045 HTML与flask框架初识
目录:
- 一 HTML简介:
-
- 1.1 标签的分类
- 1.2 head内常用标签
- 1.3 body内常用标签
-
- 1.3.1基本标签
- 1.3.2 标签的分类2
- 1.3.3 特殊符号
- 1.3.4 常用标签
- 1.3.5 图片标签
- 1.3.6 a标签
- 1.3.7 列表标签
- 1.3.8 表格标签
- 二 表单标签
- 三 flask框架初识
-
- 3.1 验证form表单提交数据
- 3.2 笔记源码
-
- 3.2.1 客户端表单标签:
- 3.2.2 flask框架服务器代码:
一 HTML简介:
超文本标记语言
如果你想要让浏览器能够渲染出你写的页面,你就必须遵循HTML语法,我们浏览器看到的页面,内部都是HTML代码
<h1>hello big baby~~h1>
<a href="https://www.mzitu.com">cliect me!a>
<img src="https://cdn.jsdelivr.net/gh/xmzt/static/mzitu/pc/img/lazy.png"/>
html就是书写一套网页的标准
# 注释
<!--单行注释-->
<!--
多行注释1
多行注释2
-->
由于html代码非常的杂乱无章并且很多,所以我们习惯性的用注释来划定区域方便后续的查找
<!--导航条开始-->
导航条代码
<!--导航条结束-->
html文档结构
<html>
<head>head>head内标签不是给用户看的,而是定义一些配置给浏览器看的
<body>body>body内的标签,写什么浏览器就渲染什么,用户就能看到什么
html>
PS:文件的后缀名其实是给用户看的,只不过对应不同的文件,文件后缀名由不同的软件来处理并添加很多功能
注意:html代码是没有格式的,可以全部写在一行都没有问题,只不过我们习惯了缩进来表示代码
两种打开html文件的方式
1 找到文件所在的位置右键选择浏览器打开
2 在pycharm内部集成了自动调用浏览器的功能,直接点击即可,建议使用谷歌浏览器
1.1 标签的分类
<h1>h1>
<a href="www.baidu.com">a>
<img/>
1 双标签
2 单标签(自闭和 标签)
1.2 head内常用标签
在书写html代码的时候,你只需要tab键就能自动补全
<head>
<meta charset="UTF-8">
<title>亚洲图片title>
<style>
h1{
color:greenyellow;
}
style>
<script>alert(123)script>
<script src="myjs.js">script>
<link rel="stylesheet" href="mycss.css">
<meta http-equiv="refresh" content="2;URL=https://www.mzitu.com">
<meta name="keyword" content="淘宝,掏宝,网上购物,C2C,在线交易,交易市场,网上交易,交易市场,网上买,网上卖,购物网站,团购,
网上贸易,安全购物,电子商务,放心买,供应,买卖信息,网店,一口价,拍卖,网上开店,网络购物,打折,免费开店,网购,频道,店铺">
<meta name="description" content="淘宝网 - 亚洲较大的网上交易平台,提供各类服饰、美容、家居、数码、
话费/点卡充值… 数亿优质商品,同时提供担保交易(先收货后付款)等安全交易保障服务,并由商家提供退货承诺、破损补寄等消费者保障服务,
让你安心享受网上购物乐趣!">
head>
1.3 body内常用标签
1.3.1基本标签
<h1>我是h1h1>
<h2>我是h2h2>
<h2>我是h3h2>
<h2>我是h4h2>
<h2>我是h5h2>
<h2>我是h6h2>
我是普通文本,啥标签都没有套
<b>加粗b>
<i>斜体i>
<u>下划线u>
<s>删除线s>
<p>大梦谁先觉,平生我自知,草堂春睡足,窗外日迟迟。p>
<br>
<p>大梦谁先觉,平生我自知,草堂春睡足,窗外日迟迟。p>
<hr>
<p>大梦谁先觉,平生我自知,草堂春睡足,窗外日迟迟。p>
1.3.2 标签的分类2
1 块儿级标签:独占一行
h1-h6 p div
1 块级标签可以修改长宽,行内标签不可以 修改了也不会变化,取决于内容的长度
2 块级标签内部可以嵌套任意的块级标签和行内标签,但是p标签虽然是块级标签,但是它只能嵌套行内标签,不能嵌套块级标签。
如果你套了 问题也不大 因为浏览器会自动帮你解开(浏览器是直接面向用户的,不会轻易地报错,哪怕报错用户也基本感觉不出来)
2 行内标签:自身文本多大就占多大
i u s b
行内标签不能嵌套块级标签,但是可以嵌套行内标签
1.3.3 特殊符号
<p>天涯何处 无芳草p>
2 > 1
1 < 2
a & b
¥100
版权©
商标®
1.3.4 常用标签
<div>div
<div>div1div>
<div>div2div>
div>
<span>spanspan>
1.3.5 图片标签
<img src="" alt="" title="" height="" width="">
1.3.6 a标签
<!--
a标签
链接标签
href=""> a>
当a标签指定的网址从来没有被点击过 那么a标签的字体颜色是蓝色
如果点击过了就会是紫色(浏览器给你记忆了)
href
后面接url,用户点击就会跳转到改url页面
还可以放其他标签的id值,点击即可跳转到对应的标签位置
target
默认a标签是在当前页面完成跳转 _self
新建页面进行跳转 _blank
<a href="https://www.baidu.com" target="_blank">点我去百度a>
a标签的锚点功能
eg:点击一个文本标题,页面自动跳转到标题对应的内容位置
<a href="" id="d1">顶部a>
<div style="height:1000px;background-color:red">div>
<a href="" id="d2">中部a>
<div style="height:1000px;background-color:red">div>
<a href="#d1">回到顶部a>
<a href="#d2">回到中部a>
标签具有的两个重要书写
1 id值
类似于标签的身份证号,在同一个html页面上的id值不能重复
2 class值
该值有点类似与面向对象里面的继承,一个标签可以继承多个class值
标签既可以有默认的书写也可以有自定义的书写
<p id="id" class="c1" username="lxx" password="123">p>
1.3.7 列表标签
无序列表(用的最多)
有序列表
标题列表
<!-- 列表标签
无序列表,默认实心圆点
type="square"> 实心圆点换成方块
<li>第一项li>
<li>第二项li>
<li>第三项li>
ul>
有序列表,默认数字1,2,3,4...
<ol type="A"> ABC...排列
<li>111li>
<li>222li>
<li>333li>
ol>
标题列表
<dl>
<dt>标题1dt>
<dd>内容1dd>
<dt>标题2dt>
<dd>内容2dd>
<dt>标题3dt>
<dd>内容3dd>
dt>
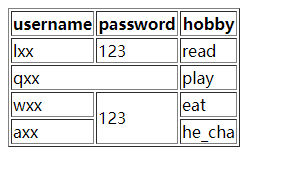
1.3.8 表格标签
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签title>
head>
<body>
<table border="1">
<thead>
<tr>
<th>usernameth>
<th>passwordth>
<th>hobbyth>
tr>
thead>
<tbody>
<tr>
<td>lxxtd>
<td>123td>
<td>readtd>
tr>
<tr>
<td colspan="2">qxxtd>
<td>playtd>
tr>
<tr>
<td>wxxtd>
<td rowspan="2">123td>
<td>eattd>
tr>
<tr>
<td>axxtd>
<td>he_chatd>
tr>
tbody>
table>
body>
html>
二 表单标签
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>注册页面h1>
<form action="">
<p>
<label for="d1">label>
username:<input id="d1" type="text">
p>
<p>
<label for="">
password:<input type="password">
label>
p>
<p>
birthday:<input type="date">
p>
<p>gender:
<input type="radio" name="gender">男
<input type="radio" name="gender" checked="checked">女
<input type="radio" name="gender">其他
p>
<p>hobby:
<input type="checkbox" checked="checked">read
<input type="checkbox">play
<input type="checkbox">game
<input type="checkbox">swimming
p>
<p>province:
<select name="" id="">
<option value="">上海option>
<option value="" selected="selected">深圳option>
<option value="">北京option>
select>
p>
<p>ex-girlfriend:
<select name="" id="" multiple>
<option value="">刘亦菲option>
<option value="">赵丽颖option>
<option value="" selected="selected">恩典kikioption>
select>
p>
<p>province1:
<select name="" id="">
<optgroup label="上海">
<option value="">浦东option>
<option value="">黄浦option>
<option value="">青浦option>
optgroup>
<optgroup label="北京">
<option value="">朝阳option>
<option value="">沙河option>
<option value="">昌平option>
optgroup>
<optgroup label="深圳">
<option value="">南山option>
<option value="">龙华option>
<option value="">宝安option>
optgroup>
select>
p>
<p>file:
<input type="file" multiple>
p>
<p>self-introduction:
<textarea name="" id="" cols="30" rows="10">textarea>
p>
<p>
<input type="submit" value="注册">
<input type="button" value="自定义按钮">
<input type="reset" value="重置">
p>
form>
body>
html>
三 flask框架初识
3.1 验证form表单提交数据
# 接下来的框架代码无需掌握,看一下效果即可
pip3 install FLASK
# form表单默认提交数据的方式 是get请求,数据是直接放在url后面的(前提是标签内指定了name属性)
比如:
http://127.0.0.1:5000/index/?gender=on
<input type="radio" name="gender">男
你可以通过method指定提交方式,post请求方式,不会将数据展现在url地址栏,是安全的
<form action="http://127.0.0.1:5000/index/" method="post">
针对用户选择的标签 用户不需要输入内容 但是你需要提前给这些标签添加内容value值,你添加的value值才是在服务器上显示出来的值
ImmutableMultiDict([('username', 'cjj'), ('password', '123456'), ('birthday', '2020-12-21'), ('gender', 'male'), ('hobby', 'read'), ('hobby', 'play'), ('hobby', 'game'), ('hobby', 'swimming'), ('myfile', 'iOS13-2.png'), ('info', 'hello world!')])
form表单提交文件需要注意:
1 method必须是post
2 enctype="multipart/form-data" 类似于数据提交的编码格式,默认是urlencoded只能够提交普通的文本数据,formdata就可以支持提交文件数据
<form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data">
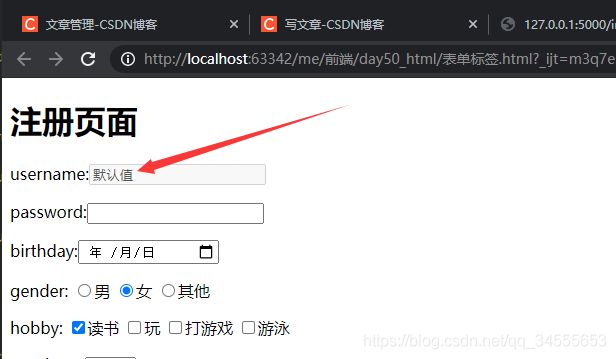
disabled变成无法选中的属性,除了disabled还有readonly,这是只读,可以选中但是不能改
针对用户输入的标签 如果你加了value,那就是默认值
hidden属性,隐藏。页面无法看到,但是F12搜查能看到,应用于钓鱼网站
<p>
<label for="d1">label>
username:<input id="d1" type="text" name="username" disabled value="默认值">
p>
3.2 笔记源码
3.2.1 客户端表单标签:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>注册页面h1>
<form action="http://127.0.0.1:5000/index/" method="post" enctype="multipart/form-data">
<p>
<label for="d1">label>
username:<input id="d1" type="text" name="username" disabled value="默认值">
p>
<p>
<label for="">
password:<input type="password" name="password">
label>
p>
你看不到我<input type="hidden"> # 隐藏,页面无法看到,但是F12搜查能看到,应用于钓鱼网站,详情的话后面Django框架的时候再说
<p>
birthday:<input type="date" name="birthday">
p>
<p>gender:
<input type="radio" name="gender" value="male">男
<input type="radio" name="gender" checked="checked" value="female">女
<input type="radio" name="gender" value="others">其他
p>
<p>hobby:
<input type="checkbox" checked="checked" name="hobby" value="read">读书
<input type="checkbox" name="hobby" value="play">玩
<input type="checkbox" name="hobby" value="game">打游戏
<input type="checkbox" name="hobby" value="swimming">游泳
p>
<p>province:
<select name="" id="">
<option value="" name="province">上海option>
<option value="" selected="selected" name="province">深圳option>
<option value="" name="province">北京option>
select>
p>
<p>ex-girlfriend:
<select name="" id="" multiple>
<option value="" name="province">刘亦菲option>
<option value="" name="province">赵丽颖option>
<option value="" selected="selected" name="province">恩典kikioption>
select>
p>
<p>province1:
<select name="" id="">
<optgroup label="上海">
<option value="">浦东option>
<option value="">黄浦option>
<option value="">青浦option>
optgroup>
<optgroup label="北京">
<option value="">朝阳option>
<option value="">沙河option>
<option value="">昌平option>
optgroup>
<optgroup label="深圳">
<option value="">南山option>
<option value="">龙华option>
<option value="">宝安option>
optgroup>
select>
p>
<p>file:
<input type="file" multiple name="myfile">
p>
<p>self-introduction:
<textarea name="info" id="" cols="30" rows="10">textarea>
p>
<p>
<input type="submit" value="注册">
<input type="button" value="自定义按钮">
<input type="reset" value="重置">
p>
form>
body>
html>
3.2.2 flask框架服务器代码:
from flask import Flask, request
app = Flask(__name__)
# 当前url既可以支持get请求,也可以支持post请求,默认get
@app.route("/index/", methods=["GET", "POST"])
def index():
print(request.form) # 获取form表单提交过来的非文件数据
# 打印结果:
# ImmutableMultiDict(
# [('username', 'cjj'), ('password', '123456'), ('birthday', '2020-12-21'), ('gender', 'male'),
# ('hobby', 'read'),('hobby', 'play'), ('hobby', 'game'), ('hobby', 'swimming'), ('myfile.png', 'iOS13-2.png'),
# ('info', 'hello world!')])
print(request.files) # 获取文件数据 ImmutableMultiDict([('myfile.png', )])
file_obj = request.files.get("myfile")
file_obj.save(file_obj.name + ".jpg") # 保存文件
return "OK"
app.run()