cgb2108-day11
文章目录
-
- 一,JS练习
-
- --1,测试
- 二,DOM
-
- --1,概述
- --2,测试
- 三,JSON
-
- --1,概述
- --2,测试
-
- 创建js文件,存放js代码
- 创建html网页文件,引入js代码
- 四,Vue
-
- --1,概述
- --2,入门案例
- --3,总结
- 4,改造入门案例
- 五,Vue的运算符
-
- --1,测试
一,JS练习
–1,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//创建JS对象:
let an2 = {
name : "大黄", //添加属性
eat : function(x){
//添加函数
console.log('正在吃'+x);
}
}
console.log(an2.name); //调用属性
an2.eat('rou');//调用函数
function Animal(){
}
let an = new Animal();
an.name="大黄"; //添加属性
an.eat=function(x){
//添加函数
console.log('正在吃'+x);
}
console.log(an.name);//调用属性
an.eat('s');//调用函数
//练习JS函数:模拟concat()拼接字符串
// function concat(a){
var concat = function(a){
let str = 'hello';
return str+a;//返回结果给调用者
}
//调用函数
var res = concat('jack');
console.log(res);
</script>
</head>
<body>
</body>
</html>
二,DOM
–1,概述
全称是 文档对象模型,是JS提供的 一种 用来快速解析 HTML网页的 技术.
利用Document对象提供的API操作元素
常用功能:
getElementById(id属性的值)--通过id属性的值获取元素(只能获取到一个)
getElementsByName(name属性的值)--通过name属性的值获取元素(获取到多个,存入数组)
getElementsByClassName(class属性的值)--通过class属性的值获取元素(获取到多个,存入数组)
getElementsByTagName(标签名的值)--通过标签名获取元素(获取到多个,存入数组)
write(数据)--向网页输出指定数据
innerHTML--获取元素的内容
innerText--获取元素的内容
–2,测试
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 dom技术title>
<script>
// 1,创建函数
function fun(){
//先获取Document对象,再调用对象的API
// 练习1: 选中id="d",获取内容
var a = window.document.getElementById('d');
console.log(a); //获取到的元素
console.log(a.innerHTML); //获取了内容
console.log(document.getElementById('d').innerHTML);//获取了内容
// 练习2: 选中我是p2元素,并获取内容
var x = document.getElementsByName("b");
console.log(x);
console.log( x[2] );//获取下标为2的元素
console.log( x[2].innerHTML );//获取下标为2的元素 的内容
// 练习3: 选中我是p2元素,并修改内容
//document.getElementsByName("b")[2].innerHTML='我变了...
';
document.getElementsByName("b")[2].innerText='我变了...
';
//总结:innerText无法解析HTML标签.innerHTML是可以解析HTML标签的
// 练习4: 选中我是div3元素,并修改内容
document.getElementsByClassName("a")[1].innerHTML='我也变了...';
// 练习5: 选中我是div3元素,并修改样式
document.getElementsByTagName("div")[2].style.color="red";
}
script>
head>
<body>
<div id="d" onclick="fun()">我是div1div>
<div class="a">我是div2div>
<div class="a">我是div3div>
<div name="b">我是div4div>
<p name="b">我是p1p>
<p name="b">我是p2p>
<p name="b">我是p3p>
<p class="a">我是p4p>
body>
html>
三,JSON
–1,概述
规定了 浏览器和服务器 交互数据的 格式,本质上就是一个字符串.
好处: 轻量级,简洁明了
语法:
–2,测试
创建js文件,存放js代码
//1,定义json字符串--发送给服务器
var a = '"name":"tony"' ;//json串
var b = '{"name":"jack","age":"20"}' ;//json对象
var c = '[{"name":"rose","age":"20"},{"name":"jerry","age":"10"}]' ;//json数组
console.log(a.length);//求长度
console.log(b.concat('123'));//拼接字符串
//练习1:获取c里的数据 rose 10
var jsobj = JSON.parse(c); //把JSON串变成JS对象
console.log(jsobj);
console.log(jsobj[0]);
console.log(jsobj[0].name);//rose
console.log(jsobj[1].age);//10
//---把两种数据互转,利用JSON工具类---
//2,JSON的parse():json字符串->js对象,好处是:方便的解析对象的属性
var obj = JSON.parse(b);
console.log(obj);
console.log(obj.name);//对象的属性
console.log(obj.age);//对象的属性
//3,JSON的stringify():js对象->json字符串,好处是:方便的对字符串操作,还可以发送给服务器
var car = {
name:"BMW",price:9.9} ;
var str = JSON.stringify(car);
console.log(str);
console.log(str.length);//求字符串的长度
//TODO json串和js对象的区别?语法不同+数据的解析方式不同
var d = {
name:"tony" , age:20 }//js对象
console.log(d.name);//获取了d对象的name属性的值
创建html网页文件,引入js代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 jsontitle>
<script src="1.js">script>
head>
<body>
body>
html>
四,Vue
–1,概述
基于JavaScript的渐进式前端框架
基于JavaScript : 本质上就是封装了js代码, 提供vue.js文件
渐进式 : vue框架的功能很丰富的, 自己选择用哪些功能.
前端框架 : 只是提供了一套完善的功能,指定软件的流程
特点:
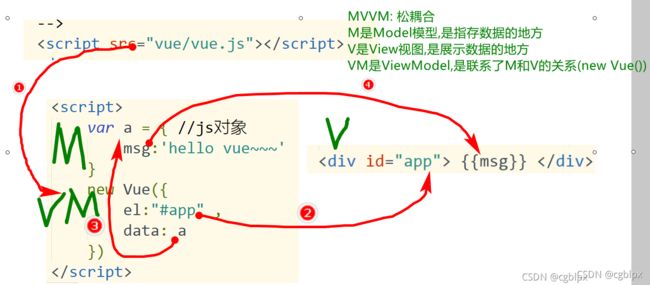
轻量级 + MVVM思想 + 数据驱动/双向绑定 + 组件化
–2,入门案例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 vue入门案例title>
<script src="vue/vue.js">script>
head>
<body>
<div id="app"> {
{msg}} div>
<script>
var a = {
//js对象
msg:'hello vue~~~'
}
new Vue({
el:"#app" ,
data: a
})
script>
body>
html>
–3,总结
4,改造入门案例
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 vue入门案例title>
<script src="vue/vue.js">script>
head>
<body>
<div id="app"> {
{msg}} div>
{
{msg}}
<script>
new Vue({
//el属性是:挂载点,即将把数据展示在指定位置(css选择器)
el:"#app" , //id选择器,用#获取id的值
//data属性是:用来准备数据
data:{
//js对象
msg:'hello vue~~~'
}
})
script>
body>
html>
五,Vue的运算符
–1,测试
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 vue的运算符title>
<script src="vue/vue.js">script>
head>
<body>
<div id="app">
加法:{
{2+3}}
减法:{
{2-3}}
乘法:{
{2*3}}
除法:{
{3/2}}
三元运算符:{
{age > 18 ? '成年人' : '未成年' }}
div>
<script>
new Vue({
el:"#app", //挂载点,指定数据要在哪儿展示
data:{
age:20
}
})
script>
body>
html>