Vue学习笔记: Vue + Element-ui搭建后台管理系统模板
Vue学习笔记: Vue + Element-ui搭建后台管理系统模板
技术:Vue + Element-ui
功能:后台管理系统基础模板,路由配置,加载页面进度条,请求响应拦截器的封装等
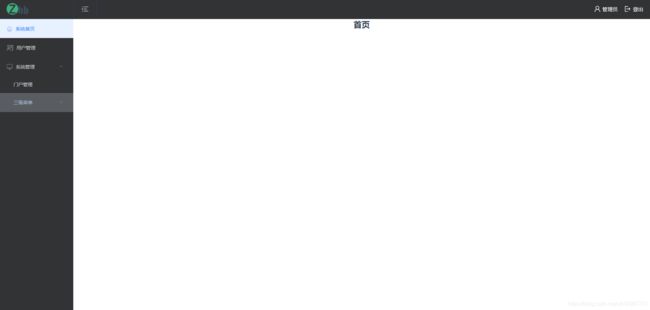
页面预览:后台管理系统模板
代码:GitHub
一、创建初始化项目
选择好项目所在文件夹:进入cmds输入 vue create zhb_vue_cli
zhb_vue_cli为自定义项目名称;
如果不需要太多功能的话可以选择快速创建。选择第一个直接回车,进行项目创建;
cmd窗口输入命令 cd zhb_vue_cli 回车进入 vueinit001 项目中,再输入 npm run serve 回车启动服务
![]()
1.1.4、浏览器地址栏输入 http://localhost:8080/ ,正常打开网页表示项目创建成功
![]()
二、建立相应目录结构,配置路由
详细介绍几个文件
1、package.json
package.json文件是项目配置文件,除了项目的一些基本信息外,注意一下三点:
(1)dependencies:项目发布时的依赖
(2)devDependencies:项目开发时的依赖
(3)scripts:编译项目的一些命令
2、main.js
这里是入口文件,可以引入一些插件或静态资源,当然引入之前要先安装了该插件,在package.json文件中有记录。
3、App.vue
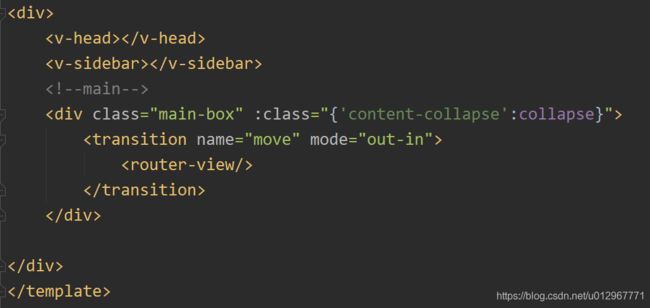
这是一个标准的vue组件,包含三个部分,一个是模板,一个是script,一个是样式,这里需要了解vue的基础。
三、封装请求拦截响应等
import axios from 'axios'
import { Message } from 'element-ui'
import router from '@/router';
const service = axios.create({
timeout: 20000
})
/** 添加请求拦截器 **/
service.interceptors.request.use(
config => {
if (localStorage.getItem('token')) {
config.headers['token'] = localStorage.getItem('token')
}
if (config.method == 'post') {
config.headers['Content-Type'] = 'application/json'
}
if (config.data instanceof FormData) {
config.headers = {
'Content-Type': 'multipart/form-data',
'token':localStorage.getItem('token')
}
}
return config
},
error => {
console.log(error)
return Promise.reject(error)
}
)
// 这里的conut 是为了防止tokne失效导致太多提示框弹出
let count = 0
/** 添加响应拦截器 **/
service.interceptors.response.use(
response => {
const res = response.data;
if (res.code != 20000) {
if (res.code == 30001) {
if (count === 0) {
Message({
message: "身份验证过期,请重新登录!",
type: "error",
});
}
localStorage.removeItem("token")
router.push({ path: '/login', query: { path: router.currentRoute.fullPath } })
}
// else if (res.code == 10001) {
// Message.error(res.msg);
// }
count++
return Promise.reject(res)
} else {
return res
}
},
error => {
if (count === 0) {
if( error.response.data.code == "30001" ){
Message({
message: '登录令牌失效,请重新登录',
type: 'error',
duration: 3 * 1000
})
count = 0;
localStorage.removeItem("token")
router.push({ path: '/login', query: { path: router.currentRoute.fullPath } })
}else{
Message({
message: error.message,
type: 'error',
duration: 5 * 1000
})
}
}
count++
return Promise.reject(error)
}
)
export default service
四、配置路由
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const routes = [
{
path: '/',
redirect: '/login'
},
{
path: '/login',
name: "login",
component: () =>
import('@/views/Login.vue'),
},
{
path: '/',
name: "index",
component: () => import('@/layout/admin.vue'),
meta: { title: 'admin' },
children:[
{
path: '/index',
name: "index",
component: () => import('@/views/index.vue'),
meta: { title: '系统首页' },
},
{
path: '/user',
name: "user",
component: () => import('@/views/user.vue'),
meta: { title: '用户' },
},
{
path: '/portal',
name: "portal",
component: () => import('@/views/portal.vue'),
meta: { title: '门户管理' },
},
{
path: '/edit',
name: "edit",
component: () => import('@/views/edit.vue'),
meta: { title: '富文本编辑器' },
},
]
},
]
export default new VueRouter({
base: process.env.BASE_URL,
routes
})
五、封装菜单组件和头部组件
代码详情:请在GitHub下载项目
组装:
六、预览页面
学习小记,仅供参考,如有疑问请一键三连;若有bug之处,恳请同仁多多指教!!!