Docker安装 & Docker-Compose一键部署SpringBoot+Vue前后端项目
Docker安装 & Docker-Compose一键部署前后端项目
1、安装Docker
1.1 卸载之前的
yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-selinux \
docker-engine-selinux \
docker-engine
rm -rf /etc/systemd/system/docker.service.d
rm -rf /var/lib/docker
rm -rf /var/run/docker
1.2 安装工具包
$ sudo yum install -y yum-utils #安装工具包,缺少这些依赖将无法完成
1.3 设置远程仓库
$sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
1.4 安装
sudo yum install docker-ce
1.5 启动
systemclt enable docker
systemclt start docker
2、CentOS 安装 Docker-Compose 加速
sudo curl -L "https://get.daocloud.io/docker/compose/releases/download/1.24.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
如有需要,修改上面 1.24.1 为指定版本号即可
安装完后执行:
sudo chmod +x /usr/local/bin/docker-compose
查看版本信息
docker-compose version
3、制作镜像文件
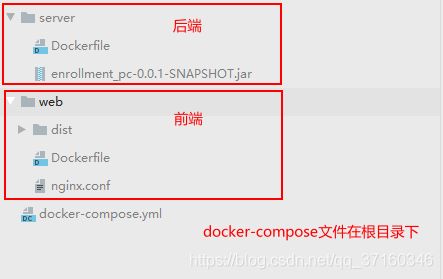
新建文件夹 目录结构如下
wenyan
- server
- Dockerfile # 这是制作后端的镜像的文件
- enrollment_pc-0.0.1-SNAPSHOT.jar # 后台项目的jar包
- web
- dist # 前端vue项目打包后的目录
- Dockerfile # 这是制作前端的镜像的文件
- nginx.conf # 这里采用nginx 事先准备好的配置文件
- docker-compose.yml #只是docker-compose 主配置文件
3.1 后端Dockerfile制作
Dockerfile文件如下
# 基础镜像
FROM java:8
# 作者
MAINTAINER aiyuan
# VOLUME 指定了临时文件目录为/tmp。
VOLUME /tmp
# 将jar包添加到容器中并更名为app.jar
ADD /server/*.jar wenyan.jar
# 运行jar包
ENTRYPOINT ["java","-jar","/wenyan.jar"]
3.2 前端Dockerfile制作
# 基础镜像
FROM nginx
# 作者
MAINTAINER aiyuan
# VOLUME 指定了临时文件目录为/tmp。
VOLUME /tmp
# 将dist目录下的文件复制容器nginx的html目录
COPY /web/dist/ /usr/share/nginx/html/
# 将nginx.conf配置文件 复制到容器nginx的配置文件
COPY /web/nginx.conf /etc/nginx/nginx.conf
RUN /bin/bash -c 'echo init ok!!!'
这个在Vue打包的时候加了一个api路径
nginx.conf配置文件
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html/;
index index.html index.htm;
}
#代理端口配置
location ^~ /api/ {
add_header 'Access-Control-Allow-Origin' *;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,DELETE,PUT';
proxy_pass http://00.00.00.00:8080/; #自己服务器ip
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}
4、docker-compose 容器编排
编写docker-compose.yml文件
version: '3.8' # 版本
services:
wenyan-server:
container_name: wenyan-server # 容器名称
image: wenyan-server
restart: always # 容器是否总是重启
build:
context: ./ # 指定构建目录
dockerfile: server/Dockerfile #dockerfile文件地址
ports:
- "8081:8081" #绑定端口
wenyan-web:
container_name: wenyan-web
image: wenyan-web
restart: always
build:
context: ./
dockerfile: web/Dockerfile
ports:
- "80:80"
depends_on: #依赖于wenyan-server这个容器
- wenyan-server
5、部署项目
cd /wenyan #进入文件夹
docker-compose build #构建容器
docker-compose up -d #启动 -d 后台运行
docker-compose down # 停止