三分钟带你精通vuex
1.学习vuex的目标
- 知道vuex是什么以及作用
- vuex中弍参数的使用
- 使用map辅助工具简化vuex的使用
2.vuex是什么?
概念:
-
vuex是集中式状态管理模式的开发工具 采用集中式管理 解决多个数组之间的通信
-
数据变化是响应式的
3.vuex中五个参数的基本使用
3.1 state -----作用:保存公共数据
//1.在store实例中定义
const store = new Vuex({
state: {
name: 'zs',
age: 18
}
})
//2.在组件中进行调用
this.$store.state.name //zs3.2 mutations----作用:修改公共数据
注意:修改公共数据 如果要修改vuex中的state的数据 必须调用mutations 中的方法来进行改变公共数据 代码演示:
//在store实例中定义
const store = new Vuex({
state: {name:'zs'},
mutations: {
//state代表store实例中的数据 第二个形参表示传入的参数
btn(state, newName) {
state.name = newName
}
}
})
//在组件中使用
this.$store.commit('btn','ww') //调用store实例中的 mutations中的btn方法3.3 getters ----作用:加工state中的数据 类似于 vue中的计算属性 computed 计算属性 代码演示:
//1.在store实例中定义
const store = new Vuex({
state: {},
mutations: {},
getters: {
getSum(state) {
return state.books.reduce((sum, item) => sum + item.price, 0)
}
}
})
//2.在组件中进行调用
this.store.getters.getSum //总价3.4 actions作用---进行异异步操作 主要应用于发送异步ajax请求
//1.在store实例中定义 context参数指向当前store实例对象 可以调用context.commit(mutations中的方法名,传入的参数)进行修改state中的数据
// 必须调用mutations中的方法才能修改state中的数据
const store = new Vuex({
state: {},
mutations: {},
getters: {},
actions: {
async action1(context) {
const res = await axios({
url: "https://www.fastmock.site/mock/37d3b9f13a48d528a9339fbed1b81bd5/book/api/books",
})
}
}
})3.5modules使用步骤
- 作用:拆分负责业务 遵循模块化 组件化的开发
- 使用步骤:1.新建模块组件 将需要抽离的功能模块的代码进行抽离
- 2.在抽离的模块中默认导出抽离的对象 头行设置 namespace:true 为true表示在组件中调用需要加上模块名 false则不用加
- 3.在store实例中定义module 设置namespace属性
- 4.在store实例文件中 引入抽离的模块 使用key:value的格式挂载到modules上
- 代码:
//module/books.js
import axios from 'axios'
export default {
// namespaced这个属性推荐加上 为true就访问state前面要写模块名 false不用写
namespaced: true,
state: {
books: [],
name: '西游记',
},
mutations: {
updataBooks(state, newBooks) {
state.books = newBooks
},
},
getters: {
getSum(state) {
return state.books.reduce((sum, item) => sum + item.price, 0)
}
},
actions: {
action1(context) {
// context指向当前store实例
axios({
url: "https://www.fastmock.site/mock/37d3b9f13a48d528a9339fbed1b81bd5/book/api/books",
}).then(res => {
context.commit('updataBooks', res.data.data)
console.log(context.state.books);
})
}
}
}// store/index.js
//引入模块
import books from './modules/books'
//进行挂载
const store = new Vuex({
state: {},
mutations: {},
getters: {},
actions: {},
module: {
books //es6简化语法
}
})//app.vue 组件中使用
// 1.模块使用state this.$store.state.模块名.属性名
书名:{
{ $store.state.books.name }}
// 2.模块使用 mutations this.$store.模块名.commit('方法名',参数)
// 3.模块使用 getters this.$store.getters['模块名/属性名']
总价{
{ $store.getters["books/getSum"] }}
// 4.模块使用 actations this.$store.dispatch('模块名/action名')4.map辅助工具的使用
作用:优化访问方式----我们在组件中访问vuex中的state、mutations等等 会是这样访问 $store.state.属性名来访问
那么我们可不可以优化这种代码访问呢 答案是可以的: 通过 按需导入导入vuex中的map文件---import {mapState} from 'vuex'
其中有一个注意点:
state、getters是在组件计算属性computed中定义**
mutations、axios都是在组件的方法中进行定义 ...是扩展运算符 相当与把对象展开 挂载到computed身上 直接就可以访问计算属性了**
4.1state的map用法
//1.在组件中按需引入map文件
import {mapState} from 'vuex'
//2.在computed中定义
computed: {
...mapState("books", { bkname: "name" }), //修改名字 books是模块名
...mapState(books,['name']) //不修改名字 直接使用
},
//定义完成就可以直接使用了 修改了名字直接使用修改后的名字即可 未修改直接使用未修改的名字
//这时候name变量已经挂载到computed属性上了 介意直接进行使用
{
{bkname}}
{
{name}}
4.2getters的map用法
//1.在组件中按需引入map文件 多个文件逗号隔开
import {mapGetters,mapState} from 'vuex'
//2.在计算属性中进行定义
computed: {
...mapGetters("books", { sum: "getSum" }), //修改了传入的名字 挂载到computed计算属性上
},
{
{sum}}
4.3 mutations的map用法
//1.在组件中按需引入map文件
import {mapGetters,mapState,mapMutations} from 'vuex'
//2.在methos中进行定义
methods:{
...mapMutations({btnName:'btn'}) //更改了store实例中的方法名 挂载到当前vue实例
}
//在事件中可以直接进行调用
4.4 actions的map用法:
//1.在组件中按需引入,map文件
import { mapState, mapGetters, mapMutations, mapActions } from "vuex";
//2.在methos中进行定义
methods:{
...mapActions("books", { ajax: "action1" }), //更改了名字
}
//可以直接进行调用
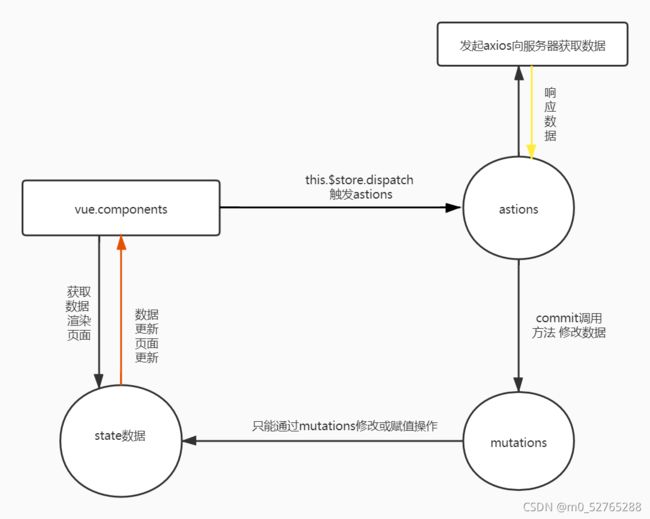
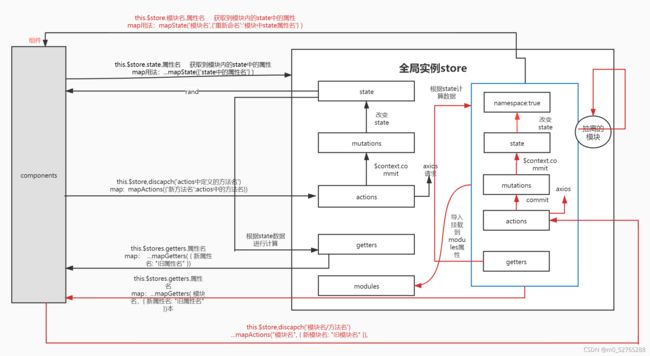
以上就是全部内容了 下面是今日作业 理解所画关系图