再不学ES6你就out了,ES6常用方法总结!建议收藏!(按重要程度排序filter、map...,持续更新中!)
JS干货分享 —— 一篇学会ES6
-
- ES6简介
- ES6常用方法
-
- forEach
- filter
- map
- find
- findIndex
- reduce
- every
- some
ES6简介
ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版
15年就有正式版本了,但是国内普遍商用是在2018年之后去了,甚至到现在有很多前端仍然搞不懂ES6 ES6 的出现主要是为了解决 ES5
的先天不足,比如 JavaScript 里并没有类的概念目前存在少数低版本浏览器的 JavaScript 是 ES5 版本,大多数的浏览器已经支持 ES6
ES6提供了大量的语法糖,让你写代码的时候简直不要太爽!
你必须要知道的是:现在各企业都在普遍的使用,不会ES6意味着你很难找到工作,上班了你可能连别人的代码都看不懂
ES6中出现了很多新的方法,熟练的使用这些方法可以有效地提升我们的工作效率,让我们尽早的完成工作任务!
ES6常用方法
forEach
用于循环遍历数组,对for循环的封装,没有返回值
用法:
let arr = [23,4,54,456,234,65,2,12]
let arrObj = [
{
name:'张三',age:18,sex:'男'},
{
name:'李四',age:13,sex:'女'},
{
name:'王五',age:7,sex:'女'},
{
name:'老六',age:70,sex:'男'},
]
// element必填项,(index,self)选填
// element表示当前元素,index表示当前元素所在下标,self表示当前调用的数组arr
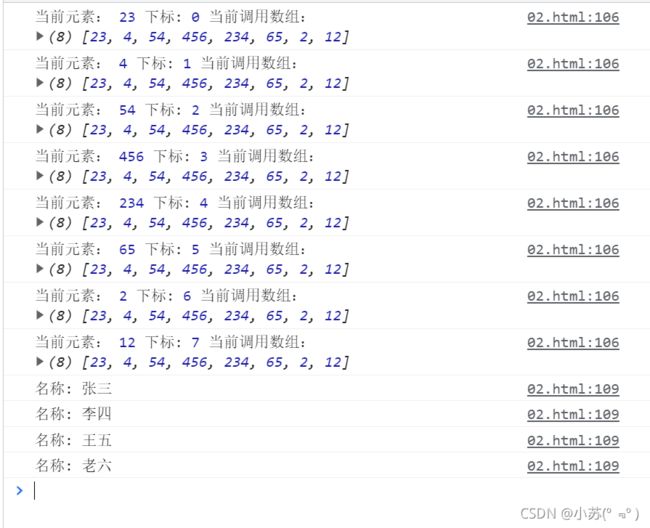
arr.forEach((element,index,self)=>{
console.log('当前元素:',element,'下标:',index,'当前调用数组:',self);
})
arrObj.forEach((element)=>{
console.log('名称:',element.name);
})
filter
用于筛选过滤数组,返回符合筛选条件的数据,不会改变原数组。
用法:
let arr = [23,4,54,456,234,65,2,12]
let arrObj = [
{
name:'张三',age:18,sex:'男'},
{
name:'李四',age:13,sex:'女'},
{
name:'王五',age:7,sex:'女'},
{
name:'老六',age:70,sex:'男'},
]
// element必填项,(index,self)选填
// element表示当前元素,index表示当前元素所在下标,self表示当前调用的数组arr
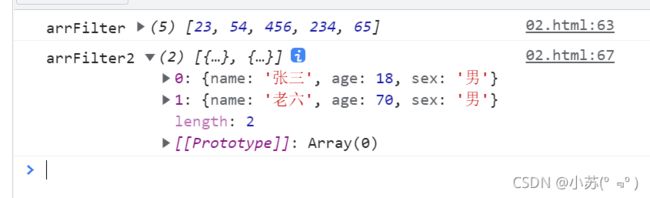
let arrFilter = arr.filter((element,index,self) =>{
// console.log(ele,index,self);// 自己测试
return element>20
})
console.log('arrFilter',arrFilter);
let arrFilter2 = arrObj.filter((element)=>{
return element.age>15
})
console.log('arrFilter2',arrFilter2);
map
用于循环遍历数组,也可以根据某些条件筛选数据,不会改变原数组。
用法:
let arr = [23,4,54,456,234,65,2,12]
let arrObj = [
{
name:'张三',age:18,sex:'男'},
{
name:'李四',age:13,sex:'女'},
{
name:'王五',age:7,sex:'女'},
{
name:'老六',age:70,sex:'男'},
]
// element必填项,(index,self)选填
// element表示当前元素,index表示当前元素所在下标,self表示当前调用的数组arr
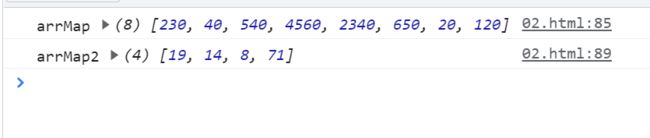
let arrMap = arr.map((element,index,self)=>{
// console.log(element,index,self);// 自己测试
return element*10
})
console.log('arrMap',arrMap);
let arrMap2 = arrObj.map((element)=>{
return element.age+1
})
console.log('arrMap2',arrMap2);
find
查找第一个符合条件的数组元素。当条件成立为true时,返回该元素。如果没有符合条件的元素,返回值为undefined。不会改变原数组。
用法:
let arr = [23,4,54,456,234,65,2,12]
let arrObj = [
{
name:'张三',age:18,sex:'男'},
{
name:'李四',age:13,sex:'女'},
{
name:'王五',age:7,sex:'女'},
{
name:'老六',age:70,sex:'男'},
]
// element必填项,(index,self)选填
// element表示当前元素,index表示当前元素所在下标,self表示当前调用的数组arr
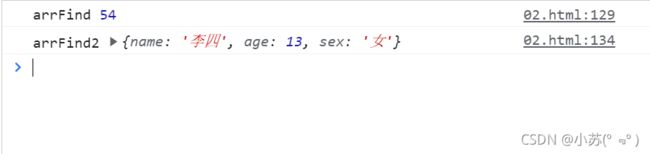
let arrFind = arr.find((element,index,self)=>{
// console.log(element,index,self);// 自己测试
// return element === 20
return element === 54
})
console.log("arrFind",arrFind);
let arrFind2 = arrObj.find((element)=>{
// return element.sex === 20
return element.sex === '女'
})
console.log("arrFind2",arrFind2);
findIndex
findIndex()与find()的使用方法相同,只是当条件为true时findIndex()返回的是索引值,而find()返回的是元素。如果没有符合条件元素时findIndex()返回的是-1,而find()返回的是undefined。不会改变原数组。
用法:
let arr = [23,4,54,456,234,65,2,12]
let arrObj = [
{
name:'张三',age:18,sex:'男'},
{
name:'李四',age:13,sex:'女'},
{
name:'王五',age:7,sex:'女'},
{
name:'老六',age:70,sex:'男'},
]
// element必填项,(index,self)选填
// element表示当前元素,index表示当前元素所在下标,self表示当前调用的数组arr
let arrFindIndex = arr.findIndex((element,index,self)=>{
// console.log(element,index,self);// 自己测试
// return element === 20
return element === 54
})
console.log("arrFindIndex",arrFindIndex);
let arrFindIndex2 = arrObj.findIndex((element)=>{
// return element.sex === '11'
return element.sex === '男'
})
console.log("arrFindIndex2",arrFindIndex2);
reduce
对元素进行数据处理,返回最终处理的结果,不会改变原数组。
用法(累加器):
let arr = [10,20,30,40]
let arrObj = [
{
name:'张三',age:18,sex:'男'},
{
name:'李四',age:13,sex:'女'},
{
name:'王五',age:7,sex:'女'},
{
name:'老六',age:70,sex:'男'},
]
// preValue,element必填项,(index,self)选填
// preValue表示上一次的元素,element表示当前元素,index表示当前元素所在下标,self表示当前调用的数组arr
let arrReduce = arr.reduce((preValue,element,index,self)=>{
// console.log(preValue,element,index,self);// 自己测试
return element+preValue
},10)//10表示preValue初始化的值
console.log('arrReduce',arrReduce);
// 如果没有初始化preValue,则preValue是一个空对象,第一次不执行
let arrReduce2 = arr.reduce((preValue,element,index,self)=>{
// console.log(preValue,element,index,self);// 自己测试
return element+preValue
})//10表示preValue初始化的值
console.log('arrReduce2',arrReduce2);
let arrReduce3 = arrObj.reduce((preValue,element)=>{
// console.log(preValue,element);// 自己测试
return element.age+preValue
},10)//10表示preValue初始化的值
console.log('arrReduce3',arrReduce3);
// 如果没有初始化preValue,则preValue是一个空对象
let arrReduce4 = arrObj.reduce((preValue,element)=>{
// console.log(preValue,element);// 自己测试
return element.age+preValue
})//10表示preValue初始化的值
console.log('arrReduce4',arrReduce4);
every
只要有一个不满足,就不通过,返回Boolean值,不会改变原数组。
用法:
let arr = [23,4,54,456,234,65,2,12]
let arrObj = [
{
name:'张三',age:18,sex:'男'},
{
name:'李四',age:13,sex:'女'},
{
name:'王五',age:7,sex:'女'},
{
name:'老六',age:70,sex:'男'},
]
// element必填项,(index,self)选填
// element表示当前元素,index表示当前元素所在下标,self表示当前调用的数组arr
let arrEvery = arr.every((element,index,self)=>{
// console.log(element,index,self);// 自己测试
// return element>0
return element>50
})
console.log('arrEvery',arrEvery);
let arrEvery2 = arrObj.every((element)=>{
// return element.age>0
return element.age>20
})
console.log('arrEvery2',arrEvery2);
some
只要有一个满足,就通过,返回Boolean值,不会改变原数组。
用法:
let arr = [23,4,54,456,234,65,2,12]
let arrObj = [
{
name:'张三',age:18,sex:'男'},
{
name:'李四',age:13,sex:'女'},
{
name:'王五',age:7,sex:'女'},
{
name:'老六',age:70,sex:'男'},
]
// element必填项,(index,self)选填
// element表示当前元素,index表示当前元素所在下标,self表示当前调用的数组arr
let arrSome = arr.some((element,index,self)=>{
// console.log(element,index,self);// 自己测试
// return element>1000
return element>100
})
console.log('arrSome',arrSome);
let arrSome2 = arrObj.some((element,index,self)=>{
// console.log(element,index,self);// 自己测试
// return element.age>20
return element>100
})
console.log('arrSome2',arrSome2);