小蓝同学的前端之旅--HTML\CSS集成复习
小蓝同学的前端之旅--HTML\CSS集成复习
- 前端学习路线
-
- 复习模式
-
- api的重要性
- HTML基础总结
-
- head标签的常用标签
- body标签中常用标签
-
- 文本元素标签
- 表格标签
- 表格分组
- 框架
- 表单
- CSS复习
-
- 笔记1
-
- 什么是CSS?
- CSS基础选择器?
- 设置字体属性样式
- 设置文本属性样式
- CSS的三种引入方式?
- 使用CSS复合选择器
- 伪类选择器使用规范
- 块元素和行内元素 行内块元素
- background 复合写法
- 笔记2
-
- CSS的三大特性
- 盒子模型 (box model )
- CSS设置表格的边框线
- 盒子外边距塌陷问题
- 给盒子设置圆角边框
- 给盒子添加阴影
- 给文字添加阴影
- 笔记3
-
- 为什么需要浮动
- 浮动的排列特性
- 3种常见的布局方式
- 定位
- 为什么需要清除浮动
-
- 额外标签法
- 单伪元素
- 双伪元素
- PS切图
- 笔记4
-
- 为什么要用定位
- relative 相对定位
- absolute 绝对定位
- 绝对定位盒子水平居中
- 绝对定位盒子水垂直居中
- fixed 固定定位
- 将一个元素固定到浏览器版心右侧
- sticky 粘性定位
- 设置叠放次序 z-index
- 显示和隐藏调度两种方式和区别
- CSS高级
-
- 精灵图(CSS Sprites)
- FW 软件 精确测量
- 字体图标
- CSS三角
- CSS用户界面样式
- vertical-align属性应用
- 解决图片底部默认空白缝隙问题
- 溢出的文字省略号显示
- 常见的布局技巧
-
- 1、制作紧紧挨着的边框盒子
- 2、图片跟文字左右分隔
- 3、制作分页按钮
- 4、三角强化训练
- HTML5和CSS3新特性
-
- CSS初始化
- HTML5新增特性、表单和布局
-
- 新增语义化标签
- 视频标签 video mp4/webM/ogg
- 音频标签 audio mp3/wav/ogg 格式
- 新的input表单
- 新的表单标签属性
- css新增选择器
-
- 属性选择器
- 结构伪类选择器
- nth-child(n) 和 nth-of-type(n) 的区别
- 伪元素选择器
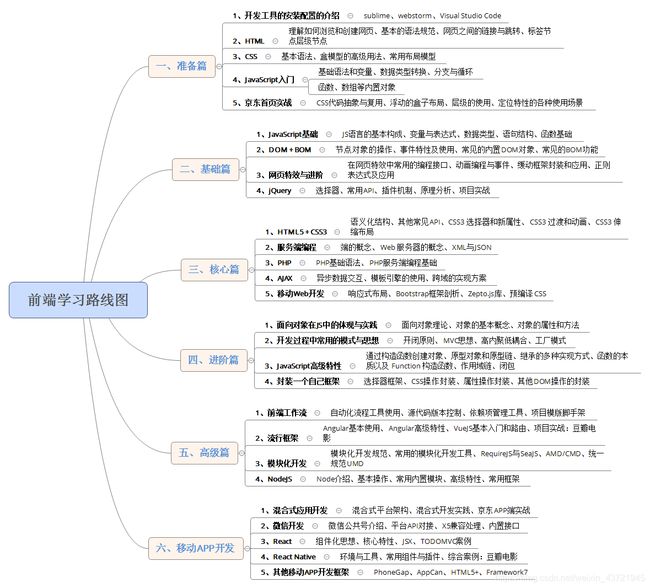
前端学习路线
要想学好前端,首先得有一条明确的学习路线,这很重要。
以下转载自博客园大牛
前端学习路线
复习模式
因为在学校学过一个学期前端,对html、css、js基础之类的东西多少有些了解,这篇博客记录自己对之前所学知识的巩固以及分享一些自己的复习方法
api的重要性
API是学习编程语言的必备工具文档,API文档里包含了很多官方的说明,这也是深入编程技术必备API文档的原因
本来想将一些api文档放上来,发现没有文档附件的通道
不过问题不大,推荐最合适的两个网站自学
菜鸟教程
W3school
个人 比较喜欢菜鸟教程…
HTML基础总结
HTML(Hyper Text Markup Language):超文本标记语言
W3C(World Wide Web Consortium):万维网联盟
HTML不区分大小写
后缀名:.html 或 .htm
基本语法
<标签> 内容 </标签>
文档结构
***html标签***:文档以<html>开始,以</html>结束
***head标签***:主要包括页面的标题<title>、元信息<meta>
CSS样式<link><style>、JavaScript脚本<script>等
这此标签中的元素通常不在页面中显示
***body标签***:用户在浏览器主窗口中看到的信息
<html>
<head>页面头部信息</head>
<body>网页正文</body>
</html>
head标签的常用标签
<html>
<head>
<title>htmltitle>
<meta name="keywords" content="我爱你,对不起,表白">
<meta name="description" content="这是一个憨憨的页面">
、
<meta http-equiv="content-type" content="text/html">
<meta http-equiv="refresh" content="5;url=http://www.baidu.com"/>
<meta name="autor" content="lwj">
<link rel="stylesheet" href="css/myhtml.css">
<style>
/* 这里设置是内部的CSS样式 */
style>
<script>
// 这里写是内部的js脚本代码
script>
head>
<body>
111
body>
html>
body标签中常用标签
文本元素标签
<html>
<head>
<title>body页面主体中的标签title>
<meta http-equiv="content-type" content="text/html;charser=utf-8">
head>
<body>
<h1>标题一h1>
<h2>标题二h2>
....
<h6>标题六h6>
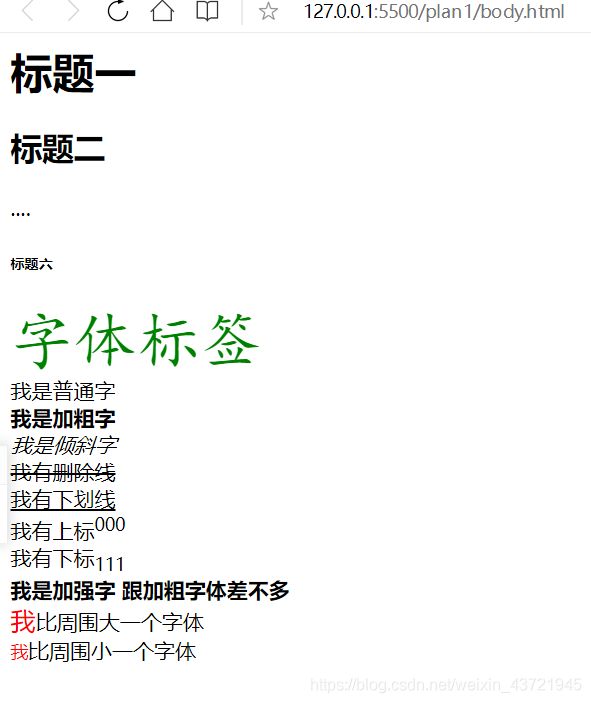
