使用宝塔面板部署node.js后台:koa2+mysql+vue
一,前言
到今天正好接触编程或者说接触前端一年,一直想写个自己的网站,无奈一直忙(一直技术很菜),不会后端,仅仅学了node,不会部署,项目一直跑在本地,很难受。正好这几天闲下来,就趁摸鱼时间,整理下之前的内容。主要是打通这么个流程。也给有需要的小伙伴点参考。
本文主要是说部署配置的流程,例子就用了个最简单的前后台项目,前端vue,后台koa2,数据库是mysql。
读完本文可以学会:
1,将node后台项目部署到服务器上
2,云服务器上添加mysql
3,本地开发前后端项目时,可以直接连上使用云服务器上的数据库
4,将本地的前端项目也部署到服务器上
二,koa项目部署到服务器上
1,前后端项目准备
这是我准备的项目,半年前刚接触koa,用它连接mysql时写的,里面有具体的代码和项目地址(mysql的表格名,用户名密码啥的得对应你自己的改改):https://blog.csdn.net/weixin_42349568/article/details/112730877
2,把node的koa2项目部署到服务器上
这个也是我之前写的,有些地方比较麻烦,可以参考下,不看也行:
https://blog.csdn.net/weixin_42349568/article/details/117909406
上面这篇文章里面有购买云服务器,安装宝塔面板的教程。安装完宝塔面板之后,安装的有这么几个软件:
第一步:购买云服务器和安装宝塔面板
这篇文章的内容网上都可以找到,就是购买云服务器和安装宝塔面板的教程,比较简单。
https://blog.csdn.net/weixin_42349568/article/details/117924149
第二步:安装PM2来监听服务
第一次打开宝塔面板时,推荐安装的是php环境,这些都安装了之后。而我写的是node.js,所以需要安装node。
后续我们把后端代码放到云服务器之后,退出服务器后node进程就自动关了,项目也就自动关闭了所以我们需要 pm2 来守护进程。而pm2安装的时候,会自动帮助我们安装好node环境。
宝塔面板上搜索到,直接安装就行:

(上图中的软件都是第一次打开宝塔面板时推荐安装的,最好都安装下。)
第三步,把本地的koa项目上传到服务器
这里有很多办法,宝塔面板有内置,ftp,xshell等工具也是可以的。
我使用的是finalshell,这个连接服务器真的很好用,强烈推荐。软件的windows版本下载地址:
http://www.hostbuf.com/downloads/finalshell_install.exe
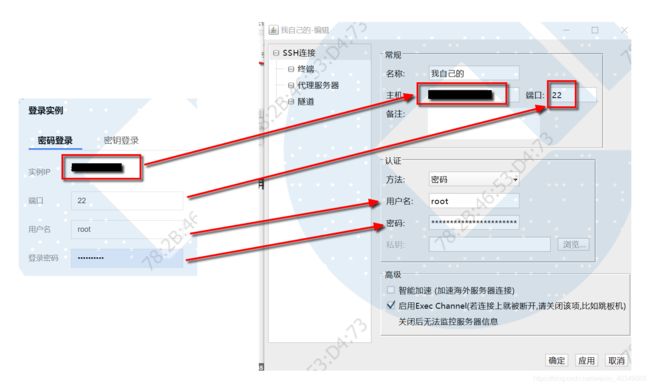
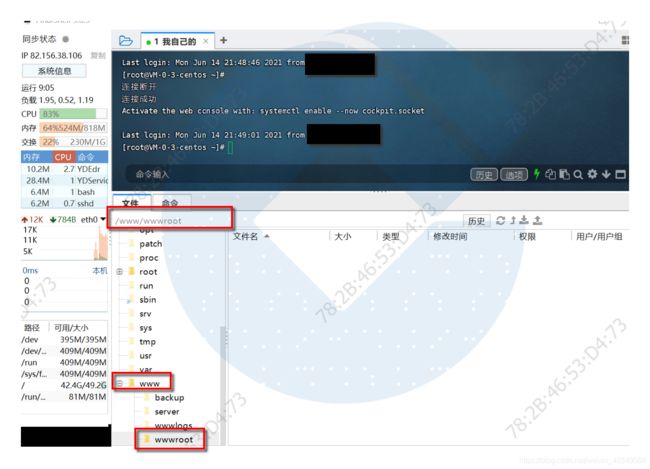
下图的账号密码等信息就是你自己云服务器的信息:

连接上云服务器后,先进入自己云服务器的网站空间
cd www/wwwroot

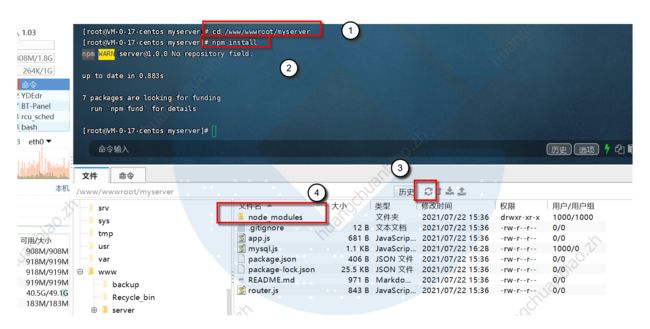
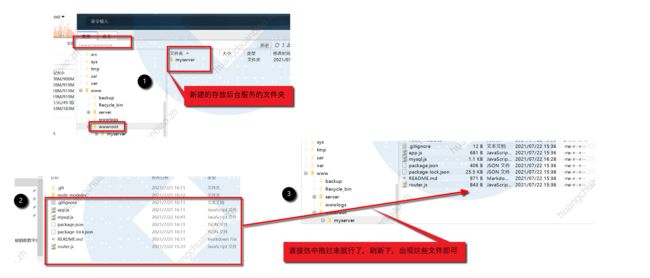
新建一个文件夹来存放后端项目的代码,然后直接把后台项目的源代码这部分上传上去(尽量不要传node_modules,它比较大,太耗时间):

然后在终端中进入这个文件夹,运行
npm install
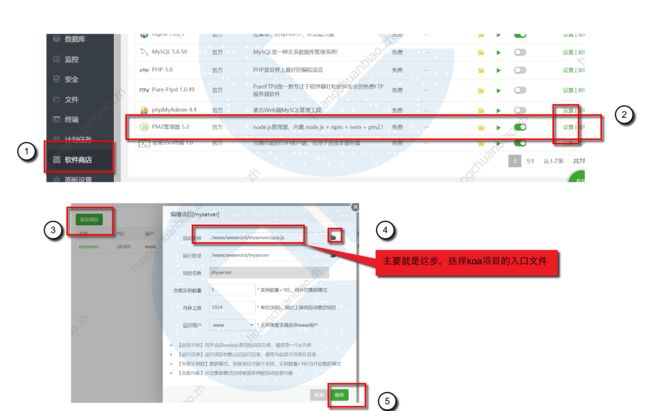
第四步,让pm2来管理启动项目
PM2可以查看运行日志,可以停止,可以重启,他的最主要作用还是守护进程。
因为当我们退出服务器后node进程就自动关了,项目也就自动关闭了所以我们需要 pm2 来守护进程。

然后启动PM2即可在服务器上运行这个koa项目:

第五步,云服务器安全组设置开放端口
到目前为止,我们已经把koa项目部署到云服务器上了。但是还不能访问,需要做两个事情。
1,去腾讯云服务器上,在安全组那边 把5000端口(就是这个服务器端口)设置入站规则,意思就是其他人可以访问这个端口:

2,Linux防火墙开启5000端口
需要运行这个命令(暂时不要运行):
firewall-cmd --add-port=5000/tcp
这个是因为我们的云服务器安装了宝塔面板之后,它默认给我们开启了云服务器的防火墙,所以多了这一步,后续我们连接数据库,这里还会有坑,所以我的处理是直接把服务器的防火墙关闭掉:
先查看防火墙的状态,
Centos7,配置防火墙
1.查看已开放的端口(默认不开放任何端口)
firewall-cmd --list-ports
2.停止防火墙
systemctl stop firewalld
我关闭掉之后是这样的:

这里需要注意的是,以后维护系统时,重启服务器,使用宝塔面板,他会自动开启防火墙,所以还是要手动关闭一下。
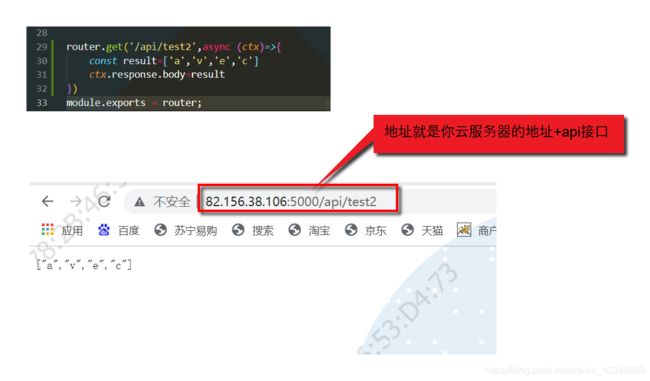
第六步,测试是否部署成功
访问koa项目中的测试接口,如下图则说明部署koa项目到服务器上成功。

三,新建服务器上的数据库
第一步,新建数据库
以上的配置,仅仅是把node项目运行在服务器上,当运行有查询数据库的接口时,就会报500,这是因为连接不上服务器。
在宝塔面板中新建数据库,

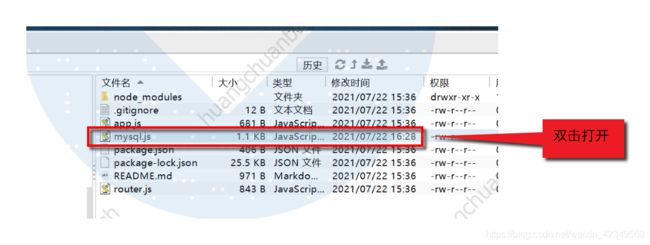
然后修改上传上去的后台代码:

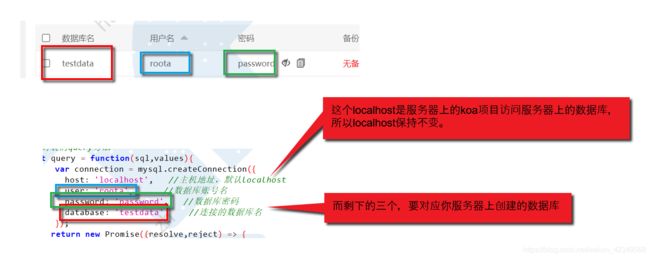
主要修改这个数据库的参数:

var mysql = require('mysql');
//封装的query方法
let query = function(sql,values){
var connection = mysql.createConnection({
host: 'localhost', //主机地址,默认localhost
user: 'roota', //数据库账号名
password: 'password', //数据库密码
database: 'testdata' //连接的数据库名
});
return new Promise((resolve,reject) => {
//先连接
connection.connect(function(err){
if(err){
reject(err);
console.log("数据库连接失败")
}else{
//连接成功才查询
console.log("数据库连接成功")
connection.query(sql,values,(err,rows) => {
if(err){
reject(err);
}else{
resolve(rows);
}
//关闭connection
connection.end(function(err){
if(err){
return;
}
console.log('关闭数据库连接');
});
})
}
})
})
}
module.exports = query;
第二步,本地连接服务器上的数据库
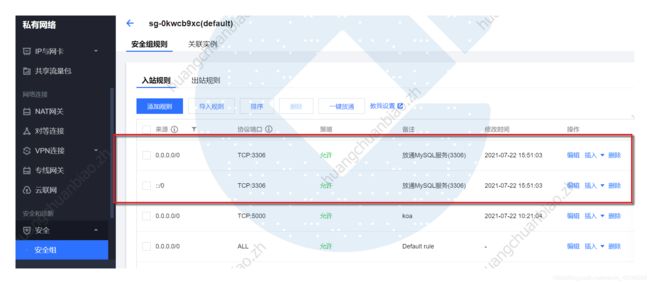
需要先在云服务器的安全组添加入站规则:数据库端口3036:

另外,需要在宝塔面板上设置防火墙的数据库连接端口3036,但是上文中,我已经把防火墙直接关闭了,所以这里就可以不设置:

并且创建的数据库访问权限也要修改下:
1,本地数据库:仅仅本云服务器上后台代码可以访问,为了安全,不连接本地时可以切换成这个。
2,所有人:任何人都可以修改,只要你知道我这个服务器的ip,数据库的名称,用户名,密码。都可以连接上,并修改我的这个数据库。
3,指定ip:只有限定的白名单内的才可以。

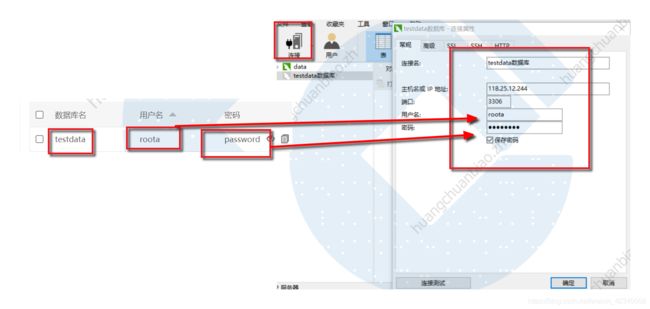
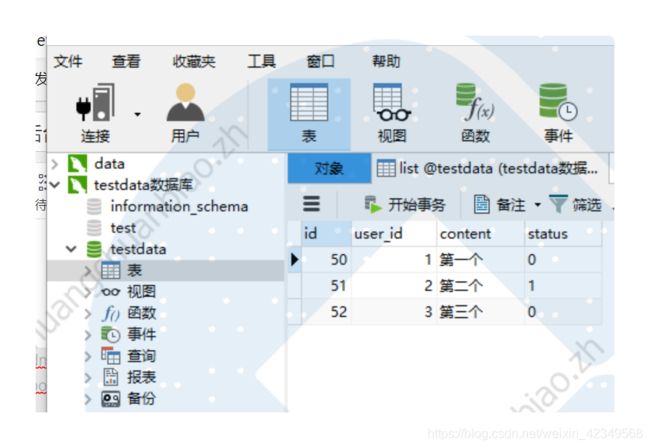
然后连接数据库:

连接好之后,创建项目需要的list:

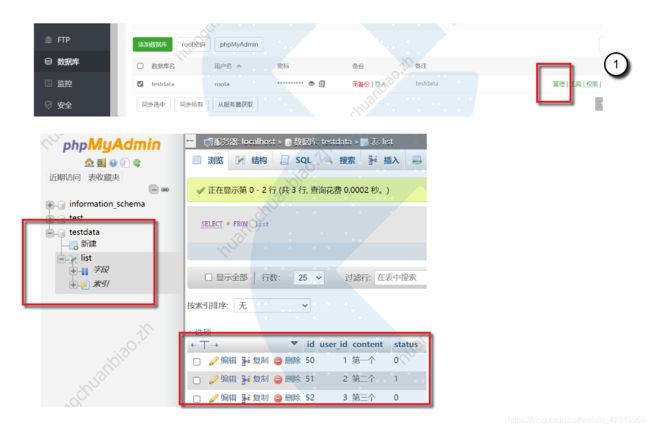
于是在宝塔面板的数据库中,就会对应生成数据库:

也就是说,到目前为止,这时候服务器上已经有了koa的后台代码,并且有了mysql数据库,且对于这个后台代码而言,数据库的连接信息是:
var connection = mysql.createConnection({
host: 'localhost', //主机地址,默认localhost,部署到自己的云服务器上也是localhost,因为相对于服务器上的koa代码,数据库也在同一个服务器上
port:'3306',
user: 'roota', //数据库账号名
password: 'password', //数据库密码
database: 'testdata' //连接的数据库名
});
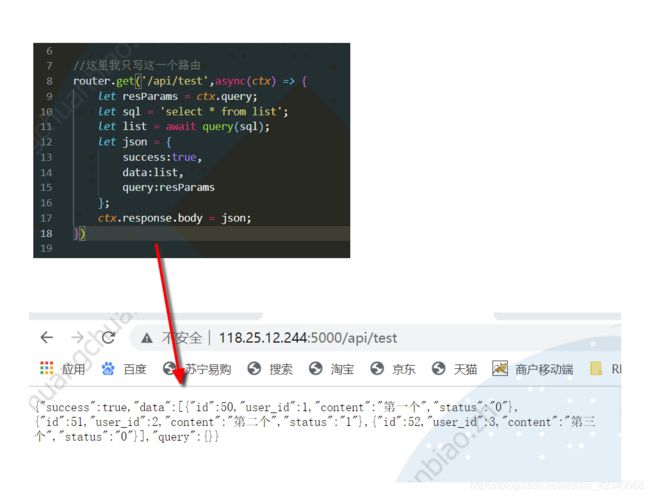
于是这时候,浏览器调用需要访问数据库的接口:

可以看到,返回了数据库的信息,所以说,到目前为止,koa后台项目,连同mysql数据库已经完全部署到了云服务器上面了。
四,本地开发时,使用云服务器上的数据库
到这一步,我要是想在本地开发完善koa后台项目,和前端代码,那我也是要使用数据库的,我希望我本地修改的koa,使用的和云服务器上的是同一个数据库(保证数据统一,免得还需要手动同步数据)。
直接修改连接数据库的参数:
let query = function(sql,values){
var connection = mysql.createConnection({
host: '118.25.12.244', //主机地址,默认localhost,部署到自己的云服务器上也是localhost
port:'3306',
user: 'roota', //数据库账号名
password: 'password', //数据库密码
database: 'testdata' //连接的数据库名
});
就是把那个host直接修改成自己服务器的ip地址。这样访问的数据库就是云服务器上创建的数据库了。
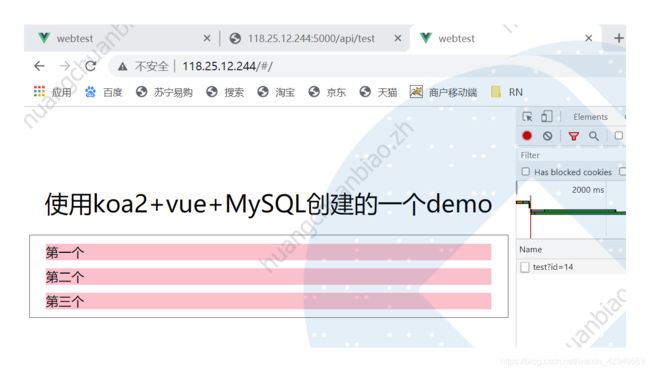
测试一下,同时启动本地的前端和后台项目:

可以看到,返回渲染出来的,就是云服务器数据库中的信息。
这样一来,就可以保证本地开发时的数据库和云服务器上的数据库保持一致(实际工作中是有生产环境,测试环境的。我是因为折腾的是自己的后台,数据库保证一致更适合我,所以才这么搞哈!切勿把这个用在工作中~~)
五,开发完毕后,将本地的vue项目部署到云服务器上面
上文已经完成了后台项目的服务器部署,接下来则是在本地的前端开发完毕之后,部署到服务器上面。
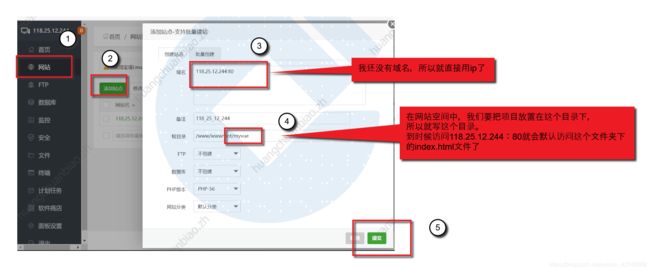
第一步:宝塔面板上创建站点
第二步:在自己本地vue项目,npm run build
这一步,咱们做前端的超级熟,不多说哈。打包得到的dist文件夹:

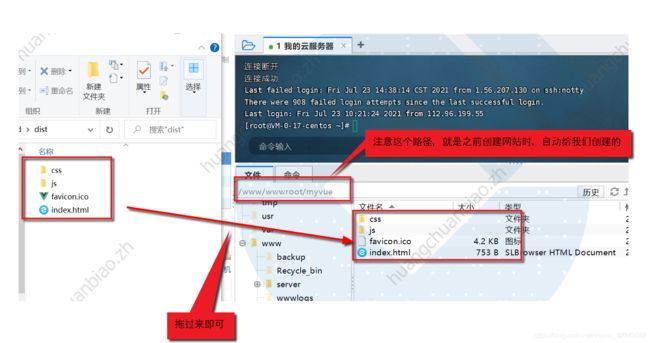
第三步:把dist文件夹中打包的文件通过finalshell部署到服务器上
第四步:打开浏览器检验下

非常完美,嘿嘿。
(备注:因为一直在本地和服务器间切换,所以,你clone下来的我的这个前后端项目的配置,对应的访问接口路径,访问数据库信息得对应微调下,这个只要区分好本地和服务器就很好处理。)