS 7 安装JDK及Tomcat详细步骤(以jdk1.8、tomcat9.0.37为例)
蓝多多的小仓库
云服务器配置及使用服务器阿里云java
目录1、下载JDK及Tomcat的安装包并上传至服务器2、安装JDK3、安装Tomcat4、Tomcat启动后无法打开Tomcat首页的原因1、下载JDK及Tomcat的安装包并上传至服务器(1)下载JDK1.8版本压缩包官网:JavaDownloads|Oracle(2)下载Tomcat9.0.37的安装包官网:ApacheTomcat®-Welcome!
- Apache Tomcat 9.0.37 压缩免安装版
松京焕Max
ApacheTomcat9.0.37压缩免安装版apache-tomcat-9.0.37-windows-x64.zip项目地址:https://gitcode.com/open-source-toolkit/94318简介本仓库提供了一个经过压缩的ApacheTomcat9.0.37免安装版本。该版本无需复杂的安装步骤,解压后即可直接使用,非常适合快速部署和开发环境使用。资源文件文件名:apac
- 探索JavaWeb之旅:Tomcat 9.0.62一站式解决方案
富展尤
探索JavaWeb之旅:Tomcat9.0.62一站式解决方案【下载地址】Tomcat9.0.62资源文件下载本仓库提供了一个用于运行JavaWeb项目的资源文件下载,具体为`tocmcat-9.0.62`版本的Tomcat9原始最新版的压缩包。该资源文件是Tomcat9.0.62的完整压缩包,适用于需要使用Tomcat9来部署和运行JavaWeb项目的开发者项目地址:https://gitcod
- 深入理解Tomcat:Java Web服务器的安装与配置
杨凯凡
JavaWebjavatomcat
大家好!今天我们来聊聊JavaWeb开发中最重要的工具之一——ApacheTomcat。Tomcat是一个开源的JavaServlet容器和Web服务器,它是运行JavaWeb应用程序的核心环境。无论是开发、测试还是部署JavaWeb应用,Tomcat都是不可或缺的工具。本文将详细介绍Tomcat的安装、配置以及常见问题的解决方法,帮助你快速上手并深入理解Tomcat的工作原理。准备好了吗?让我们
- Tomcat:开源Web服务器的中流砥柱
互联网动态分析
tomcat
在当今的软件开发领域,Web服务器扮演着举足轻重的角色。它们不仅负责处理客户端的请求,还负责将相应的资源返回给客户端。而在众多Web服务器中,ApacheTomcat凭借其开源、稳定、高效的特点,成为了众多开发者和企业的首选。本文将深入探讨Tomcat的各个方面,包括其背景、功能、配置以及在现代Web开发中的应用。一、Tomcat的背景Tomcat,全称ApacheTomcat,是由Apache软
- 手写tomcat
weixin_42218884
tomcatjava服务器
1.前言对于JavaEE的初学者来说,大家学完JAVASE之后,马上进入了WEB阶段的学习。大家在JAVASE阶段写代码时,从头到尾都是自己写的,到了WEB阶段,尤其是进入Servlet的学习阶段,有人会感到困惑,怎么我写的代码看不到main函数了,服务端的Servlet是个什么东东呢?tomcat服务器到底底层做了哪些事情呢?为了帮助大家更好的理解tomcat服务器,也为了帮助大家更好的步入WE
- 基于netty手写Tomcat
Aiden_Coding
nettyjavanettyspringtomcat
基于netty手写Tomcatnetty简介1.环境准备2.基于传统I/O手写Tomcat3.基于netty手写Tomcat4.访问netty简介Netty一个基于NIO的客户、服务器端的编程框架1.环境准备maven依赖io.nettynetty-all4.1.42.FinalRequestMethodEnum请求方式publicenumRequestMethodEnum{GET("GET"),
- Spring Boot Tomcat 漏洞修复
高建伟-joe
后端springboottomcat后端java网络安全
SpringBootTomcat漏洞修复ApacheTomcat远程代码执行漏洞(CVE-2025-24813)Tomcat是一个开源的、轻量级的Web应用服务器和Servlet容器。它由Apache软件基金会下的Jakarta项目开发,是目前最流行的JavaWeb服务器之一。该漏洞利用条件较为复杂,需同时满足以下四个条件:应用程序启用了DefaultServlet写入功能,该功能默认关闭。应用支
- Java线程协作式中断机制
超人汪小建(seaboat)
线程协作式中断机制jvm
跟着作者的65节课彻底搞懂Java并发原理专栏,一步步彻底搞懂Java并发原理。作者简介:笔名seaboat,擅长工程算法、人工智能算法、自然语言处理、计算机视觉、架构、分布式、高并发、大数据和搜索引擎等方面的技术,大多数编程语言都会使用,但更擅长Java、Python和C++。平时喜欢看书写作、运动、画画。崇尚技术自由,崇尚思想自由。出版书籍:《Tomcat内核设计剖析》、《图解数据结构与算法》
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?