<font face="楷体" size="10px" color="green">字体标签font><br>
我是普通字<br>
<b>我是加粗字b><br>
<i>我是倾斜字i><br>
<s>我有删除线s><br>
<u>我有下划线u><br>
我有上标<sup>000sup><br>
我有下标<sub>111sub><br>
<strong>我是加强字 跟加粗字体差不多strong><br>
<big><font color="red">我font>big>比周围大一个字体<br>
<small><font color="red">我font>small>比周围小一个字体
<p >我是段落标签p>
我是一个<br>换行标签
我是一根<hr size="2px" color="blue" width="80%" align="center">水平线
<ol type="A">
<strong>有序列表strong>
<li>列表1li>
<li>列表2li>
<li>列表3li>
<li><ol start="3">
<li>列表1li>
<li>列表2li>
ol>li>
ol>
<ul type="circle">
<strong> 无序列表strong>
<li>列表1li>
<li>列表2li>
<li>列表3li>
<li><ul type="none">
<li>列表1li>
<li>列表2li>
<li>列表3li>
ul>
li>
ul>
<dl>
<dt>自定义列表1dt>
<dd>内容1dd>
<dt>自定义列表2dt>
<dd>内容2dd>
<dt>自定义列表3dt>
<dd>内容3dd>
dl>
<div class="box" align="center" style="width: 150px; height: 150px; background-color: red;" >我是一个div块div><br>
<span style=" width: 150px; height: 150px; background-color: lawngreen;" >我是一个行级元素span><br><br>
<span style="display: block; width: 150px; height: 150px; background-color: lawngreen;" >我是一个变成块级元素的行级元素span>
<img src="img/Af10.png" alt="Af10"><br>
<img src="E:\20201230来自C盘\学校\图片\BackImage\bpic20267_s.jpg" alt="背景"><br>
<a href="http://www.baidu.com">百度a><br>
<a id="newAnchor">我是目标锚点a><br>
<a href="#newAnchor">我要跳转到newAnchor锚点a><br>
单击图片进入百度<br>
<a href="http://www.baidu.com"><img src="img/Af3.png" alt="">a><br>
<map name="map">
<area shape="circle" coords="" href="" alt="">
<area shape="rect" coords="" href="" alt="">
<area shape="poly" coords="" href="" alt="">
map>
<img src="img/Df11.png" alt="" usemap="map"><br>
<a href="#">空链接a><br>
<a href="mailto:[email protected]">lwj的邮箱链接a><br>
<a href="javascript:alter('javascipt!!!')">javascript链接a><br>
body>
html>
这几天比较忙,抽空将所有的HTML内容过了一遍
表格标签
<html>
<head>
<title>表格title>
<meta http-equiv="content-type" content="text/html">
head>
<body>
<table align="left" bgcolor="red" border="5px"
bordercolor="black" cellpadding="10px" cellspacing="0px"
height="500px" width="500px" rules="all">
<caption>我是一个五行五列的表格caption>
<tr>
<th bgcolor="yellow">标题1th>
<th>标题2th>
<th>标题3th>
<th>标题4th>
<th bgcolor="light-blue">标题5th>
tr>
<tr>
<td>内容1-1td>
<td>内容1-2td>
<td colspan="3" align="center" valign="center">内容1-3td>
tr>
<tr>
<td>内容2-1td>
<td>内容2-2td>
<td>内容2-3td>
<td rowspan="3" colspan="2" align="center" valign="center">内容2-5td>
tr>
<tr>
<td>内容3-1td>
<td>内容3-2td>
<td>内容3-3td>
tr>
<tr>
