微信小程序-colorUI组件库-自定义tabBar
目录
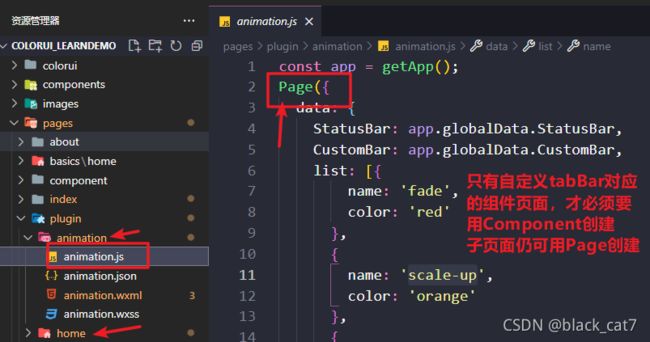
使用 Page 构造器注册页面
使用 Component 构造器构造页面
小程序默认tabBar配置:
自定义TabBar配置:
第一步:每个菜单对应的页面用Component创建好
第二步:创建好对应菜单页面后,完善index载体页面
index.wxml
index.json
index.js
第三步:完善各个页面组件的内容(自己项目的内容)
首先,我们需要了解一下,微信小程序中构造页面的两种方式
官方文档:注册页面 | 微信开放文档 (qq.com)
使用 Page 构造器注册页面
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// 页面创建时执行
},
onShow: function() {
// 页面出现在前台时执行
},
onReady: function() {
// 页面首次渲染完毕时执行
},
funtion1(){
...
},
funtion2(){
...
},
....
})简单的页面可以使用
Page()进行构造,而且自己的方法直接跟data这些同级放置
使用 Component 构造器构造页面
Page 构造器适用于简单的页面。但对于复杂的页面, Page 构造器可能并不好用。
此时,可以使用 Component 构造器来构造页面。 Component 构造器的主要区别是:方法需要放在 methods: { } 里面。它类似于vue的组件格式
Component({
/**
* 组件的属性列表
*/
properties: {
},
data: {
text: "This is page data."
},
methods: {
onLoad: function(options) {
// 页面创建时执行
},
onPullDownRefresh: function() {
// 下拉刷新时执行
},
// 事件响应函数
viewTap: function() {
// ...
}
}
})1.页面的生命周期方法(即
on开头的方法,如:onLoad),应写在methods定义段中。2.因为Component构造类似于组件形式,所以:url传入组件的属性参数可以通过properties属性来获取到
总之:小程序中你可以用 Component 构造页面,这样构造的页面还能作为【组件】调用,不必拘泥于pages文件夹下必须放Page构造的页面,pages文件夹下也能放 Component 页面
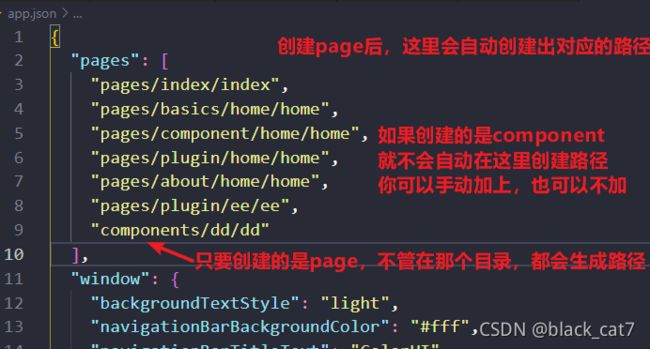
两种创建页面的形式,在微信开发者工具中新建后,只有新建Page,才会自动在app.json文件中的pages字段中创建对应的路径信息,而Component构造的页面,不会自动创建路径,需要手动添加,毕竟这种创建出来的是个组件。(反正app.json文件中路径信息可以不用放,实际调用都是通过wx.navigateTo直接跳转url,即使app.json文件中没有这个路径也能正常跳转)
上面介绍了下两种创建页面的方式,一般小程序的tabBar对应的页面就是Page构建的,但是用colorUI组件库的自定义tabBar,就要用Component构建对应的菜单页面,原因就是:自定义tabBar把各个菜单对应的页面内容当作一个组件,插入到主页面中,相当于在一个主页面上,插入4个组件,点击不同菜单,显示出对应的组件内容。
关于colorUI组件库的基础导入、使用方法,请参考另一篇博客
微信小程序-colorUI组件库_五速无头怪的博客-CSDN博客![]() https://blog.csdn.net/black_cat7/article/details/120725884
https://blog.csdn.net/black_cat7/article/details/120725884
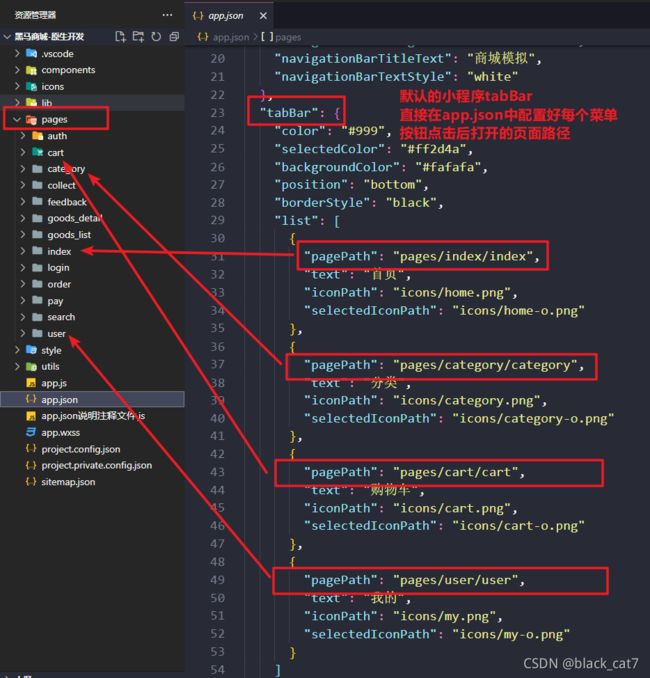
小程序默认tabBar配置:
自定义TabBar配置:
这里以colorUI的演示效果为例,用它的菜单名称和对应的页面做演示
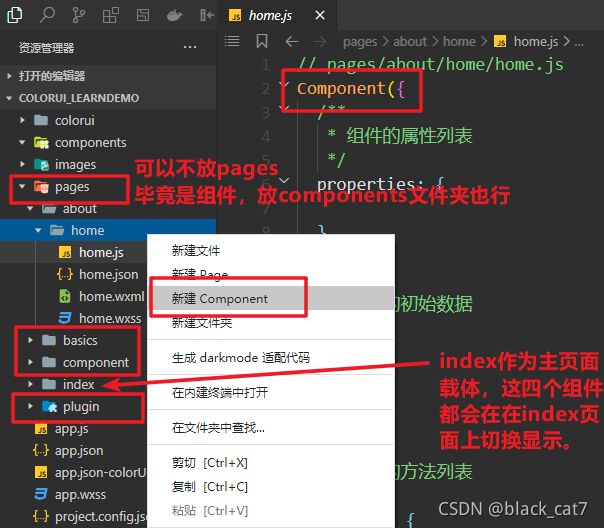
第一步:每个菜单对应的页面用Component创建好
因为这几个菜单是要当作组件来提供给index页面使用,所以必须要【新建Component】,而不能【新建Page】,如果是page类型,那么是无法作为组件引入index页面的,会报错说找不到对应组件。
第二步:创建好对应菜单页面后,完善index载体页面
index.wxml
ColorUI 空白模板
元素
组件
扩展
关于
index.json
{
"usingComponents": {
"basics": "/pages/basics/home/home",
"component": "/pages/component/home/home",
"plugin": "/pages/plugin/home/home",
"about": "/pages/about/home/home"
}
}index引入tabBar菜单对应的组件页面
index.js
//index.js
Page({
data: {
//! 用于wxml中判断当前选择的菜单是哪个
PageCur: 'basics'
},
// 获取菜单点击事件的参数
NavChange (e) {
//! 根据点击的菜单传入的参数,重新设置PageCur参数,用于切换显示不同tabbar菜单数据和样式
this.setData({
PageCur: e.currentTarget.dataset.cur
})
},
})
js文件里的逻辑就是,当点击wxml页面中的元素,触发方法,传入对应参数,重新赋值给PageCur这个变量,人后wxml中读取到这个变量,进行组件页面的切换显示。
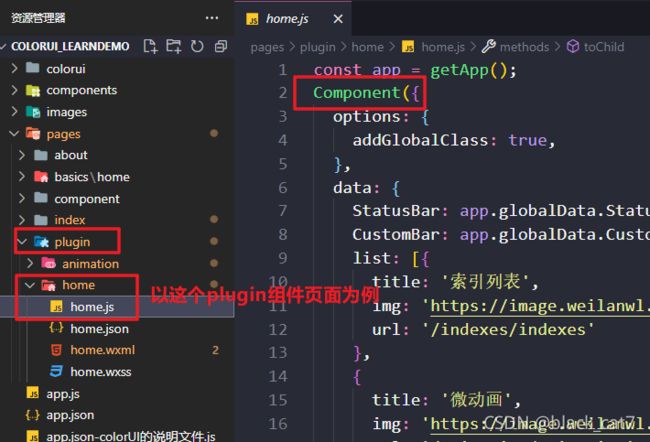
第三步:完善各个页面组件的内容(自己项目的内容)
只有自定义tabBar对应的那几个组件页面才【必须一定肯定】要用Component创建!其他子页面随便,两种创建方法都行。
注意:组件页面中,一定要加上
options: {
addGlobalClass: true,
}
否则app.wxss全局样式中样式没法作用到这个组件中,会有问题
Component({
// 组件的属性列表
properties: {},
/**
* addGlobalClass:true ==》表示允许app.wxss样式作用在该组件中,同时该组件自身的wxss样式也能有作用,
* 且不会影响到外部其他文件的样式
*/
options: {
addGlobalClass: true,
},
data: {}
.....
})这样,自定义tabBar就搭建好了,增加上colorUI的样式文件,效果如下: