axios,Day1,axios入门
axios入门
- axios简介
- json-server
- axios的介绍与页面配置
- axios基本使用
- axios的其他请求方法
- axios配置对象详细说明
- axios的默认配置
- axios创建实例对象发送请求
- axios拦截器
axios简介
- 是前端最流行的ajax请求库。
json-server
通过json-server这个包可以快速帮我们搭建一个http服务。后续可以使用axios向其发送或请求数据,安装时,在vs code 的集成终端中,输入npm install -g json-server

接着创建一个db.json文件,并输入以下代码,该段代码是官网上的示例代码
{
"posts": [
{
"id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{
"id": 1, "body": "some comment", "postId": 1 }
],
"profile": {
"name": "typicode" }
}

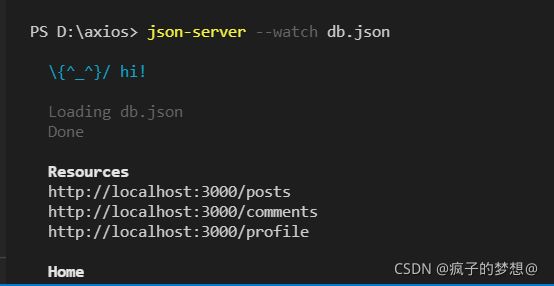
然后第三步是启动服务。在终端中输入json-server --watch db.json。

启动后,后续要请求的数据都在db.json中。并给出了三个链接,点链接会在网页中显示不同的数据(原本存储在db.json中的数据)。
axios的介绍与页面配置
是基于promise的HTTP客户端,能够在浏览器和node.js内运行。在浏览器端可以向服务端发送AJAX请求,在node.js中向远端服务器发送HTTP请求。
特征:
●从浏览器中生成XMLHttpRequest
●从node.js发出http请求
●支持promise的API
●拦截请求和响应
●转换请求和响应数据
●取消请求
●JSON数据的自动转换
●客户端支持保护XSRF
具有以下引入方式