<td>内容4-1td>
<td>内容4-2td>
<td>内容4-3td>
tr>
table>
body>
html>
表格分组
<html>
<head>
<title>表格行分组title>
head>
<body>
<table border="2px" rules="groups">
<caption>行分组caption>
<thead>
<tr>
<th>标题1th>
<th>标题2th>
<th>标题3th>
<th>标题4th>
tr>
thead>
<tbody>
<tr>
<td>内容A1td>
<td>内容A2td>
<td>内容A3td>
<td>内容A4td>
tr>
<tr>
<td>内容A1td>
<td>内容A2td>
<td>内容A3td>
<td>内容A4td>
tr>
tbody>
<TBODY>
<tr>
<td>内容1td>
<td>内容2td>
<td>内容3td>
<td>内容4td>
tr>
<tr>
<td>内容1td>
<td>内容2td>
<td>内容3td>
<td>内容4td>
tr>
TBODY>
<tfoot>
<tr>
<td colspan="4"> td>
tr>
tfoot>
table>
<table border="1px" rules="groups">
<caption>列分组caption>
<colgroup span="3" >colgroup>
<colgroup bgcolor="red">colgroup>
<tr align="center">
<th>标题1th>
<th>标题2th>
<th>标题3th>
<th>标题4th>
tr>
<tr align="center">
<td>内容1td>
<td>内容2td>
<td>内容3td>
<td>内容4td>
tr>
<tr align="center">
<td>内容1td>
<td>内容2td>
<td>内容3td>
<td>内容4td>
tr >
<tr align="center">
<td>内容1td>
<td>内容2td>
<td>内容3td>
<td>内容4td>
tr>
table>
<table border="1px">
<caption>外表格caption>
<tr>
<th>标题1th>
<th>标题2th>
<th>标题3th>
<th>标题4th>
tr>
<tr>
<td>内容1-1td>
<td>内容2-2td>
<td>内容3-3td>
<td>内容4-4td>
tr>
<tr>
<td>内容1-1td>
<td>内容2-2td>
<td>内容3-3td>
<td>内容4-4td>
tr>
<tr>
<td><table border="1px">
<caption>内嵌表格caption>
<tr>
<th> th>
<th> th>
<th> th>
<th> th>
<tr>
<td>内容1td>
<td>内容2td>
<td>内容3td>
<td>内容4td>
tr>
tr>
table>td>
<td>内容2-2td>
<td>内容3-3td>
<td>内容4-4td>
tr>
<tr>
<td>内容1-1td>
<td>内容2-2td>
<td>内容3-3td>
<td>内容4-4td>
tr>
table>
body>
html>
框架
<html>
<head>
<title>框架集的基本结构title>
head>
<iframe src="http://www.baidu.com" frameborder="1" valign="middle" align="center" height="600px" width="1000px">iframe>
html>
表单
<html>
<head>
<title>表单标签title>
head>
<body>
<form action="../plan2/framePage.html" method="GET" enctype="multipart/form-data" id="a-form-id" name="a-form-name">
<span>单行文本框(长度:20 字符数:5):span> <input type="text" name="text" value="4546454654
" size="20px" maxlength="5"><br>
<span>文本框:span> <input type="text" name="text" value="" placeholder="text"><br>
<span>只读文本框:span> <input type="text" name="text" value="只读" readonly><br>
<span>禁用文本框:span> <input type="text" name="text" value="禁用" disabled><br>
<span>密码框:span> <input type="password" name="password" id="password" value=""><br>
<span>隐藏域:span> <input type="hidden" name="hidden" id=""><br>
<span>单选按钮:span> <br>单选1<input type="radio" name="radio" id="" value="单选1" checked><br>
