- swiper移入暂停_用Swiper插件实现无缝轮播的品牌展示,鼠标移动停止,鼠标移出无缝移动视觉效果...
weixin_39726971
swiper移入暂停
正常操作,正常分析,大家好,我是D1n910。文章关键词:技术前端JQuery入门滚动文章前言:公司要求做官网呀呀呀,其中有一部分设计是要求我们最亲爱的品牌商的LOGO能够在底部无缝轮播,鼠标移上去就停下来。效果如下:一、使用插件介绍1、使用的框架是JQuery,因为讲究快速、兼容、展示,所以没有用vue、react之类的看起来高大上的框架。2、使用的是优秀的轮播插件Swiper3.0版(实际上S
- 前端jquery请求后端springboot项目跨域解决方法及代码示例
JCAL123
前端jqueryspringboot
前端jquery项目后端springboot项目跨域解决方法及代码示例—vue技术交流群(864583465)(此群满可加2群:111822407)前端代码Title请求functiondoReq(){$.ajax({type:'get',url:'你的接口地址',//全链接contentType:'application/json',dataType:'json',success:functio
- JSON 序列化对象出现 $ 符号
得鹿梦为鱼
背景今天开发伙伴遇到一个特别坑的问题,接口返回数据返回到前端时,某些数据出现了“$ref”开头的结构数据,跟前端jquery的引用符类似。原因跟踪代码发现源头在于写了一个map,这个map的key不同,但是value可能会指向同一个对象。也就是说,key1指向了对象obj,key2也指向了对象obj。这个时候,返回给前端的json数据从就出现了“$ref.”。造成的原因是:alibaba的Fast
- Java二进制zip,excel文件流到前端时,修改jQuery接受二进制数据。转文件后提示文件损坏(不可预料的压缩文件末端)处理
员宇宙
jqueryajaxzipjavajs
前言在互联网上查找了各种资料,大部分资料都说是后端的流关闭顺序不正确。反复试验关闭顺序。发现文件下载到前端一致报这个错误。有的说是前端接收类型要加上responseType:‘arraybuffer’或者‘blob’,但是添加上后仍然不正确。2022年08月03日发现主要问题可能是因为前端jQuery接受二进制数据流的处理不正确。原因我使用的是jQury的ajax,向后端调用接口,可以调用成功,后
- 【开发实践】前端jQuery+gif图片实现载入界面
枫蜜柚子茶
开发实践前端jqueryjavascripthtmlhtml5css
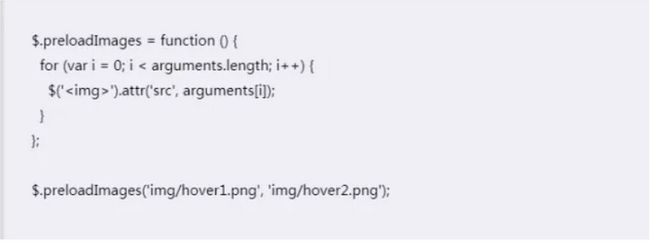
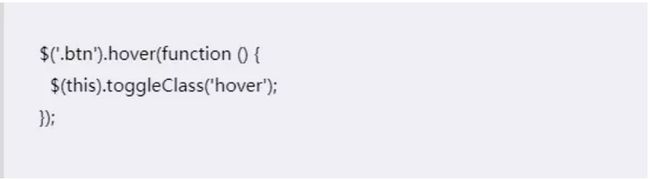
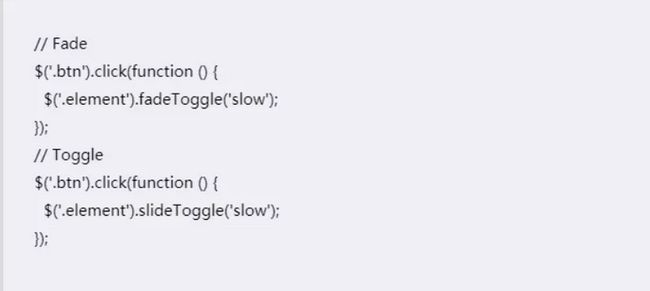
一、需求分析载入界面(Loadingscreen)是指在计算机程序或电子游戏中,当用户启动应用程序或切换到新的场景时,显示在屏幕上的过渡界面。它的主要作用是向用户传达程序正在加载或准备就绪的信息,以及提供一种视觉上的反馈,告知用户应用程序正在进行处理。载入界面的作用可以归纳如下:提供反馈:当用户启动应用程序或者进行场景切换时,载入界面的出现可以提供一种反馈,告诉用户程序正在处理他们的请求。这样用户
- python flask学生管理系统
白菜汤里的胡萝卜
pythonflask开发语言
预览前端jquerycsshtmlbootstrap:4.x后端python:3.6.xflask:2.0.x数据库mysql:5.7学生管理模块登录、退出查看个人信息、修改个人信息成绩查询查看已选课程选课、取消选课搜索课程课程列表分页功能教师模块登录、退出查看个人信息、修改个人信息录入学生成绩导出学生成绩到excel查看已开设课程、设置课程容量添加开设课程、删除已开设课程搜索学生、搜索课程管理员
- 基于PHP的高校学生宿舍信息系统
PHP源码
源码项目php高校学生宿舍信息系统php学生宿舍
有需要请加文章底部Q哦可远程调试基于PHP的高校学生宿舍系统一介绍此学生宿舍信息系统基于原生PHP开发,数据库mysql,前端jquery.js。系统角色分为学生,辅导员和宿管员。(附带配套设计文档)技术栈:php+mysql+jquery.js+phpstudy+vscode二功能学生1登录/注销2个人中心3申请换宿4保修/跟踪辅导员1登录/注销2学生管理3宿舍信息4更换申请5保修/跟踪宿管员1
- 前端框架变迁史
满天过海_春
前端架构师养成前端框架
前端框架变迁史过去的前端JQuery简单的选择器和链式操作跨浏览器兼容性强大的动画功能简单的Ajax支持插件系统MVVM模式什么是MVVM什么是MVVM?现在的前端主流技术reactVUEangular作为现代前端框架,有如下4个共有的特点:状态管理支持组件化开发有配套的前端路由库有配套的状态管理库接下来我们来重点对比一下Vue和React这两个框架的异同。1.视图描述Vue使用的是模板进行描述R
- 数据库与前端的连接
一郭炖不下%
node.js前端mysql
mysql(菜品管理系统)数据库的搭建后端node.js前端技术栈:后端Node.js数据库mysql前端jquery数据库的搭建1.新建数据库,本次数据库名字为menu2.添加表单menu_goods/menu_type/menu_user注意格式为_3.根据所需内容设计表样式4.在与后端进行连接时,需要保持运行状态后端node.js本次使用express模块作为搭建express/mysql/
- jQuery学习记录
newbaby2012
jsjqueryjavascript前端
Web前端jQuery入门视频教程_带你玩转前端利器jQuery_哔哩哔哩_bilibili$.extend($.jgrid,{这里面的$就算是jQuery对象,不然不能用.接后面的属性教学视频参考菜鸟教程过了一遍:jQuery教程|菜鸟教程能实现的效果有slice用来把有length的对象变成数组ArrayexecJSexec()方法:执行正则表达式匹配closest菜鸟教程在线编辑器Jquer
- jQuery快速入门
-wellplayed-
前端jquery前端javascript开发语言python
一.什么是jQuery?jQuery内部封装了原生jS,jQuery类似于python里面的模块,在前端jQuery是一个提供了额外功能的框架又或者说类库.jQuery设计的宗旨是“writeLess,DoMore”,即倡导写更少的代码,做更多的事情。二.jQuery的优势一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。丰富的DOM选择器,jQuery的选择器用起来
- 前端Jquery学习
tryCbest
前端前端jquery
jQuery语法基础语法:$(selector).action()文档就绪事件:$(document).ready(function(){})简写:$(function(){})选择器元素选择器:$(“p”)id选择器:$(“#id”)类选择器:$(“.clazz”)其他如下语法描述$(“*”)选取所有元素$(this)选取当前HTML元素$(“p.intro”)选取class为intro的p元素
- 前端JQuery插件distpicker.js的部分操作使用
£漫步 云端彡
前端distpicker.js使用省市区三级联动插件distpicker重置操作distpicker获取代码
前端JQuery插件distpicker.js的部分操作使用前言:需要导入的插件JQuery以及distpicker.js。distpickerGitHub官网,可在官网查询,也可在bootcdn中下载。简单引入调用方法//所有执行的调用方法,需使用JQuery对象来调用,定义如下:var$distpicker=$("#distpicker");调用重置方法$("#province").distp
- .Net Core上传组件_.Net Core图片上传组件_Uploader7.0
天马3798
C#网络编程.netcoreUploader7.0.netcore上传组件
一、.NetCore上传组件Uploader7.0简介1.当前版本v7.0,前端框架丰富升级2.前端jquery框架封装,cover.js,腾讯云cos-js-sdk-v5.min.js3.后端,支持Asp.Net和Asp.NetCore矿建4.数据传输模式支持:WebScoket、Ajax、Form模式上传到服务器。最新版本资料请参考官网:uploader上传控件介绍-微工具集二、后端安装,前端
- 【Ajax】笔记-JQuery发送jsonp请求
厦门德仔
#Ajaxajax笔记jquery
前端jQuery-jsonp#result{width:300px;height:100px;border:solid1px#089;}点击发送jsonp请求$('button').eq(0).click(function(){$.getJSON('http://127.0.0.1:8000/jquery-jsonp-server?callback=?',function(data){$('#re
- 前端Jquery插件记录
前端周哥
描述记录一波jquery插件,虽然有些已经过时,但还是要记录起来(凑数),没有贴链接的可以github上找(但愿能找到),后续持续更新。。。主要部分轮播图swiperhttps://www.swiper.com.cn/渲染模板art-templatehttp://aui.github.io/art-template/分页bootstrap-paginator表单验证bootstrap-valida