使用script引入演示。新建一个axios配置.html文件。代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios配置</title>
<!-- 引入axios -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<script>
console.log(axios);
</script>
</body>
</html>
axios基本使用
先准备以下案例,新建一个axios基本使用.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios基本使用</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<div class="container">
<h2 class="page-header">基本使用</h2>
<button class="btn btn-primary"> 发送GET请求</button>
<button class="btn btn-warning">发送POST请求</button>
<button class="btn btn-success"> 发送PUT请求</button>
<button class="btn btn-danger"> 发送DELETE 请求</button>
</div>
<script>
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios基本使用</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 引入axios -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">基本使用</h2>
<button class="btn btn-primary"> 发送GET请求</button>
<button class="btn btn-warning">发送POST请求</button>
<button class="btn btn-success"> 发送PUT请求</button>
<button class="btn btn-danger"> 发送DELETE 请求</button>
</div>
<script>
//获取按钮
const btns = document.querySelectorAll('button');
//给第一个按钮绑定事件
btns[0].onclick = function () {
//发送ajax请求
axios({
//请求类型
method: 'GET',
//url地址,访问db.json文件中提供的接口,指向的是文件中的posts开头的数据。
url: 'http://localhost:3000/posts',
}).then(response => {
console.log(response);
})
}
</script>
</body>
</html>
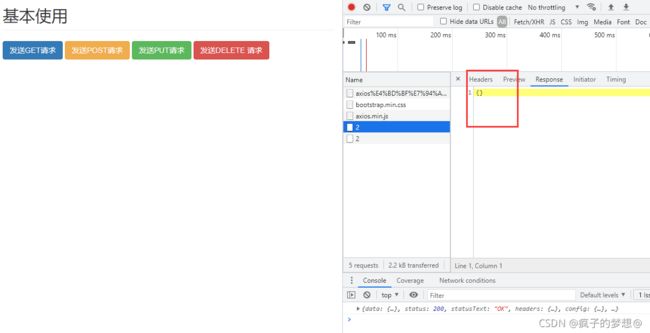
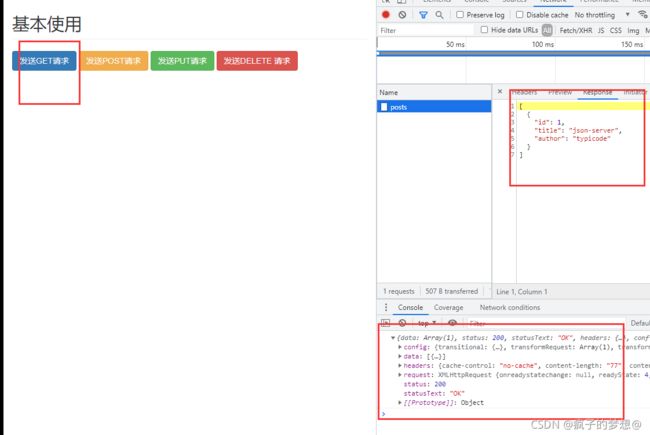
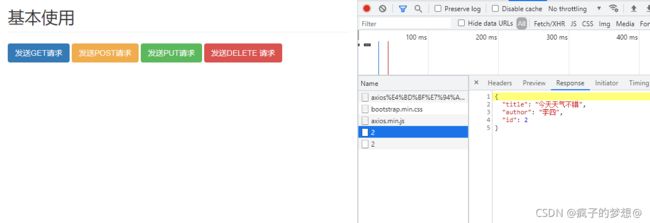
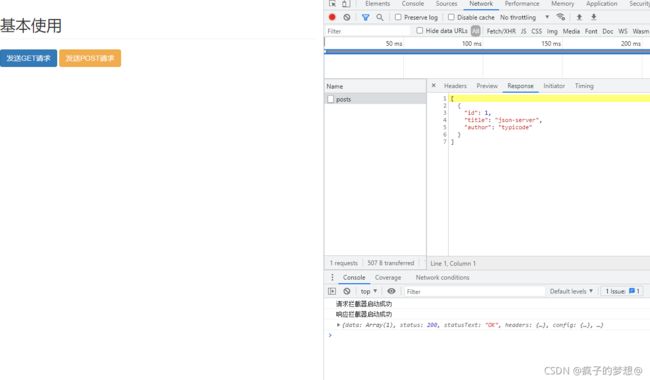
效果如下

下边演示post请求,向后端服务器发送一个数据,即向db.json中的posts下存入一段数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios基本使用</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 引入axios -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">基本使用</h2>
<button class="btn btn-primary"> 发送GET请求</button>
<button class="btn btn-warning">发送POST请求</button>
<button class="btn btn-success"> 发送PUT请求</button>
<button class="btn btn-danger"> 发送DELETE 请求</button>
</div>
<script>
//获取按钮
const btns = document.querySelectorAll('button');
//给第二个按钮绑定事件
btns[1].onclick = function () {
//发送ajax请求,向服务器端添加一个posts内的数据
axios({
//请求类型
method: 'POST',
//url地址,访问db.json文件中提供的接口,指向的是文件中的posts开头的数据。
url: 'http://localhost:3000/posts',
//设置请求体
data: {
title: "今天天气不错",
author: "张三"
}
}).then(response => {
console.log(response);
})
}
</script>
</body>
</html>
效果如下,db.json中新增了一段数据,其中id:2是自动添加上的,不是我们发送的。
{
"posts": [
{
"id": 1,
"title": "json-server",
"author": "typicode"
},
{
"title": "今天天气不错",
"author": "张三",
"id": 2
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
}
网页效果如下

下边演示PUT请求。更新db.json中posts下的已有数据,把id为2的数据中,作者改为李四。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios基本使用</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 引入axios -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">基本使用</h2>
<button class="btn btn-primary"> 发送GET请求</button>
<button class="btn btn-warning">发送POST请求</button>
<button class="btn btn-success"> 发送PUT请求</button>
<button class="btn btn-danger"> 发送DELETE 请求</button>
</div>
<script>
//获取按钮
const btns = document.querySelectorAll('button');
//给第三个按钮绑定事件
btns[2].onclick = function () {
//发送ajax请求,向服务器端更新posts内的数据
axios({
//请求类型
method: 'PUT',
//url地址,访问db.json文件中提供的接口,指向的是文件中的posts开头的数据。
//发送PUT请求更改已有数据的时候,记得在URL里加上相关数据的id。这里为2
url: 'http://localhost:3000/posts/2',
//设置请求体
data: {
title: "今天天气不错",
author: "李四"
}
}).then(response => {
console.log(response);
})
}
</script>
</body>
</html>
效果如下,可以看到id为2的数据,其中author改为了李四。
{
"posts": [
{
"id": 1,
"title": "json-server",
"author": "typicode"
},
{
"title": "今天天气不错",
"author": "李四",
"id": 2
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
}

接下来演示delete请求,删除数据,比如想把id为2的数据删掉。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios基本使用</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 引入axios -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">基本使用</h2>
<button class="btn btn-primary"> 发送GET请求</button>
<button class="btn btn-warning">发送POST请求</button>
<button class="btn btn-success"> 发送PUT请求</button>
<button class="btn btn-danger"> 发送DELETE 请求</button>
</div>
<script>
//获取按钮
const btns = document.querySelectorAll('button');
//给第四个按钮绑定事件
btns[3].onclick = function () {
//发送ajax请求,向服务器端更新posts内的数据
axios({
//请求类型
method: 'DELETE',
//url地址,访问db.json文件中提供的接口,指向的是文件中的posts开头的数据。
//发送DELETE请求删除已有数据的时候,记得在URL里加上相关数据的id。这里为2
url: 'http://localhost:3000/posts/2',
}).then(response => {
console.log(response);
})
}
</script>
</body>
</html>
可以看到如下效果,db.json中第一次添加id为2的数据已经消失了。
{
"posts": [
{
"id": 1,
"title": "json-server",
"author": "typicode"
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
}
],
"profile": {
"name": "typicode"
}
}
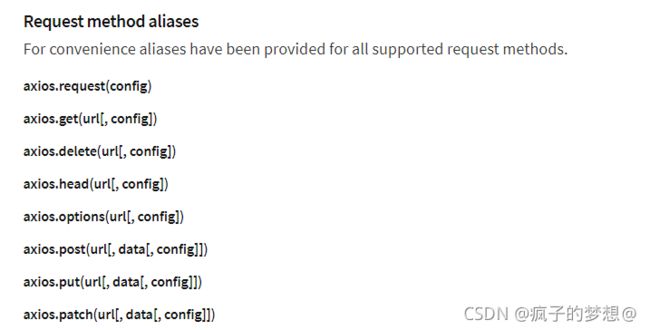
axios的其他请求方法

下边演示request请求方法。首先是借用request的请求方法发送get请求。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios的其他使用</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 引入axios -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">基本使用</h2>
<button class="btn btn-primary"> 发送GET请求</button>
<button class="btn btn-warning">发送POST请求</button>
<button class="btn btn-success"> 发送PUT请求</button>
<button class="btn btn-danger"> 发送DELETE 请求</button>
</div>
<script>
//获取按钮
const btns = document.querySelectorAll('button');
//发送GET请求
btns[0].onclick = function () {
axios.request({
method: 'GET',
url: 'http://localhost:3000/comments',
}).then(response => {
console.log(response);
});
}
</script>
</body>
</html>
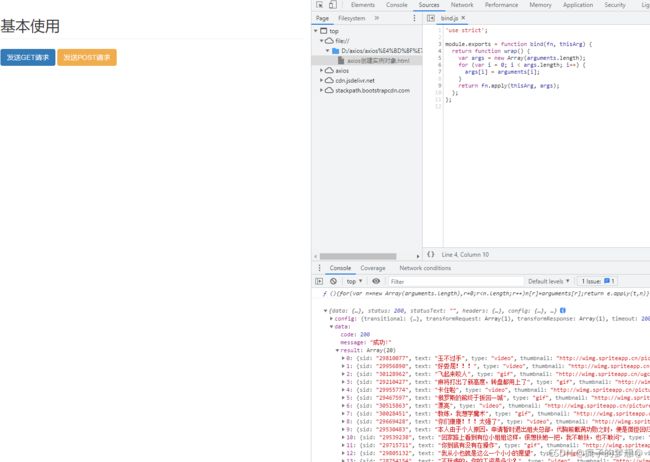
效果如下

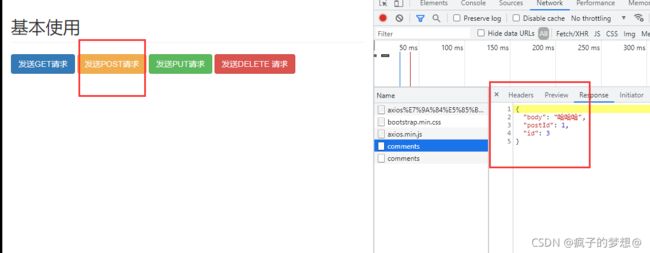
接下来演示POST请求方法。由下图可以看到 第一个参数是url,第二个参数是要post的数据,请求体。
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios的其他使用</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 引入axios -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">基本使用</h2>
<button class="btn btn-primary"> 发送GET请求</button>
<button class="btn btn-warning">发送POST请求</button>
<button class="btn btn-success"> 发送PUT请求</button>
<button class="btn btn-danger"> 发送DELETE 请求</button>
</div>
<script>
//获取按钮
const btns = document.querySelectorAll('button');
//发送[POST]请求
btns[1].onclick = function () {
axios.post(
'http://localhost:3000/comments',
{
"body": "哈哈哈",
"postId": 1
}).then(response => {
console.log(response);
});
}
</script>
</body>
</html>
{
"posts": [
{
"id": 1,
"title": "json-server",
"author": "typicode"
}
],
"comments": [
{
"id": 1,
"body": "some comment",
"postId": 1
},
{
"body": "哈哈哈",
"postId": "1",
"id": 2
},
{
"body": "哈哈哈",
"postId": 1,
"id": 3
}
],
"profile": {
"name": "typicode"
}
}
axios配置对象详细说明

可以看到url参数,请求类型method参数,baseurl设定url的基础结构,比如baseurl=http://localhost:3000,此时url处仅设置相关路径,如url=/comments即可。transformRequest可以对响应的结果做一些改变。headers是头信息,可以对请求头信息做一个配置。params是用来设定url参数的,比如在url后传递a=100&b=200参数。
更多配置的说明,前往此处查看。
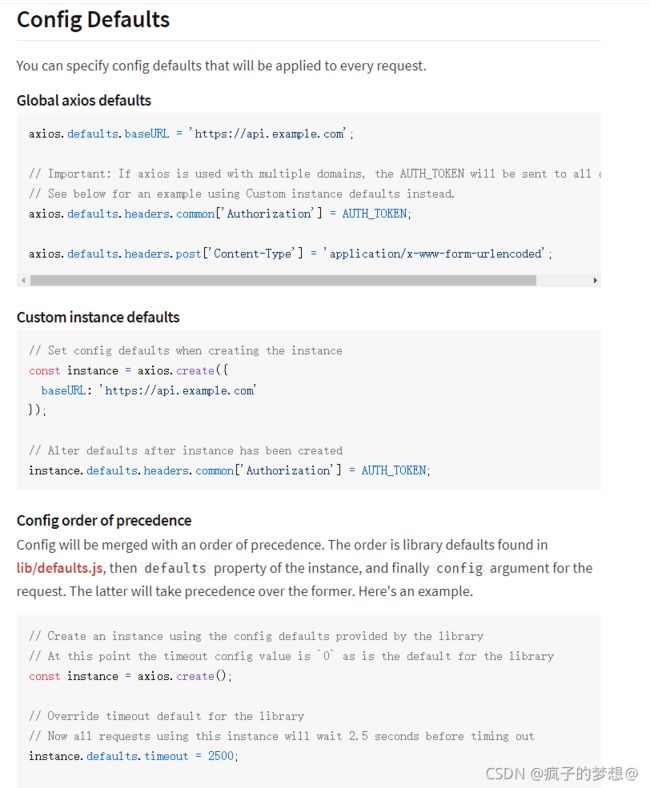
axios的默认配置
在实际应用中,我们会设置一些默认的设置,比如默认请求方式为get,默认请求的url等等,避免重复书写,增加代码的冗余。想查看更多,请前往。

