Vue2学习记录01——基础语法
文章目录
- 概述
- 第一个程序
- 声明式渲染
-
- 文本插值
- 属性插值
- 条件与循环
-
- if-else
- if-elseif-else
- for
- 事件绑定
- 双向绑定
- 自定义组件
- vue的七个属性
- vue的八个方法
- vue的七个指令
- v-bind和v-on的简写
概述
vue版本: 2.5.16
vue2官方文档
vue3官方文档
第一个程序
- 创建html文件,导入vue
可以下载vue源文件,或者使用cdn
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
注意:script不能自闭合
- 编写vue程序
<div id="first">
{
{msg}}
div>
<script>
let vm = new Vue({
// 绑定元素
el: "#first",
// 数据
data: {
msg: "hello vue!"
}
})
script>
打开浏览器

![]()
现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。
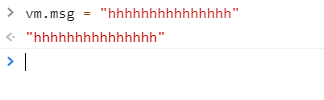
- 打开你的浏览器的 JavaScript 控制台 (就在这个页面打开),并修改 vm.msg 的值

修改后,元素中的值也会相应的更新

注意:
我们不再和 HTML 直接交互了
一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是 #first) 然后对其进行完全控制。
HTML文件是我们的入口,但其余都会发生在新创建的 Vue 实例内部
声明式渲染
文本插值
第一个程序就是使用文本插值的方式
属性插值
<div id="app" v-bind:title="msg">
悬停查看消息!
div>
<script>
let vm = new Vue({
el: "#app",
data: {
msg: "当前时间为"+new Date().toLocaleDateString()
}
})
script>
v-bind attribute 被称为指令。
指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute。
它们会在渲染的 DOM 上应用特殊的响应式行为。
在本例中,该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 message property 保持一致”。
在控制台中修改掉vm.msg的值也会改变
条件与循环
if-else
<div id="app">
<p v-if="msg">msg为truep>
<p v-else>msg为falsep>
div>
<script>
let vm = new Vue({
el: "#app",
data: {
msg: true
}
})
script>
if-elseif-else
<div id="app">
<p v-if="msg==='A'">msg为Ap>
<p v-elseif="msg==='B'">msg为Bp>
<p v-else>msg为Cp>
div>
<script>
let vm = new Vue({
el: "#app",
data: {
msg: "B"
}
})
script>
for
<div id="app">
<ul>
<li v-for="user in users">
{
{user.name}} {
{user.age}} {
{user.sex}}
li>
ul>
div>
<script>
let vm = new Vue({
el: "#app",
data: {
users: [
{
name: "张三", age:18, sex:"男"},
{
name: "李四", age:19, sex:"男"},
{
name: "王五", age:20, sex:"男"},
]
}
})
script>
在控制台中向users列表中追加对象
vm.todos.push({
name: "张三", age:18, sex:"男"})
还可以使用for循环自带的索引
<div id="app">
<ul>
<li v-for="(user,index) in users">
{
{index}} {
{user.name}} {
{user.age}} {
{user.sex}}
li>
ul>
div>
<script>
let vm = new Vue({
el: "#app",
data: {
users: [
{
name: "张三", age:18, sex:"男"},
{
name: "李四", age:19, sex:"男"},
{
name: "王五", age:20, sex:"男"},
]
}
})
script>
事件绑定
可以用 v-on 指令添加一个事件监听器,通过它调用在 Vue 实例中定义的方法
<div id="app">
<button v-on:click="helloVue">点我试试button>
div>
<script>
let vm = new Vue({
el: "#app",
data: {
},
methods: {
helloVue: function () {
alert("点我干嘛")
}
}
})
script>
双向绑定
从单向绑定来理解双向绑定
单向绑定非常简单,就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新
双向绑定就很容易联想到了,在单向绑定的基础,用户更新了View,Model的数据也自动被更新了,这种情况就是双向绑定
Vue 提供了 v-model 指令,它能轻松实现表单输入和应用状态之间的双向绑定
<div id="app">
输入内容:<input type="text" v-model="msg">
<p>msg:{
{msg}}p>
div>
<script>
let vm = new Vue({
el: "#app",
data: {
msg: "hello!"
},
})
script>
此时用户在表单中输入会改变vm.msg的值
或者使用选择
<div id="app">
<select v-model="msg">
<option value="A">Aoption>
<option value="B">Boption>
<option value="C">Coption>
select>
<p>msg:{
{msg}}p>
div>
<script>
let vm = new Vue({
el: "#app",
data: {
msg: "A"
},
})
script>
自定义组件
<div id="app">
<my-component>my-component>
div>
<script>
// 使用Vue.component自定义名为my-component的组件
Vue.component("my-component", {
template: "hello vue! "
})
script>
向组件中传入数据
<div id="app">
<my-component v-for="item in items" v-bind:value="item">my-component>
div>
<script>
// 使用Vue.component自定义名为my-component的组件
Vue.component("my-component", {
// 接收 value
props: ["value"],
template: "{
{value}} "
})
let vm = new Vue({
el: "#app",
data: {
items: ["java", "python", "c++"]
},
})
script>
vue的七个属性
| 属性 | 作用 |
|---|---|
| el | 绑定id,用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符 |
| data | 用来组织从view中抽象出来的属性,可以说将视图的数据抽象出来存放在data中 |
| methods | 放置页面中的业务逻辑,js方法一般都放置在methods中 |
| computed | 定义计算属性的方法 |
| template | 用来设置模板,会替换页面元素,包括占位符 |
| watch | watch:function(new,old){ … }监听data中数据的变化两个参数,一个返回新值,一个返回旧值 |
| render | 创建Virtual Dom |
vue的八个方法
初始化显示
*beforeCreate()
*created()
*beforeMount()
*mounted()
更新状态:this.xxx=value
*beforeUpdate()
*updated()
销毁 vue 实例:vm.$destory()
*beforeDestory()
*destoryed()
vue的七个指令
-
v-if
-
v-show
-
v-else
-
v-for
-
v-bind
-
v-on
-
v-model
v-bind和v-on的简写
v-bind->:
<a v-bind:href="url">...a>
<a :href="url">...a>
<a :[key]="url"> ... a>
v-on->@
<a v-on:click="doSomething">...a>
<a @click="doSomething">...a>
<a @[event]="doSomething"> ... a>