wavedrom使用教程
wavedrom使用教程
https://wavedrom.com/tutorial.html
1、第一步:从一个快速示例开始
下面的代码将创建名为“alfa”的1位信号,该信号会随时间改变其状态。
下面展示一些 内联代码片。
{
signal:[
{
name:"alfa",wave:"01.zx=ud.23.456789"}
]}
![]()
2、第二步:数字时钟
数字时钟是一种特殊类型的信号。它每段时间变化两次,可以有正极性或负极性。它也可以在工作边缘有一个可选的标记。时钟块可以与其他信号状态混合以产生时钟门控效果。
{
signal:[
{
name:"plck",wave:"p"}, // p -> 0-1(无箭头)
{
name:"Plck",wave:"P"}, // P -> 0-1(有箭头)
{
name:"nlck",wave:"n"}, // n -> 1-0(无箭头)
{
name:"Nlck",wave:"N"} // N -> 1-0(有箭头)
]
}
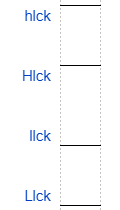
{
signal:[
{
name:"hlck",wave:"h"}, // h -> 1
{
},
{
name:"Hlck",wave:"H"}, // H -> 1
{
},
{
name:"llck",wave:"l"}, // l -> 0
{
},
{
name:"Llck",wave:"L"} // L -> 0
]
}
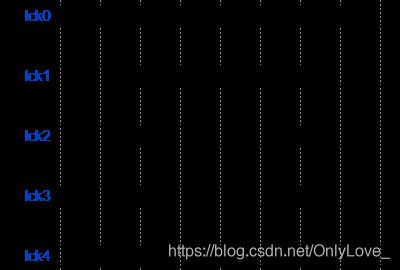
{
signal:[
{
name:"lck0",wave:"phnlPHNL"},
{
},
{
name:"lck1",wave:"hxlhLHl."},
{
},
{
name:"lck2",wave:"hpHplnLn"},
{
},
{
name:"lck3",wave:"nhNhplPl"},
{
},
{
name:"lck4",wave:"xlh.L.Hx"} // x -> 阴影
]
}
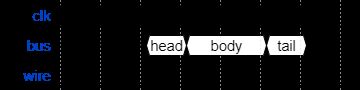
3、第三步:合在一起
典型的时序图将有时钟和信号 (wires)。多位信号将尝试从 “数据” 数组中获取标签。
{
signal: [
{
name: "clk", wave: "P......" },
{
name: "bus", wave: "x.==.=x", data: ["head", "body", "tail", "data"] },
{
name: "wire", wave: "0.1..0." }
]}
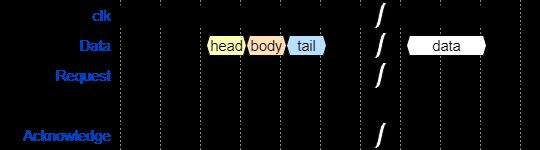
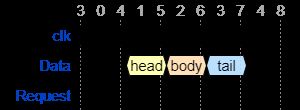
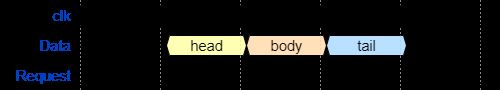
4、第四步:填充符和间隔符
(1) | 竖线表示间隔符,显示为两条曲线。
(2) = 等号为填充符,在下图中填充在data的位置。
{
signal: [
{
name: "clk", wave: "p.....|..." },
{
name: "Data", wave: "x.345x|=.x", data: ["head", "body", "tail", "data"] },
{
name: "Request", wave: "0.1..0|1.0" },
{
},
{
name: "Acknowledge", wave: "1.....|01." }
]}
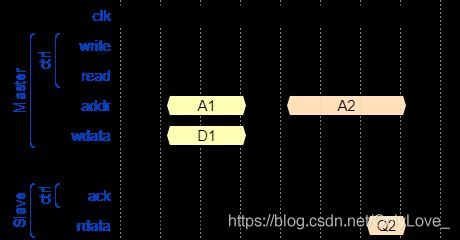
5、第五步:分组
波道可以联合在以数组形式表示的命名组中。[‘组名’,{.},{.},.]数组的第一个条目是组的名称。可以嵌套组。
{
signal: [
{
name: 'clk', wave: 'p..Pp..P'},
['Master',
['ctrl',
{
name: 'write', wave: '01.0....'},
{
name: 'read', wave: '0...1..0'}
],
{
name: 'addr', wave: 'x3.x4..x', data: 'A1 A2'},
{
name: 'wdata', wave: 'x3.x....', data: 'D1' },
],
{
},
['Slave',
['ctrl',
{
name: 'ack', wave: 'x01x0.1x'},
],
{
name: 'rdata', wave: 'x.....4x', data: 'Q2'},
]
]}
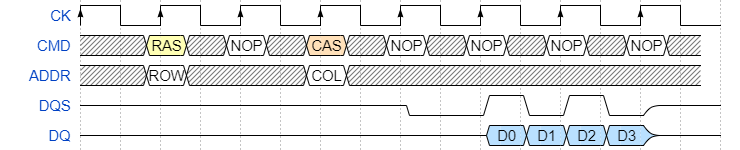
6、第六步:周期与相位
“周期”和“相位”参数可用于调整每个WaveLane。
period:周期
phase:相位
DDR读取事物
{
signal: [
{
name: "CK", wave: "P.......", period: 2 },
{
name: "CMD", wave: "x.3x=x4x=x=x=x=x", data: "RAS NOP CAS NOP NOP NOP NOP", phase: 0.5 },
{
name: "ADDR", wave: "x.=x..=x........", data: "ROW COL", phase: 0.5 },
{
name: "DQS", wave: "z.......0.1010z." },
{
name: "DQ", wave: "z.........5555z.", data: "D0 D1 D2 D3" }
]}
7、第七步:config {} 属性
Config: {.} 属性控制渲染的不同方面。
1、Hscale
配置: {hscale: #} 属性控制图表的水平比例。用户可以输入任何大于 0 的整数。
{
signal: [
{
name: "clk", wave: "p...." },
{
name: "Data", wave: "x345x", data: ["head", "body", "tail"] },
{
name: "Request", wave: "01..0" }
],
config: {
hscale: 1 }
}
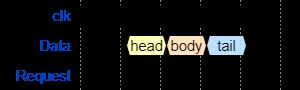
hscale = 1(默认)

hscale = 2

hscale = 3

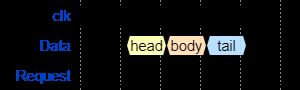
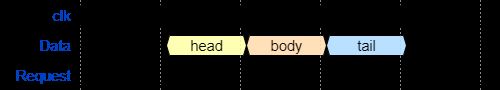
2、skin(布局)
config:{skin:’…’}属性可用于选择WaveDrom皮肤。该属性仅在页面上的第一个时序图内起作用。 WaveDrom编辑器包括两个标准外观:“默认”和“窄”( ‘default’ and ‘narrow’)。
{
signal: [
{
name: "clk", wave: "p...." },
{
name: "Data", wave: "x345x", data: ["head", "body", "tail"] },
{
name: "Request", wave: "01..0" }
],
config: {
skin:'narrow'}
}
{
signal: [
{
name: "clk", wave: "p...." },
{
name: "Data", wave: "x345x", data: ["head", "body", "tail"] },
{
name: "Request", wave: "01..0" }
],
config: {
skin:'default'}
}
3、head/foot(头/脚)
head:{…}和foot:{…}属性定义了时序图上方和下方的区域内容。
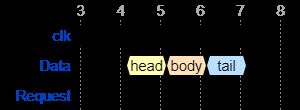
4、tick
tick 添加与垂直标记对齐的时间线标签。
{
signal: [
{
name: "clk", wave: "p...." },
{
name: "Data", wave: "x345x", data: ["head", "body", "tail"] },
{
name: "Request", wave: "01..0" }
],
config: {
skin:'default'},
head:{
tick:3}
}
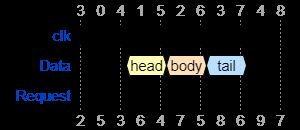
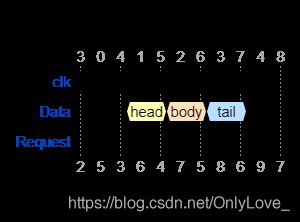
5、tock
tock在垂直标记之间添加时间线标签。
{
signal: [
{
name: "clk", wave: "p...." },
{
name: "Data", wave: "x345x", data: ["head", "body", "tail"] },
{
name: "Request", wave: "01..0" }
],
config: {
skin:'default'},
head:{
tick:3,tock:0}
}
{
signal: [
{
name: "clk", wave: "p...." },
{
name: "Data", wave: "x345x", data: ["head", "body", "tail"] },
{
name: "Request", wave: "01..0" }
],
config: {
skin:'default'},
head:{
tick:3,tock:0},
foot:{
tick:2,tock:5}
}
6、text
text 添加标题/标题文本。
{
signal: [
{
name: "clk", wave: "p...." },
{
name: "Data", wave: "x345x", data: ["head", "body", "tail"] },
{
name: "Request", wave: "01..0" }
],
config: {
skin:'default'},
head:{
text:'WaveDrom example',tick:3,tock:0},
foot:{
text:'Figure 100',tick:2,tock:5}
}

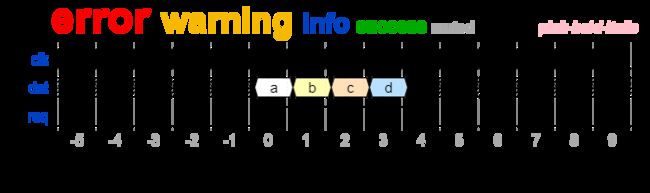
Head/foot 文本具有 SVG 文本的所有属性。标准 SVG tspan 属性可用于修改文本的默认属性。
用于表示 SVG 文本内容的 JsonML 标记语言。可以使用几种预定义的样式并混合使用:
h1 h2 h3 h4 h5 h6 – 预定义字体大小。
muted warning error info success – 字体颜色样式。
其他 SVG tspan 属性可以在自由式中使用,如下所示。
{
signal: [
{
name:'clk', wave: 'p.....PPPPp....' },
{
name:'dat', wave: 'x....2345x.....', data: 'a b c d' },
{
name:'req', wave: '0....1...0.....' }
],
head:{
text:
['tspan',
['tspan', {
class:'error h1'}, 'error '],
['tspan', {
class:'warning h2'}, 'warning '],
['tspan', {
class:'info h3'}, 'info '],
['tspan', {
class:'success h4'}, 'success '],
['tspan', {
class:'muted h5'}, 'muted '],
['tspan', {
class:'h6'}, 'h6 '],
'default ',
['tspan', {
fill:'pink', 'font-weight':'bold', 'font-style':'italic'}, 'pink-bold-italic']
]
},
foot:{
text:
['tspan', 'E=mc',
['tspan', {
dy:'-5'}, '2'],
['tspan', {
dy: '5'}, '. '],
['tspan', {
'font-size':'25'}, 'B '],
['tspan', {
'text-decoration':'overline'},'over '],
['tspan', {
'text-decoration':'underline'},'under '],
['tspan', {
'baseline-shift':'sub'}, 'sub '],
['tspan', {
'baseline-shift':'super'}, 'super ']
],
tock:-5
}
}
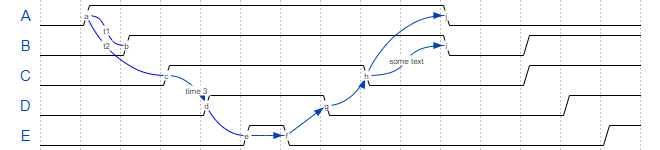
8、第八步:箭头
1、Splines
~ -~
<~> <-~>
~> -~> ~->
{
signal: [
{
name: 'A', wave: '01........0....', node: '.a........j' },
{
name: 'B', wave: '0.1.......0.1..', node: '..b.......i' },
{
name: 'C', wave: '0..1....0...1..', node: '...c....h..' },
{
name: 'D', wave: '0...1..0.....1.', node: '....d..g...' },
{
name: 'E', wave: '0....10.......1', node: '.....ef....' }
],
edge: [
'a~b t1', 'c-~a t2', 'c-~>d time 3', 'd~-e',
'e~>f', 'f->g', 'g-~>h', 'h~>i some text', 'h~->j'
]
}
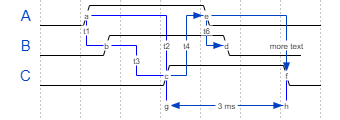
2、Sharp lines
- -| -|-
<-> <-|> <-|->
-> -|> -|-> |->
{
signal: [
{
name: 'A', wave: '01..0..', node: '.a..e..' },
{
name: 'B', wave: '0.1..0.', node: '..b..d.', phase:0.5 },
{
name: 'C', wave: '0..1..0', node: '...c..f' },
{
node: '...g..h' }
],
edge: [
'b-|a t1', 'a-|c t2', 'b-|-c t3', 'c-|->e t4', 'e-|>f more text',
'e|->d t6', 'c-g', 'f-h', 'g<->h 3 ms'
]
}
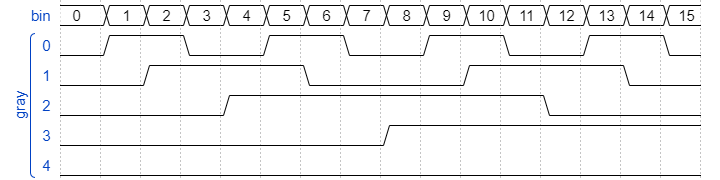
9、第九步:嵌入代码块
(function (bits, ticks) {
var i, t, gray, state, data = [], arr = [];
for (i = 0; i < bits; i++) {
arr.push({
name: i + '', wave: ''});
state = 1;
for (t = 0; t < ticks; t++) {
data.push(t + '');
gray = (((t >> 1) ^ t) >> i) & 1;
arr[i].wave += (gray === state) ? '.' : gray + '';
state = gray;
}
}
arr.unshift('gray');
return {
signal: [
{
name: 'bin', wave: '='.repeat(ticks), data: data}, arr
]};
})(5, 16)