Bootstrap实战练习---Web全栈课程体系(表格+巨幕)
-我的代码
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Web全栈开发就业班课程大纲https://www.eduwork.cn/webtx.htmltitle>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/swiper.min.css">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/DPlayer.min.css">
head>
<body>
<div class="container-fluid shadow bg-white fixed-top">
<div class="container-fluid">
<nav class="navbar navbar-expand-lg navbar-light">
<div class="collapse navbar-collapse mr-auto" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link pl-4 " href="#" style="background: url('images/hl.png') no-repeat 6px 10px;">融职科技a>
li>
<li class="nav-item ">
<a class="nav-link pl-4" href="#" style="background: url('images/llt.png') no-repeat 6px 10px;">学习猿地a>
li>
<li class="nav-item ">
<a class="nav-link pl-4" href="#" style="background: url('images/zzt.png') no-repeat 6px 10px;">智校云a>
li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
培训模式
a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">面授模式a>
<a class="dropdown-item" href="#">坐班模式a>
<div class="dropdown-divider">div>
<a class="dropdown-item" href="#">实习模式a>
div>
li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
培训方向
a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Web全栈工程师a>
<div class="dropdown-divider">div>
<a class="dropdown-item" href="#">Java全栈工程师a>
<a class="dropdown-item" href="#">PHP全栈工程师a>
<a class="dropdown-item" href="#">Web前端工程师a>
<div class="dropdown-divider">div>
<a class="dropdown-item" href="#">UI设计师+产品经理a>
div>
li>
<li class="nav-item ">
<a class="nav-link" href="#">Web全栈就业班a>
li>
ul>
<div class="nav-item dropdown float-right">
<a class="nav-link dropdown-toggle pl-5" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" style="background: url('images/微信.jpg') no-repeat ;">
咨询微信
a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">158-0168-4338a>
<a class="dropdown-item" href="#">QQ:97484619a>
<div class="dropdown-divider">div>
<a class="dropdown-item" href="#"><img src="images2/qrcode.png" alt="">a>
div>
div>
div>
nav>
div>
div>
<div class="container pt-5">
<div class="row pt-4">
<div class="col m-2">
<img src="images/logo.png" alt="" style="height: 50px;width: auto;">
div>
<div class="col m-2 h5 mt-3">在工作中学习,在学习中工作div>
<div class="col m-2">
<span class="dropdown">
<button class="btn btn-success dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
