使用Echarts实现中国地图,官方china.js文件
目录
-
- 一、Echarts官方地图资源
- 二、实现
- 三:参考
ECharts 之前提供下载的矢量地图数据来自第三方,由于部分数据不符合国家《测绘法》规定,目前暂时停止下载服务。
来自:ECharts 地图数据在线生成工具 http://ecomfe.github.io/echarts-map-tool/#
一、Echarts官方地图资源
Echarts官方文档已经暂停了地图数据的下载,但是百度Echarts给我们留了下载的官方接口:https://echarts.apache.org/examples/vendors/echarts/map/

- JSON格式
https://echarts.apache.org/examples/vendors/echarts/map/json/

- JS格式
https://echarts.apache.org/examples/vendors/echarts/map/js/

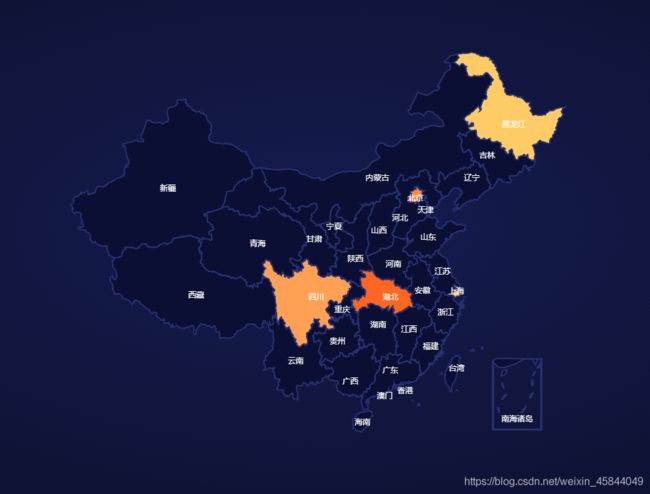
二、实现
- 下载china.js文件
https://echarts.apache.org/examples/vendors/echarts/map/js/china.js - 放到对应的文件(我放在了utils里)
- 上代码
<template>
<div class="managingPatientSize">
<el-row>
<el-col :span="6">1</el-col>
<el-col :span="12">
<div id="china-map"></div>
</el-col>
<el-col :span="6">1</el-col>
</el-row>
</div>
</template>
<script>
import "../utils/china.js";
// 引入 ECharts 主模块
var echarts = require("echarts/lib/echarts");
// 引入柱状图
require("echarts/lib/chart/bar");
require("echarts/lib/chart/line");
// 引入提示框和标题组件
require("echarts/lib/component/tooltip");
require("echarts/lib/component/title");
require("echarts/lib/chart/pie");
require("echarts/lib/component/markLine");
require("echarts/lib/component/geo");
require("echarts/lib/chart/scatter");
require("echarts/lib/chart/map");
export default {
data() {
return {
};
},
mounted() {
this.drawCharts();
},
methods: {
drawCharts() {
// 基于准备好的dom,初始化echarts实例
var chinaMap = echarts.init(document.getElementById("china-map"));
window.onresize = chinaMap.resize; // 窗口或框架被调整大小时执行chinaMap.resize
chinaMap.setOption({
// 进行相关配置
tooltip: {
}, // 鼠标移到图里面的浮动提示框
dataRange: {
show: false,
min: 0,
max: 1000,
text: ["High", "Low"],
realtime: true,
calculable: true,
color: ["orangered", "#FF9B52", "#FFD068"],
},
geo: {
// 这个是重点配置区
map: "china", // 表示中国地图
roam: true,
label: {
normal: {
show: true, // 是否显示对应地名
textStyle: {
color: "#fff",
},
},
},
itemStyle: {
normal: {
borderColor: "#293171",
borderWidth: "2",
areaColor: "#0A0F33",
},
emphasis: {
areaColor: null,
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowBlur: 20,
borderWidth: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
},
series: [
{
type: "scatter",
coordinateSystem: "geo", // 对应上方配置
},
{
name: "启动次数", // 浮动框的标题
type: "map",
geoIndex: 0,
data: [
{
name: "北京",
value: 599,
},
{
name: "上海",
value: 142,
},
{
name: "黑龙江",
value: 44,
},
{
name: "深圳",
value: 92,
},
{
name: "湖北",
value: 810,
},
{
name: "四川",
value: 453,
},
],
},
],
});
},
},
};
</script>
<style lang="scss" scoped>
.managingPatientSize {
height: 100%;
color: #fff;
.el-row {
height: 100%;
.el-col {
height: 100%;
position: relative;
#china-map {
height: 100%;
}
}
}
}
</style>
三:参考
- vue中使用echarts来绘制世界地图和中国地图 - 火星黑洞 - 博客园 https://www.cnblogs.com/ldlx-mars/p/9242250.html