26 JSX深度剖析与使用技巧
React对JSX的处理
React.createElement有三个参数:标签类型,属性集合,子元素
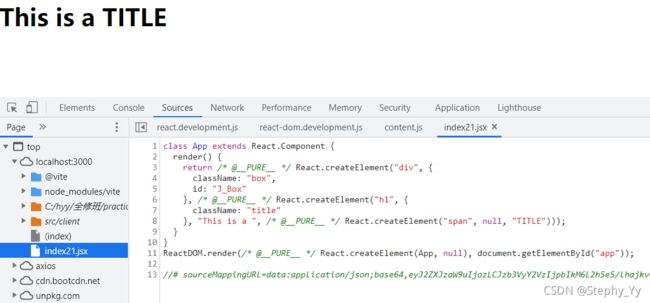
JSX其实是React.createElement函数调用的语法糖
JSX → 编译 →React.createElement调用形式
class App extends React.Component {
render() {
return (
<div className="box" id="J_Box">
<h1 className="title">
This is a <span>TITLE</span>
</h1>
</div>
)
}
}
ReactDOM.render(
<App />,
document.getElementById('app')
)
class App extends React.Component {
render() {
return /* @__PURE__ */ React.createElement("div", {
className: "box",
id: "J_Box"
}, /* @__PURE__ */ React.createElement("h1", {
className: "title"
}, "This is a ", /* @__PURE__ */ React.createElement("span", null, "TITLE")));
}
}
React元素类型
- MyButton → 是React元素 → 也是React元素类型
- 以JSX形式使用组件,则该组件必须存在于当前作用域
React.createElement拿到组件并实例化,拿到他的视图
如何在JSX中使用点语法
const colorSystem = {
danger: 'red',
info: 'gray',
primary: 'blue',
warning: 'orange'
}
const MyUI = {
Button: class extends React.Component {
render() {
const {
type, children } = this.props
return (
<button
style={
{
color: '#fff',
backgroundColor: colorSystem[type]
}}
>
{
children}
</button>
)
}
}
}
class App extends React.Component {
render() {
return (
<>
<MyUI.Button type="danger">Click</MyUI.Button>
<MyUI.Button type="info">Click</MyUI.Button>
<MyUI.Button type="primary">Click</MyUI.Button>
<MyUI.Button type="warning">Click</MyUI.Button>
</>
)
}
}
ReactDOM.render(
<App />,
document.getElementById('app')
)
class LoginBtnGroup extends React.Component {
render() {
return (
<div>
<h1>请先登录</h1>
</div>
)
}
}
class WelcomeInfo extends React.Component {
render() {
return (
<div>
<h1>HI {
this.props.username}</h1>
</div>
)
}
}
class Header extends React.Component {
static componets = {
'login': LoginBtnGroup,
'welcome': WelcomeInfo
}
render() {
const HeaderUser = Header.componets[this.props.type]
return (
<HeaderUser{
...this.props} />
)
}
}
JSX的props
JS表达式与语句
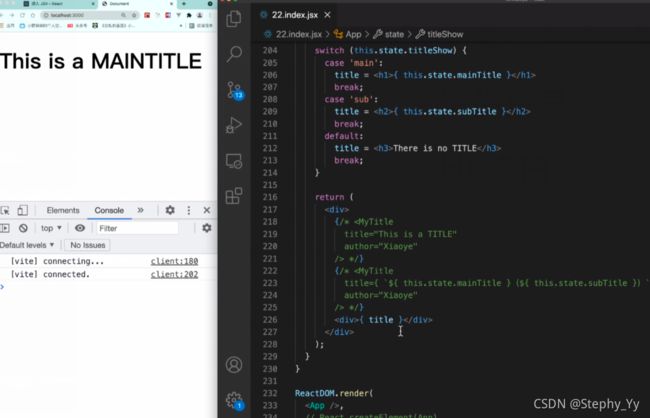
- JSX大括号里可以传入任何js表达式
- 但不可以传入语句如if、for、switch、function,非表达式可以在JSX大括号外面使用(如render里、return外)
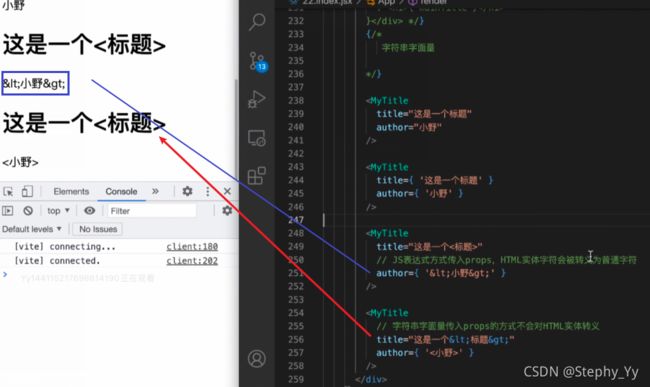
字符字面量
- 字符串字面量传入的props能显示特殊符号
- JS表达式方式传入的props将原封不动的显示

- 字符串传入的意义是字符串本意,传入了字符串
true,不代表Bool真假,隐式转换为真,但全等===true判断为假
authorShow ={ true }
JS表达式方式传入的props,在语义和逻辑上都代表Bool真假
a=“1” // 字符串1
a={1} // 数字1
- 字符串字面量去除首位空格、换行
- 字符串之间多个空格压缩为一个,加多个
$nbsp; - 控制换行:
- 要显示
<>,使用字符实体<> - 在JS表达式里
{'This is a'}</code>可以渲染出<code><></code><br> <a href="http://img.e-com-net.com/image/info8/29cb1fb90aab493d811de04843557c95.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/29cb1fb90aab493d811de04843557c95.jpg" alt="26 JSX深度剖析与使用技巧_第6张图片" width="650" height="262" style="border:1px solid black;"></a></li> </ul> <h2>剩余运算符</h2> <ul> <li>剩余运算符展开props</li> <li>如果有不用的属性,先行解构,再展开余下的属性<code>const { a,...others } = this.props</code><br> <a href="http://img.e-com-net.com/image/info8/234a8ffe56f54438a8f93c313c78d8eb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/234a8ffe56f54438a8f93c313c78d8eb.jpg" alt="26 JSX深度剖析与使用技巧_第7张图片" width="233" height="128" style="border:1px solid black;"></a></li> </ul> <h2>返回一组JSX</h2> <p><a href="http://img.e-com-net.com/image/info8/c54263b369924323912660f85eefbffa.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c54263b369924323912660f85eefbffa.jpg" alt="26 JSX深度剖析与使用技巧_第8张图片" width="359" height="329" style="border:1px solid black;"></a></p> <h2>子元素</h2> <ul> <li>与运算控制逻辑,0是会渲染的,因此不走&&之后</li> <li>可以改为或运算</li> <li>或用length === 0判断<br> <a href="http://img.e-com-net.com/image/info8/87c337688c6f4859a6e2f8eea801dcf7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/87c337688c6f4859a6e2f8eea801dcf7.jpg" alt="26 JSX深度剖析与使用技巧_第9张图片" width="549" height="571" style="border:1px solid black;"></a></li> </ul> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1453879637229752320"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(系统学习,#,react,react.js)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1900858782066470912.htm" title="从底层到实践:深度解析 Vue Composition API 与 React Hooks 的异同" target="_blank">从底层到实践:深度解析 Vue Composition API 与 React Hooks 的异同</a> <span class="text-muted"></span> <div>一、设计哲学与底层原理差异1.1响应式系统的基因差异Vue3的CompositionAPI建立在Proxy-based响应式系统之上,通过劫持对象的getter/setter实现依赖收集。当访问响应式对象时,Vue会自动建立组件与数据的依赖关系。//Vue响应式原理简版实现functionreactive(obj){returnnewProxy(obj,{get(target,key){track</div> </li> <li><a href="/article/1900826257579372544.htm" title="六十天前端强化训练之第十七天React Hooks 入门:useState 深度解析" target="_blank">六十天前端强化训练之第十七天React Hooks 入门:useState 深度解析</a> <span class="text-muted">编程星辰海</span> <a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、知识讲解1.Hooks是什么?2.useState的作用3.基本语法解析4.工作原理5.参数详解a)初始值设置方式b)更新函数特性6.注意事项7.类组件对比8.常见问题解答二、核心代码示例三、实现效果四、学习要点总结五、扩展阅读推荐官方文档优质文章推荐学习路径进阶资源六、实践步骤一、表单输入控制二、动态</div> </li> <li><a href="/article/1900825752740360192.htm" title="深入解析React 18核心特性:构建未来级Web应用的全面指南" target="_blank">深入解析React 18核心特性:构建未来级Web应用的全面指南</a> <span class="text-muted">斯~内克</span> <a class="tag" taget="_blank" href="/search/react%E7%9F%A5%E8%AF%86%E7%82%B9/1.htm">react知识点</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a> <div>一、React18的里程碑意义React18作为近年来最具革命性的版本更新,标志着前端开发正式进入并发渲染时代。这个版本不仅带来了底层架构的革新,更重新定义了现代Web应用的性能标准与开发范式。根据npm官方统计,React18发布首周下载量突破1800万次,GitHub星标数新增3.4万,充分展现了开发者社区对其技术价值的认可。二、架构革命:并发模式深度解析2.1并发渲染原理//传统同步渲染模式</div> </li> <li><a href="/article/1900823984212078592.htm" title="打造高性能的react" target="_blank">打造高性能的react</a> <span class="text-muted">大鸡腿最好吃</span> <a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a> <div>根本目的就是减少重复渲染使用使用shouldComponentUpdate规避冗余的更新逻辑shouldComponentUpdate触发的条件是只要父组件更新了,就会被触发,在里面判断传入的pros是否改变,不变则返回falsePureComponent+Immutable.jsPureComponent其实就是内置了对shouldComponentUpdate的实现,不过其对props的比对是</div> </li> <li><a href="/article/1900821841476382720.htm" title="深入解析 React Diff 算法:原理、优化与实践" target="_blank">深入解析 React Diff 算法:原理、优化与实践</a> <span class="text-muted">赵大仁</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF/1.htm">技术</a><a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a> <div>深入解析ReactDiff算法:原理、优化与实践1.引言React作为前端领域的标杆框架,采用虚拟DOM(VirtualDOM)来提升UI更新性能。React的Diff算法(Reconciliation)是虚拟DOM运行机制的核心,它决定了如何高效地对比新旧DOM并执行最少的操作来更新UI。本篇文章将深入探讨ReactDiff算法的原理、优化策略,并通过生动的示例解析其工作方式,让你能够更直观地理</div> </li> <li><a href="/article/1900816035892752384.htm" title="深入解析 React 最新特性:革新、应用与最佳实践" target="_blank">深入解析 React 最新特性:革新、应用与最佳实践</a> <span class="text-muted">赵大仁</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ReactNative/1.htm">ReactNative</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a> <div>深入解析React最新特性:革新、应用与最佳实践1.引言React作为前端开发的核心技术之一,近年来不断推出新的API和优化机制,从ConcurrentRendering(并发模式)到ServerComponents(服务器组件),都在不断提升开发体验和应用性能。本文将深入解析React最新特性,包括React18并发模式、useTransition、useDeferredValue、ReactS</div> </li> <li><a href="/article/1900777063321759744.htm" title="零基础小白如何系统学习Spring Boot" target="_blank">零基础小白如何系统学习Spring Boot</a> <span class="text-muted">Victoria Zhu</span> <a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>零基础小白如何系统学习SpringBoot一、学习前的准备1.必备基础知识✅Java基础:掌握Java8+的核心语法(类/对象/集合/异常处理)✅Maven/Gradle:理解依赖管理工具的基本使用(pom.xml配置)✅HTTP协议:了解RESTfulAPI设计理念(GET/POST/PUT/DELETE)环境要求公式环境要求公式环境要求公式推荐配置:JDK≥11,IDE=IntelliJIDE</div> </li> <li><a href="/article/1900772397628321792.htm" title="【pptx-preview】react+pptx预览" target="_blank">【pptx-preview】react+pptx预览</a> <span class="text-muted">起来改bug</span> <a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/pptx/1.htm">pptx</a> <div>pptx前端预览插件pptx-preview-npm1.插件使用letpptxPreviewer:any=null;constdom:any=document.getElementById(`pptx-wrapper`);if(!dom)return;pptxPreviewer=init(dom,{width:800});fetch(url).then((response:any)=>respon</div> </li> <li><a href="/article/1900752343826231296.htm" title="人工智能_大模型091_大模型工作流001_使用工作流的原因_处理复杂问题_多轮自我反思优化ReAct_COT思维链---人工智能工作笔记0236" target="_blank">人工智能_大模型091_大模型工作流001_使用工作流的原因_处理复杂问题_多轮自我反思优化ReAct_COT思维链---人工智能工作笔记0236</a> <span class="text-muted">添柴程序猿</span> <a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E5%BC%80%E5%8F%91%26amp%3B%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">大模型开发&神经网络</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E5%B7%A5%E4%BD%9C%E6%B5%81/1.htm">大模型工作流</a><a class="tag" taget="_blank" href="/search/COT%E6%80%9D%E7%BB%B4%E9%93%BE/1.htm">COT思维链</a><a class="tag" taget="_blank" href="/search/ReAct%E8%87%AA%E6%88%91%E5%8F%8D%E6%80%9D%E4%BC%98%E5%8C%96/1.htm">ReAct自我反思优化</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E5%B7%A5%E4%BD%9C%E6%B5%81%E5%BC%80%E5%8F%91/1.htm">大模型工作流开发</a> <div>#清理环境信息,与上课内容无关importosos.environ["LANGCHAIN_PROJECT"]=""os.environ["LANGCHAIN_API_KEY"]=""os.environ["LANGCHAIN_ENDPOINT"]=""os.environ["LANGCHAIN_TRACING_V2"]=""#安装所需要使用的包!pipinstallopenailanggraphA</div> </li> <li><a href="/article/1900646246197030912.htm" title="前端流式输出实现详解:从原理到实践" target="_blank">前端流式输出实现详解:从原理到实践</a> <span class="text-muted">代码剑客588</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>前端流式输出实现详解:从原理到实践前言一、流式输出核心原理1.1什么是流式输出?1.2技术优势对比1.3关键技术支撑二、原生JavaScript实现方案2.1使用FetchAPI流式处理关键点解析:2.2处理SSE(Server-SentEvents)三、主流框架实现示例3.1React实现方案3.2Vue实现方案四、高级优化策略4.1性能优化4.2用户体验增强4.3安全注意事项五、实际应用案例5</div> </li> <li><a href="/article/1900586092499890176.htm" title="React 和 Vue _使用区别" target="_blank">React 和 Vue _使用区别</a> <span class="text-muted">开心小老虎</span> <a class="tag" taget="_blank" href="/search/react%E7%9F%A5%E8%AF%86%E7%82%B9%2B%E7%BB%84%E4%BB%B6/1.htm">react知识点+组件</a><a class="tag" taget="_blank" href="/search/vue3%E7%9F%A5%E8%AF%86%E7%82%B9%2B%E7%BB%84%E4%BB%B6/1.htm">vue3知识点+组件</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E7%9F%A5%E8%AF%86%E7%82%B9/1.htm">前端知识点</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>目录一、框架介绍1.Vue2.React二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。</div> </li> <li><a href="/article/1900577268640575488.htm" title="react和vue 基础使用对比" target="_blank">react和vue 基础使用对比</a> <span class="text-muted">圣京都</span> <a class="tag" taget="_blank" href="/search/react/1.htm">react</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a> <div>1.实现功能(ts)0.基础属性使用1.组件直接的通信2.useState动态修改值3.循环遍历功能4.实现类型vue的watch,filter,computed属性功能5.实现类似vue2的生命周期5.类型vuev-if功能的实现2.文件结构图3.具体代码interface.tsimport"./index.less";import{message}from"antd";import{useSt</div> </li> <li><a href="/article/1900557580397244416.htm" title="echarts实现3d饼图" target="_blank">echarts实现3d饼图</a> <span class="text-muted">qq_45600165</span> <a class="tag" taget="_blank" href="/search/echarts/1.htm">echarts</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>import*asechartsfrom'echarts'import'echarts-gl'//import{ref}from'vue';import{onMounted,onUnmounted,toRefs,ref,reactive,watch}from'vue'exportdefault{props:{//定义prop的名称和类型data:Object},setup(props){letst</div> </li> <li><a href="/article/1900508759512379392.htm" title="Web 开发的“三件套”" target="_blank">Web 开发的“三件套”</a> <span class="text-muted">zhangpeng455547940</span> <a class="tag" taget="_blank" href="/search/Web%E5%BC%80%E5%8F%91/1.htm">Web开发</a><a class="tag" taget="_blank" href="/search/react/1.htm">react</a><a class="tag" taget="_blank" href="/search/native/1.htm">native</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>HTML:定义内容结构。CSS:控制样式布局。JavaScript:实现动态行为和复杂逻辑。JavaScript应用场景前端开发:操作DOM、处理用户事件、实现动画等。后端开发:通过Node.js构建服务器端应用。跨平台开发:Electron(桌面应用)、ReactNative(移动端)等。</div> </li> <li><a href="/article/1900485806754164736.htm" title="前端面试:React hooks 调用是可以写在 if 语句里面吗?" target="_blank">前端面试:React hooks 调用是可以写在 if 语句里面吗?</a> <span class="text-muted">returnShitBoy</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>在React中,Hooks是一种新的特性,允许你在函数组件中使用状态(state)和其他React特性。非常重要的一点是,ReactHooks必须遵循特定的规则,以确保组件的行为一致。ReactHooks使用规则只能在函数组件中调用Hook:你只能在React的函数组件或自定义Hooks中调用Hook,而不能在普通JavaScript函数中调用它们。不能在条件语句中调用Hook:Hooks不能放在</div> </li> <li><a href="/article/1900483025242746880.htm" title="React篇之three渲染" target="_blank">React篇之three渲染</a> <span class="text-muted">这个一个非常哈</span> <a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a> <div>需求:拖拽右侧面板,里面的three模型能够自适应import{useEffect,useState,useRef}from'react'import'./App.css'import*asTHREEfrom'three';import{GLTFLoader}from'three/addons/loaders/GLTFLoader.js';import{debounce}from'lodash';</div> </li> <li><a href="/article/1900482898557988864.htm" title="《react》前端面试题" target="_blank">《react》前端面试题</a> <span class="text-muted">微 光</span> <a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95%E9%A2%98/1.htm">面试题</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>说说你对reacthook的理解ReactHooks是React16.8版本引入的一种新的特性,它允许在不编写class的情况下使用state和其他React特性。我的理解主要集中在以下几个方面:函数组件的状态管理:Hooks提供了useState这样的钩子函数,使得我们可以在函数组件中使用状态(state),而不需要将组件转换为class组件。这简化了代码,并使组件的逻辑更易于理解和维护。副作用</div> </li> <li><a href="/article/1900482898063060992.htm" title="对vue VS react的理解" target="_blank">对vue VS react的理解</a> <span class="text-muted">向贤</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%BC%80%E5%8F%91/1.htm">前端开发</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>对vueVSreact的理解Vue与React的核心区别在于设计哲学:Vue追求渐进式开发和开箱即用,通过模板语法、响应式系统和官方生态提供低门槛的集成方案。React强调函数式编程和纯JavaScript驱动,以JSX、单向数据流和灵活的生态构建高自由度的视图层。核心差异可总结为:响应式机制、模板vsJSX、API设计、生态策略、性能优化模式。分点论述:1.响应式机制Vue:基于数据劫持(Vue</div> </li> <li><a href="/article/1900463229780422656.htm" title="《TypeScript 高级类型实战指南:解决真实项目的 7 大痛点》" target="_blank">《TypeScript 高级类型实战指南:解决真实项目的 7 大痛点》</a> <span class="text-muted">前端极客探险家</span> <a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a> <div>目录标题本文解决的问题:一、表单系统:深度类型约束(可直接用于AntDesign表单)痛点:表单校验逻辑与TS类型脱节二、API响应:自动解包层叠类型(Axios拦截器整合)痛点:后端返回结构嵌套导致类型冗余三、ReduxToolkit:Action类型自动工厂痛点:手写ActionType容易出错四、组件Prop:动态约束联合类型(Vue/React通用)痛点:多形态组件的Prop类型难以维护五</div> </li> <li><a href="/article/1900435105462153216.htm" title="React Native Navigation" target="_blank">React Native Navigation</a> <span class="text-muted">清晨稻香</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/react/1.htm">react</a><a class="tag" taget="_blank" href="/search/native/1.htm">native</a> <div>ReactNativeNavigation官方文档路由跳转到app第一个页面方法navigation.popToTop()navigation.navigate(‘routeName’)不能用navigation.push(‘Home’),这个会入栈一个新路由页,而不是回到首页页面栈&跳转和浏览器环境类似,Native也是用栈来保存页面访问历史,但是不同与浏览器只有入栈一个页面,出栈一个页面两种操</div> </li> <li><a href="/article/1900427167712473088.htm" title="React Native 性能调试指南" target="_blank">React Native 性能调试指南</a> <span class="text-muted">一个前端人</span> <a class="tag" taget="_blank" href="/search/react-native/1.htm">react-native</a><a class="tag" taget="_blank" href="/search/react/1.htm">react</a><a class="tag" taget="_blank" href="/search/native/1.htm">native</a><a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>写在前面在开发ReactNative应用时,性能优化是一个至关重要的环节。良好的性能不仅可以提升用户体验,还能减少应用的资源消耗,提高应用的稳定性。本文将详细介绍如何对ReactNative应用进行性能调试和优化,包括性能综述、编译速度优化、列表配置优化、JavaScript加载优化以及Profiling。一、性能综述在开始性能调试之前,了解一些基本概念和工具是非常重要的。以下是一些关键点:FPS</div> </li> <li><a href="/article/1900401695653949440.htm" title="响应式设计已死?流体布局才是未来!" target="_blank">响应式设计已死?流体布局才是未来!</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AFjavascript/1.htm">前端javascript</a> <div>ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在当今的Web设计领域,挑战从未如此巨大。各种屏幕尺寸和分辨率的智能设备层出不穷,要让网站在所有设备上保持一致的用户体验,难度可想而知。但别担心,流体布局(FluidLayout)正是为了解决这一问题而生。它不仅适用于超大屏幕,同样也能完美适配小型移动设备,真正做到自适应!接下来,我们深入了解流体布局的原理</div> </li> <li><a href="/article/1900370042160214016.htm" title="不要再让 import“占领满屏“啦?" target="_blank">不要再让 import“占领满屏“啦?</a> <span class="text-muted">常威和来福回忆</span> <a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a> <div>javascript代码解读复制代码//不使用重导importModalfrom'@arco-design/web-react/es/Modal'importCheckboxfrom'@arco-design/web-react/es/Checkbox'importMessagefrom'@arco-design/web-react/es/Message'...//使用模块重导import{Mod</div> </li> <li><a href="/article/1900366254342991872.htm" title="React+FluentUI实现导航栏和页面跳转" target="_blank">React+FluentUI实现导航栏和页面跳转</a> <span class="text-muted">醉酒的李白、</span> <a class="tag" taget="_blank" href="/search/React/1.htm">React</a><a class="tag" taget="_blank" href="/search/Route/1.htm">Route</a><a class="tag" taget="_blank" href="/search/react/1.htm">react</a> <div>React+FluentUI实现导航栏和页面跳转大多数企业级应用后台都有个菜单栏,如图:路由和跳转页面搭建好以后整个框架雏形就出来了,接下来我们介绍一下路由页面跳转的设计思路;需求:此案例分为一级菜单和二级菜单,一级菜单分可展开多项子菜单和不可展开的一级跳转菜单;学生页和老师页两个一级菜单可以展开和闭合,并记录状态,点击学生1,学生2,老师1,老师2子页面,页面跳转,闭合状态不重置,页面不整体刷新</div> </li> <li><a href="/article/1900328441593524224.htm" title="react组件设计原则_前端组件设计原则" target="_blank">react组件设计原则_前端组件设计原则</a> <span class="text-muted">weixin_39825259</span> <a class="tag" taget="_blank" href="/search/react%E7%BB%84%E4%BB%B6%E8%AE%BE%E8%AE%A1%E5%8E%9F%E5%88%99/1.htm">react组件设计原则</a> <div>原标题:前端组件设计原则译者:@没有好名字了译文:https://github.com/lightningminers/article/issues/36,https://juejin.im/post/5c49cff56fb9a049bd42a90f作者:@AndrewDinihan原文:https://engineering.carsguide.com.au/front-end-componen</div> </li> <li><a href="/article/1900327811848138752.htm" title="vue3学习教程第二十六节(Hooks 封装注意事项)" target="_blank">vue3学习教程第二十六节(Hooks 封装注意事项)</a> <span class="text-muted">刺客-Andy</span> <a class="tag" taget="_blank" href="/search/vue3/1.htm">vue3</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>1、什么是HooksHooks最先提出的是React,在React16之后提出了所有以use开头定义的函数,用于复杂功能编写、函数组件中状态管理共用、副作用处理而抽离的共用的单一功能可复用的函数;2、Hooks与mixinsClass在应用中的差异在vue2中的mixinsClass主要有以下缺点:a、数据来源不清晰:在一个单文件组件中引入多个mixins或者class时候,想要追踪一个方法或者属</div> </li> <li><a href="/article/1900326674118012928.htm" title="React 使用高阶组件封装Context的两种方式" target="_blank">React 使用高阶组件封装Context的两种方式</a> <span class="text-muted">Kevin·Tseng</span> <a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/react/1.htm">react</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>Reac中使用Context共享数据时,可以使用高阶组件做一个封装,方便页面使用方式一:使用高阶组件1.在App.js中添加状态共享ProviderimportHomefrom'./page/Home'import{Provider,Context}from'./AppContext'conststore={user:{isLogin:true,userName:"Kevin"}}function</div> </li> <li><a href="/article/1900315581903597568.htm" title="React+Vite从零搭建项目及配置详解" target="_blank">React+Vite从零搭建项目及配置详解</a> <span class="text-muted">一朵好运莲</span> <a class="tag" taget="_blank" href="/search/react.js/1.htm">react.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a> <div>相信很多React初学者第一次搭建自己的项目,搭建时会无从下手,本篇适合快速实现功能,熟悉React项目搭建流程。目录一、创建项目react-item二、调整项目目录结构三、使用scss预处理器四、组件库AntDesign五、配置基础路由六、配置别名路径一、创建项目react-itemnpmcreatevitereact-item二、调整项目目录结构-src-apis项目接口函数-assets项目</div> </li> <li><a href="/article/1900313818324594688.htm" title="在react-native中使用echart绘制图表" target="_blank">在react-native中使用echart绘制图表</a> <span class="text-muted">milk po</span> <div>引用自:https://www.jianshu.com/p/6eae23b3ece9.有前辈做好了echart的封装native-echarts.cd到你项目目录,然后通过npminstallnative-echarts--save去安装在需要调用的界面importEchartsfrom'native-echarts’可以调用代码与效果图如下:/***SampleReactNativeApp*ht</div> </li> <li><a href="/article/1900309276140826624.htm" title="Stack Navigator中使用自定义的Render Callback" target="_blank">Stack Navigator中使用自定义的Render Callback</a> <span class="text-muted">AI画手小王</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/webpack/1.htm">webpack</a> <div>前言关于Vite和Vue3的讨论越来越多,看了官网的特性后,真是按捺不住想尝试一下。开发环境秒开?CompositionAPI?SFCStyleCSSVariableInjection?看起来哪个都比webpack+Vue2香呀。(尤大都向React推荐Vite了,难道你还不试一下Vite么?)其实在去年,我们在LOFTER的哈利波特街区活动中就尝试使用了Vite2+Vue3搭建活动主街区页面,当</div> </li> <li><a href="/article/44.htm" title="Enum 枚举" target="_blank">Enum 枚举</a> <span class="text-muted">120153216</span> <a class="tag" taget="_blank" href="/search/enum/1.htm">enum</a><a class="tag" taget="_blank" href="/search/%E6%9E%9A%E4%B8%BE/1.htm">枚举</a> <div>原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration 于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样: public static final int APPLE_FUJI = 0</div> </li> <li><a href="/article/171.htm" title="Java8简明教程" target="_blank">Java8简明教程</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jdk1.8/1.htm">jdk1.8</a> <div> Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。 一.允许在接口中有默认方法实现 Java 8 允许我们使用default关键字,为接口声明添</div> </li> <li><a href="/article/298.htm" title="Oracle表维护 快速备份删除数据" target="_blank">Oracle表维护 快速备份删除数据</a> <span class="text-muted">cuisuqiang</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95/1.htm">索引</a><a class="tag" taget="_blank" href="/search/%E5%BF%AB%E9%80%9F/1.htm">快速</a><a class="tag" taget="_blank" href="/search/%E5%A4%87%E4%BB%BD/1.htm">备份</a><a class="tag" taget="_blank" href="/search/%E5%88%A0%E9%99%A4/1.htm">删除</a> <div>我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。 当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。 为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。 为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备</div> </li> <li><a href="/article/425.htm" title="java多态内存分析" target="_blank">java多态内存分析</a> <span class="text-muted">麦田的设计者</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%86%85%E5%AD%98%E5%88%86%E6%9E%90/1.htm">内存分析</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E6%80%81%E5%8E%9F%E7%90%86/1.htm">多态原理</a><a class="tag" taget="_blank" href="/search/%E6%8E%A5%E5%8F%A3%E5%92%8C%E6%8A%BD%E8%B1%A1%E7%B1%BB/1.htm">接口和抽象类</a> <div> “ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。 但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心</div> </li> <li><a href="/article/552.htm" title="Xshell实现Windows上传文件到Linux主机" target="_blank">Xshell实现Windows上传文件到Linux主机</a> <span class="text-muted">被触发</span> <a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a> <div>经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛; 我是怎么操作的: 1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo</div> </li> <li><a href="/article/679.htm" title="类的加载ClassLoader" target="_blank">类的加载ClassLoader</a> <span class="text-muted">肆无忌惮_</span> <a class="tag" taget="_blank" href="/search/ClassLoader/1.htm">ClassLoader</a> <div>类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。 其中重要的方法为findClass(String name)。 如何写一个自己的类加载器呢? 首先写一个便于测试的类Student</div> </li> <li><a href="/article/806.htm" title="html5写的玫瑰花" target="_blank">html5写的玫瑰花</a> <span class="text-muted">知了ing</span> <a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a> <div><html> <head> <title>I Love You!</title> <meta charset="utf-8" /> </head> <body> <canvas id="c"></canvas> </div> </li> <li><a href="/article/933.htm" title="google的ConcurrentLinkedHashmap源代码解析" target="_blank">google的ConcurrentLinkedHashmap源代码解析</a> <span class="text-muted">矮蛋蛋</span> <a class="tag" taget="_blank" href="/search/LRU/1.htm">LRU</a> <div>原文地址: http://janeky.iteye.com/blog/1534352 简述 ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对 ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见 http://code.google.com/p/concurrentlinke</div> </li> <li><a href="/article/1060.htm" title="webservice获取访问服务的ip地址" target="_blank">webservice获取访问服务的ip地址</a> <span class="text-muted">alleni123</span> <a class="tag" taget="_blank" href="/search/webservice/1.htm">webservice</a> <div>1. 首先注入javax.xml.ws.WebServiceContext, @Resource private WebServiceContext context; 2. 在方法中获取交换请求的对象。 javax.xml.ws.handler.MessageContext mc=context.getMessageContext(); com.sun.net.http</div> </li> <li><a href="/article/1187.htm" title="菜鸟的java基础提升之道——————>是否值得拥有" target="_blank">菜鸟的java基础提升之道——————>是否值得拥有</a> <span class="text-muted">百合不是茶</span> <div>1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员 java组成:</div> </li> <li><a href="/article/1314.htm" title="通过修改Linux服务自动启动指定应用程序" target="_blank">通过修改Linux服务自动启动指定应用程序</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig 功能说明:检查,设置系统的各种服务。 语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN></div> </li> <li><a href="/article/1441.htm" title="spring拦截器的一个简单实例" target="_blank">spring拦截器的一个简单实例</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E6%8B%A6%E6%88%AA%E5%99%A8/1.htm">拦截器</a><a class="tag" taget="_blank" href="/search/Interceptor/1.htm">Interceptor</a> <div>Purview接口 package aop; public interface Purview { void checkLogin(); } Purview接口的实现类PurviesImpl.java package aop; public class PurviewImpl implements Purview { public void check</div> </li> <li><a href="/article/1568.htm" title="[Velocity二]自定义Velocity指令" target="_blank">[Velocity二]自定义Velocity指令</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/velocity/1.htm">velocity</a> <div>什么是Velocity指令 在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令 自定义指令(Directive)的一般步骤 &nbs</div> </li> <li><a href="/article/1695.htm" title="【Hive十】Programming Hive学习笔记" target="_blank">【Hive十】Programming Hive学习笔记</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/programming/1.htm">programming</a> <div> 第二章 Getting Started 1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.</div> </li> <li><a href="/article/1822.htm" title="nginx有选择性进行限制" target="_blank">nginx有选择性进行限制</a> <span class="text-muted">ronin47</span> <a class="tag" taget="_blank" href="/search/nginx+%E5%8A%A8%E9%9D%99%E3%80%80%E9%99%90%E5%88%B6/1.htm">nginx 动静 限制</a> <div>http { limit_conn_zone $binary_remote_addr zone=addr:10m; limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;... server {... location ~.*\.(gif|png|css|js|icon)$ { </div> </li> <li><a href="/article/1949.htm" title="java-4.-在二元树中找出和为某一值的所有路径 ." target="_blank">java-4.-在二元树中找出和为某一值的所有路径 .</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div> /* * 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it. * 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise </div> </li> <li><a href="/article/2076.htm" title="Netty学习笔记" target="_blank">Netty学习笔记</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a> <div>本文是阅读以下两篇文章时: http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html 我的一些笔记 ===</div> </li> <li><a href="/article/2203.htm" title="js获取项目路径" target="_blank">js获取项目路径</a> <span class="text-muted">cngolon</span> <a class="tag" taget="_blank" href="/search/js/1.htm">js</a> <div>//js获取项目根路径,如: http://localhost:8083/uimcardprj function getRootPath(){ //获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp var curWwwPath=window.document.locati</div> </li> <li><a href="/article/2330.htm" title="oracle 的性能优化" target="_blank">oracle 的性能优化</a> <span class="text-muted">cuishikuan</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a> <div> 在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。 1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!</div> </li> <li><a href="/article/2457.htm" title="Shell变量和数组使用详解" target="_blank">Shell变量和数组使用详解</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/%E5%8F%98%E9%87%8F/1.htm">变量</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E7%BB%84/1.htm">数组</a> <div>Shell 变量 定义变量时,变量名不加美元符号($,PHP语言中变量需要),如: your_name="w3cschool.cc" 注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则: 首个字符必须为字母(a-z,A-Z)。 中间不能有空格,可以使用下划线(_)。 不能使用标点符号。 