学习辕地
button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">Java全栈a>
<a class="dropdown-item" href="#">Python全栈a>
<a class="dropdown-item" href="#">Golang全栈a>
<a class="dropdown-item" href="#">PHP全栈a>
<a class="dropdown-item" href="#">大数据全栈a>
<a class="dropdown-item" href="#">Web前端全栈a>
<a class="dropdown-item" href="#">UI/UE全栈a>
<a class="dropdown-item" href="#">Linux全栈a>
<div class="dropdown-divider">div>
<a class="dropdown-item" href="#">官网首页a>
div>
span>
<span class="dropdownk">
<button class="btn btn-info dropdown-toggle" type="button" id="dropdownMenuButton" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
智校云
button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<a class="dropdown-item" href="#">CRM系统a>
<a class="dropdown-item" href="#">在线教育系统a>
<a class="dropdown-item" href="#">考试系统a>
<a class="dropdown-item" href="#">财务系统a>
<a class="dropdown-item" href="#">教务系统a>
<a class="dropdown-item" href="#">就业系统a>
<a class="dropdown-item" href="#">代理系统a>
<a class="dropdown-item" href="#">分销系统a>
<div class="dropdown-divider">div>
<a class="dropdown-item" href="#">全部产品a>
div>
span>
div>
div>
div>
<div class="container-fluid bg-white ">
<div class="row">
<div class="col-12 bg-white">
<div class="jumbotron " style="background: url('images2/巨幕图.jpg');">
<h1 class="display-5 pl-4 font-weight-bold">Web全栈课程体系h1>
<p class="lead pl-4">程序员需要掌握的是一门技术,而并不只是一种编程语言p>
<div class="media w-50 pt-3 pl-4">
<img src="images2/gaolf.png" style="height: 50px;width: 50px; border-radius:50%" class="mr-3 " alt="...">
<div class="media-body">
<h6 class="">高洛峰h6>
<p class="text-muted small">发布时间:2020-05-20 EduWork课程大纲p>
div>
div>
div>
div>
div>
div>
<style>
.table-bordered tr,.table-bordered td, .table-bordered th {
border: 1px solid #000 !important;
}
.table-bordered-sea tr,.table-bordered-sea td, .table-bordered-sea th {
border: 1px solid #000 !important;
}
style>
<div class="container">
<div class="row my-1">
<div class="col-9 ">
<div>
<div class="font-weight-bold pb-3 h5">当前版本div>
<table class="table table-bordered table-sm table-bordered-dark" style="font-size: 14px;">
<tbody >
<tr>
<td class="pl-3" rowspan="4">文件状态:<br>
[ ] 草稿<br>
[ √ ] 正式发布<br>
[ ] 正在修改<br>
td>
<td class="bg-secondary pl-3">文件标识:td>
<td class="pl-3">学习猿地-Web全栈工程师-01td>
tr>
<tr>
<td class="bg-secondary pl-3">当前版本:td>