单选2<input type="radio" name="radio" id="" value="单选2"> <br>
单选3<input type="radio" name="radio" id="" value="单选3"><br>
<span>复选框:span> <br> 复选1<input type="checkbox" name="checkbox" id="" checked><br>
复选2<input type="checkbox" name="checkbox" id="" ><br>
复选3<input type="checkbox" name="checkbox" id="" checked><br>
复选4<input type="checkbox" name="checkbox" id="" checked><br>
<span>文件选择框:span> <input type="file" name="" id="" accept="image/*"><br>
<span>邮箱框span> <input type="email"><br>
<input type="submit" name="" id=""><br>
<input type="reset"><br>
<input type="button" value="按钮" onclick="alert('调用js脚本')"><br>
<input type="image" src="../plan1/img/Af19.png" width="50px" height="50px" name="" id=""><br>
<button type="submit">提交表单button>
<button type="reset">重置表单button>
<button type="button">按钮button><br>
<span>多行文本区域:span><br>
<textarea name="" id="" cols="50" rows="10" >textarea><br>
<span>下拉列表:span><br>
<select name="" id="" size="" >
<option value="a">aoption>
<option value="b" selected>boption>
<optgroup label="分组1">
<option value="c">coption>
<option value="d">doption>
<option value="e">eoption>
optgroup>
<optgroup label="分组2">
<option value="f">foption>
<option value="g">goption>
optgroup>
select>
form>
<input type="text" name="" id="" placeholder="这是表单外部控件" form="a-form-id">
<fieldset>
<legend>表单分组1legend>
单选1 <input type="radio" name="radio1" checked>
单选2 <input type="radio" name="radio1">
单选3 <input type="radio" name="radio1">
单选4 <input type="radio" name="radio1">
fieldset>
<fieldset>
<legend>表单分组2legend>
复选1 <input type="checkbox" checked>
复选2<input type="checkbox">
复选3 <input type="checkbox">
复选4<input type="checkbox">
fieldset>
body>
html>
因为自己时间也比较紧迫,没来得及梳理,所以又臭又长,不过基础部分大部分知识点都涉及 可以通过标题方便
CSS复习
笔记1
什么是CSS?
CSS(Cascading Style Sheets)层叠样式表,用于对网页的美化和布局网页
CSS也是一种标记语言
html只关注内容的语义 结构
CSS最大的价值:由HTML专注做结构的呈现,样式交给CSS 结构和样式分离
CSS基础选择器?
标签选择器
id选择器 #
类选择器 class .
通配符选择器 *
设置字体属性样式
font-size 设置字号 px
font-family 设置字体
font-weight 字体粗细 700/bold 加粗 400 /normal 不加粗
font-style 字体样式 itlic倾斜 normal 不倾斜
font 字体连写 font:font-style font-weight font-size/line-height font-family
例font:
顺序不能颠倒 font-size和font-family不能省 否则不起作用
设置文本属性样式
color 文本颜色
text-align 文本对齐方式 设置文字水平对齐方式
text-indent 文本缩进 em为单位 text-indent:2em;
text-decoration 文本修饰 下户线 text-decoration:underline 取消下划线 text-decration:none
line-height 行高 行与行之间的距离
CSS的三种引入方式?