- JavaWeb问题记录——IDEA换了图片前端不更新。
一个java开发
javaWebjava
前后端未分离项目,SSM+mysql+c3p0,前端jQuery。功能全部跑起来你后,当我在后端更新一张图片后,再重启Tomcat,再次启动,前端页面并没有实时更新。解决办法:1换个浏览器。2在前端发起请求的代码中设置缓存关闭。3请求行中加入一串随机数。原因是不同浏览器具有不同的缓存功能,我这从谷歌换成火狐就行了。谷歌浏览器可以ctrl+r强制刷新。========================
- 期末考试还缺项目吗?黑马的图书借阅管理系统很香
历飞雨_smile
项目实战前端javasqltomcat
提示:黑马程序员的云借阅管理系统,后端ssm框架,前端jQuery,layui,模板引擎为thymeleaf。有需要的小伙伴可以三连,我会私聊你发源码。文章目录前言一、整个项目功能图二、代码展示1.用户模块2.书籍模块3.拦截器配置4.项目结构图总结前言提示:视频观看地址bibi视频项目展示提示:管理员全部功能,用户部分功能一、整个项目功能图二、代码展示1.用户模块登录分为管理员登录,普通用户登录
- 记录好项目D3
LVM_23
好项目/毕设javamybatisjava前端学习
记录好项目你好呀,这里是我专门记录一下从某些地方收集起来的项目,对项目修改,进行添砖加瓦,变成自己的闪亮项目。修修补补也可以成为毕设哦本次的项目是个校园二手书交易网站前后端分离,前端jquery+js+css+html+flex响应式布局后端:Maven+MySQL+Tomcat功能展示
- 前端jQuery发送Ajax异步请求
蒋劲豪
jqueryajaxjavascripthtml5html
HTML代码:已经有账号?登录JS代码:$("#btn-login").click(function(){console.log($("#form-login").serialize())$.ajax({url:"/user/login",type:"POST",data:$("#form-login").serialize(),dataType:"json",success:function(j
- 前端jquery监听input框的实时变化
li_future_
javascriptwebview开发语言
$("#input").on("inputpropertychange",function(event){console.log($(this).val());});
- SpringBoot学习小结之滑块验证码生成库tianai-captcha
aabond
springbootjavagithubspringbootjava验证码滑块验证码点选验证码
文章目录前言一、后端springboot1.1yml配置1.2跨域配置1.3资源配置1.4Controller二、前端jquery2.1通用代码2.2滑动验证码2.3旋转验证码2.4滑动还原验证码2.5文字点选验证码三、源码探秘和总结3.1前端代码3.2后端代码3.3总结参考前言最近发现一个有趣的Java验证码库,能够生成各种行为验证码:滑块、旋转、点选验证码。github:https://git
- 前端获取后端返回的文件流并下载
fengyehongWorld
前端#JSJavaajaxjqueryjavascript
参考资料⏹前端接受后端文件流并下载的几种方法⏹ajax请求二进制流图片文件XMLHttpRequest请求并处理二进制流数据之最佳实践⏹ajax请求二进制流进行处理(ajax异步下载文件)方式一:原生ajax之XMLHttpRequest前端JQuery的ajax方法并不支持返回流的方式,因此如果要想将文件流对象返回给前端,要使用原生Ajax2022/07/09勘误支持流的方式返回前端,详情见方式
- Web项目实战 | 购物系统v2.0 | 开发记录(十)SpringBoot整合阿里云OSS对象存储服务 | Web将上传的商品图片保存到阿里云,同时将地址保存到数据库
尤Ni
项目实战2:springboot前端阿里云
——若发现文章内容有误,敬请指正,望不吝赐教,感谢!文章目录以往记录运行环境一、OSS概述二、SpringBoot整合OSS(上传商品图片案例)2.1导入Maven依赖2.2通过类配置OSS2.3编写OSS业务层代码2.4编写控制层代码2.5编写前端JQueryAJAX请求代码以往记录Web项目实战|购物系统v2.0|开发记录(一)需求分析|技术选型|系统设计|数据表设计|SpringBoot、S
- 分享:8年技术开发积累感悟,资源人脉比埋头学习更重要!
