如何从app业务逻辑提炼api接口
在app后端的工作中,设计api是一个很考验设计能力的工作。在项目的初始阶段,只知道具体的业务逻辑,那怎么把业务逻辑抽象和提炼,设计出api呢?通过阅读本文,可解答以上疑惑。
在本文中,是用以前做过的app移客ekeo第一版(以后的业务逻辑改了很多)业务逻辑来举例。移客ekeo是一款以熟人社交和真实聚会为核心的社交工具。移客以解决聚会难题为核心,你可以通过移客快速发起或者参与聚会活动,掌握参加者是否已经出发或者到达。
移客ekeo这个app已经停止运营了,如果想要更加了解ekeo的业务逻辑, 可下载app"微聚"来研究一下,这两个app在业务逻辑上是比较相近的。
从业务逻辑到api出炉,分为下面6个阶段:
1.业务逻辑思维导图
2.功能-业务逻辑导图
3.基本功能模块关系
4.功能模块接口uml(设计出api)
5.在设计稿标注api
6.编写api文档
1.业务逻辑思维导图
整个流程的第一步,就是抽象出业务逻辑。
抽象是什么意思?就是把相同的东西先放在一起,这是抽象的第一步。我们业务流程,就像一条河一样,从头走到脚,里面会有很多一样的东西,我们需要先抽象出来,就好比,一栋楼,就很多三角形,很多圆形,很多正方形,我们先要把这些东西抽象出来。
如果抽象都抽象错了,写接口也没啥用,就是在乱做了。
所以说抽象的第一步,就是我们其实可以通过思维导图的形式把我们相同的业务流程,抽象出来形成一个图表,然后通过关系箭头,表现出来。
1. 我们现在首先是要用思维导图把结构关系列出来,包括里面的功能
2. 我们要把相同的元素整理出来,比如说,都是相同的推送,都是相同的评论,都是图片上传,然后我们用相同的颜色,在1的图上面表明出来。
这样大家至少清楚,我们哪些业务逻辑是一样的,各位亲,这个如果都没搞清楚,你怎么敢确保后面你做的接口是完整的呢?等我们把这一步搞清楚,我们就知道了,一个模块,需要有哪些接口,那个时候,我们再用UML图,把接口和接口关系画出来,那个时候是抽象的第二步。
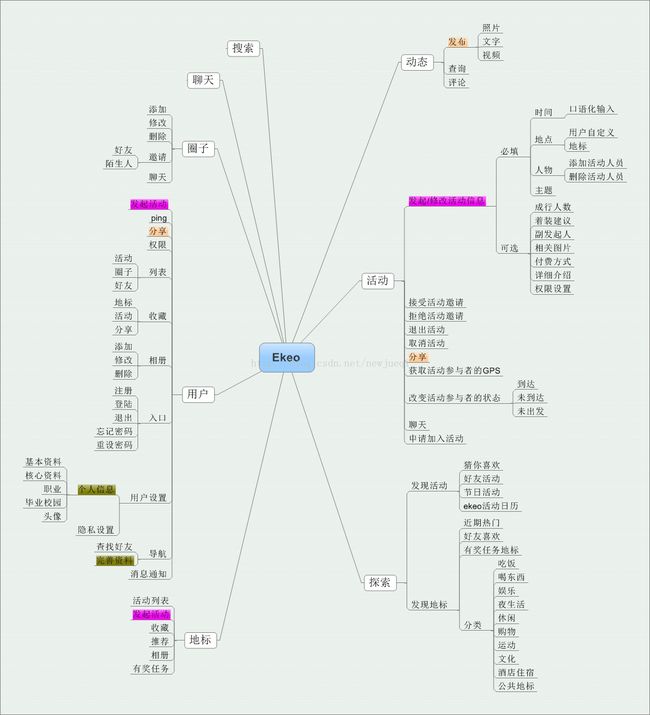
根据业务逻辑整理出如下的思维导图:
2.功能-业务逻辑导图
这步的核心是"把业务逻辑和功能模块呈现的内容结合"。
功能模块,说简单点,就是支撑业务逻辑的功能模块。就是说,我们现在需要做的,是属于MODULES的这一块。
MVC ,最复杂,其实是M这一块,V 不用说, 很简单,其实就是业务流程,C 也很简单,是功能操作流程,M 怎么分, 如何对应前面的业务流程,很复杂。
“就是把业务逻辑和功能模块呈现的内容结合”什么意思?就是你写了一个MODUELS的名字出来,你要能够把业务逻辑里面的东西,和他关联起来。再说简单点,就是一对多,一就是MODULES,多就是业务逻辑,一个MODULES,对应于多个业务逻辑。
先做最上面的一层,尽可能多的进行一对多的分析,然后按照最小独立原则,看这个1,是不是一个最小的系统,按照GOOGLE的设计思想原理,每一个MODULES,都是一个可以独立运行的模块,也就是说,MODULES和MODULES之间是没关系的。
所以,后面的东西越来越复杂鸟。也就是说,你可能会画出ABCDEF 6个MODULES,对应前面的业务逻辑,但是去掉中间任意一个,比如只有ABCDF了,业务逻辑只是相对减少,而不会完全崩溃,这就是最小独立原则。
在思维导图中,其实是2个部分的结合
1. 业务逻辑
2. 功能模块