Vue.js 新手入门教程与实操展示 (一)
1.Vue.js 介绍
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2.Vue.js 引入(安装)
1.直接用 script 引入(新手推荐)
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
2.npm
# 最新稳定版
$ npm install vue
3.Vue开发工具(强烈推荐)
HBuilderx
4. Hello Vue
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>titletitle>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
head>
<body>
<div id="app">
{
{ message }}
div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
script>
body>
html>
5. 数据与方法
当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
head>
<body>
<div id="app">
{
{a}}
div>
<script type="text/javascript">
var data = {
a : 1 };
var vm = new Vue({
el : "#app",
data : data
});
// 监听事件-监听变量 'a' 值的变化
vm.$watch('a', function(newVal, oldVal){
console.log(newVal, oldVal);
})
vm.$data.a = "old data"
script>
body>
html>
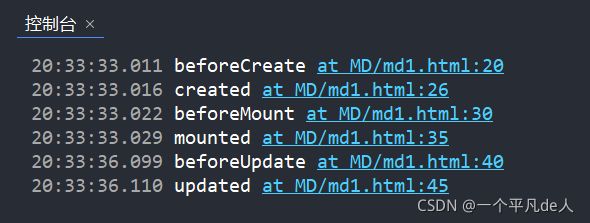
6. 实例生命周期钩子
在不同生命周期执行(插入)自定义的操作
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
head>
<body>
<div id="app">
{
{msg}}
div>
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : "hi vue",
},
//在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
beforeCreate:function(){
console.log('beforeCreate');
},
/* 在实例创建完成后被立即调用。
在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。
然而,挂载阶段还没开始,$el 属性目前不可见。 */
created :function(){
console.log('created');
},
//在挂载开始之前被调用:相关的渲染函数首次被调用
beforeMount : function(){
console.log('beforeMount');
},
//el 被新创建的 vm.$el 替换, 挂在成功
mounted : function(){
console.log('mounted');
},
//数据更新时调用
beforeUpdate : function(){
console.log('beforeUpdate');
},
//组件 DOM 已经更新, 组件更新完毕
updated : function(){
console.log('updated');
}
});
setTimeout(function(){
vm.msg = "change ......";
}, 3000);
script>
body>
html>
7.模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
<1>.模板语法-插值
[1].插入文本
<div id="app">
Message: {
{ message }}
div>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
head>
<body>
<div id="app">
Message: {
{ message }}
div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
});
script>
body>
html>
- 一次性地插值
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定
<span v-once>这个将不会改变: {
{ msg }}span>
[2].插入原始 HTML
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html
<div id="app">
文本: {
{ message }}
<br />
原始 HTML: <span v-html="message">span>
div>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
head>
<body>
<div id="app">
文本: {
{ message }}
<br />
原始 HTML: <span v-html="message">span>
div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message : 'Hello Vue',
}
});
script>
body>
html>
[3].插入属性(Attribute)
属性(Attribute):是HTML标签上的某个属性,如id、class、value等以及自定义属性,它的值只能是字符串,关于这个属性一共有三个相关的方法,setAttribute、getAttribute、removeAttribute;
传送门: HTML中的attribute属性和JavaScript中的property属性的详解以及区别
- Mustache 语法不能作用在 HTML 属性上,遇到这种情况应该使用 v-bind 指令:
<div v-bind:id="dynamicId">div>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
head>
<body>
<style type="text/css">
.red{
color:red;}
style>
<div id='app' v-bind:class="color">Hello Vuediv>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
color : 'red',
}
});
script>
body>
html>
- 对于布尔 attribute (它们只要存在就意味着值为 true),v-bind 工作起来略有不同,在这个例子中:
<button v-bind:disabled="isButtonDisabled">Buttonbutton>
- 如果 isButtonDisabled 的值是 null、undefined 或 false,则 disabled attribute 甚至不会被包含在渲染出来的 元素中。
[4].使用 JavaScript 表达式
Vue.js 提供了完全的 JavaScript 表达式支持。
{
{ number + 1 }}
{
{ ok ? 'YES' : 'NO' }}
{
{ message.split('').reverse().join('') }}
<div v-bind:id="'list-' + id">div>
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
{
{ var a = 1 }}
{
{ if (ok) { return message } }}
<2>.模板语法-指令
指令 (Directives) 是带有 v- 前缀的特殊属性( attribute)。指令 attribute 的值预期是单个 JavaScript 表达式 (v-for 是例外情况,稍后我们再讨论)
指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
<p v-if="seen">现在你看到我了p>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
head>
<body>
<p v-if="seen">现在你看到我了p>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
seen: true,
}
});
script>
body>
html>
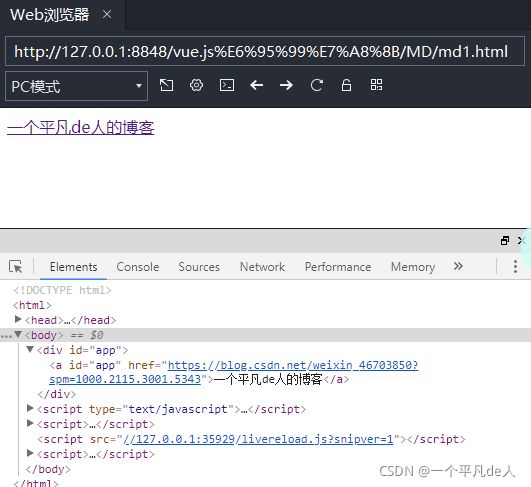
[1].参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML attribute,在这里 href 是参数,告知 v-bind 指令将该元素的 href attribute 与表达式 url 的值绑定。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
head>
<body>
<div id='app'>
<a v-bind:href="url">一个平凡de人的博客a>
div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
url : "https://blog.csdn.net/weixin_46703850?spm=1000.2115.3001.5343",
}
});
script>
body>
html>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
head>
<body>
<div id='app'>
<button @click="click1">一个平凡de人的博客button>
div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
url: "https://blog.csdn.net/weixin_46703850?spm=1000.2115.3001.5343",
},
methods: {
click1: function() {
console.log('click 一个平凡de人的博客');
}
}
});
script>
body>
html>
[2].动态参数
动态参数: 也就是可变的参数 如
<p v-bind:id="mydata">p>
可变为
<p v-bind:class="mydata">p>
从 2.6.0 开始,可以用方括号括起来的 JavaScript 表达式作为一个指令的参数:
<a v-bind:[attributeName]="url"> ... a>
其中[attributeName]可动态变化
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数:
<a v-on:[eventName]="doSomething"> ... a>
[3].修饰符
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit">...form>
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello Vuetitle>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js">script>
head>
<body>
<body>
<div id='app'>
<div @click="click1">
<div @click="click2">
click me
div>
div>
div>
body>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:100
},
methods:{
click1 : function () {
console.log('click1......');
},
click2 : function () {
console.log('click2......');
}
}
})
script>
body>
html>
<div id='app'>
<div @click="click1">
<div @click.stop="click2">
click me
div>
div>
div>
<3>. 缩写
- v-bind 缩写
<a v-bind:href="url">...a>
<a :href="url">...a>
<a :[key]="url"> ... a>
- v-on 缩写
<a v-on:click="doSomething">...a>
<a @click="doSomething">...a>
<a @[event]="doSomething"> ... a>