axios创建实例对象发送请求
这个实例对象有什么作用呢,假设有两个服务器端A和B,都提供了数据服务,那么就可以创建两个实例对象分别记为1和2,给A发送请求时,就可以使用实例对象1,给B发送请求时,使用实例对象2.实现一一对应。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios创建实例对象</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 引入axios -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">基本使用</h2>
<button class="btn btn-primary"> 发送GET请求</button>
<button class="btn btn-warning">发送POST请求</button>
</div>
<script>
//获取按钮
const btns = document.querySelectorAll('button');
//创建实例对象,向https://api.apiopen.top/getJoke发送请求
const ShiLi = axios.create({
//里边可以设置相关的配置对象
baseURL: "https://api.apiopen.top",
timeout: 2000,
});
//打印输出创建的实例对象,发现与axios对象的功能是几乎一样的。
console.log(ShiLi);
btns[0].onclick = function () {
ShiLi({
method:'GET',
url: '/getJoke',
}).then(response => {
console.log(response);
})
}
</script>
</body>
</html>
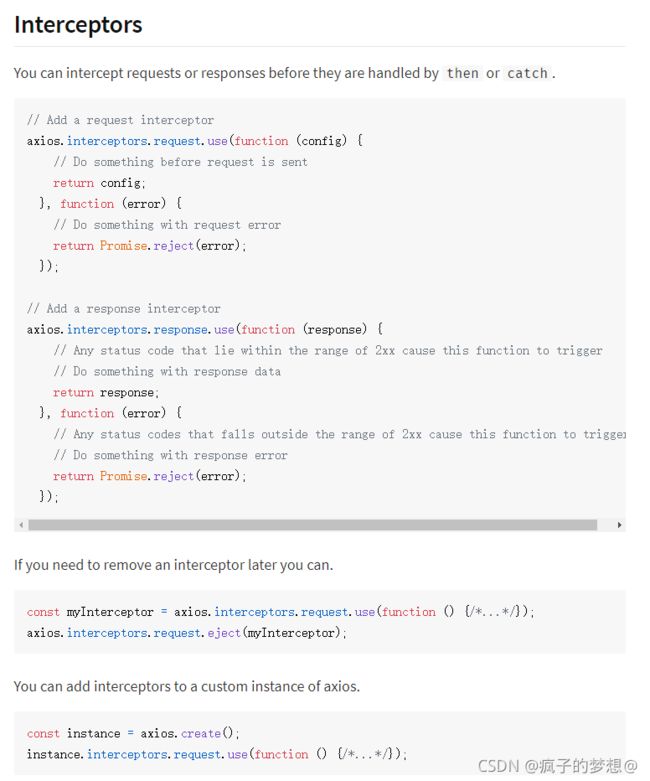
axios拦截器
类似过滤器,是一些函数,分为请求拦截器,响应拦截器,比如在发送请求之前,我们使用一些函数对请求的内容进行一些过滤或者检测,若检测出有问题,则请求停止或取消。

新建一个axios拦截器.html,代码如下,进行测试。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios基本使用</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 引入axios -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">基本使用</h2>
<button class="btn btn-primary"> 发送GET请求</button>
<button class="btn btn-warning">发送POST请求</button>
</div>
<script>
//获取按钮
const btns = document.querySelectorAll('button');
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
console.log('请求拦截器启动成功');
return config;
}, function (error) {
console.log('请求拦截器启动失败');
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// Any status code that lie within the range of 2xx cause this function to trigger
console.log('响应拦截器启动成功');
return response;
}, function (error) {
// Any status codes that falls outside the range of 2xx cause this function to trigger
console.log('响应拦截器启动失败');
return Promise.reject(error);
});
//发送请求
btns[0].onclick = function () {
axios({
method: 'GET',
url: 'http://localhost:3000/posts'
}).then(response => {
console.log(response);
})
}
</script>
</body>
</html>
点击GET请求后,可以看到,代码的执行顺序。

如果在请求拦截器内加入一个错误,则会出现什么呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>axios基本使用</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 引入axios -->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div class="container">
<h2 class="page-header">基本使用</h2>
<button class="btn btn-primary"> 发送GET请求</button>
<button class="btn btn-warning">发送POST请求</button>
</div>
<script>
//获取按钮
const btns = document.querySelectorAll('button');
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
console.log('请求拦截器启动成功');
// return config;
//throw 语句是抛出一个错误
throw '参数出了问题';
}, function (error) {
console.log('请求拦截器启动失败');
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// Any status code that lie within the range of 2xx cause this function to trigger
console.log('响应拦截器启动成功');
return response;
}, function (error) {
// Any status codes that falls outside the range of 2xx cause this function to trigger
console.log('响应拦截器启动失败');
return Promise.reject(error);
});
//发送请求
btns[0].onclick = function () {
axios({
method: 'GET',
url: 'http://localhost:3000/posts'
}).then(response => {
console.log(response);
}).catch(reason=>{
console.log('自定义回调失败。');
})
}
</script>
</body>
</html>
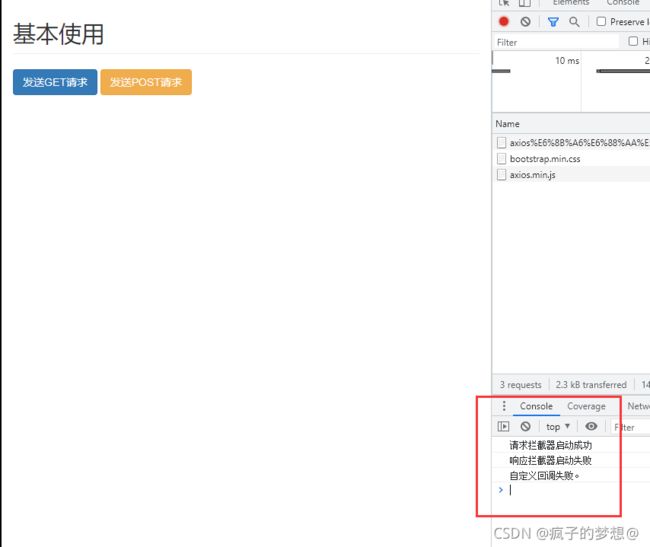
可以看到,请求拦截器检测请求时发现错误,然后输出就没有返回响应值了,自然的响应拦截器也没有启动了。

还有一点,可以看到在请求拦截器的function中有config参数,说明,我们可以在这个地方配置一些参数,加在请求中,使最后到达服务器的请求,带上这里设置的参数。同理响应拦截器也可以对响应返回的数据进行修改,使得真正到达客户端的数据为修改后的数据。