Docker中部署Nginx、tomcat和ES(elasticsearch)
Docker中部署Nginx
- 部署Nginx
-
- 下载Nginx镜像
- 启动Nginx镜像
- 查看Nginx的界面
- 部署tomcat
-
- 查看页面
- 部署ES(elasticsearch)
-
- 查看页面
- 结尾
部署Nginx
下载Nginx镜像
docker pull nginx
docker images //查看已有的所有镜像
启动Nginx镜像
启动镜像前,需要开放所对应的端口,将宿主机上的3344端口映射到容器的80端口。
docker run -d --name ngnix1 -p 3344:80
开放端口
开启指定的端口,开启前确定防火墙已开启。
firewall-cmd --zone=public --add-port=端口号/tcp --permanent
重启防火墙
开放端口后,必须重启防火墙才能生效
systemctl restart firewalld.service
其他操作
systemctl status firewalld.service //查看防火墙状态
systemctl strat firewalld.service //启动防火墙
systemctl stop firewalld.service //关闭防火墙
systemctl disable firewalld.service //禁止开机启动防火墙
systemctl enable firewalld.service //开启开机启动防火墙
firewall-cmd --list-ports //查看已经开放的端口
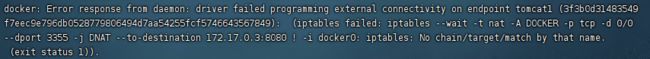
如果部署应用时,端口出现上图问题时,使用下面这三条命令即可解决。
sudo service docker stop
sudo rm /var/lib/docker/network/files/local-kv.db
sudo service docker start
查看Nginx的界面
重启防火墙之后,想要查看Nginx界面需要关掉防火墙。
curl localhost:3344 //3344即开放的端口号
外网ip:3344 //ip地址访问方式
DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!title>
<style>
html {
color-scheme: light dark; }
body {
width: 35em; margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif; }
style>
head>
<body>
<h1>Welcome to nginx!h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.orga>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.coma>.p>
<p><em>Thank you for using nginx.em>p>
body>
html>
部署tomcat
第一种方式
先下载再运行
docker pull tomcat //下载tomcat,然后再运行
docker run -d --name tomcat01 -p 3355:8080 tomcat
第二种方式
直接run,docker会自动下载tomcat。
docker run -d --name tomcat01 -p 3355:8080 tomcat
查看页面
会发现是空的页面
进入新的终端,webapps是空的。
docker exec -it tomcat01 /bin/bash
将webapps文件copy到当前的webapps目录下
cp -r webapps.dist/* webapps
再次刷新页面
curl localhost:3355
ip地址:3355 //外网访问
部署ES(elasticsearch)
由于ES占用的内存十分大,我们对其进行运行内存做限制。-e ES_JAVA_OPTS="-Xms64m -Xmx512m",指定下载了7.6.2版本
docker run -d --name elasticsearch01 -p 9200:9200 -p 9300:9300 -e "discovery.type=single-node" -e ES_JAVA_OPTS="-Xms64m -Xmx512m" elasticsearch:7.6.2
查看页面
curl localhost:9200
{
"name" : "e0dd1ab90978",
"cluster_name" : "docker-cluster",
"cluster_uuid" : "4M7yjzVjSG63MURcTR3-og",
"version" : {
"number" : "7.6.2",
"build_flavor" : "default",
"build_type" : "docker",
"build_hash" : "ef48eb35cf30adf4db14086e8aabd07ef6fb113f",
"build_date" : "2020-03-26T06:34:37.794943Z",
"build_snapshot" : false,
"lucene_version" : "8.4.0",
"minimum_wire_compatibility_version" : "6.8.0",
CONTAINER ID NAME CPU % MEM USAGE / LIMIT MEM % NET I/O BLOCK I/O PIDS
c137627d823e tomcat001 0.27% 51.87MiB / 978.9MiB 5.30% 14.7kB / 312kB 497MB / 0B 29
结尾
此篇结束,有问题欢迎大家一起讨论,一起学习!记得点赞、关注、转发哦!