- Vue打包后生成的文件及编程细节
心之飞翼
vue.js前端javascript编程
Vue.js是一种流行的JavaScript框架,用于构建现代化的单页应用程序。当我们开发一个Vue应用并准备将其部署到生产环境时,我们需要对应用进行打包,以便生成最终的可执行文件。在这篇文章中,我们将详细讨论Vue打包后生成的文件,以及与之相关的编程细节。1.打包工具:Webpack在Vue项目中,常用的打包工具是Webpack。Webpack提供了强大的模块打包能力,能够将Vue应用中的各种资
- vue让table表格滚动的功能代码
yzy85
vue.jsjavascript前端
方法1:vue中在固定高度的容器中,表格内容需要滚动显示,代码如下:/***自动滚动*@param{divData}dom*@param{time}多久滚动一次默认50ms*/exportfunctioninfinitScroll(divData,time=50){divData.onmouseover=function(){clearInterval(t);//鼠标移入,停止滚动};divDat
- Vue Element Ui中 Table 表格更改某一列的样式,比如说背景色
WQ_MItu
VueElemetUItablecell-style
先在Table表格上加上属性在methods:中上方法//row,每一行上的数据//column,每一列上的数据//rowIndex,行数的下标从0开始//columnIndex列数下标从0开始methods:{columnStyle({row,column,rowIndex,columnIndex}){if(columnIndex==2||columnIndex==3){//第三第四列的背景色就
- 解决uniapp生成自定义海报/邀请名片,保存图片到本地
本代码片段使用插件《qs-canvas》,支持Node、web、uni-app的canvas绘图工具。效果图安装npm包npminstallqs-canvas-S代码片段//index.vue保存图片到本地import{reactive,ref,computed,onMounted,getCurrentInstance}from'vue';import{getQrCode}from'./api/i
- vue2前端使用图片展现视频,无法销毁请求
贾宝玉单臂擒方腊
前端音视频
实现思路,使用canvas绘制图像,然后使用动画帧刷新页面exportdefault{props:{info:{type:Object,default:()=>({url:'',index:''}),},},data(){return{currentImage:null,isFullScreen:false,canvas:null,ctx:null,canvasStyle:{height:'100
- 详细解析Vue在history路由模式部署后刷新404问题
mr_cmx
vuevue3vue.js前端javascript
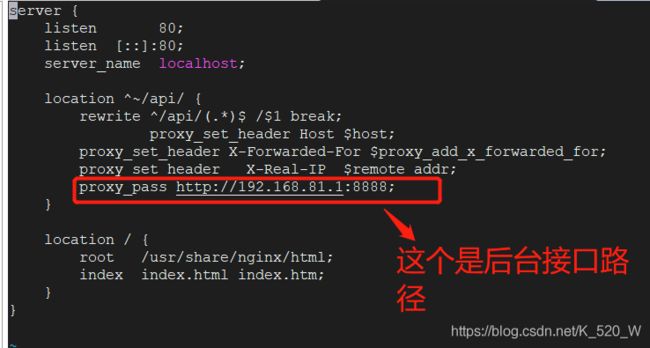
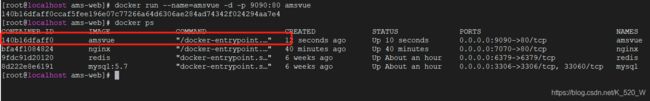
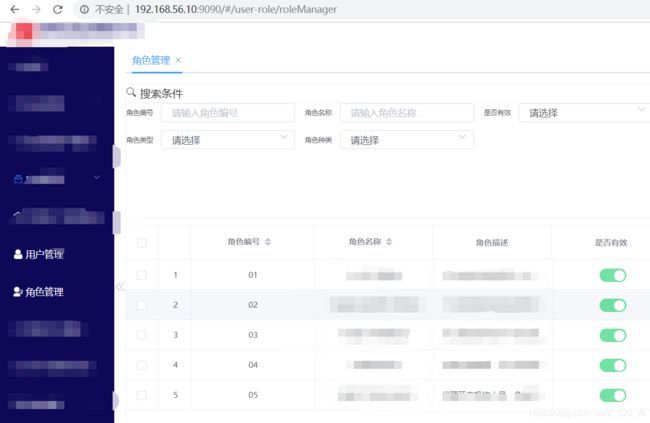
场景vue项目使用了history路由模式,且在本地时运行正常,但打包通过nginx部署后,刷新页面,出现了404错误先定位一下,HTTP404错误意味着链接指向的资源不存在问题在于为什么不存在?且为什么只有history模式下会出现这个问题?解析Vue是属于单页应用(single-pageapplication)而SPA是一种网络应用程序或网站的模型,所有用户交互是通过动态重写当前页面,前面我们
- Vue 和 dhtmlx-gantt 实现图表构建动态多级甘特图效果 ,横坐标为动态刻度不是日期
Tan-玛卡巴卡
甘特图
注意事项:1、横坐标根据日期转换成时间刻度在(gantt.config.scales);2、获取时间刻度的最大值(findMaxRepairTime);3、甘特图多级列表需注意二级三级每个父子id需要唯一(convertData)安装依赖npminstalldhtmlx-gantt--save在当前页引入和配置dhtmlx-ganttimportganttfrom"dhtmlx-gantt";//
- 前端vue用jsmind写思维导图
Tan-玛卡巴卡
前端vue.jsjavascript
1、下载依赖npm安装npminstall--savejsmindyarn安装yarnjsmind版本:"jsmind":"^0.4.6",2、完整代码:查看节点删除节点-->放大缩小展开:主题:名称:{{obj.topic?obj.topic:'-'}}部门:{{obj.orgName?obj.orgName:'-'}}描述:{{obj.jobType?obj.jobType:'-'}}状态:正
- Vue 实现垂直菜单分类栏目,鼠标移入下方出现悬浮二级菜单容器效果
Tan-玛卡巴卡
htmldreamweaverservlet
需要注意的是二级菜单的盒子要在最大的盒子里面要把它撑开而不是和导航一个div,下面是实现的效果但有点潦草具体样式需自行调整具体代码如下:html代码: {{item}} 中文{{$t('appHeader.pickerTitle')}} Eng --
- vue实现滚动公告效果vue-seamless-scroll
Tan-玛卡巴卡
vue.jsjavascript前端
1、下载npminstallvue-seamless-scroll2、页面引入也可以全局引入我是当前页面用所以选择页面引入importvueSeamlessScrollfrom'vue-seamless-scroll/src';components:{vueSeamlessScroll},3、html代码0">公告{{item.title}}4、声明的变量data(){return{default
- 奶妈级别 芋道源码 ruoyi-vue3-pro 视频、图片批量上传组件,复制即可用!!
William Dawson
element-plusvue.js
批量上传图片组件请上传图片-->查看删除importtype{UploadFile,UploadProps,UploadUserFile}from'element-plus'import{ElNotification}from'element-plus'import{createImageViewer}from'@/components/ImageViewer'import{propTypes}f
- Vue 规则 实现联系方式(手机号码/座机)验证
William Dawson
vue.jsjavascript前端
phone:[{required:true,message:'请输入联系方式',trigger:'blur'},{validator:(rule,value,callback)=>{constphoneReg=/^1[3-9]\d{9}$///手机号正则constlandlineReg=/^(?:(?:\d{3}-)?\d{8}|^(?:\d{4}-)?\d{7,8})(?:-\d+)?$/if(
- 使用 Spring Boot 实现前后端分离的海康威视 SDK 视频监控
William Dawson
springboot
使用SpringBoot实现前后端分离的海康威视SDK视频监控系统,可以分为以下几个步骤:1.系统架构设计前端:使用Vue.js、React或Angular等前端框架实现用户界面。后端:使用SpringBoot提供RESTfulAPI,负责与海康威视SDK交互。通信:前后端通过HTTP/WebSocket进行通信。视频流:通过海康威视SDK获取视频流,并使用RTSP/RTMP/HLS等协议推送到前
- vee-validate验证设置中文但是无效
桃子不吃李子
报错javascript
无效代码:importzh_CNfrom'vee-validate/dist/locale/zh_CN'Vue.use(VeeValidate)//表单验证VeeValidate.Validator.localize('zh_CN',{message:{...zh_CN.messages,is:(field)=>`${field}必须与密码相同`},attributes:{phone:'手机号',
- echarts开发图表时遇到问题:trigger: ‘item‘正常显示tooltip,trigger: ‘axis‘则无法显示tooltip,为什么?
思想永无止境
Web前端echartsvue.jsjavascript
原因:未知!解放方案:import{markRaw}from'vue';//解决办法,让echarts从监听对象变成普通对象letchart=markRaw(echarts.init(chartRef))//原代码//letchart=echarts.init(chartRef)
- ruoyi&vue+electron+ffi&dll+CAN+串口
思想永无止境
Web前端Windowsvue.jselectron前端
package.json{"name":"test","version":"1.0.0","description":"test","author":"tzc","license":"MIT","main":"background.js","scripts":{"dev":"vue-cli-serviceserve","build:prod":"vue-cli-servicebuild","bui
- Vue入门常见指令
星星不打輰
前端vue.jsjavascript前端
Vue(视图信息与脚本数据双向绑定)Vue的基础入门Vue的实现流程:1、在HTML的body标签中引入需要通过Vue进行数据绑定的标签2、在HTML中的相关的视图标签中设置标签元素的id()3、通过外链的形式将Vue的核心库进行导入:4、在另外一个script中书写对应的Vue–JS脚本--(1:创建对应的Vue对象,并且进行实例化)--(2:指定Vue对象绑定的标签元素–》el:"#app"-
- npm ERR! code 128 npm ERR! An unknown git error occurre如何解决
qq_57907803
gitnpm前端
在git上下载下来的vue-element-admin安装依赖的时候报错。在网上查找到的资料说是node-sass下载失败,然后我们只需要在根目录下添加一个.npmrc文件,并在文件里面输入sass_binary_site=https://npm.taobao.org/mirrors/node-sass/registry=https://registry.npm.taobao.org然后再将nod
- Vue.js 开发入门指南
2401_89793006
热门话题vue.jsflutter前端
Vue.js开发入门指南Vue.js是一款流行的前端框架,它轻量、高效且易于上手,非常适合构建交互式Web应用。本文将介绍Vue.js的基础概念,并带你实现一个简单的Vue应用。1.Vue.js简介Vue.js是一个渐进式JavaScript框架,核心库专注于视图层,并且易于与其他库或现有项目集成。它的主要特点包括:双向数据绑定:数据和视图保持同步。组件化开发:方便代码复用,提高开发效率。虚拟DO
- Vue项目结构分析
企鹅会游泳
1vue
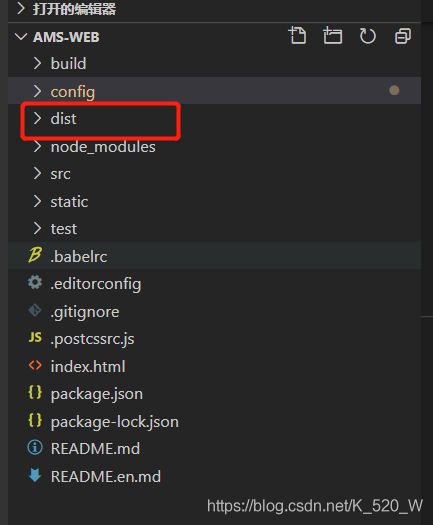
Vue项目结构分析1.概览使用CLI构建出来的Vue项目结构是这样的里面我们需要关注的内容如下图,重点需要关注的用小红旗标了,其中我们最常修改的部分就是components文件夹了,几乎所有需要手动编写的代码都在其中。接下来我们分析几个文件,目的是理解各个部分是怎么联系到一起的。2.index.html首页文件的初始代码如下:wj-vue就是一个普普通通的html文件,让它不平凡的是,下面有一行注
- VSCode 配置优化指南:打造高效的 uni-app、Vue2/3、JS/TS 开发环境
奶凶的小熊崽
vscodevscodeuni-appjavascripttypescriptvue
VSCode配置优化指南,适用于uni-app、Vue2、Vue3、JavaScript、TypeScript开发,包括插件推荐、设置优化、代码片段、调试配置等,确保你的开发体验更加流畅高效。1.安装VSCode如果你还未安装VSCode,可前往VSCode官网下载最新版并安装。2.安装推荐插件(1)Vue相关插件✅VueLanguageFeatures(Volar)(Vue3推荐)✅Vetur(
- uniapp微信小程序vue3自定义tabbar
HerayChen
uni-app微信小程序小程序
在App.vue隐藏原生tabbar,也可以在pages.json中配置二选一就好了创建CustomTabBar公共组件{{item.text}}import{ref,onMounted}from'vue';constprops=defineProps({currentPage:Number,})consttabBarList=ref([{pagePath:"pages/tabbar/msg",i
