微信小程序控制树莓派(一)
工作需要,尝试通过微信小程序实现对树莓派的控制,经过一番搜索整理与编码,目前可以在本地实现通过微信小程序界面向树莓派服务器端通信。
大致知识点如下:微信小程序开发,小程序端 https 请求与服务器端通信,python3 Django 搭建服务器,将 Django 服务器部署在树莓派。
此外,此次新接触团队,被安排任务之初开始接触思维导图概念,相比之前只考虑具体技术细节,思维导图全方位展开拓展和延伸更能激发自己在技术实现的同时可以更清晰地描述整个项目。
1. 系统演示
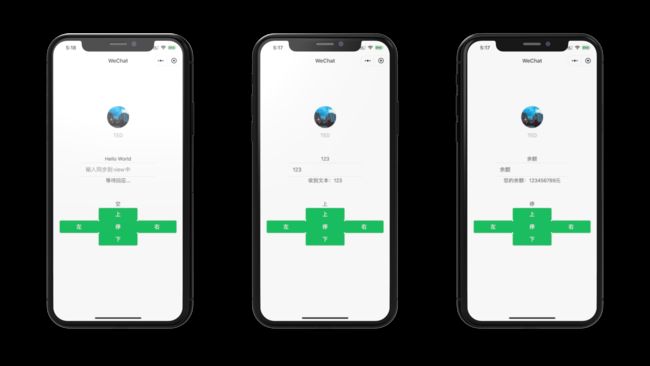
目前仅限本地演示:树莓派端运行服务器代码,微信小程序端可输入指令动态显示树莓派回执信息;微信小程序界面可以点选按钮,动态根据服务器端返回信息回显。
当按下小程序端“上”、“下”、“左”、“右”、“停”等按钮时,服务器端会收到相应指令;在小程序端输入框输入文本信息时,服务器端也会同步显示输入信息,并检测到输入“余额”时,返回给小程序一个余额数值。
因为只是最小可行系统的演示,目前只在本地通过 ip 和端口来实现通信。
2. 微信小程序页面
小程序页面功能与布局基本围绕前端代码展开,涉及 JavaScript、HTML、CSS 知识点。具体细节可以在注册完小程序后浏览微信官方的小程序开发文档。
通常刚注册的小程序会带着个人登陆头像显示的页面功能,我在开发中保留了它的显示,页面中简单加了输入框、按钮、以及可以动态展示信息的文本框。
比如动态展示输入信息 inputValue 的文本框、绑定了输入事件 bindKeyInput 的输入框、显示服务器返回信息 board 的文本框:
<view class="usermotto">
<view>
<text class="user-motto">{
{
inputValue}}</text>
</view>
<view class="weui-cells weui-cells_after-title">
<view class="weui-cells weui-cells_after-title">
<view class="weui-cell weui-cell_input">
<input class="weui-input" maxlength="10" bindinput="bindKeyInput" placeholder="输入同步到view中"/>
</view>
</view>
</view>
<view>
<text class="user-motto">{
{
board}}</text>
</view>
</view>
比如上下左右停这五个按钮,分别绑定发送不同请求事件:
<view class="usermotto">
<view>
<text class="user-motto">{
{
buttonValue}}</text>
</view>
<button type="primary" style="width:30vw" bindtap="bindTop" >上</button>
<view class="buttonarea">
<button type="primary" style="width:30vw" bindtap="bindLeft">左</button>
<text> </text>
<button type="primary" style="width:30vw" bindtap="bindStop">停</button>
<text> </text>
<button type="primary" style="width:30vw" bindtap="bindRight">右</button>
</view>
<button type="primary" style="width:30vw" bindtap="bindDown">下</button>
</view>
3. 小程序端网络请求
因为要快速实现基本功能,网络请求我选用比较熟悉的 wx.request 请求来实现:
bindKeyInput: function (e) {
this.setData({
inputValue: e.detail.value
})
wx.request({
url: 'http://0.0.0.0:8000/text',
data: {
input: this.data.inputValue
},
success: res => {
if (res.statusCode == 200) {
console.log("输入更新完毕!")
console.log(res)
}
this.setData({
board: res.data
})
}
})
},
以输入框事件为例,输入框绑定了上面代码中 “bindKeyInput” 事件,可以通过 http 请求访问 “http://0.0.0.0:8000/text?input=文本框内容” 的形式发送网络请求。
当然,除了通过 wx.request 发送 http 请求,也可以通过 wx.connectSocket 来通过访问 socket 实现通信,这个取决于搭建服务器。时间有限,今天没能跑通 socket 通信,为了完成任务只能取巧来通过 http 请求来实现了。
本地调试这样操作没问题,但如果后续上线,会涉及通讯域名的问题。每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名进行网络通信。倘若方案可行,之后将该系统上线,还需要注册、备案域名等操作。
4. python3 Django 服务器搭建
服务器搭建也是基于之前学习 Django 简单项目的经验,创建最简单的项目,在网上搜来可以解析 request 请求拿到请求数据的处理代码。
之前是跟着 Crossin 先生的 Django 学习小组学的这部分内容,所以仍是按照最初教的先开通个 python 虚拟环境、在虚拟环境中安装 Django:
第一步:虚拟环境与Django安装
第二步:进入虚拟环境中(如果不想用,直接在正常环境中也可以),创建 Django 项目:
django-admin startproject midserver
修改 midserver/midserver/settings.py 中的 ALLOWED_HOSTS = [] 为 ALLOWED_HOSTS = [’*’]
通过以下命令运行服务器:
cd midserver
python3 manage.py runserver 0.0.0.0:8000
接下来便可在浏览器中输入 http://ip:8000/ 访问,看到小火箭页面代表 Django 项目运行成功。
第三步:创建应用程序,我们最终目的是能够在服务器端解析前端传过来的 http 请求,所以需要单独的应用程序来实现请求解析。
python3 manage.py startapp CommandApi
在 midserver/settings.py 的 INSTALLED_APPS 中添加 CommandApi如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'CommandApi'
]
在 midserver/urls.py 中将 url 转发给 CommandApi 处理:
urlpatterns = [
path('admin/', admin.site.urls),
url('^',include('CommandApi.urls')),
]
在 CommandApi 中新建 urls.py 文件,处理 /command 接口。
urlpatterns = [
url('command',views.command),
]
在 CommandApi/views.py 文件中添加 command 函数用于提取请求中的 direction 参数,并予以返回信息:
def command(request):
direction = request.GET['direction']
try:
result = direction
except:
result = 'Error formula'
print(f"收到指令:{result}")
return HttpResponse(f"收到指令:{result}")
第四步:运行服务器并浏览器访问
python3 manage.py runserver 0.0.0.0:8000
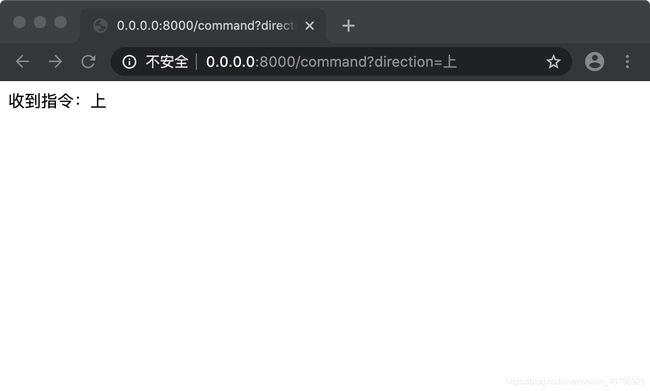
此时,打开浏览器输入 “http://0.0.0.0:8000/command?direction=上”,便可看到页面中显示 “收到指令:上” 信息:

因为小程序端我们采用的 request 发送的 http 请求,所以对应地发送请求部分代码如下:
bindTop: function(){
wx.request({
url: 'http://0.0.0.0:8000/command',
data: {
direction: "上"
},
success: res => {
if (res.statusCode == 200) {
this.setData({
buttonValue: "上"
})
}
}
})
},
这样,当小程序端按下按钮“上”时,便可通过 http 请求获取到 “收到指令:上” 的返回信息。
5. 服务器部署至树莓派
因为我们最终目的是实现小程序端与树莓派端的通信控制,目前我们已经完成了小程序端和 Django 服务器端的通信,那么接下来直接在树莓派上部署该服务器便能达成目标。
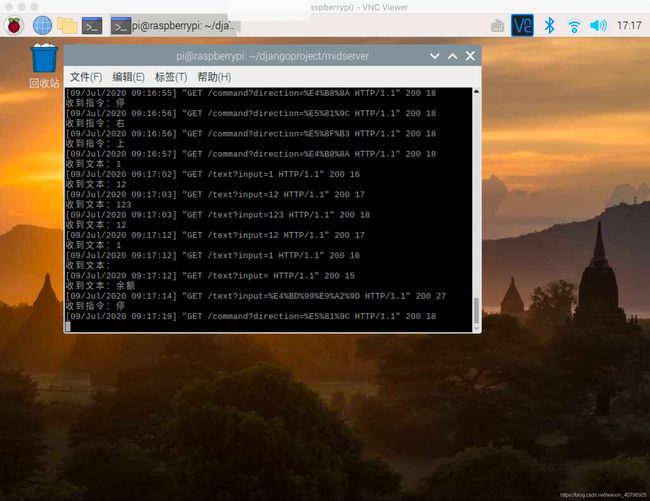
树莓派上装系统、通过 VNC Viewer 实现与电脑端桌面同步这两步算前提,这样便能在电脑端图形界面直接操作树莓派中的文件。过程与之前创建 Django 项目类似,只不过换成了树莓派的 Linux 系统,此外还有可能在树莓派中直接 pip install django 报错超时无法安装成功,这个可以通过电脑端下载 Django 的压缩文件传送到树莓派中,通过解压缩的指令在树莓派中安装。
装好 Django 后,可以选择将刚电脑端的 midserver 项目代码拷贝到树莓派中,然后在树莓派中运行该服务器即可。注意,此时运行服务器就不要采用 0.0.0.0:8000 了,而是采用树莓派的 ip 地址和某个端口。相应地,小程序端发 request 请求的 ip 地址和端口也要修改一致。
最终,便可在本地实现微信小程序与树莓派间的初步通信了。
6. 后续
微信小程序控制树莓派目前看技术上可行,但因小程序需要设置通讯域名,配置该域名仍设计域名审核、小程序审核等不确定因素,是否能上线仍需验证。
目前演示用的系统方案采用 HTTPS 请求实现通信,除此之外还可采用 WebSocket 来实现通信,便可复用目前树莓派端通过 python socket 搭建服务器的逻辑,在此基础上与小程序实现通信,但目前该逻辑仍未能完整实现,需后续学习完善。