Ajax.Day3.Ajax与Jquery
Ajax与jquery
- Jquery中的AJAX
- Jquery通用方法发送AJAX请求
- axios发送AJAX请求
- 使用fetch函数发送AJAX请求
- 同源策略
- 解决跨域,JSONP
- 跨域请求CORS响应
Jquery中的AJAX
首先新建一个案例client.html,使用了bootstrap进行样式美化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jquery发送AJAX请求</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div cLass="container">
<h2 class="page-header">jQuery发送AJAX请求</h2>
<button class="btn btn-primary">GET</button>
<button class="btn btn-danger">POST</button>
<button class="btn btn-info">通用型方法AJAX</button>
</div>
<script>
</script>
</body>
</html>
网页效果如下

然后引入jQUery,在网页中输入BootCDN。

搜索jquery,并复制标签。

然后引入代码中。

修改server.js内代码,新增jquery的路由规则。
//1.引入express
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
// app.get('/server', (request, response) => {
// //设置响应头,头的名字就是Access-Controll-Allow-Origin
// //作用是设置允许跨域
// response.setHeader('Access-Control-Allow-Origin', '*');
// //设置响应体
// response.send('HELLO AJAX');
// });
//把app.post改为app.all,表示可以接受任意形式请求。
app.all('/server', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州2'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
let str = JSON.stringify(data);
response.send(str);
});
//响应延时效果
app.all('/yanshi', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州2'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
let str = JSON.stringify(data);
//延时3秒钟
setTimeout(() => { response.send(str); }, 3000)
});
//Jquery服务
app.get('/Jquery', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//返回请求
response.send('hello jqery')
});
app.post('/Jquery', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
response.send(JSON.stringify(data));
});
//4.监听端口启动服务
//监听端口选择8000,后边在接一个回调函数
app.listen(8000, () => {
console.log("服务已经启动,8000端口监听中...");
})
client.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jquery发送AJAX请求</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 引入jquery -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div cLass="container">
<h2 class="page-header">jQuery发送AJAX请求</h2>
<button class="btn btn-primary">GET</button>
<button class="btn btn-danger">POST</button>
<button class="btn btn-info">通用型方法AJAX</button>
</div>
<script>
//给按钮绑定事件
$('button').eq(0).click(function () {
// get括号内第一个参数是给谁发,第二个是传递一些参数,第三个是回调函数,可以对data进行一些操作,比如打印一下。
$.get('http://127.0.0.1:8000/Jquery', {
a: 100, b: 200 }, function (data) {
console.log(data);
})
})
//eq是查询选择器,选择第几号按钮进行绑定
$('button').eq(1).click(function () {
// get括号内第一个参数是给谁发,第二个是传递一些参数,第三个是回调函数,可以对data进行一些操作,比如打印一下。
//括号内还有第四个参数,比如json,规定了响应体的数据类型是json格式
$.post('http://127.0.0.1:8000/Jquery', {
a: 100, b: 200 }, function (data) {
console.log(data);
},'json');
})
</script>
</body>
</html>
最后实现的效果是,点击GET,就是普通的请求,点击POST实现的是带JSON格式的请求。