<td class="pl-3">V2.0td>
tr>
<tr>
<td class="bg-secondary pl-3">作 者:td>
<td class="pl-3">高洛峰td>
tr>
<tr>
<td class="bg-secondary pl-3">完成日期:td>
<td class="pl-3">2020-05-20td>
tr>
tbody>
table>
div>
<div>
<div class="font-weight-bold py-2 h5">历史版本div>
<table class="table table-bordered" style="font-size: 14px;">
<thead class="thead-light">
<tr>
<th scope="col">版本/状态th>
<th scope="col">作 者th>
<th scope="col">参 与 者th>
<th scope="col">起止日期th>
<th scope="col">备 注th>
tr>
thead>
<tbody>
<tr>
<td>V1.0th>
<td>高洛峰td>
<td>孙健魁,徐枭雄<br>刘万涛、吴健td>
<td>2019-01-05<br>2020-05-20td>
<td>学习猿地-PHP开发工程师-01<br>学习猿地-Web前端开发工程师-01<br>学习猿地-Linux运维工程师-01td>
tr>
<tr>
<td>V2.0th>
<td>高洛峰td>
<td>孙健魁,徐枭雄<br>刘万涛、吴健td>
<td>2020-05-20<br>至今td>
<td>学习猿地-Web全栈工程师-01td>
tr>
tbody>
table>
div>
<div>
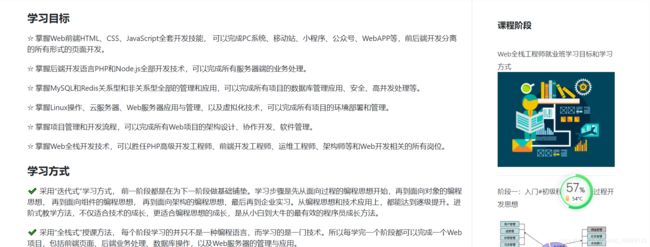
<div class="font-weight-bold py-2 h5">学习目标div>
<div style="font-size: 14px;">
<p>
☆ 掌握Web前端HTML、CSS、JavaScript全套开发技能, 可以完成PC系统、移动站、小程序、公众号、WebAPP等,前后端开发分离的所有形式的页面开发。<br>
p>
<p>
☆ 掌握后端开发语言PHP和Node.js全部开发技术,可以完成所有服务器端的业务处理。<br>
p>
<p>
☆ 掌握MySQL和Redis关系型和非关系型全部的管理和应用,可以完成所有项目的数据库管理应用、安全、高并发处理等。<br>
p>
<p>
☆ 掌握Linux操作、云服务器、Web服务器应用与管理、以及虚拟化技术,可以完成所有项目的环境部署和管理。<br>
p>
<p>
☆ 掌握项目管理和开发流程,可以完成所有Web项目的架构设计、协作开发、软件管理。<br>
p>
<p>
☆ 掌握Web全栈开发技术,可以胜任PHP高级开发工程师、前端开发工程师、运维工程师、架构师等和Web开发相关的所有岗位。<br>
p>
div>
div>
<div>
<div class="font-weight-bold py-2 h5">学习方式div>
<div style="font-size: 14px;">
<p>
✔ 采用“迭代式”学习方式, 前一阶段都是在为下一阶段做基础铺垫。学习步骤是先从面向过程的编程思想开始,再到面向对象的编程思想, 再到面向组件的编程思想, 再到面向架构的编程思想,最后再到企业实习。从编程思想和技术应用上,都能达到逐级提升。进阶式教学方法,不仅适合技术的成长,更适合编程思想的成长,是从小白到大牛的最有效的程序员成长方法。<br>
p>
<p>
✔ 采用“全栈式”授课方法, 每个阶段学习的并只不是一种编程语言,而学习的是一门技术。所以每学完一个阶段都可以完成一个Web项目,包括前端页面、后端业务处理、数据库操作,以及Web服务器的管理与应用。<br>
p>
<p>
✔ 采用“浸入式”学习方式,不仅有一个专门的企业实习阶段,浸入到项目中和总监一起开发商业项目, 而且在每一阶段的教学中也是以项目实战贯穿技术点的方式。 每个阶段都会先梳理项目需求,进行项目设计, 学习部分前端技术就为项目编写页面,学点数据库技术就为项目设计表和编写SQL语句,学习一部分后端技能就为项目编写业务逻辑和架构设计,每个阶段最后再整体对项目进行优化、升级、测试、上线和总结。<br>
p>
div>
div>
<div>
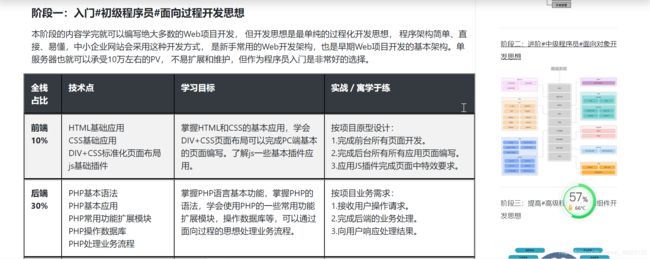
<div class="font-weight-bold py-2 h5">阶段一:入门#初级程序员#面向过程开发思想div>
<p>
本阶段的内容学完就可以编写绝大多数的Web项目开发, 但开发思想是最单纯的过程化开发思想, 程序架构简单、直接、易懂,中小企业网站会采用这种开发方式, 是新手常用的Web开发架构,也是早期Web项目开发的基本架构。单服务器也就可以承受10万左右的PV, 不易扩展和维护,但作为程序员入门是非常好的选择。
p>
<div >
<table class="table table-striped table-1 table-bordered-sea row mx-0 ">
<thead class="thead-dark w-100">
<tr class="row">
<th scope="col" class="col-1">全栈<br>占比th>
<th scope="col" class="col-3">技术点th>
<th scope="col" class="col-4">学习目标th>
<th scope="col" class="col-4">实战/寓学于练th>
tr>
thead>
<tbody class="w-100">
<tr class="row">
<th scope="row" class="col-1">前端<br>10%th>
<td class="col-3">HTML基础应用<br>
CSS基础应用<br>
DIV+CSS标准化页面布局<br>
js基础插件<br>
td>
<td class="col-4">掌握HTML和CSS的基本应用,学会DIV+CSS页面布局可以完成PC端基本的页面编写。了解js一些基本插件应用。td>
<td class="col-4">按项目原型设计:<br>
1.完成前台所有页面开发。<br>
2.完成后台所有所有应用页面编写。<br>
3.应用JS插件完成页面中特效要求。<br>
td>
tr>
<tr class="row">
<th scope="row" class="col-1">后端<br>30%th>
<td class="col-3">PHP基本语法<br>
PHP基本应用<br>
PHP常用功能扩展模块<br>
PHP操作数据库<br>
PHP处理业务流程<br>
td>
<td class="col-4">掌握PHP语言基本功能,掌握PHP的语法,学会使用PHP的一些常用功能扩展模块,操作数据库等,可以通过面向过程的思想处理业务流程。td>
<td class="col-4">按项目业务需求:<br>
1.接收用户操作请求。<br>
2.完成后端的业务处理。<br>
3.向用户响应处理结果。<br>
td>
tr>
<tr class="row">
<th scope="row" class="col-1">数据库<br>30%th>
<td class="col-3">MySQL架构组成<br>
MySQL数据库基本应用<br>
建库建表<br>
常用的SQL语句<br>
PHPMyAdmin操作数据<br>
td>
<td class="col-4">掌握MySQL的服务器基本配置,可以为项目设计和创建表结构,会编写基本的SQL语言,完成项目的业务需求。td>
<td class="col-4">按项目的需求:<br>
1.完成CMS的表设计。<br>
2.创建CMS需要的所有表。<br>
3.编写项目中100+条SQL语句。<br>
td>
tr>
<tr class="row">
<th scope="row" class="col-1">服务器<br>5%th>
<td class="col-3">Windows的集成开发环境<br>
Apache应用与管理<br>
MySQL服务器管理<br>
PHP服务器管理<br>
td>
<td class="col-4">使用最新版本的集成开发环境,掌握集成中的每个服务器的基本应用和管理,以及每个服务器的核心文件的操作。td>
<td class="col-4">按项目的需求:<br>
1.搭建项目的运行环境。<br>
2.可以管理项目的服务器。<br>
3.做一些基本的优化和安全防控。<br>
td>
tr>
<tr class="row">
<td colspan="4" class="col-12">
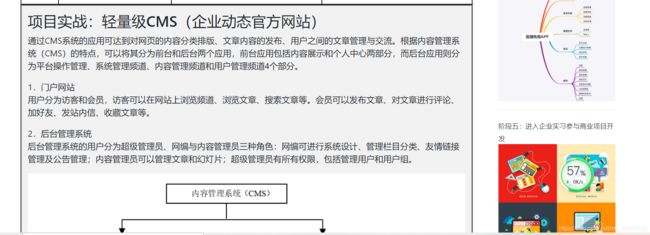
<h3>项目实战:轻量级CMS(企业动态官方网站)h3>
<p>通过CMS系统的应用可达到对网页的内容分类排版、文章内容的发布、用户之间的文章管理与交流。根据内容管理系统(CMS)的特点,可以将其分为前台和后台两个应用,前台应用包括内容展示和个人中心两部分,而后台应用则分为平台操作管理、系统管理频道、内容管理频道和用户管理频道4个部分。p>
<p>1.门户网站<br>
用户分为访客和会员,访客可以在网站上浏览频道、浏览文章、搜索文章等。会员可以发布文章、对文章进行评论、加好友、发站内信、收藏文章等。p>
<p>2.后台管理系统<br>
后台管理系统的用户分为超级管理员、网编与内容管理员三种角色:网编可进行系统设计、管理栏目分类、友情链接管理及公告管理;内容管理员可以管理文章和幻灯片;超级管理员有所有权限,包括管理用户和用户组。p>
<img src="images2/cms.png" class="w-100">
<p>说明:<br>
项目的核心功能已经以实战的方式贯穿在每天的课程中,在本阶段的项目期,只需要根据需求分析和产品原型设计,百分之百将项目实现,进行页面优化,架构改进,业务流程优化,补全功能模块,并测试无Bug,将项目上线。并总结开发经验。p>
td>
tr>
tbody>
table>
div>
div>
<div>
<div class="font-weight-bold py-2 h5">阶段二:进阶#中级程序员#面向对象开发思想div>
<p>本阶段的内容学完几乎可以开发所有的Web项目, 而且完全采用面向对象的开发思想实现,前端能用各种响应式布局开发页面, 支持在多终端下访问,并采用流行的BootStrap框架,结合jQuery 实现与用户交互和特效编写, 当然也可以使用纯JS实现。后端则使用自己定义MVC模式框架,应用最新版本构建架构, 并且服务器都是在Linux下搭建的环境,也是生产环境下常用的环境, 本阶段数据库也可以做到安全防护和优化处理。 这个阶段学习的技术是现在中小系统最常用的开发模式, 单服务器可以承受100万左右的PV, 扩展和维护相对容易, 也是Web开发必须掌握的全栈开发技能。这部分学完就具备参加工作的能力, 升级为中级程序员水平。p>
