移动端web开发笔记
目录
- 移动端基础
- 视口
- meta视口标签
- 物理像素与物理像素比
- 二倍图
- 背景缩放background-size
- 背景二倍图以及多倍图切图
- 移动端开发选择
- 移动端技术解决方案
- 移动端特殊样式
- 移动端技术选型
- 流式布局
- 京东移动端首页准备工作
- body设置
- app布局
- app内容填充
- 搜索模块布局
- 搜索模块内容制作
- 新闻快报模板
- 京东移动端首页结束
- 移动WEB开发flex布局导读
- flex布局体验
- flex布局原理
- flex设置主轴方向
- justify-content设置主轴子元素排列
- flex-wrap子元素是否换行
- align-items设置侧轴子元素排列
- align-content设置侧轴子元素排列
- flex-flow以及总结
- 子项flex属性使用
- align-self和order携程移动端首页准备工作
- 首页布局分析以及搜索模块布局
- 搜索模块user制作
- local-nav布局
- local-nav内容制作
- 利用属性选择器更换背景图片
- nav外观布局
- nav内容制作
- 背景渐变linear-gradient
- subnav-entry模块制作
- sales-bd模块制作
- 移动WEB开发rem适配布局导读
- rem单位
- 媒体查询语法简介
- 媒体查询案例背景变色
- 媒体查询+rem实现元素动态大小变化
- 媒体查询引入资源
- CSS的弊端
- LESS简介以及使用变量
- less编译easy less插件
- less嵌套
- less运算
- rem适配方案原理
- rem最终适配方案
移动端基础
返回首页
视口
返回首页
meta视口标签
返回首页
物理像素与物理像素比
返回首页
二倍图
返回首页
背景缩放background-size
返回首页
背景二倍图以及多倍图切图
返回首页
移动端开发选择
返回首页
移动端技术解决方案
返回首页
移动端特殊样式
返回首页
移动端技术选型
返回首页
流式布局
返回首页
京东移动端首页准备工作
返回首页
body设置
返回首页
app布局
返回首页
app内容填充
返回首页
搜索模块布局
返回首页
搜索模块内容制作
返回首页
新闻快报模板
返回首页
京东移动端首页结束
返回首页
移动WEB开发flex布局导读
返回首页
目标:
- 能够说出flex盒子的布局原理
- 能够使用flex布局的常用属性
- 能够独立完成携程移动移动端首页案例
知识点目录:
- flex布局体验
- flex布局原理
- flex布局父项常见属性
- flex布局子项常见属性
- 携程网页首页案例制作
flex布局体验
返回首页
传统布局与flex布局对比:
传统布局:
- 兼容性好
- 布局繁琐
- 局限性,不能在移动端很好的布局
flex弹性布局:
- 操作方便,布局极为简单,移动端应用很广泛
- IE 11或更低版本,不支持或仅部分支持
建议:
- 如果是PC端的页面布局,我们还是传统布局
- 如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局
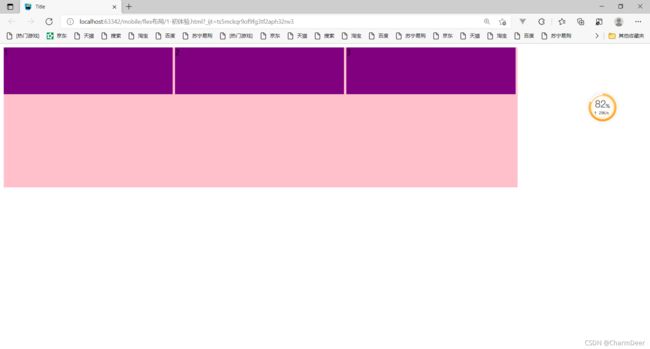
初体验:
搭建HTML结构:
<div>
<span>1span>
<span>2span>
<span>3span>
div>
完整体验代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Titletitle>
<style>
div{
display: flex;
width: 80%;
height: 300px;
background-color: pink;
justify-content: space-around;
}
div span{
/*width: 150px;*/
height: 100px;
background-color: purple;
margin-right: 5px;
flex: 1;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
flex布局原理
返回首页
flex是flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局
- 当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效
- 伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局
采用Flex布局的元素,称为Flex容器(flex container),简称“容器”,它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称“项目”
- 体验中div就是flex父容器
- 体验中span就是子容器flex项目
- 子容器可以横向排列也可以纵向排列