行内样式表 行内式 style 控制一个标签
内部样式表 嵌入式 style 控制一个页面
外部样式表 链接式 控制多个页面
rel 定义当前文档和被连接文档之间的关系 stylesheet 这是链接的一个样式表文件
href
使用Chrome 调试工具调试样式
F12或 右击 检查元素
使用emmet语法
emmet快速格式化
使用CSS复合选择器
后代选择器、子类选择器、并集选择器、伪类选择器
后代选择器 div p{ } 空格隔开
子类选择器 div>p{ } >号隔开
并集选择器 div,p{ } 英文,隔开
伪类选择器 a:hover 冒号隔开
伪类选择器使用规范
链接伪类选择器顺序:LVHA a:link 未被选中的链接 a:visited 已被选择过的链接 a:hover 鼠标划过的链接 a:active 鼠标按下时的链接
:focus 伪类选择器 获取焦点的表单元素
元素的集中显示模式
块元素和行内元素 行内块元素
块元素:
——
、
、
- 、
- 、
特点:独占一行、高宽和内外边距可以控制、宽度默认是容器(父级宽度)的100%、是一个容器,里面可以放其他元素
行内元素:、、、、、、、、等 行内元素也称内联元素、
特点:一行可显示多个行内元素、高宽设置无效、默认宽度就是内容本身宽、行内元素只能容纳文本和其他行内元素
行内块元素:、、 他们 同时具有行内元素和块元素的特点
特点:一行可以显示多个、默认宽度是本身宽度、可控制高宽内外边距
元素显示模式互相转换代码
display:block —> 块元素
display:inline —> 行内元素
display:inline-block —>行内块元素
背景图片设置方式
background-color:black; 背景颜色
background-image:url()/none 默认情况背景平铺
background-repeat:no-repeat 不平铺
repeat 平铺
repeat-x 沿着x轴平铺(横向平铺)
repeat-y 沿着y轴平铺 (纵向平铺)
background-position:x y;背景图片位置
x y 可以是方位名词,也可以是精准的坐标
position:top/center/bottom/left/right
背景图象固定
background-attachment: scroll | fixed
scroll:背景图象随对象内容滚动
fixed:背景图象固定
background 复合写法
background:背景颜色 背景图片地址 背景平铺 背景图象滚动 背景图片位置
background:transparent url(image.jpg) no-repeat fixed center top;
笔记2
CSS的三大特性
1、层叠性
给相同的选择器设置相同的样式 就近原则
2、继承性
子标签可以继承父亲的某些样式 如文字样式 (text-,font-,line- 开头的元素 以及color属性)
简化代码,降低CSS样式复杂性
行高的继承:12px/1.5 行高为字体大小的1.5倍
3、优先级
!important 无穷大
style行内样式 1000
id选择器 # 100
类选择器 伪类选择器 . 10
标签选择器 1
继承 或者 通配符选择器 * 0
z-index设置优先级
盒子模型 (box model )
一个盛放内容的容器 HTML页面是一个盒子模型
准确阐述盒子模型四个组成部分
内容
内边距 padding 内容区与边框的距离
边框 border 盒子的边框
外边距 margin 盒子和盒子之间的位置
利用边框复合写法给元素添加边框
border-width 边框粗细
border-style 边框类型 solid 实线边框 dashed虚线边框 dotted 点线边框
border-color 边框颜色
border:边框大小 边框类型 边框颜色
border:1px solid red ;
CSS设置表格的边框线
table,td,th{
border:1px solid red;
boder-collapse:collapse;合并相邻的变宽 避免边框线重合变粗的情况
font-size:14px;
text-align:center;
}
padding
当盒子没有指定width/height属性时 padding不会撑开盒子大小
margin
盒子居中对齐 margin:0 auto;
计算盒子的实际大小
利用盒子模型布局模块案例
盒子外边距塌陷问题
一般情况下 当给子盒子设置外边距时
父盒子必定会塌陷下来
解决方法 1、给父盒子定义一个上边框
2、给父盒子添加一个上内边距
3、给父盒子添加 overflow:hidden