<table class="table table-striped table-bordered-sea">
<thead class="thead-dark w-100">
<tr class="row">
<th scope="col" class="col-1">全栈<br>占比th>
<th scope="col" class="col-3">技术点th>
<th scope="col" class="col-4">学习目标th>
<th scope="col" class="col-4">实战/寓学于练th>
tr>
thead>
<tbody>
<tr class="row">
<th scope="row" class="col-1">前端<br>60%th>
<td class="col-3">HTML5和CSS3新特性<br>
多种方法响应式页面布局<br>
JavaScript语法基础<br>
WebAPI之BOM和DOM操作<br>
jQuery/BootStrap常用框架<br>
td>
<td class="col-4">掌握H5和C3的新特性,可以布局响应式页面,弹性布局和栅格布局,掌握JS语言,可以使用DOM思想编写用户前端交互和特效。td>
<td class="col-4">按项目原型设计:<br>
1.完成前后台所有模板开发。<br>
2.支持手机购物和后台定单处理。<br>
3.通过JS完成所有前端交互。<br>
4.实现所有页面中的特效。<br>
td>
tr>
<tr class="row">
<th scope="row" class="col-1">后端<br>60%th>
<td class="col-3">PHP面向对象技术<br>
数据库抽象层PDO<br>
会话控制高级应用<br>
Composer包管理工具<br>
自定义MVC模式开发框架<br>
td>
<td class="col-4">掌握PHP面向对象的编程思想,熟练使用Composer管理常用开发组件,和自定义高可用的后端开发框架。td>
<td class="col-4">按项目业务需求:<br>
1.搭建MVC结构开发框架。<br>
2.完成项目的业务处理。<br>
3.模拟第三方登录和支付流程。<br>
td>
tr>
<tr class="row">
<th scope="row" class="col-1">数据库<br>50%th>
<td class="col-3">Memcached应用与管理<br>
MySQL备份和恢复<br>
数据库事务处理<br>
MySQL查询和慢查询日志分析<br>
MySQL索引优化<br>
MySQL存储引擎优化<br>
MySQL锁机制优化<br>
td>
<td class="col-4">掌握数据库的安全处理方式,可以处理数据库容灾,掌握数据库的各种优化方式,将数据库的优化提升到最高级别,提升系统运行效率。td>
<td class="col-4">按项目的需求:<br>
1.完成商城项目的表设计。<br>
2.创建商城项目表和索引。<br>
3.实现项目中的全部SQL语句。<br>
4.实现数据定期备份和性能优化。<br>
td>
tr>
<tr class="row">
<th scope="row" class="col-1">服务器<br>60%th>
<td class="col-3">Linux 应用操作<br>
Linux的网络管理<br>
LNMP环境安装和应用<br>
Linux服务的运维与安全<br>
td>
<td class="col-4">掌握Linux系统应用,基本的Shell编程,配置和管理常用的网络服务,LAMP和LNMP环境的安装和应用。td>
<td class="col-4">按项目的需求:<br>
1.通过源码包搭建LNMP环境。<br>
2.配置管理Nginx的应用服务器。<br>
3.设置优化和安全防控任务脚本。<br>
td>
tr>
<tr class="row">
<td colspan="4" class="col-12">
<h3>项目实战:电子商城系统(网上书城)h3>
<p>项目需求是将商品展示、在线购物、订单管理、支付管理、文章管理、客户咨询反馈等功能相结合,并提供了简易的操作、实用的功能,快速让用户建立个性化的网上商店,为用户提供了一个低成本、高效率的网上商城建设方案。本系统主要分为前台用户功能和后台管理功能两大应用。前台应用主要是实现了用户通过登录进入商城后,对公告、商品的浏览以及查询、购买。后台管理主要实现了管理员对公告、商品、订单、咨询的管理。制作电子商务系统的原理与超市购物原理是一样的,首先客户应该在网页中选购自己需要的商品并将商品放入购物车中,当然也可以改变购买商品的数量或清空购物车中的商品。选购好商品后就可以到收银台,在收银台填写并提交收货人信息。网上商店的主要参与者是顾客和商场,以及后台管理人员。网上电子商城应包括两个基本的部分,一个是前台销售,用户在前台可以浏览,搜索,购买商品,能看到商城最新的公告;另一个是后台管理,管理员在此管理网站信息和商品,具体包括录入,更改网上信息,订单的查询和处理,商品的上架与下架,还可以管理在商城里注册的用户等。系统前、后台功能结构图如图:p>
<img src="images2/shop1.png" alt="" style="width: 100%;">
<img src="images2/shop2.png" alt="" style="width: 100%;">
<p>说明:<br>
项目的核心功能已经以实战的方式贯穿在每天的课程中,在本阶段的项目期,只需要根据需求分析和产品原型设计,百分之百将项目实现,进行页面优化,架构改进,业务流程优化,补全功能模块,并测试无Bug,将项目上线。并总结开发经验。p>
td>
tr>
tbody>
table>
div>
<div>
<div class="font-weight-bold py-2 h5">阶段三:提高#高级程序员#面向组件开发思想div>
<p>本阶段的内容学完可以开发所有的Web项目, 而且本阶段全部采用最流行的组件化思想开发,实现前后端开发完全分离。服务器采用生产环境阿里云服务器,数据库引入NoSQL技术学习Redis管理数据和缓存,并应用MySQL主从数据库扩展系统负载能力,全程项目开发使用GIT工具管理项目版本仓库。后端技术则使用PHP应用排名第一的Laravel框架,应用最新版本构建架构。按项目业务需求全部封装成标准的接口。网站前台PC版本使用VUE框架开发,移动端使用微信小程序开发,网后台管理界面采用REACT框架技术开发。这个阶段学习的技术是现在中大系统最常用的开发模式,单服务器可以承受1000万左右的PV, 扩展和维护非常容易,也是Web开发必须掌握的全栈开发技能。这部分学完就具备高级程序员开发水平。p>
<table class="table table-striped table-bordered-sea">
<thead class="thead-dark w-100">
<tr class="row">
<th scope="col" class="col-1">全栈<br>占比th>
<th scope="col" class="col-3">技术点th>
<th scope="col" class="col-4">学习目标th>
<th scope="col" class="col-4">实战/寓学于练th>
tr>
thead>
<tbody class="w-100">
<tr class="row">
<th scope="row" class="col-1">前端<br>90%th>
<td class="col-3">前后端交互核心<br>
Vue框架使用与进阶<br>
React框架应用与进阶<br>
微信小程序和公众号开发<br>
td>
<td class="col-4">掌握Vue和React框架的应用,可以通过虚拟DOM方式,开发前端交互,以及和后端交互处理数据,可以进行微信小程序和微信公众号的开发工作。td>
<td class="col-4">按项目原型设计:<br>
1.使用VUE完成前台模版开发。<br>
2.移动端应用微信小程序开发。<br>
3.用React完成后台模板开发。<br>
td>
tr>
<tr class="row">
<th scope="row" class="col-1">后端<br>75%th>
<td class="col-3">CURL管理与应用<br>
RESTFul API定义接口<br>
Laravel新版框架应用<br>
大型项目的架构设计<br>
td>
<td class="col-4">掌握PHP新版本的Laravel框架应用,和RESTFul API的接口设计原则和应用,可以自定义开发接口,并能搭建高可用项目架构的目标。td>
<td class="col-4">按项目业务需求:<br>
1.用Laravel框架搭建项目架构。<br>
2.按业务标准完成项目接口开发。<br>
td>
tr>
<tr class="row">
<th scope="row" class="col-1">数据库<br>85%th>
<td class="col-3">主从数据库设计<br>
NoSQL技术应用<br>
Redis 应用与管理<br>
td>
<td class="col-4">掌握MySQL主从数据库的设计与应用,掌握Redis的开发与应用,可以在PHP中操作Redis数据库。td>
<td class="col-4">按项目的需求:<br>
1.完成项目的表设计。<br>
2.应用Redis做缓存。<br>
3.采用主从增加项目负载能力。<br>
td>
tr>
<tr class="row">
<th scope="row" class="col-1">服务器<br>75%th>
<td class="col-3">云服务器下的生产环境应用管理<br>
Git 管理与协作开发<br>
GitHub神操作<br>
td>
<td class="col-4">可以在阿里云服务器上搭建和管理生产环境下的Web服务器,熟练使用Git工具管理代码和团队协作开发,并能灵活的操作GitHub账号。td>
<td class="col-4">按项目的需求:<br>
1.在阿里云上搭建项目生产环境。<br>
2.使用GIT工具管理管理代码。<br>
td>
tr>
<tr class="row">
<td colspan="4" class="col-12">
<h3>项目实战:在线教育系统(PC + 小程序)h3>