使用vue-cli3+rollup+plop搭建npm插件
安装vue框架
运行以下命令来创建一个新项目:
vue create zys-npm-rollup-plop-program
cd zys-npm-rollup-plop-program
yarn run serve
安装rollup.js和依赖项
rollup.js是一个JavaScript的模块打包器,可以将小块代码编译成大块复杂的代码,例如 library 或应用程序。这里开始安装相关的依赖项。
yarn add rollup rollup-plugin-vue rollup-plugin-css-only @rollup/plugin-node-resolve @rollup/plugin-alias @rollup/plugin-commonjs @rollup/plugin-babel @rollup/plugin-json -D
配置rollup
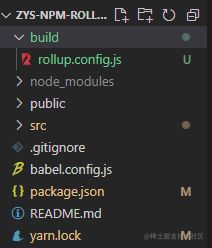
配置文件是一个ES6模块,它对外暴露一个对象,这个对象包含了一些Rollup需要的一些选项。通常,我们把这个配置文件叫做rollup.config.js,它通常位于项目的根目录.我这边将其放到build文件夹下面,方便后续模块管理。
// rollup.config.js
export default inputs.map((name) => ({
input: path.resolve(__dirname, `../packages/${
name.split('@pc-component/')[1]}/index.js`),
output: [
{
format: 'es',
file: getOutFile(name, 'es'),
paths(id) {
if (/^@pc-component/.test(id)) {
if (noElPrefixFile.test(id)) return id.replace('@pc-component', '..');
return id.replace('@pc-component/', '../op-');
}
},
},
{
format: 'cjs',
file: getOutFile(name, 'lib'),
exports: 'named',
paths(id) {
if (/^@pc-component/.test(id)) {
if (noElPrefixFile.test(id)) return id.replace('@pc-component', '..');
return id.replace('@pc-component/', '../op-');
}
},
},
],
}));
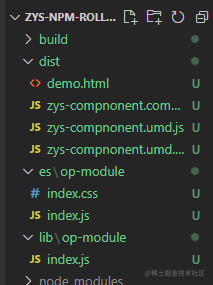
通过rollup配置output参数可以定义打包出来的文件名称和数据格式。通过打包输出了两个文件夹分别是es和cjs,分别对应的是es6的Module和CommonJS两种模块。
在package.json添加脚本
"build:components": "rollup --config ./build/rollup.config.js",
通过执行rollup.config.js的脚本命令将指定的模块代码进行打包。
安装plop
yarn add plop -D
plop可以通过命令行去生成、处理文件模板代码等。通过配置模板,可以使得每个模块的目录结构相同,减少了粘贴复制的麻烦。通过一键生成模板实现自动化,大大的提高了开发效率。
配置plop
在根目录创建plopfile.js,plopfile 作为一个低级节点模块开始它的生命,它导出一个函数,该函数接受plop对象作为其第一个参数。该plop对象公开包含该setGenerator(name, config)函数的 plop api 对象。可通过plopfile 创建生成器的函数。当plop从该目录(或任何子目录)中的终端运行时,将显示这些生成器的列表。
// plopfile.js
module.exports = (plop) => {
plop.setGenerator('start', {
description: '将创建一个新的项目',
prompts: [
{
type: 'input',
name: 'name',
message: '项目名称',
default: 'demo',
},
],
actions: [
{
type: 'add',
path: 'packages/{
{name}}/__test__/index.js',
},
{
type: 'add',
path: 'packages/{
{name}}/src/index.vue',
templateFile: 'plop-templates/vue-template.vue.hbs',
},
{
type: 'add',
path: 'packages/{
{name}}/index.js',
templateFile: 'plop-templates/index-template.hbs',
},
{
type: 'add',
path: 'packages/{
{name}}/package.json',
templateFile: 'plop-templates/package-template.json.hbs',
},
],
});
};
配置hhs模板
在根目录创建plop-templates文件夹,里面可以编写对应的模板文件。模版文件作用为编写生成文件的模版内容,可自己根据项目需求进行定义。案例下面为vue模板:
// vue-template.vue.hbs
<template>
<div>{
{name}}div>
template>
<script>
export default {
name: 'op-{
{name}}'
}
script>
<style scoped>
style>
在package.json添加脚本
“plop”: “plop start”
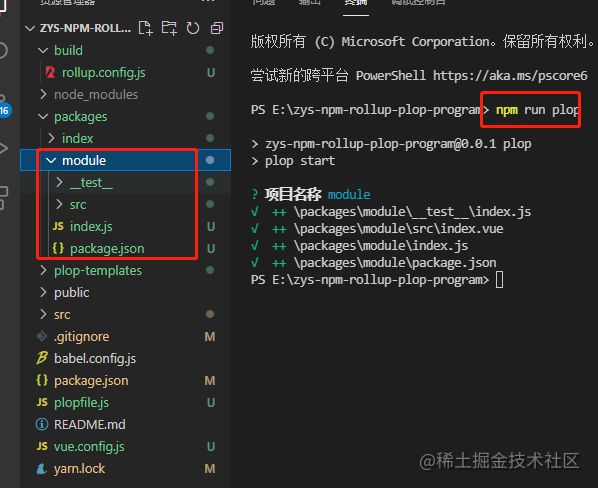
通过运行npm run plop生成模板文件。
配置打包入口
在packages目录创建index文件夹,用于插件的入口。
// index.js
import * as components from './components';
export * from './components';
const install = (app) => {
Object.keys(components).forEach((c) => {
app.use(components[c]);
});
};
export default {
install };
在package.json添加脚本
“build-bundle”: “vue-cli-service build --target lib --name zys-compnonent ./packages/index/index.js”
通过vue-cli的打包脚本里面的--target可以指定当前项目是app或者是lib类型
打包项目
- 将vue打包成lib
npm run build-bundle
- 将某个组件通过rollup打包
npm run build:components
得到打包文件,可以将es目录的组件引入当前项目,进行测试组件是否可以正常引入。
<template>
<div id="app">
<OpModule />
div>
template>
<script>
import OpModule from '../es/op-module/index'
export default {
name: 'App',
components: {
OpModule
}
}
script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
组件可以正常显示出来。
推送到npm仓库
npm publish
推送npm仓库成功。
从npm拉取插件
yarn add zys-npm-rollup-plop-program -S
- 注册组件
// main.js
import Vue from 'vue'
import App from './App.vue'
import zysCompnonent from 'zys-npm-rollup-plop-program'
Vue.config.productionTip = false
// 拉取插件并且注册
Vue.use(zysCompnonent)
new Vue({
render: h => h(App),
}).$mount('#app')
- 使用组件
// App.vue
<template>
<div id="app">
<op-module />
</div>
</template>
<script>
// import OpModule from '../es/op-module/index'
export default {
name: 'App',
// components: {
// OpModule
// }
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
- 页面现在从npm拉取的插件组件
看的见的思考
-
后续可以引入lerna进行分包管理,减少包与包之间的依赖程度
-
目前是全局引入组成组件,后续可以考虑按需引入
PS:源码给贡献出来了,欢迎访问gitHub