前言从事java开发8年,经历了服务端SSH三大框架到SpringCloud的变革,也经历了前端jQuery时代到vue、react的转折,虽不说样样精通,却也积累了许多工作经验和对开发行业的认知及感悟。心路历程当年的技术圈,以.net和java为主,后来又有PHP的崛起,JavaScript不温不火,靠jQuery开始了发迹。至今仍然记得为了实现一个功能敲出一堆代码的辛苦和完成后的畅快,这是现在
- ssm+maven+bootstrap搭建
Vashon_杨博程
java学习总结SpringMVCSpringMySQLSpringMVC
ssm+maven+bootstrap搭建作者:vashon时间:2017-05-12一、架构特点1、用maven做依赖管理&构建,项目分为父子工程2、基础框架SSM(SpringMVC+Spring+Mybatis)3、前端框架Bootstrap4、pagehelper的分页实现5、Mybatis的逆向工程Mybatis-Generator6、前端Jquery校验,后端JSR303校验7、Res
- 前端jquery技术城市三级联动
ts_shinian_web
使用基于前端技术技术的jquery实现省市区三级联动1.首先在网上找到一个可用的全国地区的js或json文件,这里我用的是js,文件的链接在这:https://pan.xunlei.com/s/VMiuSCmSOuIfNQQIcoRsBcBPA1,提取码:hhhy2.定义三个select标签,引入js文件中国三级联动提交3.初始化,使用let定义几个变量letprovince='';letprov
- 前端jquery、vue、react之性能优化
前端黎姿
reactvuejavascriptjavascript
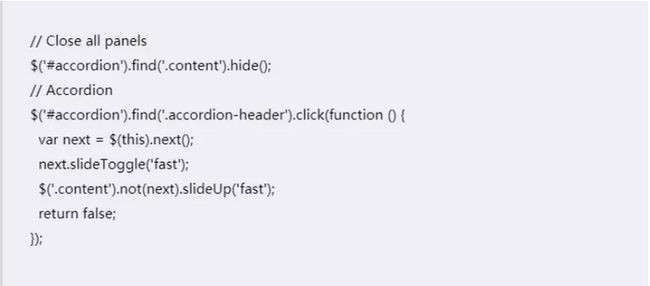
一、jquery选择器性能优化建议总是从#id选择器来继承这是jQuery选择器的一条黄金法则。jQuery选择一个元素最快的方法就是用ID来选择了。$(‘#content’).hide();或者从ID选择器继承来选择多个元素:$(‘#contentp’).hide();在class前面使用tagjQuery中第二快的选择器就是tag选择器(如$(‘head’)),因为它和直接来自于原生的Java
- 前端jquery ajax与后端controller交互
silenceXl
jqueryajaxjavascript
一).get请求1.1实体封装前端:-->Title用户名:密码:提交$('button').on('click',function(){letusername=$('input:first').val();letpassword=$('input:nth-child(2)').val();letdata={username:username,password:password}$.ajax({u
- .Net Core上传组件_.Net Core图片上传处理组件
天马3798
C#网络编程.NetCore上传组件.NetCore图片上传
一、.NetCore上传组件Uploader简介1.前端jquery框架封装2.后端,支持Asp.Net和Asp.NetCore矿建3.数据传输模式支持:WebScoket、Ajax、Form模式上传到服务器。最新版本资料请参考官网:http://www.gongjuji.net/uploader/二、Asp.NetCore使用步骤(此案例这对WebScoket方式讲解)注意:跟多上传方式接收,请
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod