Django框架一周极速开发博客系统(2)
上一篇,我们出创建了一个DjangoBlog的项目,并新建了一个aticle 的app,在app中实现了博客管理系统文章的新建,更新,删除和展示功能。
https://blog.csdn.net/agelee/article/details/120429578![]() https://blog.csdn.net/agelee/article/details/120429578本篇,我们将继续博客开发实现注册及登录功能模块。
https://blog.csdn.net/agelee/article/details/120429578本篇,我们将继续博客开发实现注册及登录功能模块。
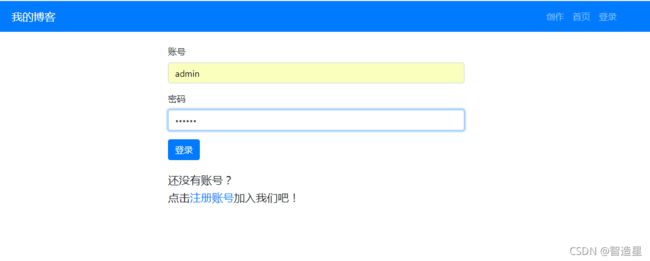
登录页面:
注册页面:
创建app
用户管理和博客文章的功能不同,因此需要新建一个专门的app。
python manage.py startapp userprofile注册APP
在 settings.py 中找到INSTALLED_APPS这一项,将新创建的article添加到项目的App列表,如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'article',
'userprofile', # 添加此项
]定义模型
博客的用户信息比较简单,我们为了快速开发,我们直接用Django自带的用户模型,无需自己建立模型。
定义表单
用户登录时,需要填写账户密码等表单数据,而Django有专门的Form类来处理表单的数据。
Forms表单类
在HTML中,表单是在
中的一些元素,它允许访客做类似输入文本、选择选项、操作对象或空间等动作,然后发送这些信息到服务端。一些表单界面元素(文本框或复选框)非常简单并内置在HTML中,而其他会复杂些:像弹出日期选择等操作控件。处理表单是一件挺复杂的事情。想想看Django的admin,许多不同类型的数据可能需要在一张表单中准备显示,渲染成HTML,使用方便的界面进行编辑,传到服务器,验证和清理数据,然后保存或跳过进行下一步处理。
Django的表单功能可以简化上述工作的大部分内容,并且也能比大多数程序员自己编写代码去实现来的更安全。
Django表单系统的核心组件是 Form类,它能够描述一张表单并决定它如何工作及呈现。
本文我们需要实现登录和注册两个功能页面,所以我们定义两个表单类:
userprofile/forms.py
# 引入表单类
from django import forms
# 引入 User 模型
from django.contrib.auth.models import User
# 登录表单,继承了 forms.Form 类
class UserLoginForm(forms.Form):
username = forms.CharField()
password = forms.CharField()
# 注册用户表单
class UserRegisterForm(forms.ModelForm):
# 复写 User 的密码
password = forms.CharField()
password2 = forms.CharField()
class Meta:
model = User
fields = ('username', 'email')
# 对两次输入的密码是否一致进行检查
def clean_password2(self):
data = self.cleaned_data
if data.get('password') == data.get('password2'):
return data.get('password')
else:
raise forms.ValidationError("密码输入不一致,请重试。")定义视图函数
注册登录的过程中,一般我们会涉及3个功能:登录,登出,注册。
所以我们在在userprofile/views.py文件中创建三个视图函数对应三个功能模块:
from django.shortcuts import render, redirect
from django.contrib.auth import authenticate, login,logout
from django.http import HttpResponse
from .forms import UserLoginForm,UserRegisterForm
# Create your views here.
def user_login(request):
if request.method == 'POST':
user_login_form = UserLoginForm(data=request.POST)
if user_login_form.is_valid():
# .cleaned_data 清洗出合法数据
data = user_login_form.cleaned_data
# 检验账号、密码是否正确匹配数据库中的某个用户
# 如果均匹配则返回这个 user 对象
user = authenticate(username=data['username'], password=data['password'])
if user:
# 将用户数据保存在 session 中,即实现了登录动作
login(request, user)
return redirect("article:article_list")
else:
return HttpResponse("账号或密码输入有误。请重新输入~")
else:
return HttpResponse("账号或密码输入不合法")
elif request.method == 'GET':
user_login_form = UserLoginForm()
context = { 'form': user_login_form }
return render(request, 'userprofile/login.html', context)
else:
return HttpResponse("请使用GET或POST请求数据")
def user_logout(request):
logout(request)
return redirect("article:article_list")
# 用户注册
def user_register(request):
if request.method == 'POST':
user_register_form = UserRegisterForm(data=request.POST)
if user_register_form.is_valid():
new_user = user_register_form.save(commit=False)
# 设置密码
new_user.set_password(user_register_form.cleaned_data['password'])
new_user.save()
# 保存好数据后立即登录并返回博客列表页面
login(request, new_user)
return redirect("article:article_list")
else:
return HttpResponse("注册表单输入有误。请重新输入~")
elif request.method == 'GET':
user_register_form = UserRegisterForm()
context = { 'form': user_register_form }
return render(request, 'userprofile/register.html', context)
else:
return HttpResponse("请使用GET或POST请求数据")配置访问路由URL
在userprofile/urls.py 中添加登录,退出和注册的的路由:
from django.urls import path
from . import views
app_name = 'userprofile'
urlpatterns = [
# 用户登录
path('login/', views.user_login, name='login'),
# 用户退出
path('logout/', views.user_logout, name='logout'),
# 用户注册
path('register/', views.user_register, name='register'),
在DjangoBlog/url.py中添加对应app的url:
from django.conf.urls import url
from django.contrib import admin
# 记得引入include
from django.urls import path, include
# 存放映射关系的列表
from article import views
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^$', views.article_list),
# 新增代码,配置app的url
path('article/', include('article.urls', namespace='article')),
#添加此项
path('userprofile/', include('userprofile.urls', namespace='userprofile')),
]创建前端模板
在templates文件夹下新建userprofile字文件夹用于存放注册登录相关的模板文件。
接着在templates/userprofile文件夹下新建两个HTML模板来实现登录和注册的功能模块。
登录页面模板:
templates/userprofile/login.html
{% extends "base.html" %} {% load static %}
{% block title %} 登录 {% endblock title %}
{% block content %}
{% endblock content %}登录页面模板:
templates/userprofile/register.html
{% extends "base.html" %} {% load static %}
{% block title %} 注册 {% endblock title %}
{% block content %}
{% endblock content %}运行服务器测试效果
在Windows命令行输入:
python manage.py runserver 运行服务器
在浏览器中输入我们之前配置的登录或注册对应的URL地址:
http://127.0.0.1:8000/userprofile/register/
可以查看我们注册登录页面。
至此,我们已经实现了
1、博客管理系统文章的新建,更新,删除和展示功能。
2、用户注册和登录功能
接下来我们将继续更新评论管理功能。