Jquery通用方法发送AJAX请求
使用这种方法发送请求,方便控制请求里边的各种参数,比如头信息,返回结果类型等等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jquery发送AJAX请求</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 引入jquery -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div cLass="container">
<h2 class="page-header">jQuery发送AJAX请求</h2>
<button class="btn btn-primary">GET</button>
<button class="btn btn-danger">POST</button>
<button class="btn btn-info">通用型方法AJAX</button>
</div>
<script>
//给按钮绑定事件
$('button').eq(0).click(function () {
// get括号内第一个参数是给谁发,第二个是传递一些参数,第三个是回调函数,可以对data进行一些操作,比如打印一下。
$.get('http://127.0.0.1:8000/Jquery', {
a: 100, b: 200 }, function (data) {
console.log(data);
})
})
//eq是查询选择器,选择第几号按钮进行绑定
$('button').eq(1).click(function () {
// get括号内第一个参数是给谁发,第二个是传递一些参数,第三个是回调函数,可以对data进行一些操作,比如打印一下。
//括号内还有第四个参数,比如json,规定了响应体的数据类型是json格式
$.post('http://127.0.0.1:8000/Jquery', {
a: 100, b: 200 }, function (data) {
console.log(data);
}, 'json');
})
// //通用方法发送AJAX,get请求
// $('button').eq(2).click(function () {
// $.ajax({
// url: 'http://127.0.0.1:8000/Jquery',
// //参数
// data: {
a: 100, b: 200 },
// //请求类型
// type: 'GET',
// //成功的回调函数
// success: function (data) {
// console.log(data);
// }
// })
// })
//通用方法发送AJAX,post请求
$('button').eq(2).click(function () {
$.ajax({
url: 'http://127.0.0.1:8000/Jquery-server',
//参数
data: {
a: 100, b: 200 },
//请求类型
type: 'POST',
//响应体结构类型
dataType:'json',
//成功的回调函数
success: function (data) {
console.log(data);
}
})
})
</script>
</body>
</html>
axios发送AJAX请求
输入引入在线的axios。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios发送AJAX请求</title>
<!-- 引入在线的axios -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<button>GET</button>
<button>POST</button>
<button>AJAX</button>
<script>
//获取所有的button按钮
const btns = document.querySelectorAll('button');
//按钮1的点击事件GET请求
btns[0].onclick = function () {
axios.get('http://127.0.0.1:8000/axios', {
//加一些URL参数
params: {
id: 100,
vip: 7
},
//设置请求头信息
headers: {
name: 'zhangsan',
age: 20
}
//打印返回的东西,是一个对象,包含很多属性
}).then(value => {
console.log(value);
})
}
//按钮2的点击事件POST请求
btns[1].onclick = function () {
axios.post('http://127.0.0.1:8000/axios', {
//加一些URL参数
params: {
id: 200,
vip: 80
},
//设置请求头信息
headers: {
name: 'lisi',
age: 20
},
//打印返回的东西,是一个对象,包含很多属性
}).then(value => {
console.log(value);
})
}
//按钮3的点击事件发送AJAX请求
btns[2].onclick = function () {
axios({
//请求方法
method: 'POST',
url: 'http://127.0.0.1:8000/axios',
//url参数
params: {
vip: 10,
level: 30,
},
//头信息
headers: {
a: 200,
b: 300
}
}).then(response => {
console.log(response)
});
}
</script>
</body>
</html>
server.js内代码
//1.引入express
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
// app.get('/server', (request, response) => {
// //设置响应头,头的名字就是Access-Controll-Allow-Origin
// //作用是设置允许跨域
// response.setHeader('Access-Control-Allow-Origin', '*');
// //设置响应体
// response.send('HELLO AJAX');
// });
//把app.post改为app.all,表示可以接受任意形式请求。
app.all('/server', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州2'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
let str = JSON.stringify(data);
response.send(str);
});
//响应延时效果
app.all('/yanshi', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州2'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
let str = JSON.stringify(data);
//延时3秒钟
setTimeout(() => { response.send(str); }, 3000)
});
//axios服务
app.all('/axios', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//返回请求
response.send('hello axios')
});
app.post('/axios-server', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
response.send(JSON.stringify(data));
});
//4.监听端口启动服务
//监听端口选择8000,后边在接一个回调函数
app.listen(8000, () => {
console.log("服务已经启动,8000端口监听中...");
})
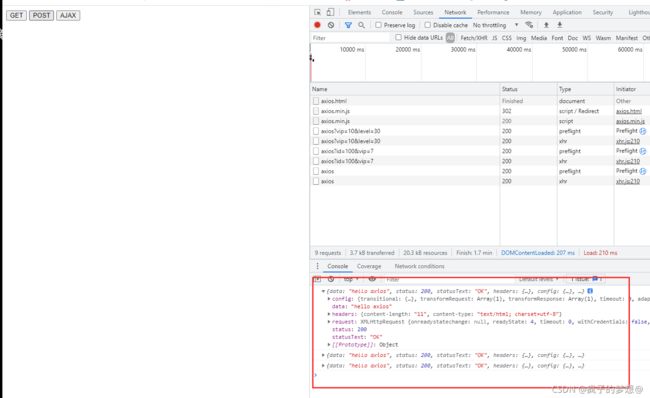
实现效果如下,有三种请求方式,演示了不同请求方式代码是什么。

使用fetch函数发送AJAX请求
fetch()是 XMLHttpRequest 的升级版,用于在 JavaScript 脚本里面发出 HTTP 请求。
fetch()的功能与 XMLHttpRequest 基本相同,但有三个主要的差异。
(1)fetch()使用 Promise,不使用回调函数,因此大大简化了写法,写起来更简洁。
(2)fetch()采用模块化设计,API 分散在多个对象上(Response 对象、Request 对象、Headers 对象),更合理一些;相比之下,XMLHttpRequest 的 API 设计并不是很好,输入、输出、状态都在同一个接口管理,容易写出非常混乱的代码。
(3)fetch()通过数据流(Stream 对象)处理数据,可以分块读取,有利于提高网站性能表现,减少内存占用,对于请求大文件或者网速慢的场景相当有用。XMLHTTPRequest 对象不支持数据流,所有的数据必须放在缓存里,不支持分块读取,必须等待全部拿到后,再一次性吐出来。
fetch.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>fetch发送AJAX请求</title>
</head>
<body>
<button>AJAX请求</button>
<script>
const btn = document.querySelector('button');
btn.onclick = function () {
//括号内第一个参数是地址,第二个参数是一些可配置的对象
fetch('http://127.0.0.1:8000/fetch', {
//请求方法
method: 'POST',
//请求头
headers: {
name: 'hahaha'
},
//请求体
body: 'username=admin&password=admin'
}).then(response => {
//把返回的数据处理成为json格式
return response.json()
}).then(response => {
console.log(response);
})
}
</script>
</body>
</html>
server.js代码
//1.引入express
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
// app.get('/server', (request, response) => {
// //设置响应头,头的名字就是Access-Controll-Allow-Origin
// //作用是设置允许跨域
// response.setHeader('Access-Control-Allow-Origin', '*');
// //设置响应体
// response.send('HELLO AJAX');
// });
//把app.post改为app.all,表示可以接受任意形式请求。
app.all('/server', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州2'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
let str = JSON.stringify(data);
response.send(str);
});
//响应延时效果
app.all('/yanshi', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州2'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
let str = JSON.stringify(data);
//延时3秒钟
setTimeout(() => { response.send(str); }, 3000)
});
//axios服务
app.all('/axios', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//返回请求
response.send('hello axios')
});
app.post('/axios-server', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
response.send(JSON.stringify(data));
});
//fetch服务
app.all('/fetch', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//返回请求
const data = {
address: '广州'
}
response.send(JSON.stringify(data))
});
//4.监听端口启动服务
//监听端口选择8000,后边在接一个回调函数
app.listen(8000, () => {
console.log("服务已经启动,8000端口监听中...");
})
同源策略
同源策略(Same -Origin Policy)最早由Netscape 公司提出,是浏览器的一种安全策略。比如客户端的URL和服务器端的URL同源:
- 协议、域名、端口号必须完全相同。
- 违背同源策略就是跨域。
- AJAX是默认遵循同源策略的。
解决跨域,JSONP

下边使用具体案例进行演示,新建文件夹如下

演示script标签具有跨域能力。首先使用,运行,发现控制台输出了一些data,这里客户端的URL不是HTTP协议。然后我们在vs code中,使用live server打开网页,获得HTTP协议转换后的URL,在使用script标签,发现控制台输出无变化。
原理.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSONP原理演示</title>
</head>
<body>
<!-- <script src="./js/app.js"></script> -->
<!-- 通过live server插件获得的http协议地址URL -->
<script src="http://127.0.0.1:5500/%E4%BB%A3%E7%A0%81/JSONP/%E5%8E%9F%E7%90%86.html"></script>
</body>
</html>
app.js代码
const data = {
name: '张三'
};
console.log(data);
当使用script标签,向服务器请求数据时,server.js内返回的应该js语句,不能直接返回一个值。
原理.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSONP原理演示</title>
</head>
<body>
<!-- <script src="./js/app.js"></script> -->
<!-- 通过live server插件获得的http协议地址URL -->
<!-- <script src="http://127.0.0.1:5500/%E4%BB%A3%E7%A0%81/JSONP/%E5%8E%9F%E7%90%86.html"></script> -->
<script src="http://127.0.0.1:8000/jsonp-server"></script>
</body>
</html>
server.js错误演示代码
//1.引入express
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
// app.get('/server', (request, response) => {
// //设置响应头,头的名字就是Access-Controll-Allow-Origin
// //作用是设置允许跨域
// response.setHeader('Access-Control-Allow-Origin', '*');
// //设置响应体
// response.send('HELLO AJAX');
// });
//把app.post改为app.all,表示可以接受任意形式请求。
app.all('/server', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州2'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
let str = JSON.stringify(data);
response.send(str);
});
//响应延时效果
app.all('/yanshi', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州2'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
let str = JSON.stringify(data);
//延时3秒钟
setTimeout(() => { response.send(str); }, 3000)
});
//axios服务
app.all('/axios', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//返回请求
response.send('hello axios')
});
app.post('/axios-server', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
response.send(JSON.stringify(data));
});
//fetch服务
app.all('/fetch', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//返回请求
const data = {
address: '广州'`在这里插入代码片`
}
response.send(JSON.stringify(data))
});
//jsonp服务
app.all('/jsonp-server', (request, response) => {
const data = {
name: '张三'
};
//返回请求
response.send('hello jsonp')
})
//4.监听端口启动服务
//监听端口选择8000,后边在接一个回调函数
app.listen(8000, () => {
console.log("服务已经启动,8000端口监听中...");
})
最后浏览器会报错,也就是说script不能直接解析数据。

当我们把server.js内代码修正
//1.引入express
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
// app.get('/server', (request, response) => {
// //设置响应头,头的名字就是Access-Controll-Allow-Origin
// //作用是设置允许跨域
// response.setHeader('Access-Control-Allow-Origin', '*');
// //设置响应体
// response.send('HELLO AJAX');
// });
//把app.post改为app.all,表示可以接受任意形式请求。
app.all('/server', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州2'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
let str = JSON.stringify(data);
response.send(str);
});
//响应延时效果
app.all('/yanshi', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州2'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
let str = JSON.stringify(data);
//延时3秒钟
setTimeout(() => { response.send(str); }, 3000)
});
//axios服务
app.all('/axios', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//返回请求
response.send('hello axios')
});
app.post('/axios-server', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
response.send(JSON.stringify(data));
});
//fetch服务
app.all('/fetch', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//返回请求
const data = {
address: '广州'
}
response.send(JSON.stringify(data))
});
//jsonp服务
app.all('/jsonp-server', (request, response) => {
const data = {
name: '张三'
};
//返回请求
response.send('console.log("hello jsonp")')
})
//4.监听端口启动服务
//监听端口选择8000,后边在接一个回调函数
app.listen(8000, () => {
console.log("服务已经启动,8000端口监听中...");
})
修正后返回的是js表达式,发现可以正常输出了。

现在试试使用script标签,获取server.js上的JSON数据,并显示。可以理解为调用外部的js。
//1.引入express
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
//request是对请求报文的封装
//response是对响应报文的封装
// app.get('/server', (request, response) => {
// //设置响应头,头的名字就是Access-Controll-Allow-Origin
// //作用是设置允许跨域
// response.setHeader('Access-Control-Allow-Origin', '*');
// //设置响应体
// response.send('HELLO AJAX');
// });
//把app.post改为app.all,表示可以接受任意形式请求。
app.all('/server', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州2'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
let str = JSON.stringify(data);
response.send(str);
});
//响应延时效果
app.all('/yanshi', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州2'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
let str = JSON.stringify(data);
//延时3秒钟
setTimeout(() => { response.send(str); }, 3000)
});
//axios服务
app.all('/axios', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//返回请求
response.send('hello axios')
});
app.post('/axios-server', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//响应一个数据,发送给客户端
const data = {
address: '广州'
}
//设置响应体,send里边得是一个字符串类型,所以要对data进行转换
response.send(JSON.stringify(data));
});
//fetch服务
app.all('/fetch', (request, response) => {
//设置响应头,头的名字就是Access-Controll-Allow-Origin
//作用是设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//作用是设置运行自定义请求头
response.setHeader('Access-Control-Allow-Headers', '*');
//返回请求
const data = {
address: '广州'
}
response.send(JSON.stringify(data))
});
//jsonp服务
app.all('/jsonp-server', (request, response) => {
const data = {
name: '张三'
};
//返回请求
let str = JSON.stringify(data);
response.end(`handle(${
str})`)
})
//4.监听端口启动服务
//监听端口选择8000,后边在接一个回调函数
app.listen(8000, () => {
console.log("服务已经启动,8000端口监听中...");
})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSONP原理演示</title>
<style>
#result {
width: 100px;
height: 200px;
border: solid 1px #666;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
//处理返回的数据
function handle(data) {
const result = document.getElementById('result');
result.innerHTML = data.name
}
</script>
<!-- <script src="./js/app.js"></script> -->
<!-- 通过live server插件获得的http协议地址URL -->
<!-- <script src="http://127.0.0.1:5500/%E4%BB%A3%E7%A0%81/JSONP/%E5%8E%9F%E7%90%86.html"></script> -->
<script src="http://127.0.0.1:8000/jsonp-server"></script>
</body>
</html>
跨域请求CORS响应
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>cors</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b;
}
</style>
</head>
<body>
<button>发送请求</button>
<div id="result"></div>
<script>
const btn = document.querySelector('button');
btn.onclick = function () {
const result = document.getElementById('result');
//1.创建对象
const x = new XMLHttpRequest();
//2. 初始化设置
x.open("GET", "http://127.0.0.1:8000/cors-server");
//3.发送
x.send();
//4.绑定事件处理响应结果
x.onreadystatechange = function () {
if (x.readyState === 4) {
if (x.status >= 200 && x.status < 300) {
//输出响应体
console.log(x.response);
result.innerHTML = x.response
}
}
}
}
</script>
</script>
</body>
</html>
server.js代码如下
//1.引入express
const {
response } = require('express');
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
app.all('/cors-server', (request, response) => {
//这里直接做响应
response.send('hello cors')
})
//4.监听端口启动服务
//监听端口选择8000,后边在接一个回调函数
app.listen(8000, () => {
console.log("服务已经启动,8000端口监听中...");
})
输出报错,是请求头的问题。

我们的客户端是file协议,要向服务器端HTTP协议发请求。属于跨域请求
![]()
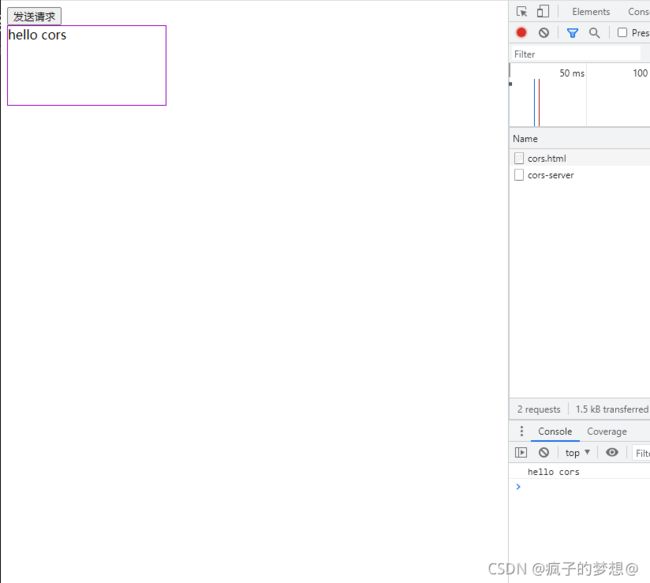
所以,需要在服务器端代码server.js进行处理。增加了跨域响应头的设置
//1.引入express
const {
response } = require('express');
const express = require('express');
//2.创建应用对象
const app = express();
//3.创建路由规则
app.all('/cors-server', (request, response) => {
//设置响应头
response.setHeader("Access-Control-Allow-Origin", "*")
//如果说只想要某个接口有该响应头,可以把*号替换为http地址
//这里直接做响应
response.send('hello cors')
})
//4.监听端口启动服务
//监听端口选择8000,后边在接一个回调函数
app.listen(8000, () => {
console.log("服务已经启动,8000端口监听中...");
})