span等行内元素尽量只设置左右边距 不设置上下边距
给盒子设置圆角边框
border-radius:length;
圆形:border-radius:50%;
圆角矩形 :border-radius:height的一半;
border-radius:Apx Bpx;
A:左上 右下
B:右上 左下
给盒子添加阴影
box-shadow:h-shadow | v-shadow | blur | spread | color | inset
h-shadow 水平阴影的位置 必填
v-shadow 垂直阴影的位置 必填
blur 模糊距离 选填
spread 阴影的尺寸 选填
color 阴影的颜色
inset 将外部阴影改变从内部阴影
给文字添加阴影
text-shadow h-shadow v-shadow spread blurCSS的三大特性
笔记3
为什么需要浮动
很多布局效果,标准流无法完成,此时就可以利用浮动流完成布局。因为浮动可以改变元素标签的排列方式
浮动最典型的应用:让多个块级元素在同一行进行排列
网页布局标准:多个块级元素纵向排列,使用标准流,横向排列,使用浮动
float 属 性用于给块级元素 添加 浮动框,使得 块级元素挨着左边缘或者右边缘 或者另一个浮动框的边缘
浮动的排列特性
1、浮动元素会脱离文档流
2、浮动元素会在一行内显示并元素顶部对齐
3、浮动元素具有行内块元素的特征
行内元素和块元素都可以设置浮动 浮动后都具有行内块元素的特性
行内元素浮动后不需要再转换 display:block
一行可显示多个 默认宽度是本身宽度 可设置高宽
3种常见的布局方式
标准流(普通流、文档流):按照网页默认布局方式排列
块级元素:从上到下 排列
行内元素:从左到右 碰到父元素边缘换行
浮动
float
浮动布局注意点:
先使用标准流的父元素排列上下位置,再采用内部子元素浮动排列左右位置
一个元素浮动,理论上其余的兄弟元素也要浮动(防止出现问题)
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
定位
position:absilutily | relative | fixed
为什么需要清除浮动
父盒子不适合给高度 当盒子浮动时 父盒子检测不到子盒子的高度 就不会撑开父盒子 父盒子高度出现问题 会影响下标准流的位置
浮动元素不再占用文档流位置 会对后面的元素排版产生影响
至少两种清除浮动的方法
清除浮动的本质:清除浮动对标准流的影响
清除浮动的策略:闭合浮动,子盒子浮动只在父盒子内影响,不会影响父盒子外面的盒子
方法
额外标签法
在父盒子最末添加一个额外块级标签 设置块级标签的样式为clear:both;
给父元素添加一个 overflow: hidden | auto | scroll 属性 会隐藏多余的盒子
伪元素清除法
单伪元素
双伪元素
PS切图
ps插件切图
currentman切图工具
笔记4
为什么要用定位
浮动让多个块级盒子一行没有缝隙排列显示,经常用于横向排列盒子
定位让一个盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置 并且可以压住其他盒子
定位的4种分类以及他们的特点
static 静态定位
没有偏移量 (标准流)
relative 相对定位
相对于自己原来的位置移动
不脱离文档流 原先所占有的位置依旧保留
典型应用:给绝对定位当爹
absolute 绝对定位
相对于祖先元素来移动位置
如果没有祖先元素或者祖先元素没有定位 则根据浏览器定位
若父级或祖先级都有定位 就近原则
绝对定位会脱离文档流
子绝父相
绝对定位盒子水平居中
1、盒子左侧走到浏览器的中心位置 left:50%
2、向左走自身位置的一半 margin-left:-100px
绝对定位盒子水垂直居中
1、盒子上侧走到浏览器的中心位置 top:50%
2、向上走自身位置的一半 margin-top:-100px
fixed 固定定位
将盒子固定到浏览器可视区的某个位置
以浏览器的可视窗口为参照移动元素
跟父类元素没有关系
不会岁滚动条滚动
固定定位不占有原先的位置(脱标)
固定定位可以看成一种特殊的绝对定位
将一个元素固定到浏览器版心右侧
1、将盒子元素设置 position:fixed
2、设置位置 到版心的中间位置 left:50%
3、再右移版心元素的一半像素 例如 版心width:500px 则 设置为 margin-left:250px
sticky 粘性定位
既有相对定位的特点又有绝对定位的特点
以浏览器的可是窗口为参照移动盒子(固定定位)
不脱离标准流 会一直占有原先的位置 (相对定位)
top|right|bottom|left
设置叠放次序 z-index
默认 auto