总结flex布局原理:
就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
flex设置主轴方向
返回首页
常见父项属性
以下由6个属性是对父元素设置的:
- flex-direction:设置主轴的方向
- justify-content:设置主轴上的子元素排列方式
- flex-wrap:设置子元素是否换行
- align-content:设置侧轴上的子元素的排列方式(多行)
- align-items:设置侧轴上的子元素排列方式(单行)
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
flex-direction 设置主轴的方向
1.主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴
- 默认的主轴方向就是x轴方向,水平向右
- 默认的侧轴方向就是y轴方向,水平向下

注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的

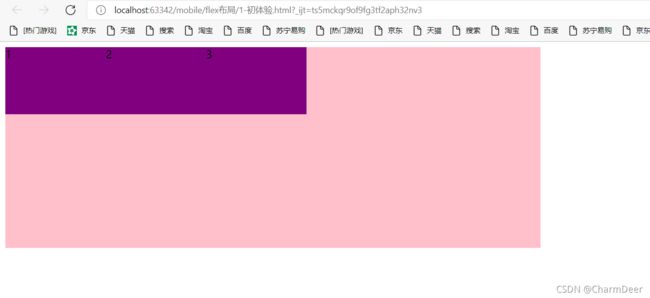
代码体验:默认的row(x轴排序)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Titletitle>
<style>
div{
/*给父级添加flex属性*/
display: flex;
width: 800px;
height: 300px;
background-color: pink;
/*默认的主轴是x轴(行 :row)那么y轴就是侧轴*/
/*我们的元素是跟着主轴来排列的*/
flex-direction: row;/*这句话是默认的,不会有影响*/
}
div span{
width: 150px;
height: 100px;
background-color: purple;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>

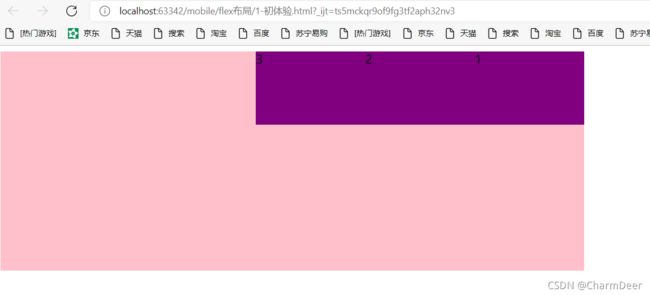
代码体验:row-reverse(x轴倒序)


我们把主轴设为y轴,那么x轴就成为了侧轴
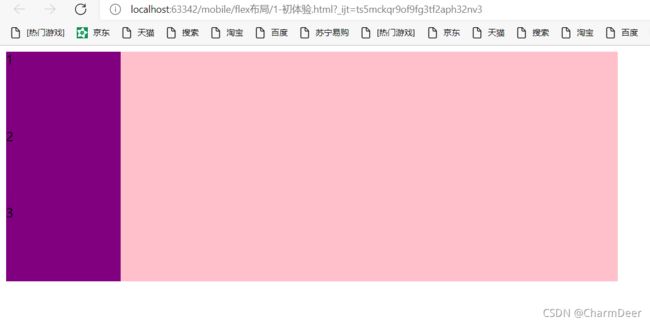
代码体验:column(y轴排序)


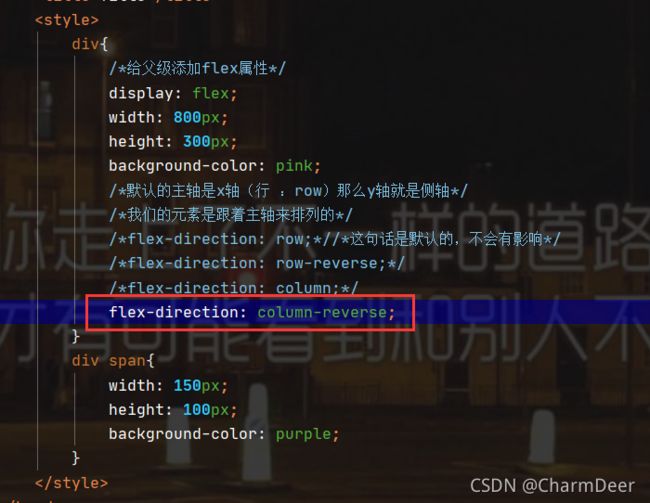
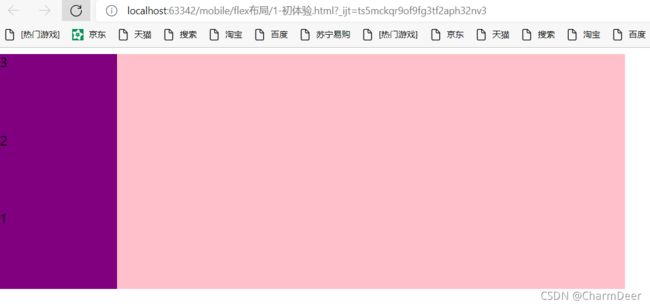
代码体验:column-reverse(y轴倒序)