不能使用ba</div> </li> <li><a href="/article/2584.htm" title="编程中的一些概念,KISS、DRY、MVC、OOP、REST" target="_blank">编程中的一些概念,KISS、DRY、MVC、OOP、REST</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/REST/1.htm">REST</a> <div>KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie</div> </li> <li><a href="/article/2711.htm" title="[Android]设置Activity为全屏显示的两种方法" target="_blank">[Android]设置Activity为全屏显示的两种方法</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/Activity/1.htm">Activity</a> <div>1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application </div> </li> <li><a href="/article/2838.htm" title="solrcloud 部署方式比较" target="_blank">solrcloud 部署方式比较</a> <span class="text-muted">eksliang</span> <a class="tag" taget="_blank" href="/search/solrCloud/1.htm">solrCloud</a> <div>solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理 谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo</div> </li> <li><a href="/article/2965.htm" title="Java synchronized关键字详解" target="_blank">Java synchronized关键字详解</a> <span class="text-muted">gqdy365</span> <a class="tag" taget="_blank" href="/search/synchronized/1.htm">synchronized</a> <div>转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html 多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。 同步机制可以使用synchronized关键字实现。 当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。 当s</div> </li> <li><a href="/article/3092.htm" title="js实现登录时记住用户名" target="_blank">js实现登录时记住用户名</a> <span class="text-muted">hw1287789687</span> <a class="tag" taget="_blank" href="/search/%E8%AE%B0%E4%BD%8F%E6%88%91/1.htm">记住我</a><a class="tag" taget="_blank" href="/search/%E8%AE%B0%E4%BD%8F%E5%AF%86%E7%A0%81/1.htm">记住密码</a><a class="tag" taget="_blank" href="/search/cookie/1.htm">cookie</a><a class="tag" taget="_blank" href="/search/%E8%AE%B0%E4%BD%8F%E7%94%A8%E6%88%B7%E5%90%8D/1.htm">记住用户名</a><a class="tag" taget="_blank" href="/search/%E8%AE%B0%E4%BD%8F%E8%B4%A6%E5%8F%B7/1.htm">记住账号</a> <div>在页面中如何获取cookie值呢? 如果是JSP的话,可以通过servlet的对象request 获取cookie,可以 参考:http://hw1287789687.iteye.com/blog/2050040 如果要求登录页面是html呢?html页面中如何获取cookie呢? 直接上代码了 页面:loginInput.html 代码: <!DOCTYPE html PUB</div> </li> <li><a href="/article/3219.htm" title="开发者必备的 Chrome 扩展" target="_blank">开发者必备的 Chrome 扩展</a> <span class="text-muted">justjavac</span> <a class="tag" taget="_blank" href="/search/chrome/1.htm">chrome</a> <div>Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl</div> </li> <li><a href="/article/3346.htm" title="算法机试题" target="_blank">算法机试题</a> <span class="text-muted">李亚飞</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E8%AF%95%E9%A2%98/1.htm">机试题</a> <div> 在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。 这道题大致意思是:输入一个数,比如4,。这时会输出: &n</div> </li> <li><a href="/article/3473.htm" title="正确配置Linux系统ulimit值" target="_blank">正确配置Linux系统ulimit值</a> <span class="text-muted">字符串</span> <a class="tag" taget="_blank" href="/search/ulimit/1.htm">ulimit</a> <div>在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进</div> </li> <li><a href="/article/3600.htm" title="hibernate调用返回游标的存储过程" target="_blank">hibernate调用返回游标的存储过程</a> <span class="text-muted">Supanccy2013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a> <div>注:原创作品,转载请注明出处。 上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。 此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。 1,创建oracle中的包,并在该包中创建的游标类型。 ---创建oracle的程</div> </li> <li><a href="/article/3727.htm" title="Spring 4.2新特性-更简单的Application Event" target="_blank">Spring 4.2新特性-更简单的Application Event</a> <span class="text-muted">wiselyman</span> <a class="tag" taget="_blank" href="/search/application/1.htm">application</a> <div>1.1 Application Event Spring 4.1的写法请参考10点睛Spring4.1-Application Event 请对比10点睛Spring4.1-Application Event 使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低; 1.2 示例 包依赖 <p</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>