数字后面不能加单位
只有定位的盒子才有z-index属性
为什么常用子绝父相布局
子盒子绝对定位(absolute) 不占有位置 可以放到父盒子的任意位置 不会影响兄弟盒子
父盒子必须加上定位 才能限制子盒子在父盒子内显示
父盒子必须占有位置 所以必须要相对定位
父类盒子采用相对定位(relative)
相对定位经常用来作为绝对定位的父级
淘宝轮播图布局
显示和隐藏调度两种方式和区别
display:none 隐藏元素 将元素隐藏,不占有原来位置
display:block 显示元素
visibility:hidden 隐藏 保留原来位置
visbility:visible
overflow:visible 照常显示 默认|auto 自动 在需要的时候添加滚动条|hidden 超出部分隐藏|scroll 添加滚动条显示
CSS高级
精灵图(CSS Sprites)
目的:为了有效的减少服务器接收和请求次数,提高页面的加载速度
原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了
使用方法: 主要针对背景图片的使用,将多个小背景图片整合到一张大图片中
称这个大图片为sprite图(精灵图、雪碧图)
移动背景图片的位置 即使用 background-position
移动的距离就是目标图片的X和Y坐标 图片的 X轴 往左移动 数值为负值 Y轴 往上移动 数值为负值
精灵图需要最精准的测量每个图片的大小和位置

FW 软件 精确测量
字体图标
使用场景
如果遇到一些结构和样式比较简单的小图标 就用字体图标
如果遇到一些结构和样式复杂一点的小图片,就用精灵图
字体图标:显示为图标,本质是文字
下载地址:icomoon字库 http://icomoon.io
阿里 iconfont字库 http://www.iconfont.cn/
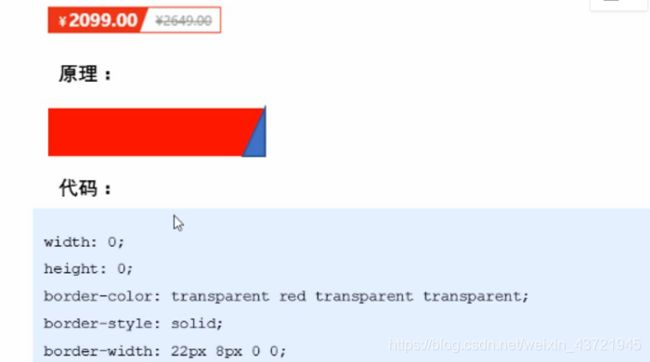
CSS三角
代码
div{
width:0px;
height:0px;
border:10px solid transparent;
border-top-color:red;
}
div{
width:0px;
height:0px;
border-top:10px solid red;
border-left:10px solid transparent;
border-bottom:10px solid transparent;
}
CSS用户界面样式
鼠标样式 cursor:default|pointer|move|text|not-allowed
default:默认 鼠标箭头
pointer:小手
move:十字箭头
text:文本选择
not-allowed:不允许选择
表单样式:文本边框 outline:none
文本域大小:resize:none
vertical-align属性应用
用于设置元素的垂直对齐方式 只针对 行内元素及行内块元素有效
vertical-align:baseline | top | middle | bottom
baseline:基线对齐 top 顶线对齐 middle 中线对齐 bottom 底线对齐
解决图片底部默认空白缝隙问题
出现bug原因:当图片为行内或者行内块元素时,图片元素默认会与文字的基线对齐 ,所以下方会留有一个小空隙
两种解决
给图片添加属性:vertical-align:middle | bottom | top 只要不是基线对齐即可
将行内元素或行内块元素 改成块级元素 即添加 display:block;属性

溢出的文字省略号显示
行文本溢出
代码
/* 将文本正常显示,遇到边缘自动换行 /
/ white-space: normal; /
/ 将文本强制放到一行显示 /
white-space: nowrap;
/ 隐藏超出区域的内容 /
overflow: hidden;
/ 将超出的内容使用省略号显示 /
text-overflow: ellipsis;
多行文本溢出省略
有较大的兼容性问题,适合与webKit浏览器或移动端(webKit 浏览器内核 谷歌浏览器和移动端)
代码
overflow: hidden;
text-overflow: ellipsis;
/ 弹性伸缩盒子显示 /
display: -webkit-box;
/ 限制行数 /
-webkit-line-clamp: 3;
/ 设置伸缩盒子的子元素的排列方式 */
-webkit-box-orient: vertical;
常见的布局技巧
1、制作紧紧挨着的边框盒子
防止多个盒子排列 边框线出现1+1=2的情况
在排列的盒子中添加 margin-left:-1px;
2、图片跟文字左右分隔