justify-content设置主轴子元素排列
返回首页
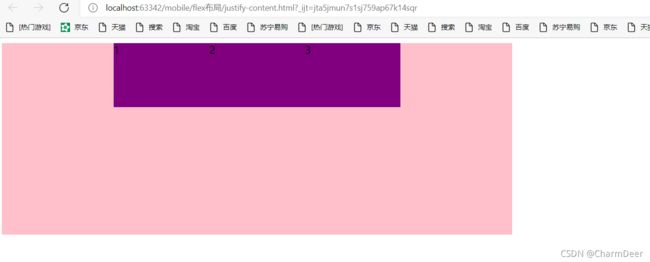
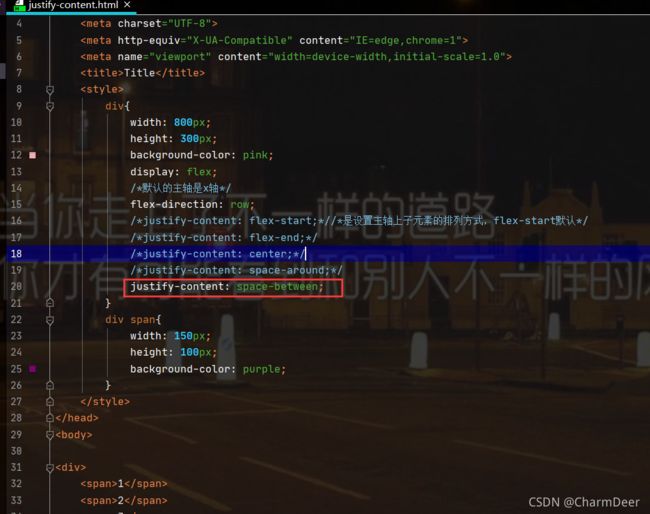
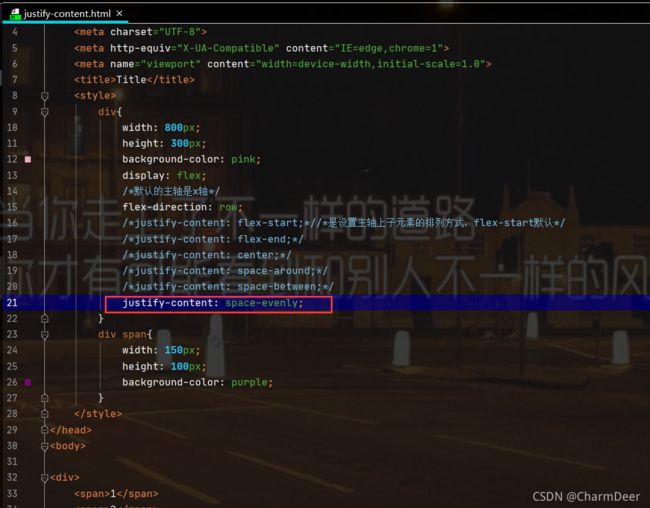
justify-content设置主轴上的子元素排列方式

flex-start是默认,
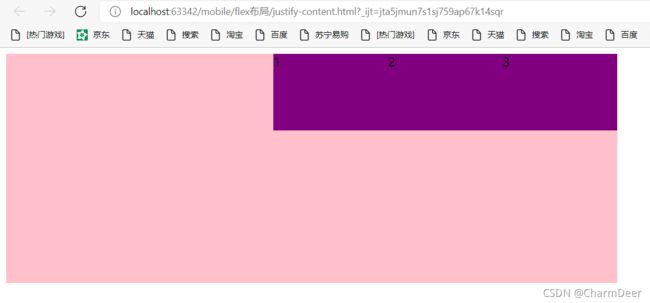
flex-end:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Titletitle>
<style>
div{
width: 800px;
height: 300px;
background-color: pink;
display: flex;
/*默认的主轴是x轴*/
flex-direction: row;
/*justify-content: flex-start;*//*是设置主轴上子元素的排列方式,flex-start默认*/
justify-content: flex-end;
}
div span{
width: 150px;
height: 100px;
background-color: purple;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
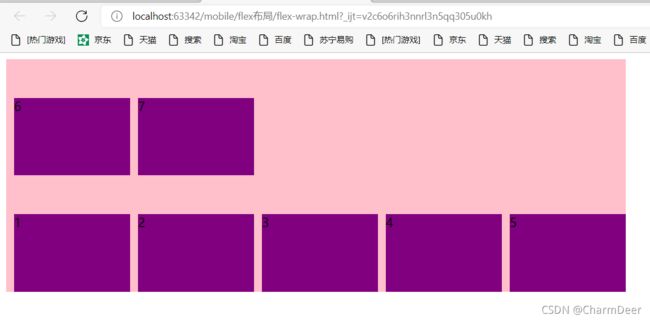
flex-wrap子元素是否换行
返回首页
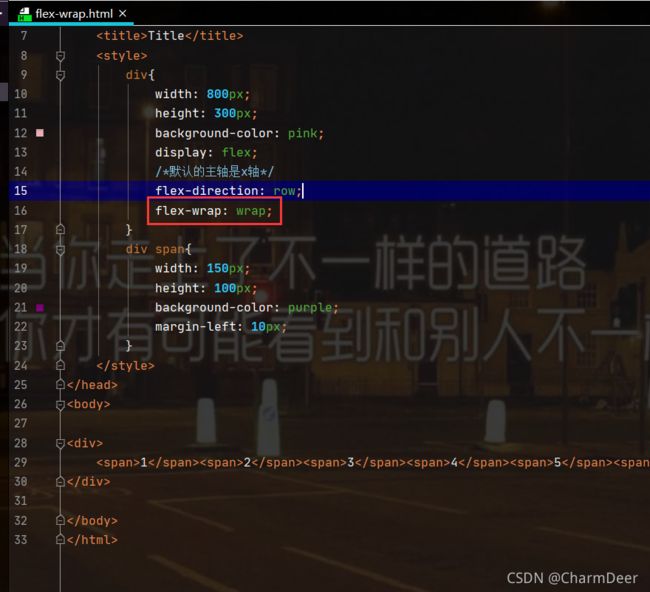
flex-wrap设置子元素是否换行

当我们没有设置换行时,各个子盒子宽度大于父盒子时,会被压缩宽度在一行显示
align-items设置侧轴子元素排列
返回首页
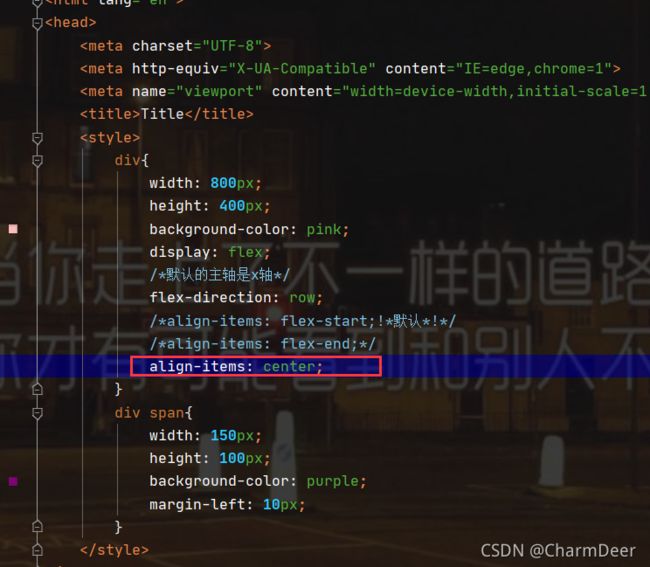
align-items设置侧轴上的子元素排列方式(单行)

flex-start:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Titletitle>
<style>
div{
width: 800px;
height: 400px;
background-color: pink;
display: flex;
/*默认的主轴是x轴*/
flex-direction: row;
align-items: flex-start;/*默认*/
}
div span{
width: 150px;
height: 100px;
background-color: purple;
margin-left: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>

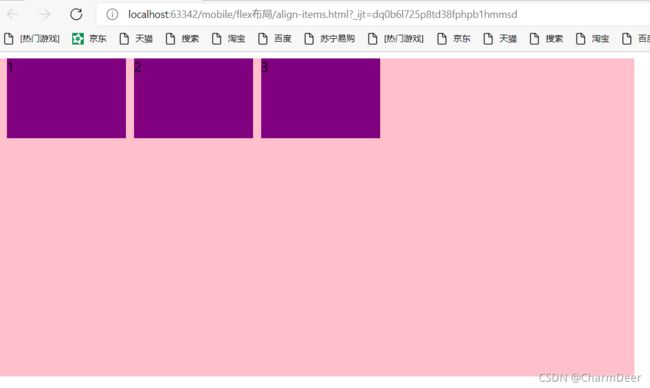
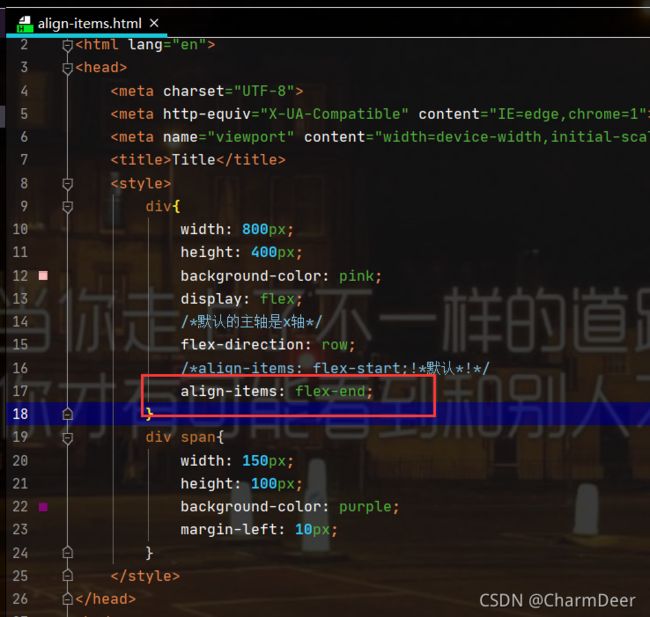
flex-end