- 深入解析 Vue3 核心架构与实战范式:从响应式原理到 Composition API 设计哲学
嘉图明
架构前端框架
引言:框架演进的必然选择在2020年发布的Vue3并非简单的版本迭代,而是对前端工程化痛点的系统性解决方案。本文将深入剖析其架构设计,结合TypeScript类型系统和ChromeDevTools性能分析工具,揭示Vue3如何通过底层重构实现开发体验与运行效率的双重突破。一、响应式系统的量子跃迁:Proxy的颠覆性设计1.1从Object.defineProperty到Proxy的范式转移//Vu
- vue图片加时间戳,禁止缓存
性野喜悲
vue.js前端javascript
一、使用引入的图片路径图片路径constVISIT_TOP_BG=`${config.assetPath}/images/visit-top-bg.png?timestamp=${Date.now()}`;使用
- 大白话Vue 源码
IT木昜
vue全家桶vue.jsjavascript前端
大白话Vue源码整体介绍Vue源码就像是一个超厉害的“魔法工具箱”,它能帮咱们轻松地做出各种漂亮又好用的网页。这个工具箱里有好几个关键的“魔法道具”,分别是响应式系统、虚拟DOM、模板编译、组件系统和生命周期钩子,下面咱一个一个详细说说。响应式系统想象一下,你有一个神奇的盒子,盒子里装着一个宝贝(数据)。每当有人去看这个宝贝(访问数据)或者去换这个宝贝(修改数据)的时候,盒子都会自动知道。这就是V
- 动态彗星流转边框按钮
J丶S丶Q
动画
引言在网页设计中,动态效果总能吸引用户的注意力。本文将介绍如何使用Canvas和Vue.js实现一个带有动态彗星流转边框的按钮。这个按钮不仅美观,而且可以根据用户的需要调整动画的速度、粗细和轨迹长度。不会动自己脑补下吧Q_Q效果图:技术栈Vue.js:用于构建用户界面和组件化开发。Canvas:用于绘制动态边框效果。实现步骤创建Vue组件首先,我们需要创建一个Vue组件,命名为Animat
- vue基本功
码林鼠
vue.js
watchEffect和watchwatchEffect默认immdiate是true,而且自动收集依赖watch需要手动写依赖,immdiate默认是falsetoRef和toRefstoRef:复制reactive里的单个属性并转成reftoRefs:复制reactive里的所有属性并转成refvue3中使用vueximport{useStore}from‘vuex’;通过useStore获取
- vue计算属性源码解读
新茶十九
#vue3学习路程vue.js前端javascript
在Vue.js中,计算属性是一个非常实用的特性,它允许你根据其他数据动态计算出新的值,并且会缓存计算结果,只有当依赖的数据发生变化时才会重新计算。下面我们来深入解读Vue计算属性的源码实现。整体思路Vue的计算属性实现主要涉及到以下几个关键步骤:初始化计算属性:在Vue实例初始化过程中,对计算属性进行配置和初始化。创建计算属性的watcher:为每个计算属性创建一个Watcher实例,用于监听依赖
- 小程序和页面生命周期详解
_未知_开摆
小程序前端uni-appvue.js
UniApp是一个基于Vue.js的跨平台开发框架,允许开发者使用一套代码构建多端应用(如小程序、H5、App等)。UniApp的生命周期结合了Vue.js的生命周期和各个平台(如微信小程序、App等)的生命周期。以下是UniApp的主要生命周期钩子:应用生命周期应用生命周期是指整个应用从启动到销毁的过程,适用于App平台。生命周期说明onLaunch当应用初始化时触发,全局只触发一次。onSho
- 出现 defineProps is a compiler macro and no longer needs to be imported. 解决方法
码农研究僧
BUGjavascriptBugVue3宏
目录1.问题所示2.原理分析3.解决方法1.问题所示执行前端代码的时候,出现如下问题:[@vue/compiler-sfc]definePropsisacompilermacroandnolongerneedstobeimported.[@vue/compiler-sfc]defineEmitsisacompilermacroandnolongerneedstobeimported.截图如下所示:
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod