Vue基础7 (组件 脚手架)
模块化相关规范
传统开发模式主要的问题
1、命名冲突
2、文件依赖
通过模块化解决上述问题
模块化就是把单独的一个功能封装到一个模块中(文件),模块之间相互隔离,但是可以通过特定的接口公开内部成员,也可以依赖别的模块
浏览器端模块化规范
AMD Require.js
CMD Sea.js
服务器端的模块化规范
CommonJS
1、模块分为单文件模块与包
2、模块成员导出:moudle.exports和exports
3、模块成员导入require('模块标识符')
ES6模块化规范
AMD和CMD适用于浏览器端的javascript 模块化
CommonJS适用于服务端的javascript模块化
ES6是浏览器端和服务器端通用的模块化开发规范
ES6模块化规范中定义
1、每个js文件都是一个独立的模块
2、每个模块成员使用import关键字
3、暴露模块成员使用export关键字
大一统的模块化规范-ES6模块化
1、node.js中通过babel(第三方插件 语法转化工具)体验ES6模块化
1、node.js中配置炸插件
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node
npm install --save @babel/polyfill
项目根目录创建文件babel.config.js
babel.config.js 文件内容如下所示
const presets=[
["@babel/env",{
targets:{
edge:"17",
firefox:"60",
chorm:"67",
safari:"11.1"
}
}]
],
module.exports={presets};
通过npx babel-node index.js执行代码
ES6模板化的基本语法
默认导出语法export.default默认导出成员
//当前文件模板为m1.js
//定义私有成员a和c
let a=10
let c=20
//外界访问不到变量d,因为它没有被暴露出去
let d=30
function show(){}
//将本模板中的私有成员暴露出去,供它模块使用
export.default {
a,
,c
show
}默认导入语法 import 接收名称form '模块标识符'
//导入模块成员
import m1 form './m1.js'
console.log(m1)
//打印输出的结果为
//{a:10,c:20,show:[Function:show]}按需导出和按需导入
按需导出语法 export let s1=10
按需导入语法 import {s1} form '模块标识符' 其中s1是按需导入的文件名称
//导入模块成员
import {s1,s2 as ss2,say} form './ms.js'
//按需导入s2的别名 as ss2
console.log(s1)//打印输出aaa
console.log(ss1)//打印输出ccc
console.log(say)//打印输出[function:say]
//当前文件模块为m1.js
//向外按需导出变量s1
export let s1='aaa'
//向外按需导出变量 s2
export let s2='ccc'
//向外按需导出方法
export function say=function(){}
直接导入并执行模块代码
有时候我们只想单纯执行某个模块中的代码,并不需要得到摸个模块中向外暴露的成员,此时,可以直接导入并执行模块代码
//当前文件模块m2.js
//在当前模块中执行一个for循环操作
for(let i=0;i<3;i++){
console.log(i)
}
//直接导入并执行模块代码 不需要暴露成员
import './m2.js'
webpack用法
webpack是一个流行的前端项目构建工具,(打包工具)可以解决当前web开发中所面临的困境
webpack提供了友好模块化支持,以及代码压缩混淆,处理js兼容问题、性能优化等强大功能,从而让程序员把工作重心放到具体的功能实现上面,提高了开发效率和项目的可维护性
webpack基本使用
1、运行npm install webpack webpack-cli -D命令 ,安装webpack相关的包
2、在项目运行中,创建名为webpack.config.js的webpack配置文件
3、在webpack配置的文件中,初始化如下基本信息
moudule.exports={
mode:'development' //mode用来指定构建模式 即开发模式构建
}
4、在webpack.json配置文件中的scripts节点下,新增dev脚本如下
"script":{
"dev":"webpack"//script节点下的脚本,可以通过npm run 执行
}
5、在终端中运行 npm run dev命令,启动webpack进行项目打包
3、配置打包的入口和出口
webpack的4.x版本中默认约定
打包的入口文件为src->idnex.js
打包的输出文件为dist->main.js
如果要修改打包的入口与出口,可以在webpack.config.js中新增如下配置信息:
const path=require('path')//导入node.js中专门操作路径的模块
module.exports={
entry:path(_dirname,'./src/index.js')//打包入口文件
output:{
path:path.join(_dirname,'./dist')//打包出口文件
filename:'bundle.js'//输出文件的名称
}
}
4、运行npm run dev
5、在浏览器中访问http://localhost:8080 地址,查看自动打包效果
webpack的自动打包功能
webpack的自动打包功能
1、运行npm install webpack webpack-cli -D命令,安装支持项目自动打包的工具
2、修改package.json->script中的dev命令
"scripts":{
"dev":"webpack-dev-server"//script节点下的脚本,可以通过npm run 执行
}
3、将src->index.html中,script脚本的引用路径,修改为"buldle.js"
4、运行 npm run dev命令,重新进行打包
5、在浏览器中访问http://localhost:8000地址,查看自动打包效果
注意:webpack-dev-server会启动一个实时打包的http服务器
webpack-dev-server 打包生成的输出文件,默认放到了项目的根目录中,而且是虚拟的 看不见的
5、配置html-webpack-plugin生成预览页面
1、运行npm install html-webpack-plugin -D命令
2、修改webpack.config.js文件头部区域,添加如下的配置
//导入生成预览页面的插件,得到一个构造函数
const HtmlWebpakPlugin =require('html-webpak-plugin')
const htlmlPlugin=new HtmlWebpackPlugin({ //创建插件的实例对象
template:',.src/index.html',//指定要用到的模板文件
filename:'.index.html'//指定生成文件的名称,该文件才在于内存中,在目录中不显示
})
3、修改webpack.config.js文件中向外暴露的配置对象,新增如下配置节点
module.exports={
plugins:[htmlPlugin]//plugin数组是webpack打包期间会用到的一些插件列表
}
配置自动打包相关的参数
配置自动打包相关的参数
//package.json中的配置
//--open 打包完成后自动打开浏览器页面
//--host配置ip地址
"script":{
"dev":"webpack-dev-server --open --host 127.0.0.1 --port 888"
},
weppack中的加载器
在实际开发中,webpack默认只能打包处理以.js后缀名结尾的模块,其他非.js后缀名结尾的模块,webpack默认处理不了需要loader加载器才可以正常打包,否则会报错
loader加载器可以协助webpack打包处理特定的文件模块,比如
less-loader 可以打包处理.less相关的文件
less-loader 可以打包处理.scss先关的文件
url-loader 可以打包出处理css中与url路径相关的文件
打包css文件
1、npm i style-loader -D 命令,安装处理css文件的loader
2、在webpack.config.js文件的module->rules数组中,添加loader规则如下
//所有第三方文件模板的配置规则
module:{
rules:[
{test:/\.css$/,use:['style-loader','css-loader']}
]
}
其中test表示匹配的文件类型,use表示对应要调用的loader $表示以css结尾的类型
use数组中指定的loader顺序是固定的 先配置style-loader 在配置css-loader
多个plader的顺序是从后向前调用的
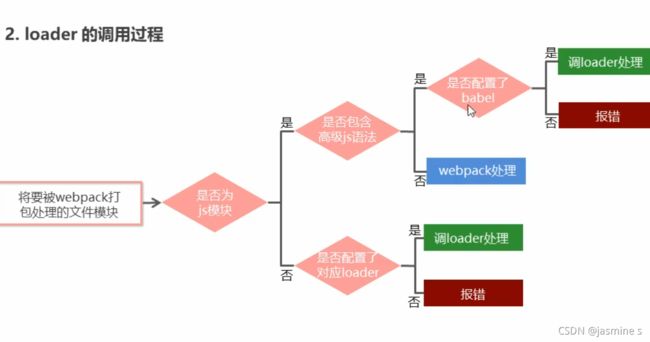
loader的调用过程
打包处理less文件
1、npm i less-loader less -D
2、在webpack.config.js的moudle->rules数组中,添加loader规则如下
//第三方文件模块的配置规则
moudle:{
rules:[
{test:/\.less$/,use:['style-loader','css-loader','less-loader']}
]
}