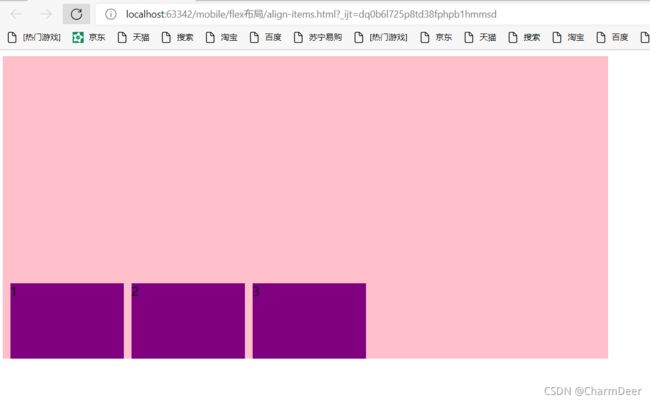
center


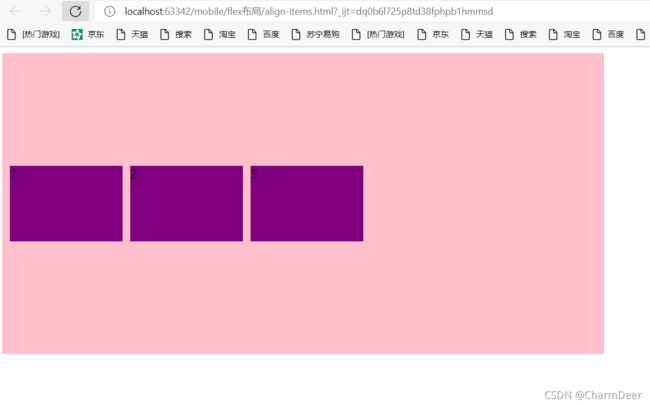
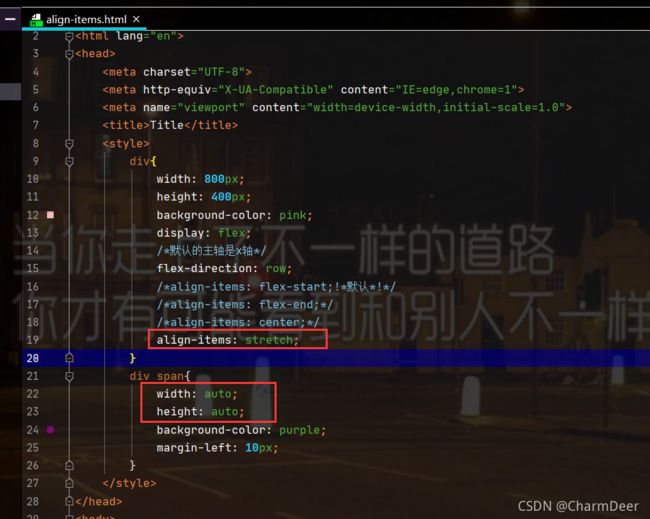
stretch(子盒子宽度或者高度设为auto或不设置时会自动拉伸)


align-content设置侧轴子元素排列
返回首页
align-content设置侧轴上的子元素的排列方式(多行)

flex-start默认值:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Titletitle>
<style>
div{
width: 700px;
height: 400px;
background-color: pink;
display: flex;
/*默认的主轴是x轴*/
flex-direction: row;
/*换行*/
flex-wrap: wrap;
/*因为有了换行,此时我们侧轴上控制子元素的对齐方式我们用align-content*/
align-content: flex-start;
}
div span{
width: 150px;
height: 100px;
background-color: purple;
margin-left: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
<span>6span>
div>
body>
html>

center


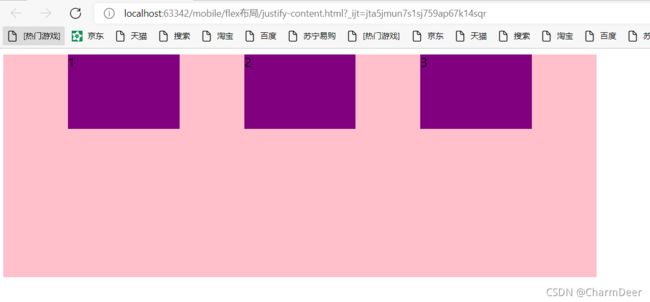
space-between


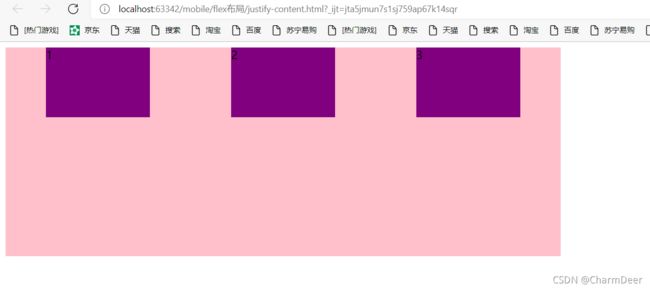
space-around


space-evenly

flex-flow以及总结
返回首页
子项flex属性使用
返回首页
align-self和order携程移动端首页准备工作
返回首页
首页布局分析以及搜索模块布局
返回首页
搜索模块user制作
返回首页
local-nav布局
返回首页
local-nav内容制作
返回首页
利用属性选择器更换背景图片
返回首页
nav外观布局
返回首页
nav内容制作
返回首页
背景渐变linear-gradient
返回首页
subnav-entry模块制作
返回首页
sales-bd模块制作
返回首页
移动WEB开发rem适配布局导读
返回首页
rem单位
返回首页
媒体查询语法简介
返回首页
媒体查询案例背景变色
返回首页
媒体查询+rem实现元素动态大小变化
返回首页
媒体查询引入资源
返回首页
CSS的弊端
返回首页
LESS简介以及使用变量
返回首页
less编译easy less插件
返回首页
less嵌套
返回首页
less运算
返回首页
rem适配方案原理
返回首页
rem最终适配方案
返回首页