浮动的本质:产生文字环绕效果,会使盒子浮 动起来,但是不会压住文字
使用浮动达到图片跟文字左右分隔显示
3、制作分页按钮
行内块元素会默认有外边距
设置text-align:center 会将元素中的行内块水平居中
4、三角强化训练
HTML5和CSS3新特性
CSS初始化
{
/ 内外边距清零 */
margin: 0;
padding: 0;
}
em,i{
/* 斜体字部倾斜 */
font-style: normal;
}
li{
/* 清除小圆点 /
list-style: none;
}
img{
/ 照顾低版本浏览器 图片外链接有边框问题*/
border: 0;
/* 取消图片底部空隙问题 默认为基线对齐,会在图片下面占有位置 /
vertical-align: middle;
}
botton{
/ 鼠标放在按钮上变成小手 /
cursor:pointer;
}
a{
columns: #000000;
/ 删除链接下划线 */
text-decoration: none;
}
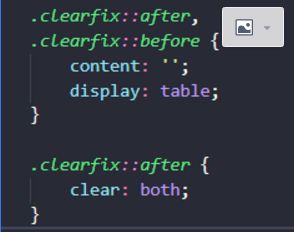
/* 清楚浮动 */
.clearfix:after{
content: ‘’;
visibility: hidden;
clear: both ;
display:block;
height: 0;
}
clearfix{
*zoom: 1;
}
HTML5新增特性、表单和布局
新的标签
因为 div是没有语义的标签
新增语义化标签
这些语义化标准主要是针对 搜索引擎 的
这些标签 可以使用 多次
IE9 把元素转换为 块级元素
移动端更喜欢用这些标签
视频标签 video mp4/webM/ogg
考虑 浏览器兼容问题
音频标签 audio mp3/wav/ogg 格式
新的input表单
email 邮箱
url URL网址类型
tel 电话号码
time 时间
date 日期
week 星期
number数字类型
search 搜索框类型
color 颜色选择表单

新的表单标签属性
required 必填
placeholder 提示文本
autofocus 打开页面光标自动聚聚焦
autocomplete 鼠标聚焦时 显示之前键入过的字段信息 off 关闭/ on 开启(默认)
multiple 标签为file类型时使用,可同时选择多个标签
通过伪元素修改 placeholder 字体的颜色属性
input::placeholder{
color:pink;
}
css新增选择器
属性选择器
标签[属性] div[name] 选择带name属性的所有div块
标签[属性=属性值] div[name=abc] 选择name属性属性值为abc的所有div块
标签[属性^=属性值] span[name^=aaa] name属性值以aaa开头的span 标签
标签[属性 = 属 性 值 ] s p a n [ n a m e =属性值] span[name =属性值]span[name=aaa] name属性值以aaa结尾的span标签
标签[属性*=属性值] span[name*=aaa] name属性值中包含aaa的所有span 标签
结构伪类选择器
根据文档的结构来选择元素,常用语根据父元素的子元素
first-child: 选择第一个孩子
last-child:选择最后一个孩子
nth-child(n):n可以是数字、关键字(even偶数、odd奇数)、公式
例 :div:first-child{} 选择div块里面的第一个孩子
数字 从1开始 nth-child(1)
公式:n从0开始 nth-child(n) 即从第0个孩子到第n个孩子(第0个元素和第n个元素忽略)
first-of-type:
last-of-type:
nth-of-type(n):
nth-child(n) 和 nth-of-type(n) 的区别
nth-child 对父元素里面所有的孩子排序(序号是固定的) 先找到第n个孩子 看是否跟序号 n 匹配
例如
nth-of-type 对父元素里面指定子元素进行排序 先去匹配 类选择器 然后根据选择器找出第n个孩子
类选择器(.class)属性选择器([])伪类选择器(:) 优先级为10
伪元素选择器
伪元素选择器可以利用CSS创建新标签元素 而不是HTML元素 用于简化HTML结构
::before 在元素前面插入内容
::after 在元素后面插入内容
before和after创建一个元素 属于行内元素
新创建的元素不能在文档树中找到 所以称为伪元素
element::before
before和after必须有 content属性
伪元素 和 标签选择器 权重为1